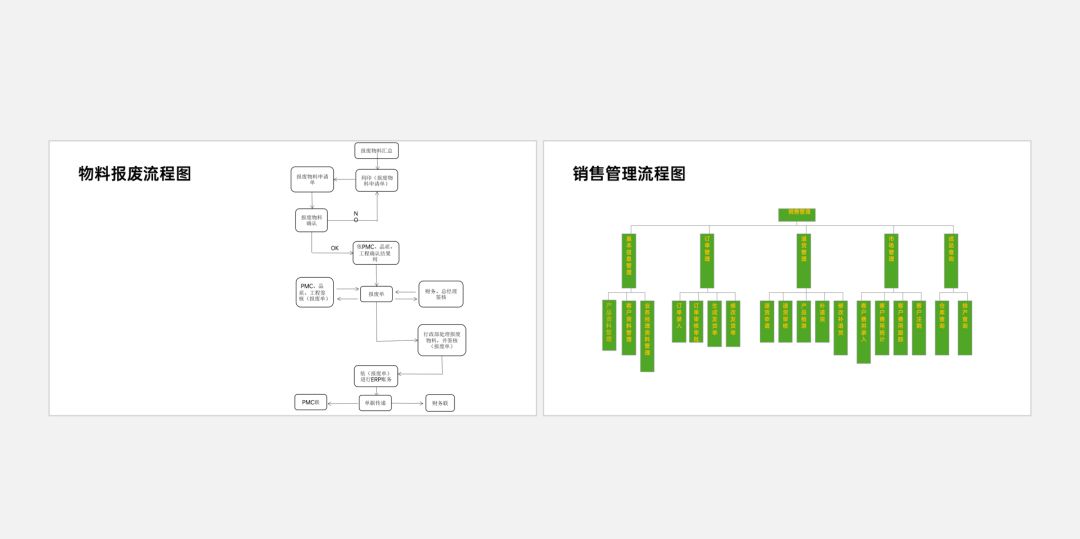
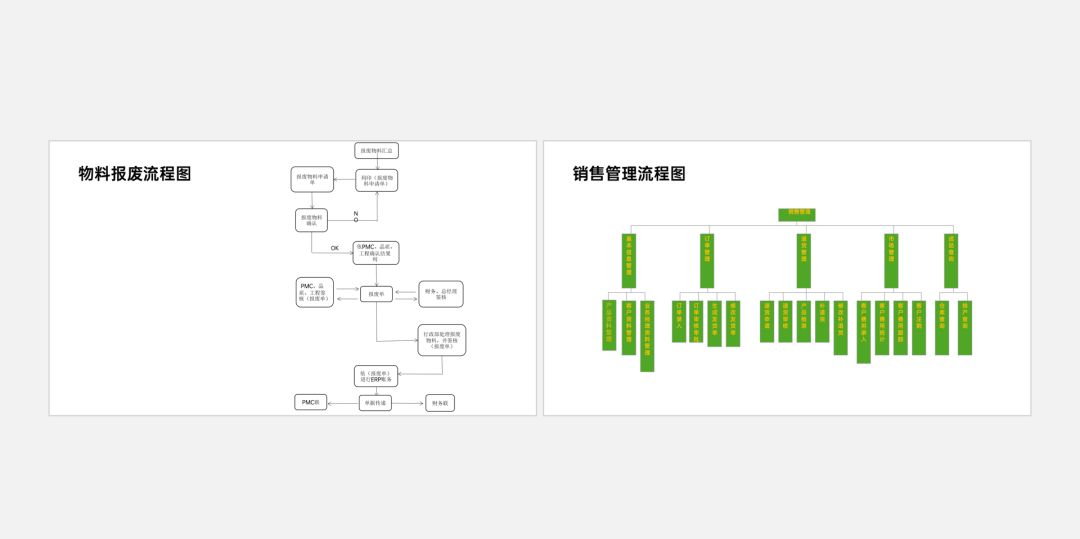
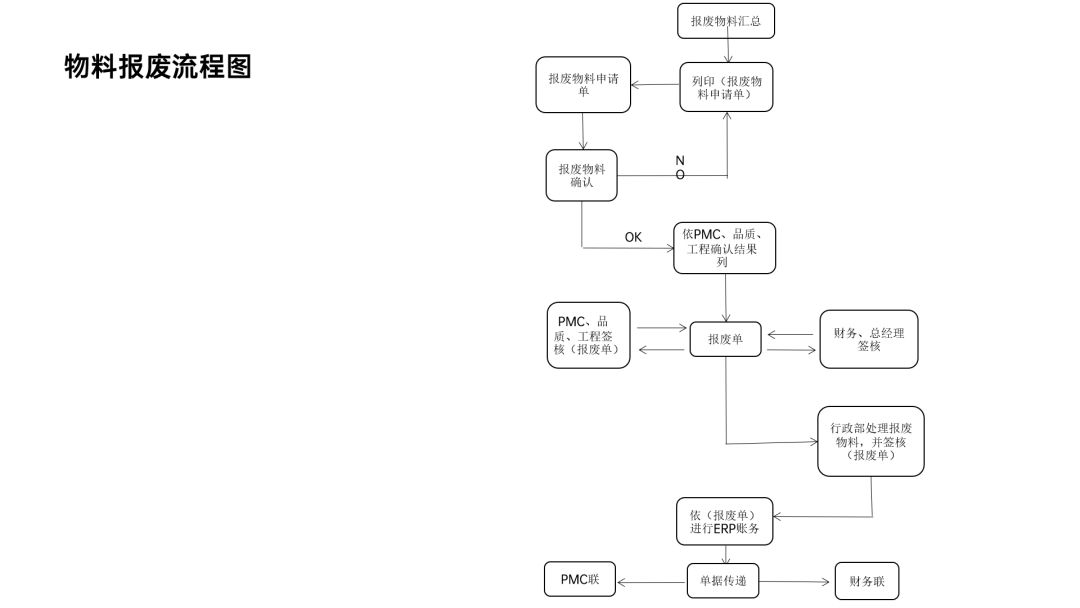
流程图相信大家平时应该做过不少,不过很多人做出的流程图一般都长这样……

