嗨,各位木友们好呀。
跟我比较熟的朋友都知道,我跟人相处的时候基本没啥心机,但是一做起PPT来,我简直是The King of 心机boy…
随便拿几张我做过的PPT,看看你能不能看出其中的设计细节。
比如,下面这张PPT,你第一眼注意到的可能是帅气的字效跟醒目的配色,但最主要的还是那个穿插在文字之间的“热气球”:

如果去掉这个热气球,你会发现页面就变得没那么有趣了:

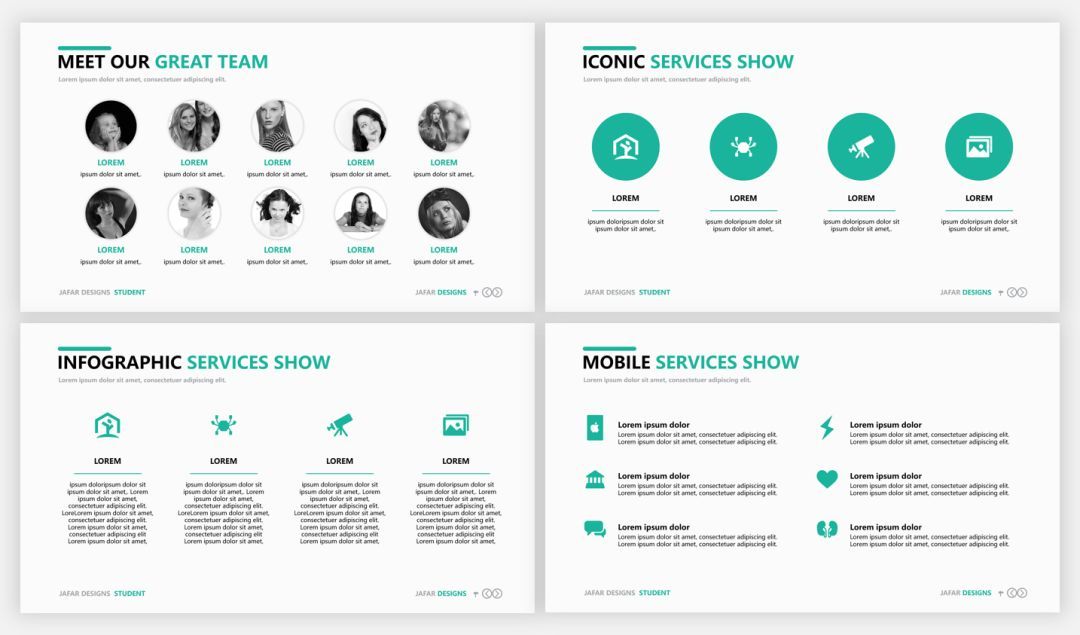
再比如,下面这张PPT,大部分人第一眼应该都会被模特吸引,而绝不会注意到页面中的圆形设计:

如果我去掉这些圆形元素,改为普通人喜欢用的矩形,那种柔和的精致感就会减弱大半:

又比如,下面这个页面吸引人的地方在于版式的设计还可以,但很少人会注意到那几抹黄色对整体观感的关键影响:

如果是一般人在为这种页面配色,我想大概会配出下面这种“整个页面都用蓝色”的单调效果:

……
当然,一般人没有这种设计心机也很正常,因为你们不像我这样常年都在遭受甲方毒打…
不过这不重要,重要的是你能够通过以上例子,认识到「设计细节对版面大局的确有着重要影响」即可。
今天我要讲的文字「轻」设计,就属于这种设计方法简单,但能极大地提升PPT版面质感的设计小技巧。
什么是文字轻设计?
如何对文字做轻设计处理?
案例实操
▎什么是文字「轻」设计?
所谓文字轻设计,就是指我们在做PPT时,可以对文字做一丢丢、一捏捏轻微的设计,以提升文案整体的质感。
举个例子,苹果的设计见过不少吧?



