嗨,各位木友们好呀。
之前我做过这么一个用于展示对比关系的PPT动画:


不过,这种动画一般只适合用于呈现两张图片之间的对比关系,适用范围比较窄。
刚好前几天社群里有个小伙伴问起了“如何在PPT中展示对比关系”的问题。
那行,今天我就跟大伙儿好好讲讲PPT中那些有着对比关系的内容该怎么去排版~
首先,PPT中常见的对比关系一般可以分为两种:一种是大类的对比,另一种是小类的对比。
啥?听不懂?
不慌,直接看几个实际案例,你就能明白我在扯什么淡了。
▎大类的对比
所谓的大类对比,就是指若干个关键信息之间的大致对比。
比如,“4g跟5g之间的概念差别”、“某个产品升级前后的状态对比”等等。

像这种大类目的对比,我们一般可以用两种版式来排版:
版面分割法
容器装载法
1)版面分割法
所谓版面分割,就是指用形状或图片,将整个PPT页面分割成若干个大板块,再将各个信息点放到这些板块里去。
我直接拿前面那张“4g跟5g”的PPT举例好了:

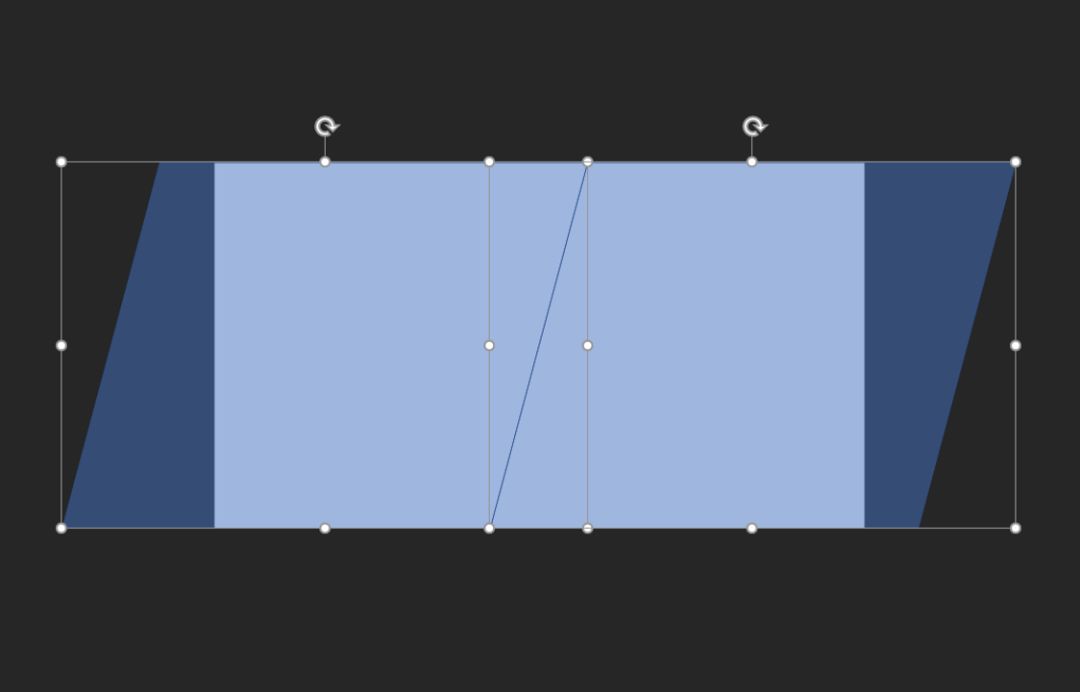
先插入两个平行四边形,把版面平均分割成两个板块:

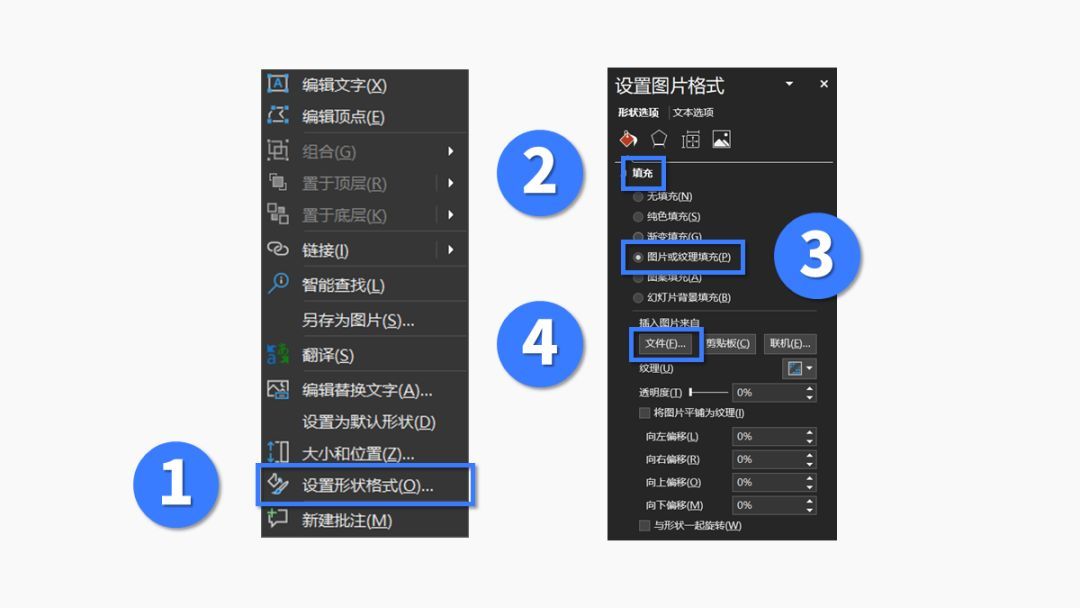
接着再分别右击这两个形状,点击【设置形状格式】-【填充】-【图片或纹理填充】-【文件】-选择一张电脑上的图片填充进去:

然后你就能得到这么一张PPT:

接着再插入一个设置了半透明【】的矩形,盖住差不多一半的PPT,最后再把文字放到渐变矩形上方即可:

▼

以上就是“用图片分割版面”的具体做法。
如果你觉得复杂,那你也可以看看下面这种简洁一些的版式:

“用形状分割版面”会比“用图片分割版面”的做法更简单一些。
你只需要插入若干个较大的圆形,将版面分割成需要的份数即可:

▲版面被分割成了两份

▲版面被分割成了三份
以上就是所谓的“版面分割法”,咱们接着再看另一种“容器装载法”~
2)容器装载法
所谓的“容器”,就是指各种好看的形状或素材。
将文字或图片放到这些“容器”里以后,原本平淡的版面就能显得更“有趣”。
这话啥意思?
不慌,咱们继续拿前面的例子来开刀:

首先,插入一个设置了半透明【渐变色】的矩形,再在其顶部放置一根较粗的线条,得到如下这个“容器”素材:

再将文字放到“容器”里,得到如下效果:

同理,把矩形换成其他“容器”素材,比如弧形,你又能得到另一种效果:

经常跟“容器”素材一起出现的,还有一些较长的形状:

这些形状通常会被用于分割背景,如下图所示:


看到这里你可能会问,我是怎么想到可以在PPT里用上这些“容器”素材的?为什么你就想不到?
答案很简单:因为我见过别人用过类似的“容器”素材,所以机智的我就记下来了。
也就是说,今天你看到了我用过这类“容器”,那么下次你就要知道可以跟着模仿,用到自己的PPT里。
▎小类的对比
前面介绍的都是一些大概念的对比,除此之外,也有一些很细致的、涉及到很多小类目的对比关系。
比如下面这两种:

咱们来看看这种细致的内容该用什么版式去清晰呈现:
环绕型版式
列表/表格型版式
1)环绕型版式
所谓的“环绕”,就是指将重点信息放到页面中间,再让次要信息围绕着重点信息进行排版。
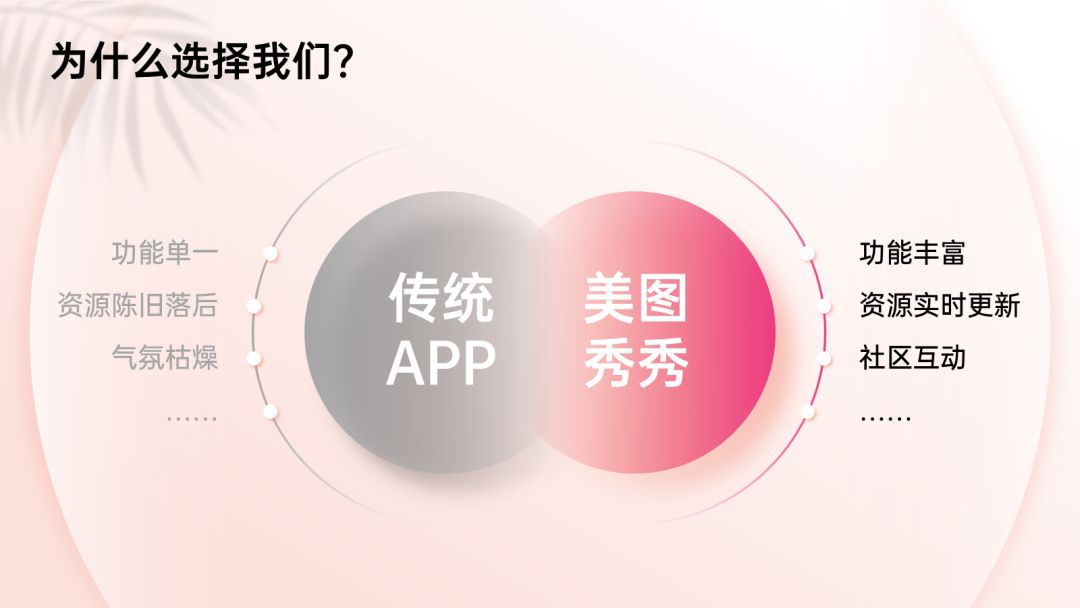
我们直接来修改下面这个案例:

首先,这里的重点信息是啥?
很明显,一是传统APP,二是某图秀秀。
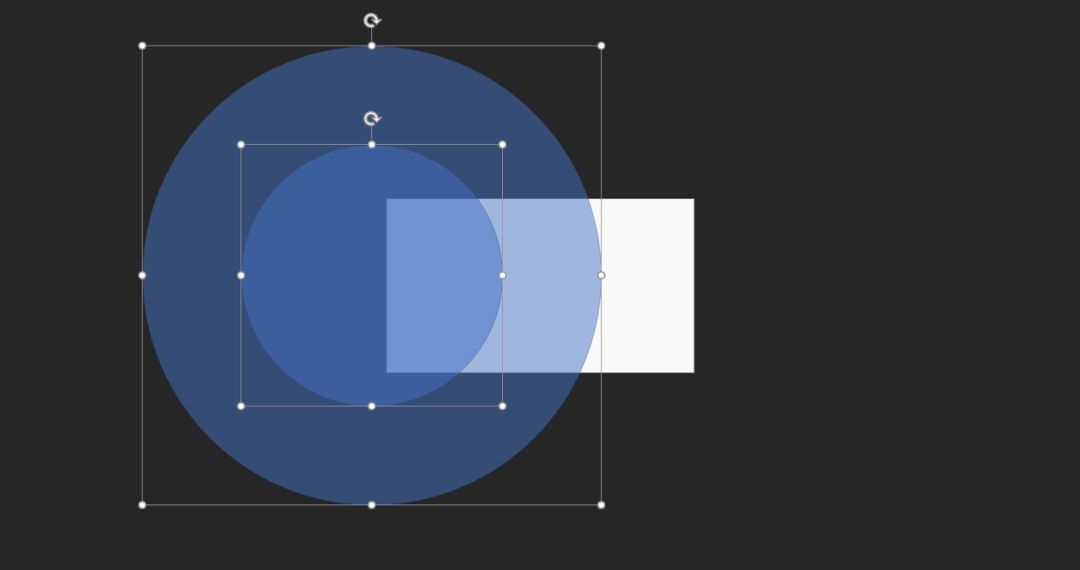
所以这里我就在页面正中间插入了两个设置了半透明渐变色的圆形,分别用于放置这两个标题:

接着再插入两个圆形,颜色设置为【无填充】,并为之设置【】,得到如下效果:

最后,将各个细致的分类分别放置到线条旁边,构成环绕的样式,搞定~

除了可以把两个重点标题放在正中间以外,我们也可以换成其他好看的素材,这样可以让页面显得更美观:

不过,这类环绕型的版式有个缺点,那就是不容易看出每个小分类之间的对应关系。
如果你想解决这个问题,那你可以看看下面这个“表格型版式”。
2)列表/表格型版式
列表型版式,也可以称为“表格型”版式。
这种版式其实我们经常能在一些网站上见到,比如很多网站的会员充值页,就经常能看到这种页面:

这种列表型版式可以把各个小类目之间的区别,一目了然地展示出来,我们完全可以把这种版式应用到下面这页PPT里:

怎么应用?
首先,为各个类目提取名称,接着再按一纵一横的规律排版好各个文本框:

然后把详细的类目一个个放进去,排列整齐,页面的雏形就出来了:

啥?具体如何整齐地排列好这些文本框?
选中需要对齐的元素,再用【对齐工具】就行了:

接着,为了方便读者阅读,我们还需要为其添加线条等元素,这可以引导读者的视线,方便他们比较各个参数:

你瞧,现在各个类目之间的对比关系是不是都一目了然了~
▎总结
OK,现在我们再来总结一下以上内容:对比关系大致可以分为两种,一种是大类的对比,一种是小类的对比。
大类的对比,可以用版面分割法以及容器装载法来呈现;
小类的对比,可以用环绕型版式以及表格型版式来呈现。
最后,本文用到的PPT案例源文件都打包好了:

在公众号“跟我学个P”里回复关键词【对比】,即可无套路获取PPT下载链接。