今天我就邀请到了社群里的@一点 同学,为大家示范怎么做出像下面这种帅死人不偿命的流程图!

需要以上这些PPT源文件的,直接去他的公众号【一点演示】回复“流程图”即可。
PPT流程图一般可以分为单线流程图以及多线流程图:

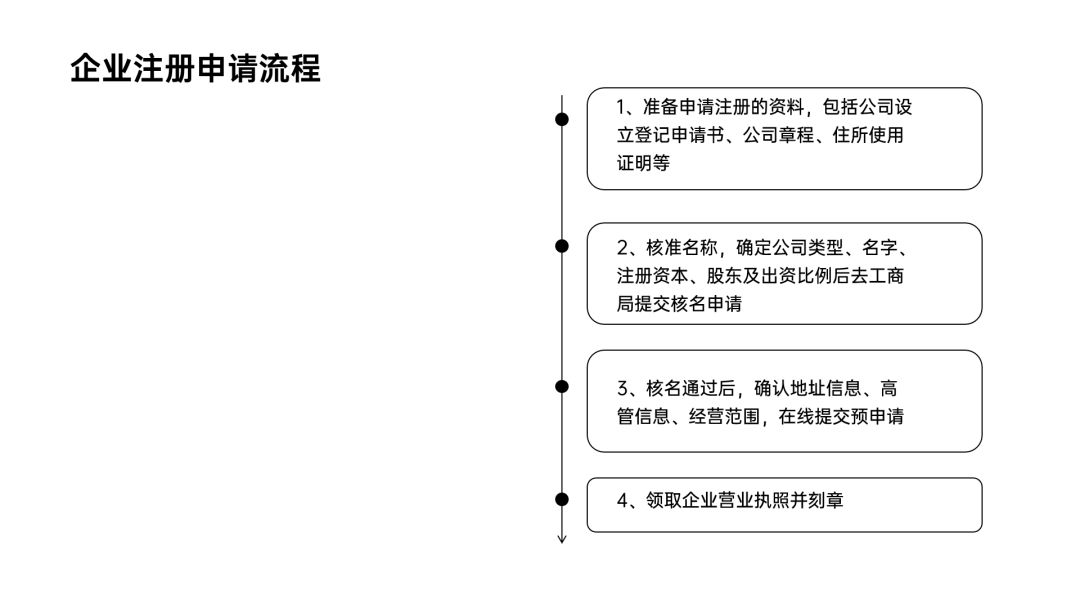
单线流程,简单来说就是只有一条主线的流程图:

多线流程,则是指拥有若干条支线的流程图:

接下来我就通过修改几个实际案例的形式,来跟大伙儿详细讲解不同的流程图该如何排版设计。

单线流程图
单线流程在PPT中多以时间轴的形式呈现,我们可以用以下三种排版形式来美化它们:

1)形状美化法
所谓的形状,就是指我们可以将流程图中的每个步骤都用形状装载起来。
此话怎讲?先来看个案例。

像这种内容多、节点少的流程图,一般人在排版时经常会拉一条直线来放置内容。

这是最常见的排版方式,但见多了就显得很“无聊”了。
这里我们可以用形状来代替直线。
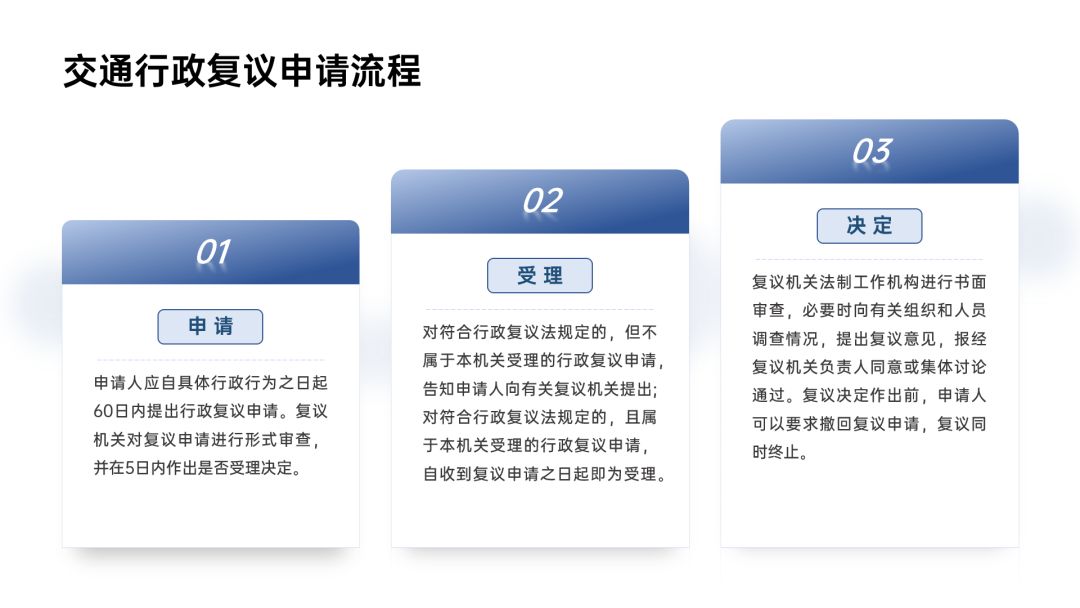
首先,由于内容是分为三点的,所以我们可以绘制三个由低到高的矩形来承载它们:

把内容按照先后顺序放置在矩形里以后,我们再来看下效果:

视觉上看着是不是丰富了点?
你要是觉得背景还有点单调的话,那你可以在三个白色形状的下面加再个形状,最后再加点阴影图片素材:

比起只有一根直线的版式,这样的版面是不是更加饱满美观呢?
除此以外,我们还可以用纵向的形式来排版这些形状:

用这种大面积的形状来排版的好处在于:当内容点过少时,页面就不会显得太过单调。
在矩形的基础上再加根线条,我们还可以做出下面这种效果:

要是时间充裕的话,你还可以再添加点动画,使效果更加丰富:

▲【擦除】+【浮入】动画
2)线条美化法
如果说使用形状的好处是页面显得更丰富,那么使用线条的好处就是它能用来承载更多的内容。
举个例子:

像这种节点较多的流程图,我们就可以使用线条来排版设计。
先利用PPT自带的【曲线】形状,画出一条线段。

曲线绘制好以后,插入并复制多几个圆形当作流程的节点,利用【对齐工具】使各个节点均匀分布:

因为内容较多,所以我们在排版时可以让内容分布在线条的两边,版面雏形就出来了:

现在看着还有些单调,所以我们还可以在曲线下方添加一个设置了渐变色的【波浪】形状,使页面看着更加丰富:

这样看着是不是好多了?
同样的,我们还可以再添加一些动画,给演示效果锦上添花:

当然除了自己手动绘制曲线以外,我们还可以利用其它线条拼接出更复杂的线条效果。
举个例子:

上图看着是一条完整的曲线,其实它是由多条线段拼接而成的。
来看看动态图:

利用这种线条,我们也可以做出一些不错的版式,比如像这样的效果:

利用拼接线条,再结合【擦除】动画,你甚至还可以做出下面这种效果:

另外,超长的流程图也可以借用动画效果来展现。
比如像这样的:
制作方法也很简单,你只需要先把内容分别排版在两页PPT里(注意要把背景和色块衔接好),接着再把第二页的【切换】方式改为【推入】即可。

3)图片美化法
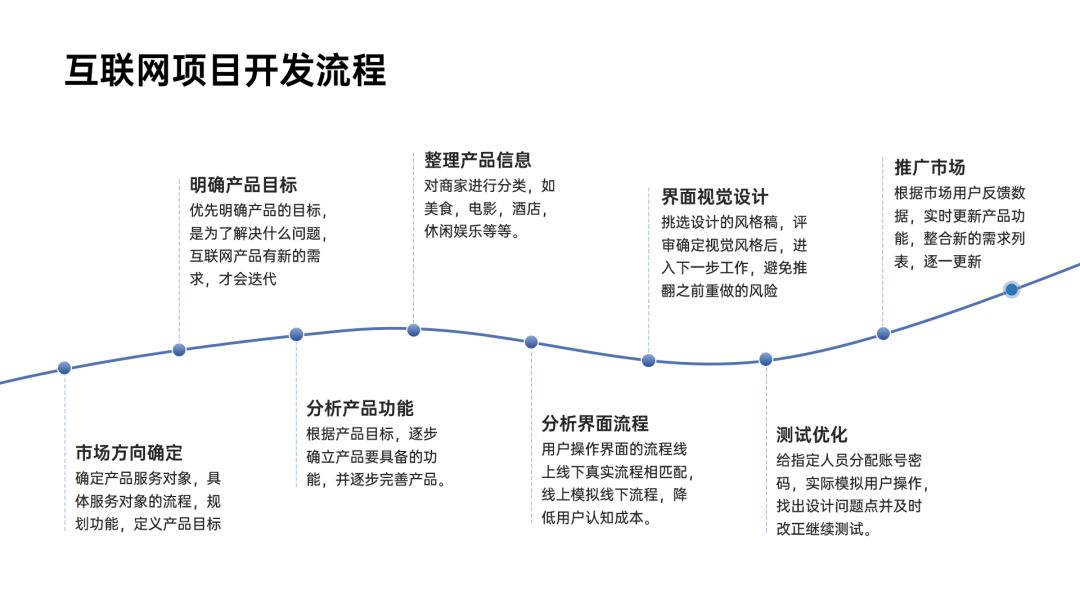
除了绘制线条和图像外,根据图片的走势绘制流程图也是种不错的选择。
什么是“图片的走势”?
先来看个案例。
上面这页PPT的内容是发展历程,所以我照了一张山脉的图片,这里的山脉就有很明显的“走势”:

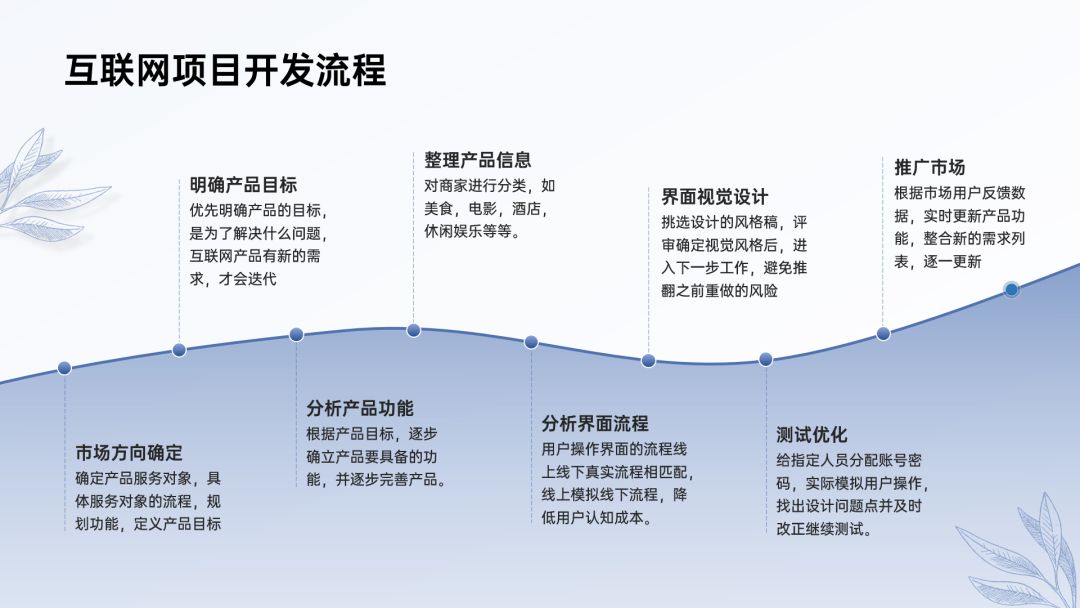
因为页面中还要放置文字,所以我们不能让山体占据页面太大的面积,于是我利用【裁剪】功能对图片进行了裁剪:

现在有个问题,裁剪后的图片跟PPT背景之间形成了断层,怎么办?
直接把山体部分的背景抠掉即可,这里我利用的是PPT里的【删除背景】功能:

接着再利用PPT形状库里自带的【任意多边形】形状,在山体边缘绘制出一根线条,并让文字按照山体的起伏变化来排版放置即可:

为了让年份看着更突出,我们还可以在年限下方添加一层渐变色块。

除了山体外,我们也可以用一些其他的图片,比如建筑、其他物品,来排版此类内容:

我还做了一个海岸线的版本,来看下效果:
以上就是单线流程图的案例了,接下来我们再来看看多线流程图该如何设计。
 多线流程图
多线流程图
多线流程图的美化方法跟单线的没多大差别,唯一比较难的地方在于要先弄清楚流程的结构。
搞清楚主线、支线的层级关系以后,我们只需要让主次层级之间形成鲜明对比即可。
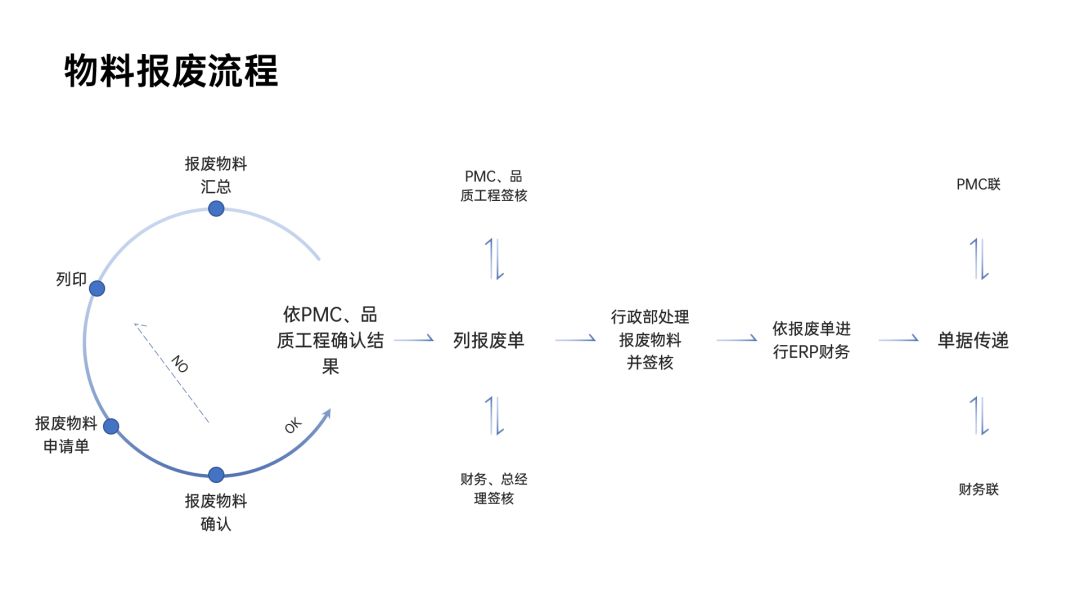
我找了两个例子,原稿如下:

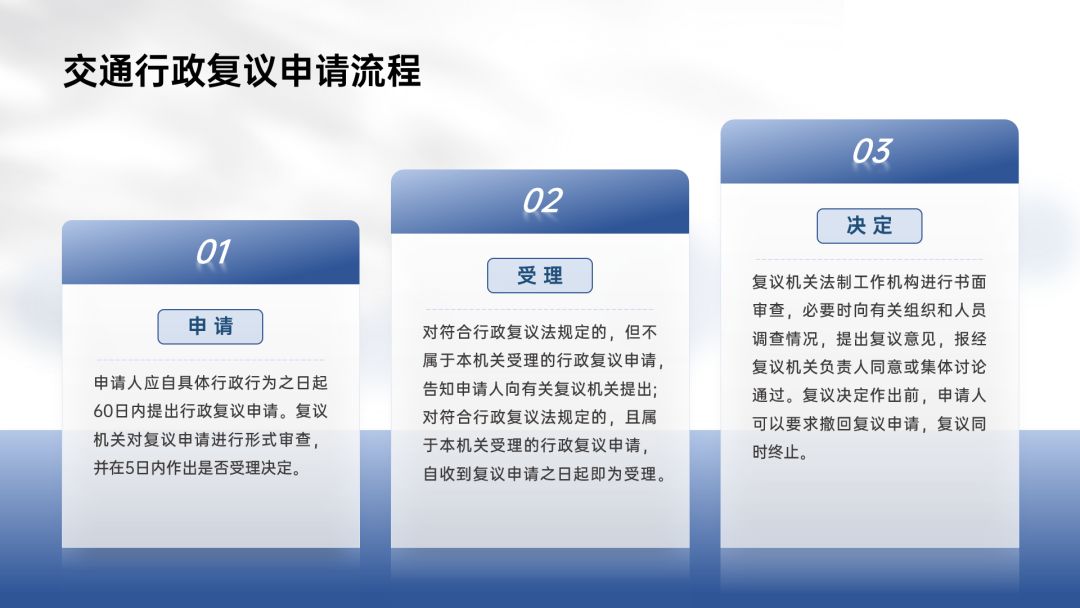
1)案例一

拿到一张多线流程图,我们第一步要先明白流程图讲的是什么,理清思路、分清主次层级以后,再开始对内容进行排版。
比如原稿的上半部分有点像循环结构,所以我主要用一个半圆作为载体,绘制出了一个循环结构图:

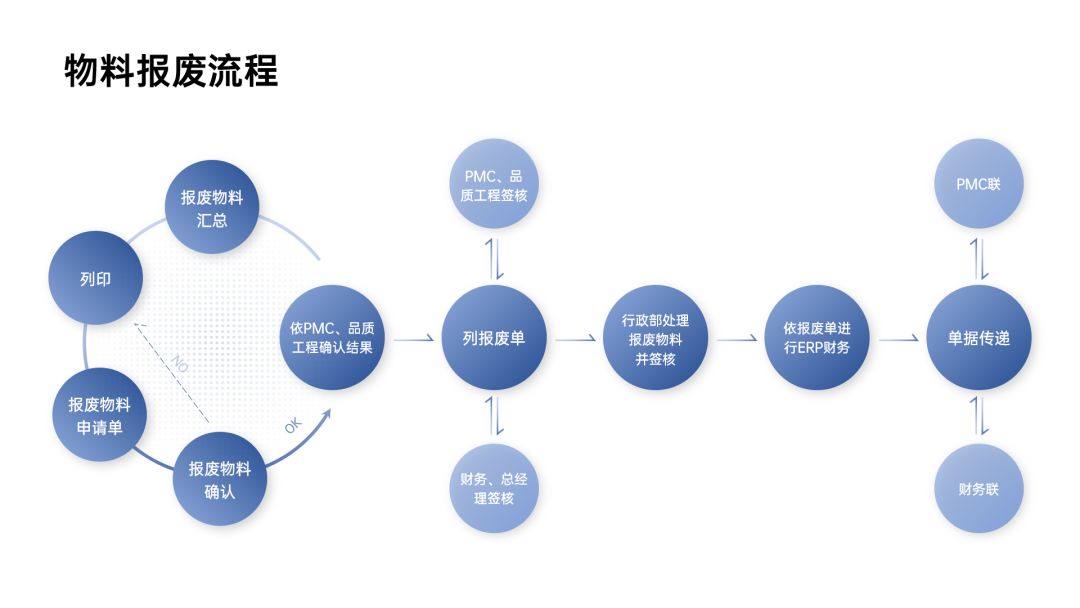
确定结构方面没问题以后,为了使内容更加美观,所以我在每个文字的底部都添加了一个设置了渐变色圆形(注意主线跟支线的颜色要有所区分)。