设计圈内对其文案设计的评价,基本都会用“高级感十足”来形容。其实苹果的文案看起来之所以显得高级,主要有以下四个原因:
图片设计贼给力;
文案写作特牛哔;
留白版面显高级;
文字设计有心机。
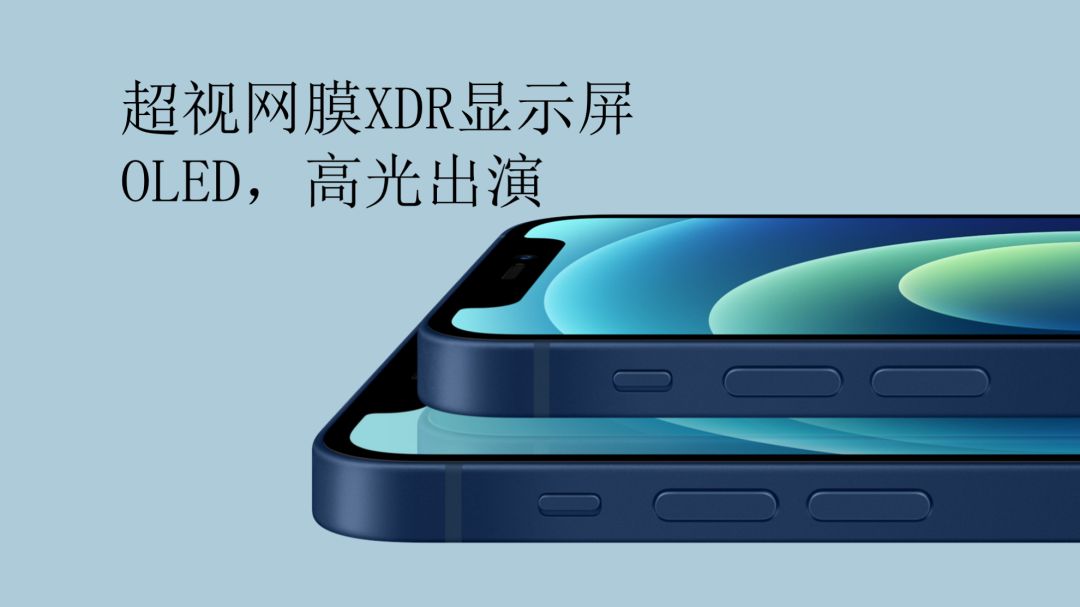
前三个原因我们能明显看出来,但文字设计上的心机就没那么明显了,甚至还有点不易察觉…
不慌,这里我去掉了原图中那些看似不明显、也“不重要”的文字设计效果,你可以看到原先那股高级的骚味瞬间就没了。


这,就是文字轻设计的力量。
▎怎么对文字做「轻」设计处理?
咱们继续拿苹果这个文字轻设计领域的扛把子来举例说明。
这些例子虽然都非常简单,如果你能将其中用到的技巧都内化成自己排版文字时的习惯,你设计的文案将会有质的变化!
1)使用有质感的字体
首先,苹果一直用的是自家祖传秘制的苹方字体。

这种笔画极简、字形优雅的字体,完美地诠释出了苹果一贯以来的极简设计理念。

我们平时在做PPT的时候,就可以多用一些这类有质感的、经典的字体。
比如思源黑体、思源宋体系列,阿里巴巴普惠体系列:

▲阿里巴巴普惠体

▲思源黑体

▲思源宋体
不过,哪怕我已经在这里提醒过一遍了,很多新手依旧会觉得这类字体太过“普通”,进而继续选择一堆花里胡哨的字体。
没事,我可以理解,因为这是每个新手必经的阶段,经典字体的魅力是需要时间去感受的。
毕竟只有体验过98跟298以后,你才会体会到98的好。

