嗨,各位木友们好呀。
无论公司介绍还是产品介绍,我们经常会需要在PPT里对某些关键人物做个简要介绍。

像这些人物介绍页,怎样设计才好看?
不废话,直接跟大家分享我设计这种人物介绍页的常用方法。
去除人物背景
借助形状衬托人物
多张人物图片叠加
用色块划分页面
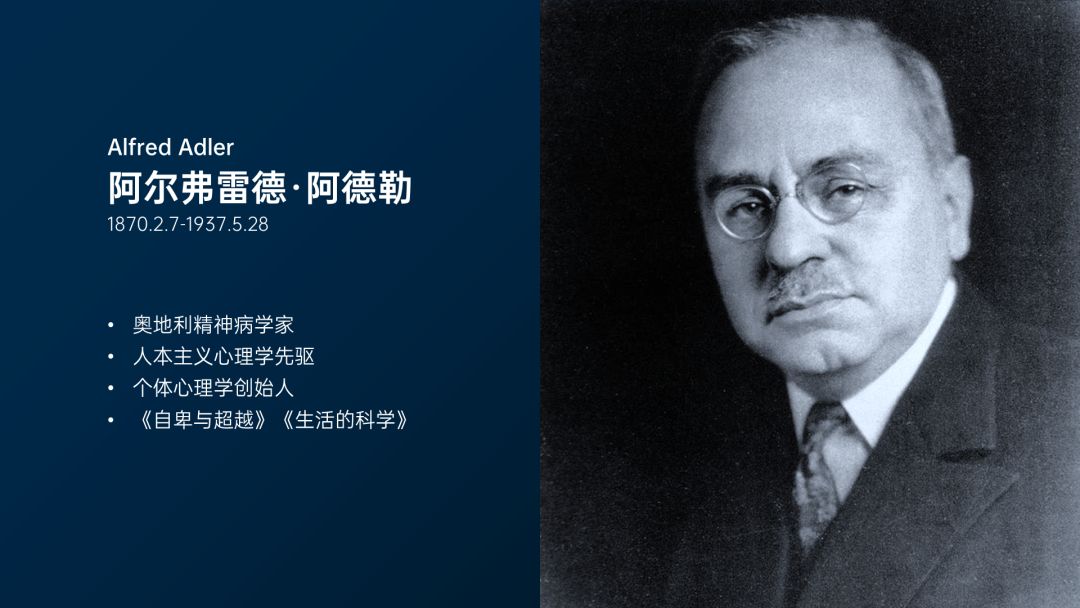
▎去除人物背景
这页PPT的设计基本没啥问题,但跟设计感肯定是沾不上边的。

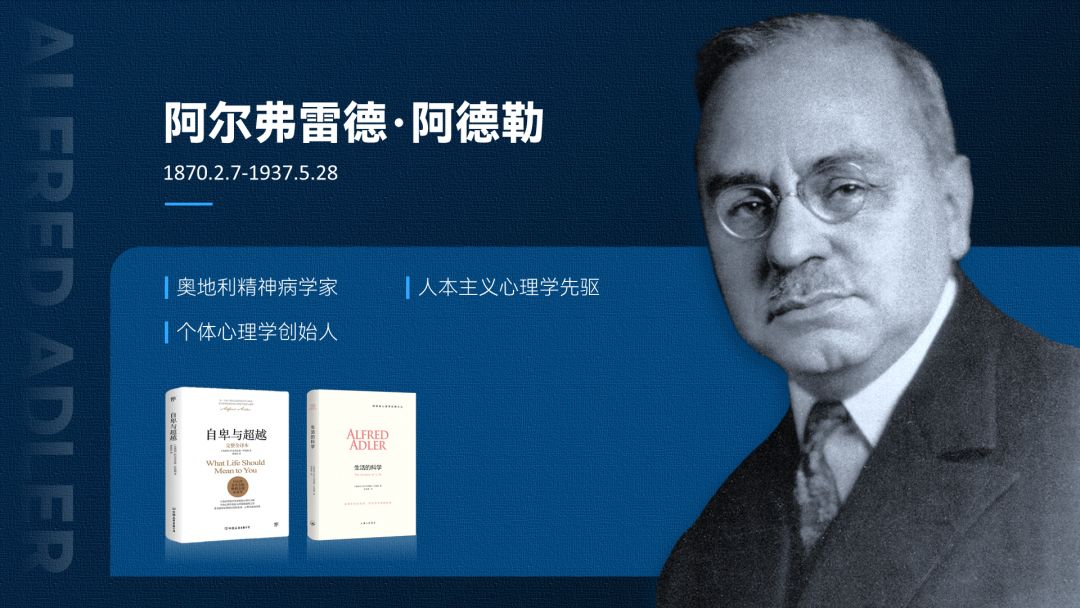
如果我们能将人物抠出来,然后在其底部添加色块,形成穿插效果,页面的层次感就上来了:

还有这一页PPT:

我们用同样的手段给人物抠图,再加个色块,你会发现版面逼格直接上了一个档次:

除了叠加色块以外,我们也可以直接用个高端的背景来衬托人物,高级感瞬间就出来了:

你瞧,在去除背景的干扰以后,无论你PPT用了什么设计风格,人物的图片在页面中都不会有违和感。
那么问题来了,怎么给图片抠图?
首先,网上有一堆可以在线抠图的网站!
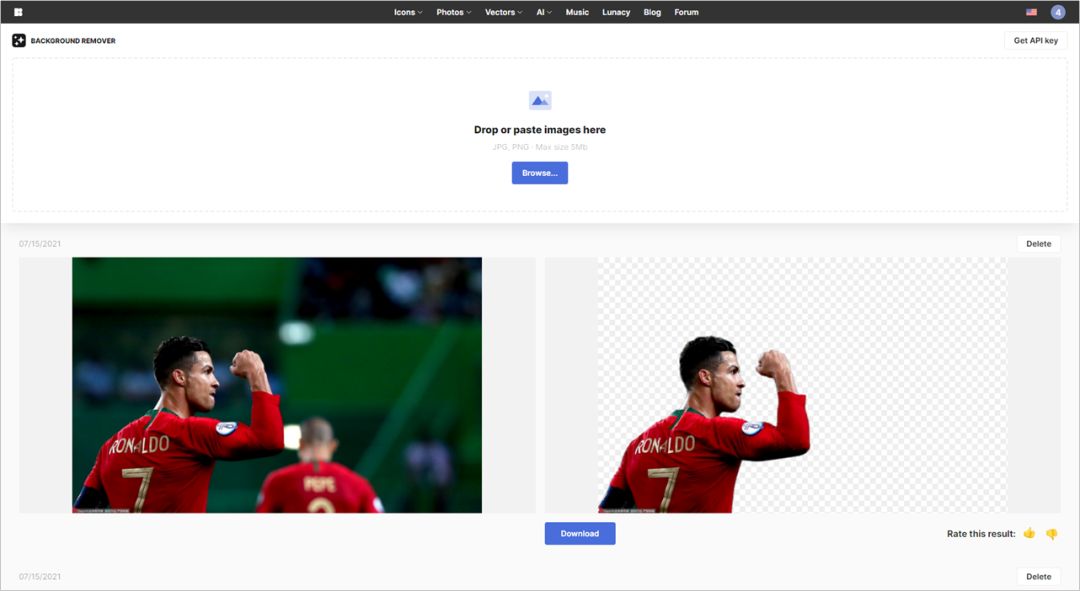
比如:icons8.com/bgremover

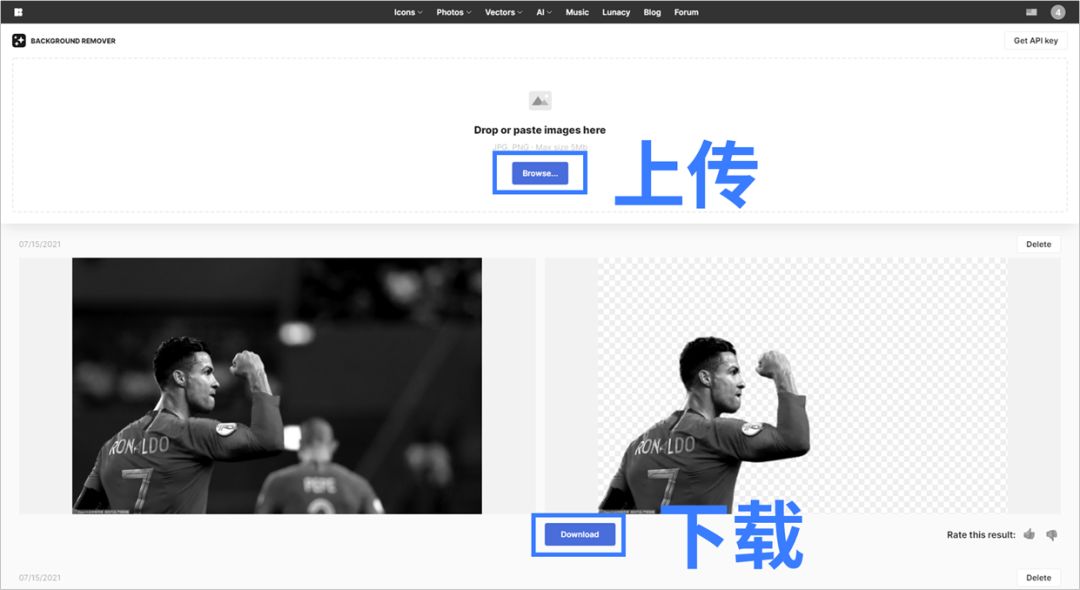
用邮箱注册并登陆网站以后,直接点击【Browse/上传】就能上传你的图片,网站会自动抠图,点击【Download/下载】就能下载抠完的图片:

不过,如果你想抠出跟我一样精细的效果,我建议你还是老老实实去学一下PS里的抠图工具。
用PS抠图真的非常简单,网上一搜,教程一大把。
而且现在不需要下载PS,直接使用网页版PS就够了,网址:ps.gaoding.com

▎借助形状衬托人物
上面我们已经展示过,把形状放到人物下方,可以让页面看着更有层次感。
实际上形状在人物介绍页中还有更多实用的用法!
比如,下面的团队介绍页,我们可以在人物图片下方插入几个相同的形状,这样几个人物看着就会很整齐:


当然,如果你不羁放纵爱提升,那你也可以结合上面的抠图大法,做出下面这种“人物溢出形状边框”的设计:


把圆形或矩形换成其他形状,你还可以为页面营造出更多不同的感觉:


什么,穿插效果怎么做?
先插入一个圆形,将图片放在圆形上方,然后将圆形以及图片复制多一份出来,重叠在一起:

▲此时的页面中一共有两个圆+两张图片
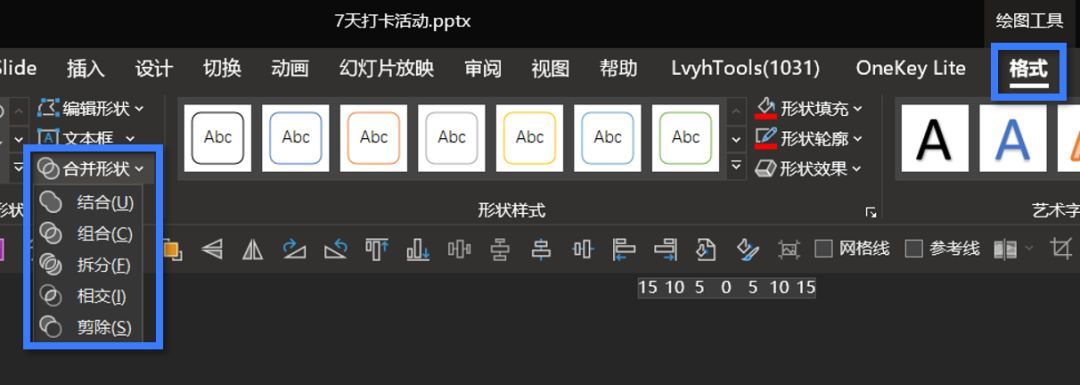
接着我们先选中一张图片,再选中一个形状(选中的顺序不可变),点击【形状格式】-【合并形状】-【相交】。

最后选中那张完整的人物图片,【置于顶层】以后,再【裁剪】掉底部即可:

▎多张图片叠加
如果你觉得做穿插效果比较耗费时间,那不妨试试将人物上下叠在一起,然后按照“近大远小”的原则错落排版一下,得到下图效果:

要是人物数量较多的话,我们也可以将人物并列排版,这样的人物看着就会很整齐:

如果你要用这种版式,那你应该尽量让人物的视线保持在同一水平线上:

除了并列型,你也可以按“倒V字型”来排版人物,这样页面的层次感和纵深感就会更加强烈:

又或者将人物错落堆叠在页面左边或右边,另一侧再放置文字:

▎用色块划分页面
人物较多的页面,除了用以上的“堆叠大法”以外,我们还可以利用形状将页面划分成几个板块。
例如前面展示过的这一张PPT:

我们也可以将其改成下面这种版式:

你需要做的,就只是插入几个形状,划分好页面板块,再将人物放上去而已。
在遇到一些很难抠图的人物照片时,我们也可以使用这个方法:

EDG就是yyds!!!
如果你觉得矩形太low,不能衬托出你QQ会员的尊贵身份,那你也可以换成平行四边形:

你就说这个页面帅不帅吧!
▎其他注意事项
好了,介绍完方法,我们来看看有哪些需要注意的细节!
1)人物朝向
在多人排版的时候,我们要最好让人物的面部朝向一致,这样页面看着才会显得更整齐:


2)整体色调
有时候我们拿到的人物照片,可能各有各的色调,导致页面配色看着不是很统一,就像下面这样:

怎么解决?给大家分享两个方法:
1、降低饱和度
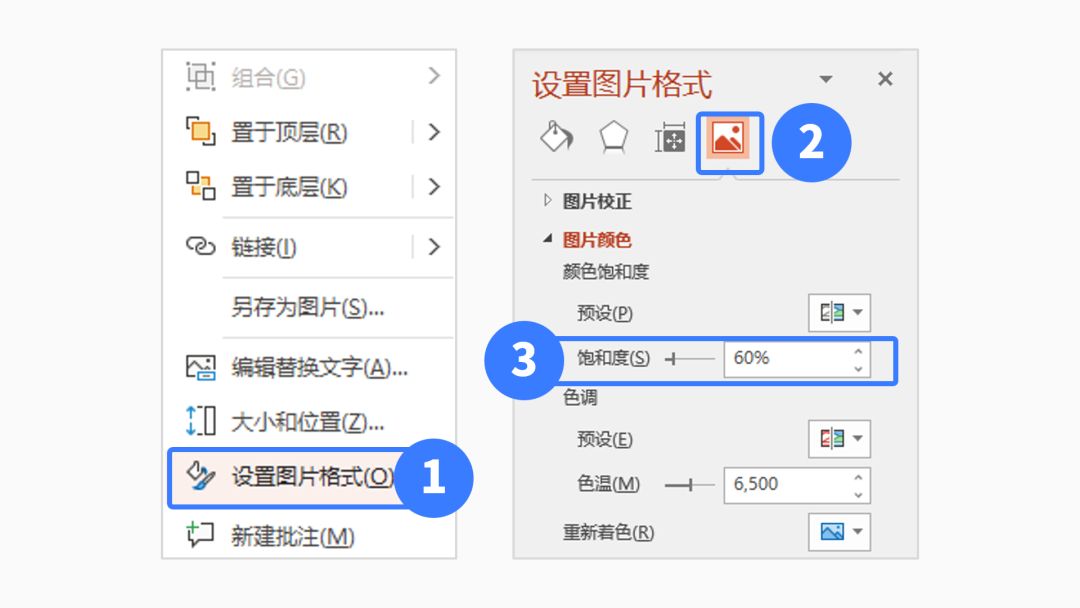
选中图片,右击以后点击【设置图片格式】-【图片颜色】,给每一张图片统一输入一个大致相近的参数:

然后你就能降低图片颜色对页面配色的干扰了:

2、使用主题色
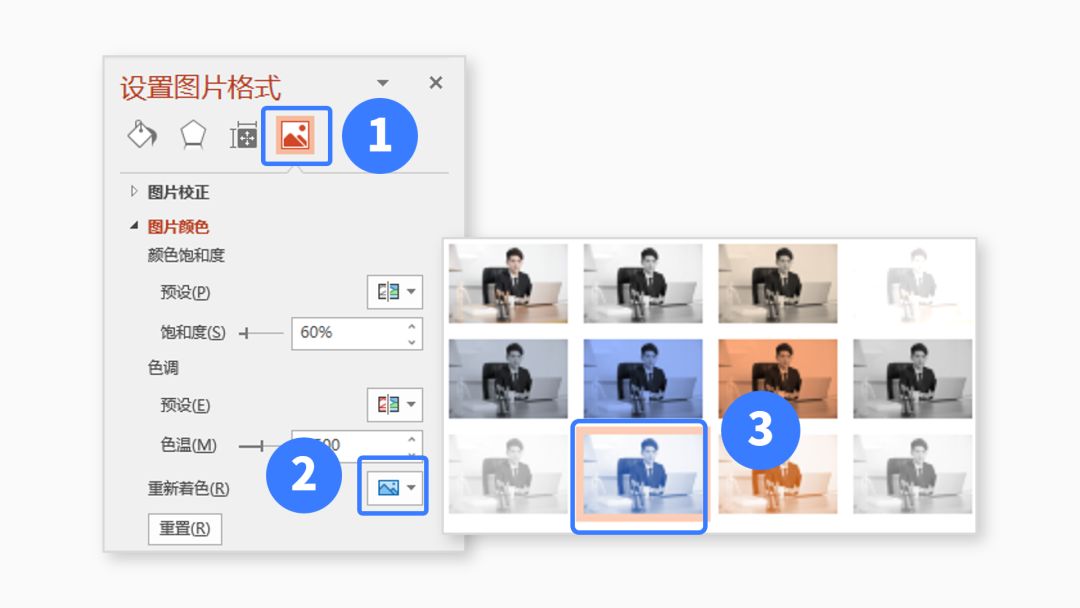
选中所有图片,右击以后点击【设置图片格式】-【图片颜色】,在【重新着色】中选择一个适合的颜色即可:

▼

▎总结
以上就是我在做人物介绍时使用的四个方法和一些注意事项。
我们来回顾一下以上内容:
去除人物图片背景
利用形状衬托人物
多张人物图片叠加
用形状划分页面
人物朝向要一致
整体色调要统一
人物视线尽量一致
好了,如果觉得以上内容有帮助的话,记得给我点【赞】哈。
本文用到的案例源文件也已经打包好了:

直接在公众号“跟我学个P”里回复关键词【人物】,即可无套路获取下载链接。