这样再看是不是好了很多?
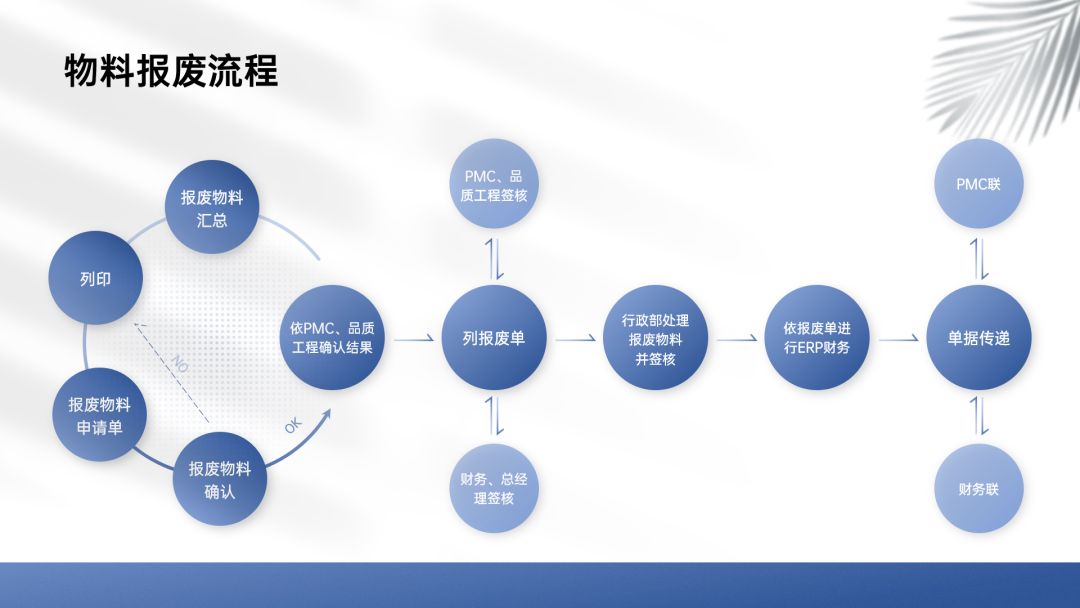
接下来我又在PPT背景上添加了一个渐变矩形和一层阴影图片素材,用于丰富页面。
来看下最后的效果:

还不错吧?下面咱们再来看第二个案例。
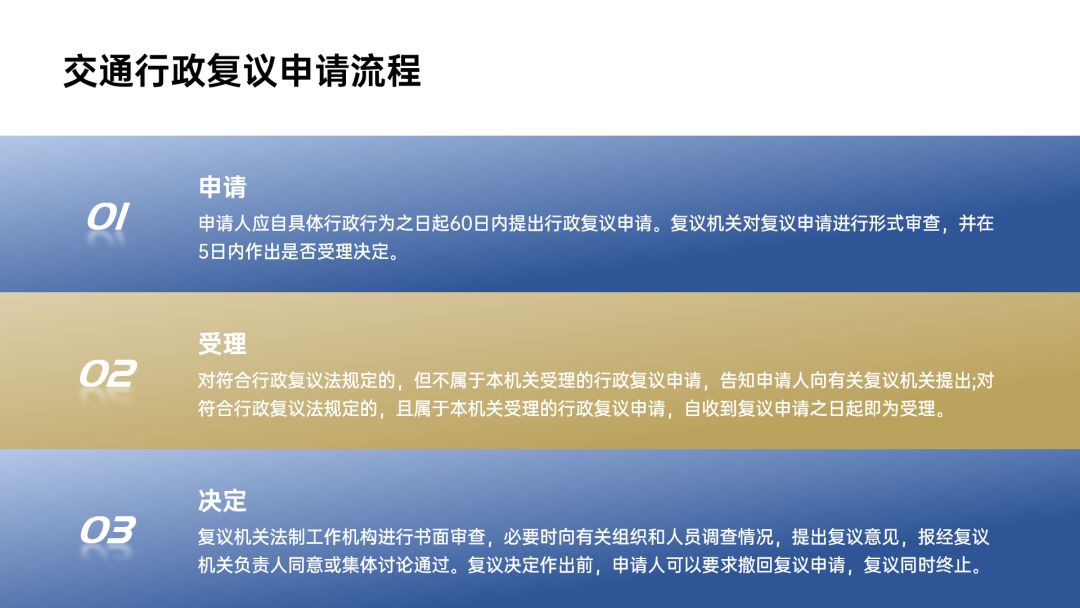
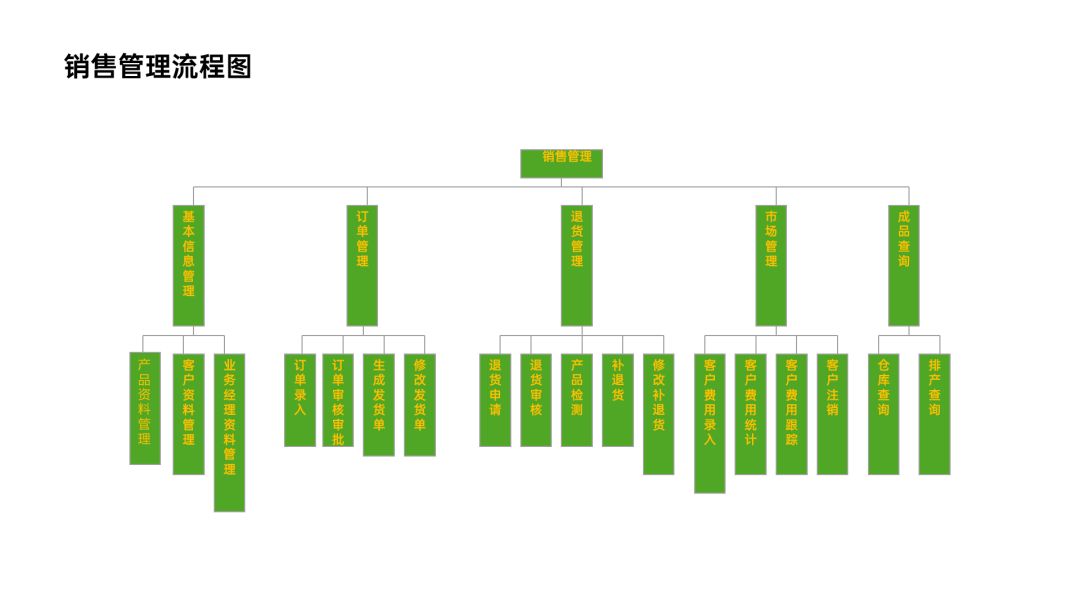
2)案例二

像这样的流程图,修改方法跟案例一样:理清结构,区分层级。
怎么区分层级呢?
为不同层级的色块使用不同的颜色以及字号即可,比如:

接下来我们根据以上规范来修改原稿中的色块颜色和文字字号,再来看下效果:
帅就一个字……
同样的,我们可以按照国际惯例为背景添加一些压重的颜色和阴影:

从以上案例你可以看出,只要让层级之间形成明显的对比,多线流程图其实并不难修改。
▎源文件获取

文章中用到的这些PPT案例的源文件,我已经为大家准备好了,点击下方卡片关注公众号“一点演示”,回复【流程图】即可无套路获取源文件。
以上内容如果对你有帮助的话,别忘了给我点几个【赞】哈。
咱们下次再见~