2)文字之间应该要有对比
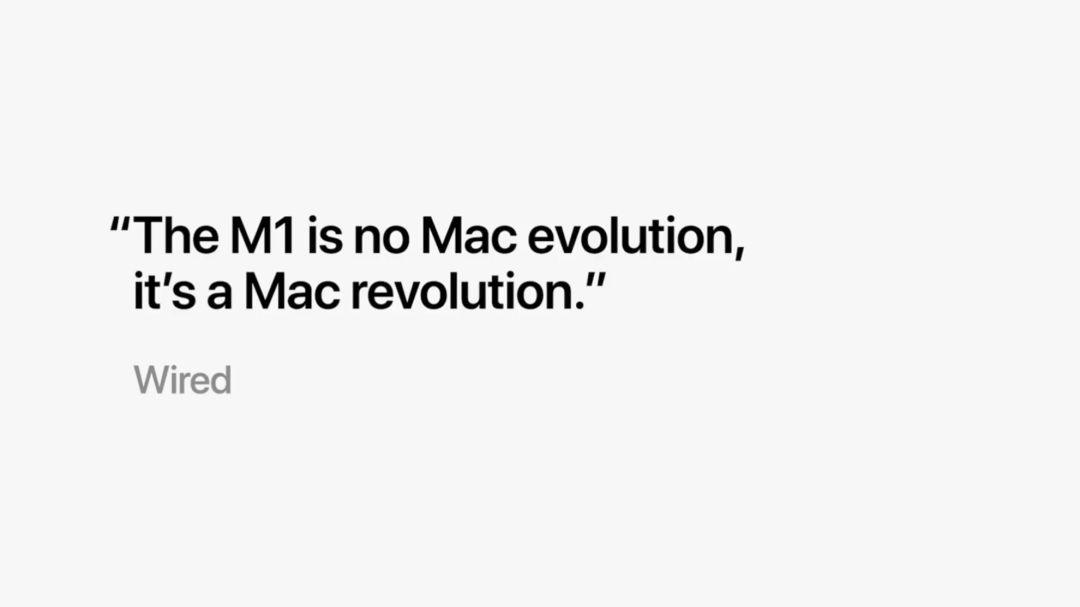
苹果的文字设计,不够细的人是看不出端倪的。
最明显的是标题、副标题、正文之间的字号是依次递减的:

其次,重要文字与次要文字的颜色醒目程度也是依次递减的:

同时,重点文字的笔画跟次要文字的笔画粗细也有明显对比:

也就是说,当你有多行文字需要排版时,你就可以用以上文字处理小技巧来突出重点信息,弱化次要信息。
3)文字之间应该有明确的对齐方式
对齐了的文字,能给人营造出一种整洁感跟秩序感。所以你可以看到苹果的文案都有很明显的对齐方式:


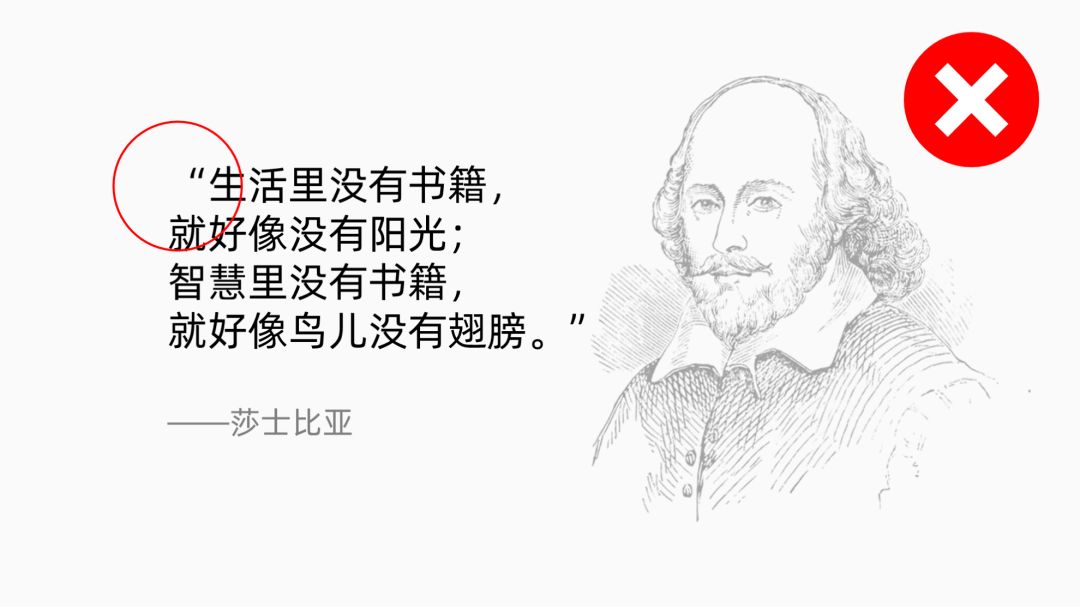
对齐看起来是最容易理解的,但也是最容易出错的。
比如,两行字号大小不同的文字,在使用左对齐或右对齐时,可能文本框显示对齐了,但用肉眼判断时却能明显看出文字是没有对齐的:

