嗨,各位木友们好呀。
众所周知,“文字多”跟“表格设计”都属于PPT设计中数一数二的男题,如今两个问题撞一块儿,就更是男上加男了。
不过不慌,今天本直男就迎男而上,为大伙儿示范一下怎么处理这类男题。
这些通用的表格设计技巧,你必须掌握!
文字不处理,表格白设计!

通用的表格设计技巧
无论文字多还是文字少,一个表格想要设计得好看,最好的方法就是“尽量不做设计”,让其显得足够“轻盈”。
此骚话怎讲?
不慌,我拿下面这个实际案例手把手改给你看:

1)表格:尽量少的设计,才是好设计
表格本身的结构就属于比较复杂的类型,如果再给它搭配上一堆复杂的元素,无异于雪上加霜。
什么样的元素算是复杂的?
比如,原稿中那张“花里胡哨的背景”就是复杂的,因此我们可以将其换成简洁的背景:

再比如,“为所有单元格填充颜色”的操作也属于复杂的设计,所以我们可以去除所有底色,或是只为表头填充颜色均可:


又比如,“太粗、太多的线条”也算是多余的设计,所以我们应该删掉表格外部的框线,并尽量弱化其他线框的存在感:


你瞧,改完以后是不是还行?
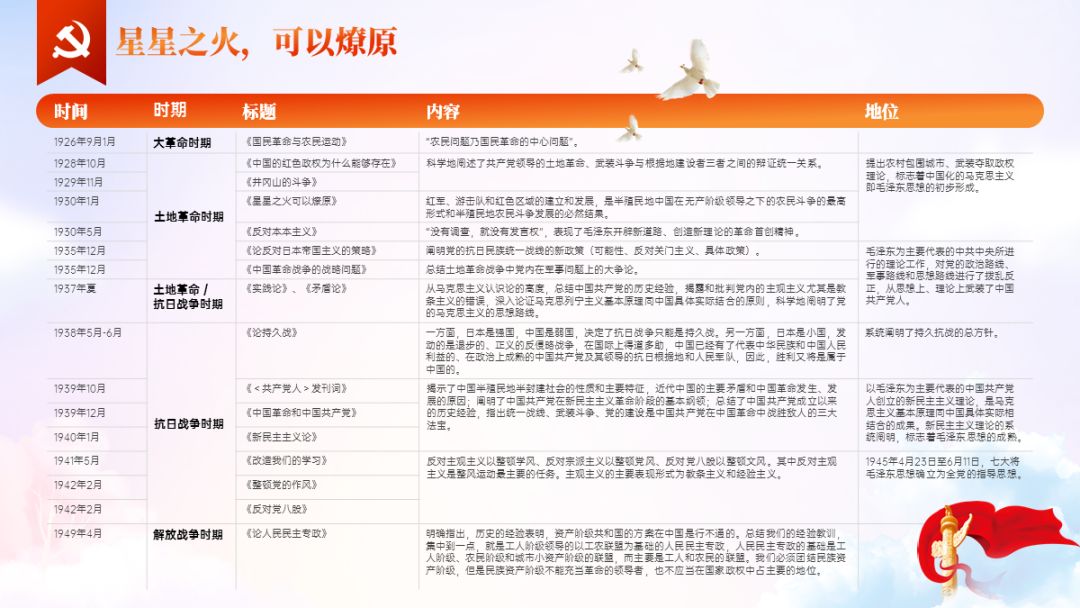
你可能会说这种表格的文字还不算太多,要是文字再多一点照样会很难办,就像下面这样:

其实,以上这三个步骤在面对文字较多的表格时,照样能起到很好的美化作用。
先换个简洁的背景:

再去除多余的颜色,只保留表头的颜色:

最后去除外部线框,再把内部线框都改得细一点,淡一点:

你瞧,经过修改以后,这个文字巨多的表格是不是也达到了我说的“轻盈”的状态?
2)给表格来点可视化元素
什么是可视化元素?你可以简单理解为图像元素。
比如,当表格不是太拥挤,还能腾出一点空间的时候,我们就可以为表头,或是为部分带有标题性质的内容添加图标的装饰物:




又比如表格中最常见的“是/否”,你可以换成打勾跟打叉的图案:

再比如,如果表格里有评分的内容,我们还可以将分数换成形象的星星图案:

你瞧,这些都可以算是浅显的可视化设计,操作起来完全没难度,但却可以为表格加分不少。

文字不处理,表格白设计
以上三个美化步骤固然重要,但是表格内部的文字处理如果处理不好,你前面的设计都会白搭。
不信的话咱们赌一个面包机——我猜90%的人都没留意到我在修改前面的表格时,悄悄对文字做了以下处理。
1)字体、字号的处理
越是文字多的表格,正文越不能使用字形花哨、笔画太粗、字号太大的字体,而是应该使用纤细、正经的小字号字体,否则表格就会显得很“沉重”:

同时,为了跟正文区分开来,我还为带有标题性质的内容使用了笔画稍粗、字号稍大的其他字体:

▲注意观察标题的设计
2)字色的细节处理
如果你想突出表格里的某些文字,你不一定非得把重点文字标红。
你完全可以选择弱化其他文字的颜色,用它们来衬托重点文字,我前面在修改表格时就用了这个不明显的设计手法:

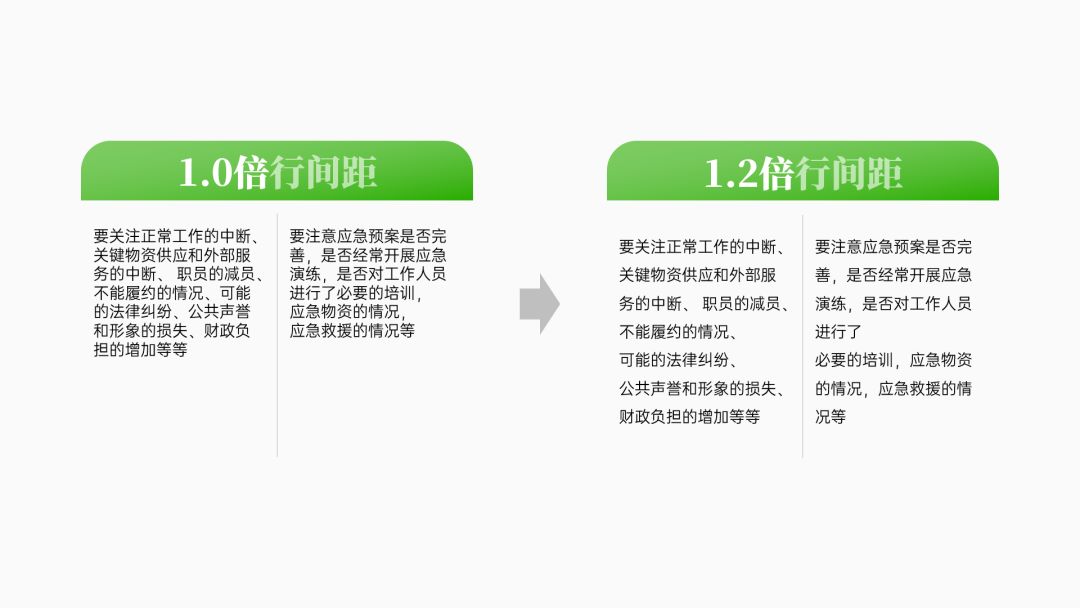
3)行间距的处理
在表格内部还有多余的空间的时候,我们就可以充分利用好这点空间,加大段落的行间距,这样可以缓解文字太多而带来的拥挤感:

4)单元格边距的处理
除了可以“调整行间距”,我们还可以通过“调整单元格边距”的方法来减轻文字的拥挤感。
什么是单元格边距?
你可以理解为文字跟单元格边界之间的间距大小。间距越小,文字看着就显得越拥挤:

▲注意观察文字与线框之间的间距
上哪调整“单元格边距”?
选中表格以后,点击【布局】-【单元格边距】-【自定义边距】,你就能手动调整数值了:

OK,刚刚跟我打赌赌赢了的,麻烦晚上来梦里找我拿面包机。
赌输了的,麻烦自觉在评论区留下一句“小木为何可以这么帅!”,谢谢。
▎总结
最后,我们来总结一下以上表格设计方法:
1)无论文字多还是少,都应该为表格使用简洁背景、尽量少填充颜色、弱化线框的存在感;
2)如果有多余空间,可适当为表格添加一些可视化图形元素;
3)正文宜纤细、正经、小字号的字体,标题字体则应与正文有所区分;
4)如需突出重点文字,可通过“减淡非重点文字的字色”的方式,间接突出重点文字;
5)在空间允许的情况下,加大文字行间距与单元格边距,可缓解因文字太多而带来的拥挤问题。
好了,今天就骚到这里,有帮助的话别忘了点【赞】哈,咱们下期再贱~