像这种时候,我们就要手动调节文字的位置,使其真正做到对齐:

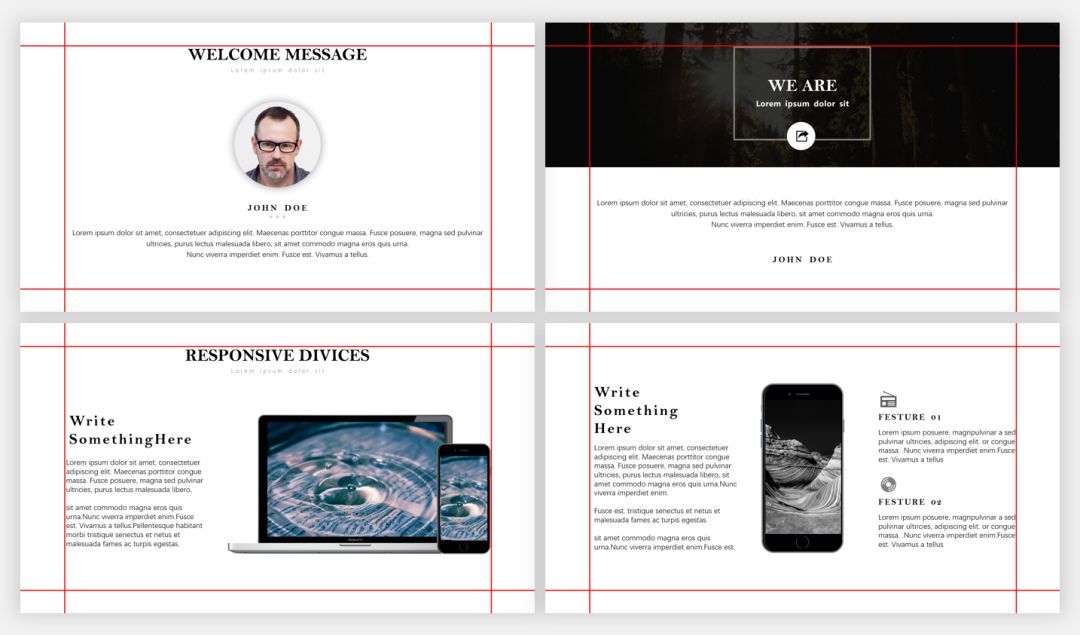
其次,PPT跟海报不同,因为它的页数比较多,所以还有“跨页对齐”的原则。
比如,每页内页的页眉(也就是标题栏)跟页脚,都应该保持在同一个位置:

▼

同时,页边距应该保持统一:

▼

关于对齐这件小事,我还写过一篇长文专门讨论过,嫌头发太多的可以直达传送门。
4)为文字加点小装饰
在装饰文字这方面,苹果还是非常克制的。
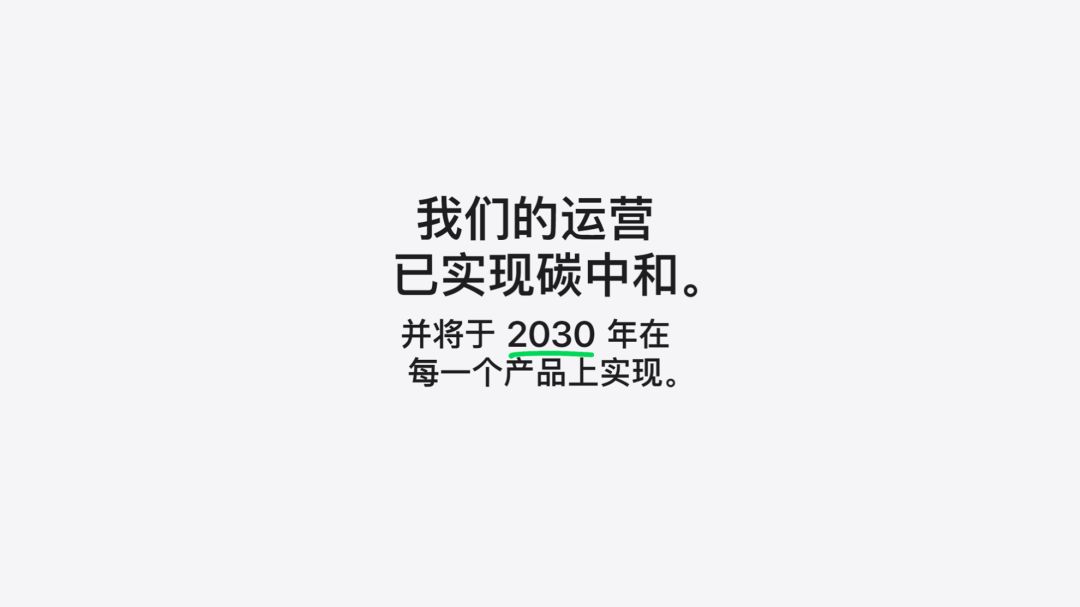
最张扬的可能就是给文字设置渐变色了,其次用得最多的还是各种非常「轻」的装饰物。
比如下划线,图标,标点符号等:



需要注意的是,这种轻量级的装饰物也不是随便添加的,只有在对内容表达有帮助的前提下,我们才应该使用装饰物。
OK,哔哔了这么多,下面咱们就用一个实际案例来验证看看以上这些文字轻设计技巧到底有没有用。
▎案例实操
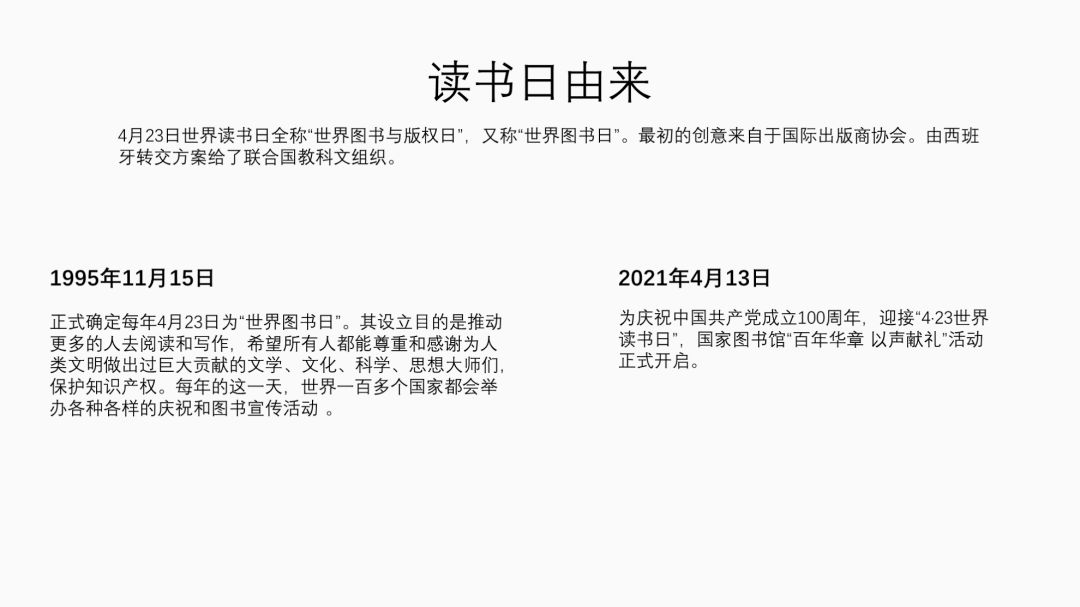
昨天我在【木友圈】社群里布置了一份作业,这是作业原稿:

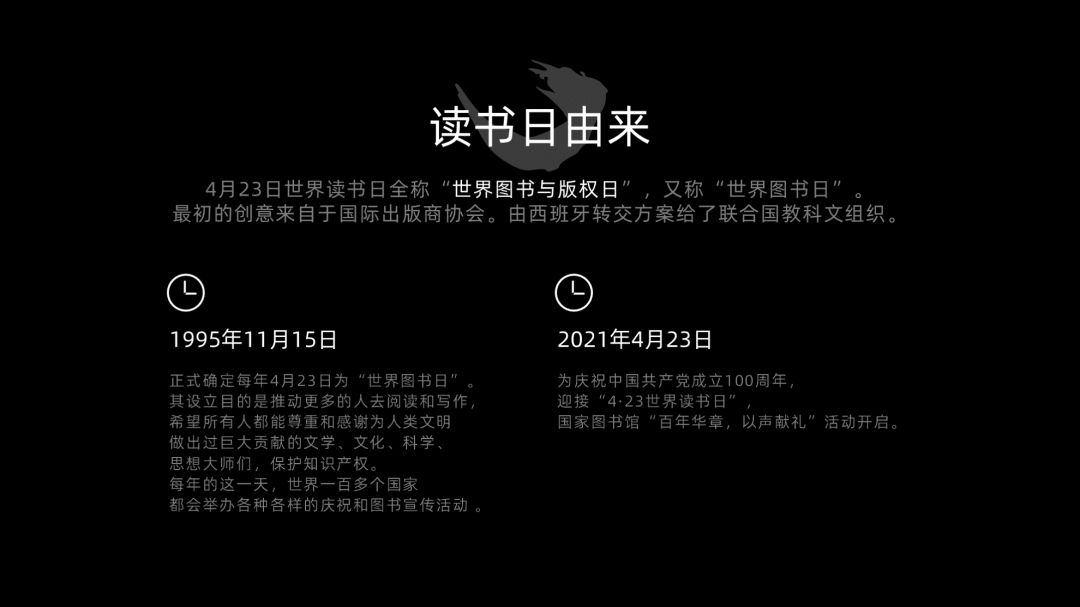
我用上面提到的文字轻设计技巧,对这份作业的文字做了点修改,改出了下面这个效果:




以下就是对文字修改过程的详细分析。
1)统一文字格式
首先,苹果所使用的字体是极为简洁的“苹方体”,所以我用了同样简洁的“阿里巴巴普惠体”来作为主字体,并且放大了标题字号,让其跟正文形成字号对比:

接着,确定重点文字的字色为纯黑与纯白色,非重点文字(也就是正文)为深灰色,这样文字之间的字色也形成了对比:

2)严格对齐文字
原稿中文字排版的最大问题,就是没有做好对齐,无论是单页里的对齐还是跨页对齐。
比如这一页,不仅文字的对齐方式不明确,而且页边距也不一致:

所以,我先把顶部的标题跟文字都设置为居中对齐,接着再把底部的两端文字都分别设置为左对齐:

这里还有一个细节,那就是我统一了两侧的页边距,并且将其延用到了其他页面中,这就是所谓的“跨页对齐”:

3)为文字添加小装饰
没有图片装饰的页面,是非常容易显得单调的。因此,我在某些文字的旁边添加了小图标以及图片的装饰:


在封面跟金句页里分别添加笔画图案,以及人物图片,也是出于“避免单调”的原因。


▎总结
现在咱们来总结一下以上内容:
文字轻设计是指:对文字做一点轻微的设计处理,以提升其质感;
文字轻设计的具体方法为:让文字之间的字号、字色形成对比;严格对齐文字;为文字添加简单装饰。
好了,现在有没有感觉做个PPT是真的难…
是不是觉得图片图表啥的已经够麻烦的了,没想到连排个文字也有这么多P事…
不慌,比这麻烦的还有一大堆,但这正是PPT设计的魅力:每解决一个麻烦,你做出来的PPT就越吊炸天!







