
嗨,各位木友们好呀。
前天深夜,我刚爬上床准备睡觉,一个老客户突然找我,说他的客户嫌他这页架构图PPT不够炫酷,希望我能救救急。

众所周知,“舔狗一无所有,但舔客户应有尽有”,所以我毅然起床帮他修改出了以下几个版本:




客户收到以后,满意地对我把头点。
如果你觉得我改得勉强还行,并且想学一下,方便以后用来舔你的客户,那你可以听听我的修改思路,就是发达以后别忘了我这位舔友就行。
我是怎么想到可以这样美化架构图的?
美化架构图的具体方法
案例实操
▎我是怎么想到可以这样美化架构图的?
先用你的卡姿兰血轮眼观察一下架构图的结构,你会发现所有的架构图其实都是由两种元素组成的:模块+线条。

除了这两种元素以外,架构图的展开方向、背景设计,也是影响架构图最终观感的重要因素。

也就是说,想设计好架构图,你就得知道:
架构图里的模块有哪些设计方式?
线条有哪些设计方式?
架构图的展开方向有哪些?
背景该怎么设计才不单调?
别看好像很复杂的样子,先听完我的分析,然后你就会发现,
·
·
·
·
·
·
·
·
·
·
·
·
·
卧槽,真的很复杂
啊不然你以为客户是那么好舔的吗?
▎美化架构图的具体方法
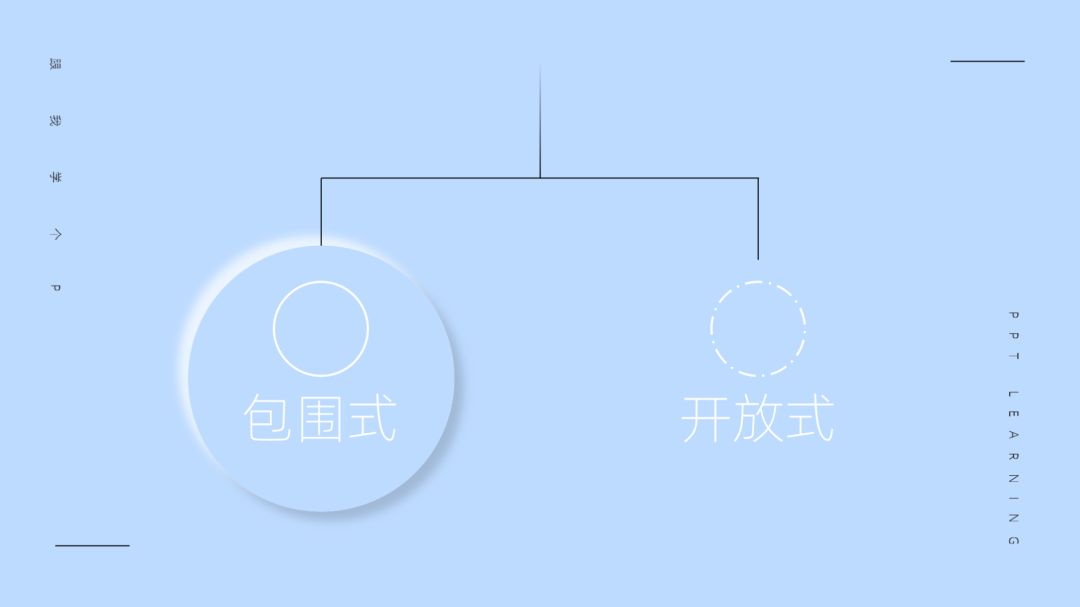
1)架构图的模块
模块可以有两种设计方法,一种是包围式,一种是开放式。

一般人应该都没听过以上这两个专业名词,哪怕你是设计科班出身的也不例外,因为这俩名词都是我瞎编的。
包围式模块
所谓的包围式模块,指的就是用一个形状(矩形、圆形、圆角矩形等等)将模块里的内容都包裹起来:

需要注意的是,形状里的内容,一定要跟形状的边缘之间保持适当间距,否则就会让模块内部显得十分拥挤,并导致整个框架图都显得很臃肿:

另外,“太过传统、没有新意”也是这种包围式设计的硬伤,这也是「我客户的客户觉得我客户那个架构图不够炫酷」的原因。

不过不慌,要想抢救的话,方法有很多。
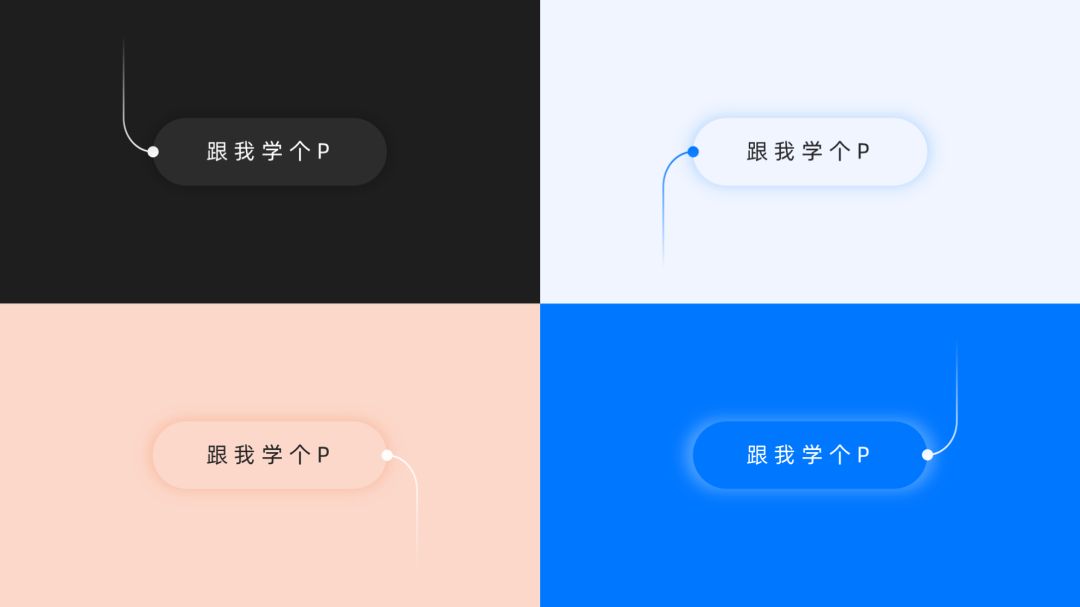
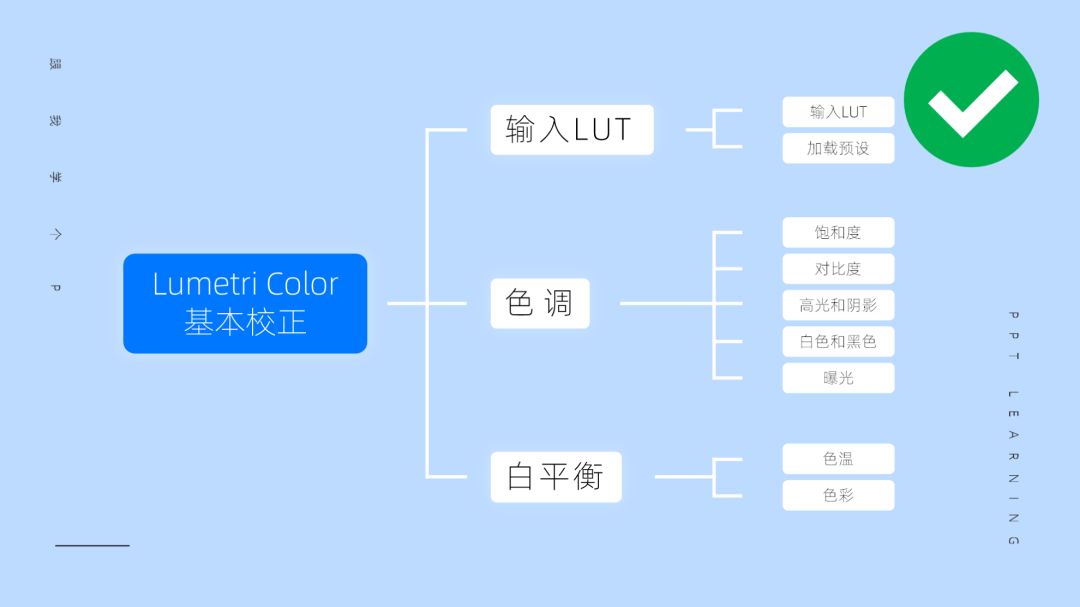
比如,你可以试着把部分模块的颜色设置为跟背景色接近的颜色,再为之添加阴影,这样的模块看起来会更有质感:

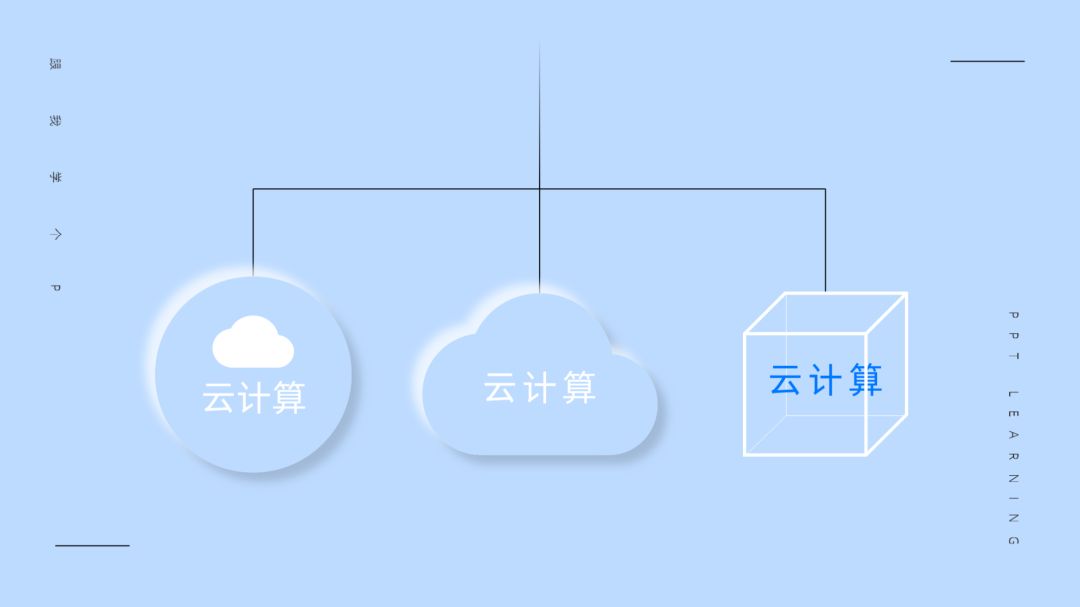
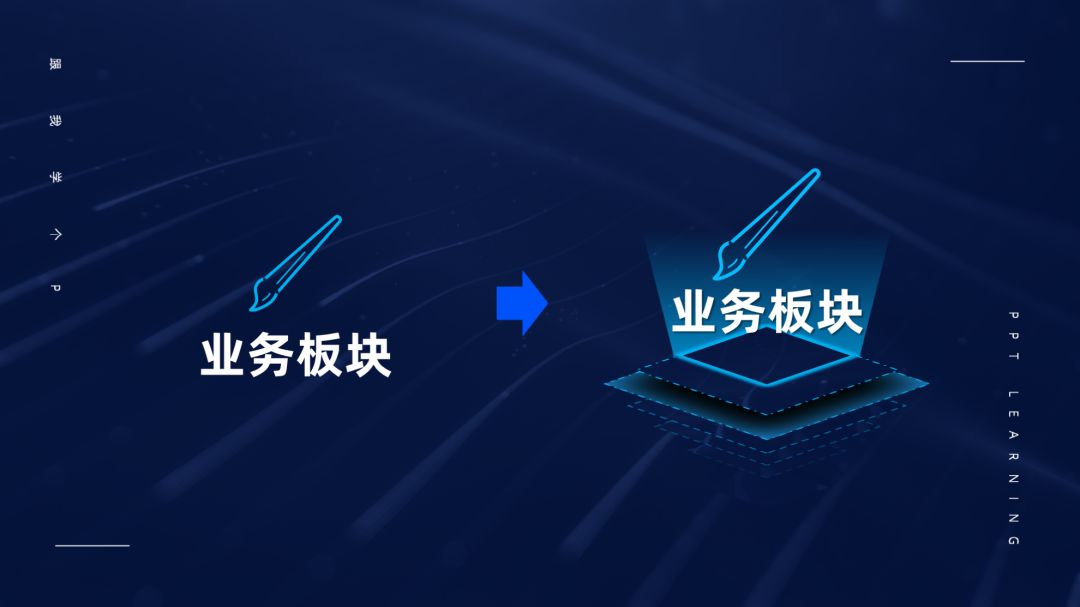
你也可以在模块里放图标,甚至还可以直接把模块换成图标,或是换成其他特殊形状:

图标哪里来的?
直接去islide.cc这个网址,下载安装一个PPT插件【iSlide】即可,里面有个【图标库】,图标的数量可能比你的腿毛还要多。

开放式模块
开放式模块,其实就是指去掉形状,只保留形状里的内容:

这种模块设计看起来更简洁,而且也更节省空间,同时它的可设计性也不比包围式的差。
比如你可以在文字底部添加炫酷的底座素材:

像这些底座素材,你可以在公众号“跟我学个P”里回复【底座】获取,这都是我在两年前花了几百大洋专门找人用PPT纯手工绘制的原创素材:

当然,嫌底座用起来麻烦的话,你也可以只给文字加点线条或是色块等“轻量级”的装饰物,装饰效果也不会太差:

最后,无论你喜欢包围式还是开放式模块,在同一个架构图里,你都应该尽量保持每个模块之间的格式大致统一,否则架构图整体看起来就会显得很凌乱:


2)架构图的线条
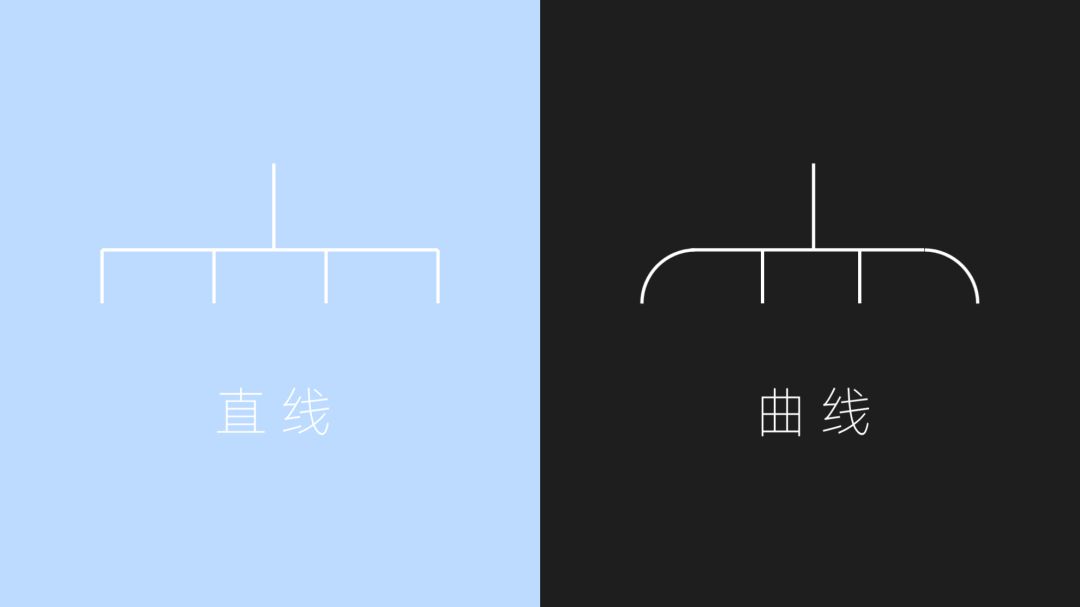
架构图中的线条分为两种,一种是曲线,一种是直线:

直线的框架效果就是用普通的直线拼接出来的(插入线条的时候按住【shift】键,就可以插入直线了)。
而曲线效果,则是用PPT里自带的【弧形】线条,或是【左/右中括号】形状跟普通直线拼接而成的:

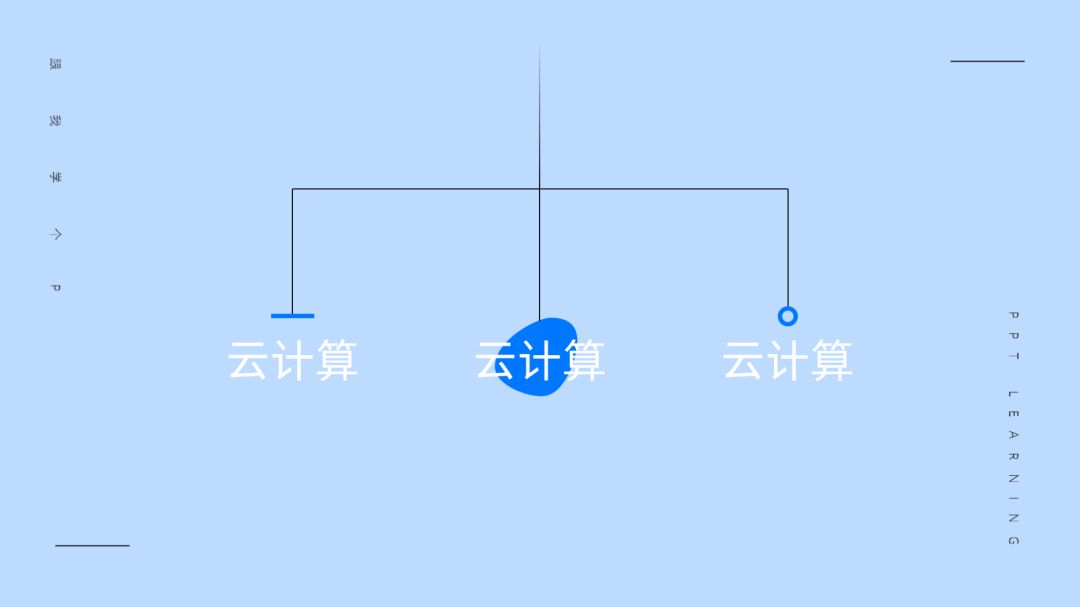
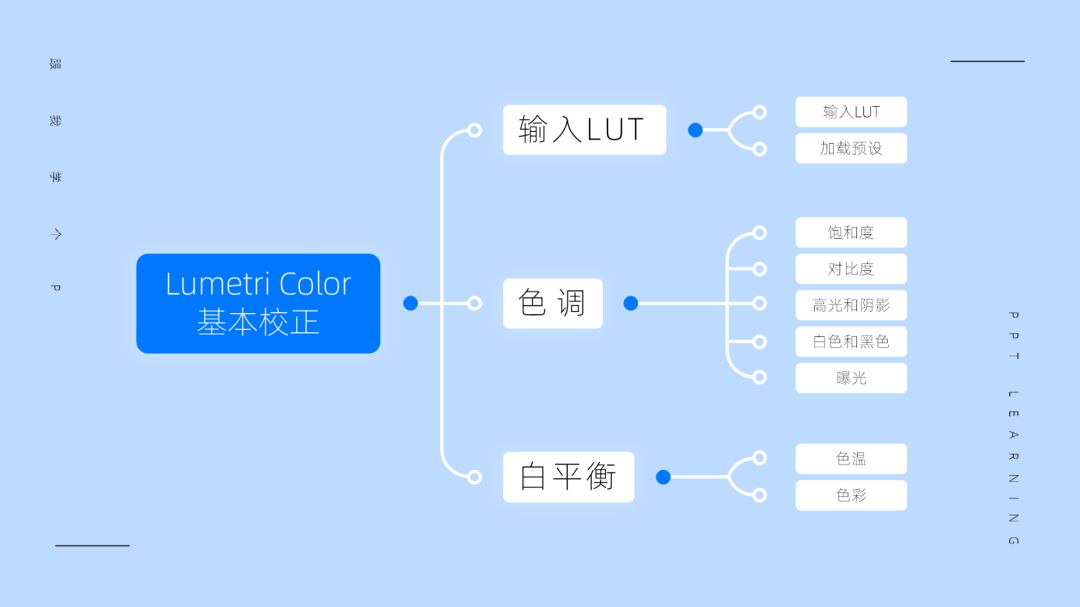
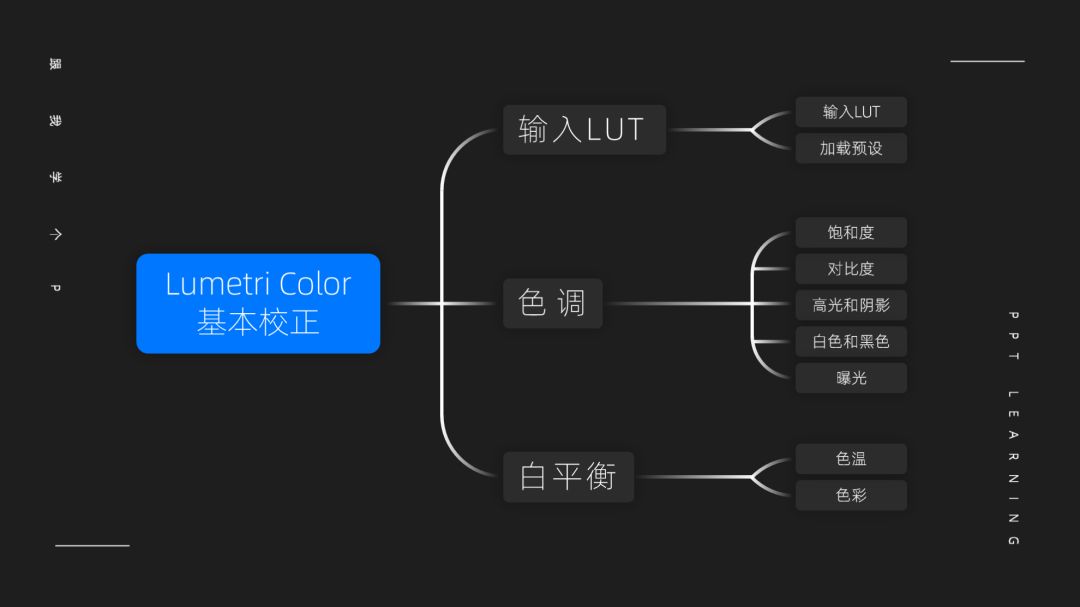
在曲线或直线框架的基础上,我们可以为线条设置【渐变线】效果,或是添加【端点】,从而做出以下这些框架效果:

▼


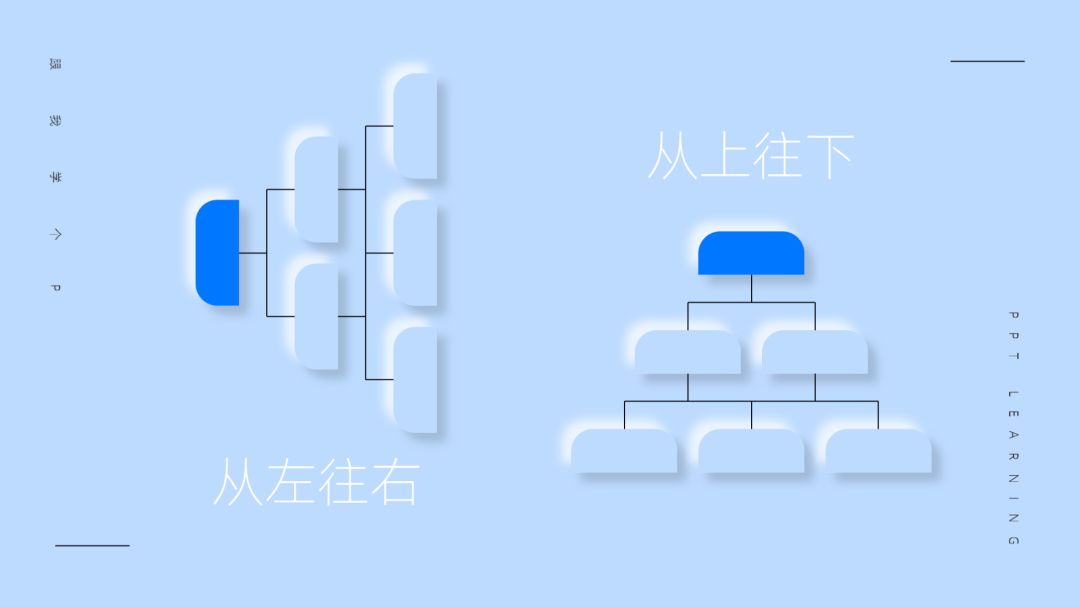
3)架构图的展开方向
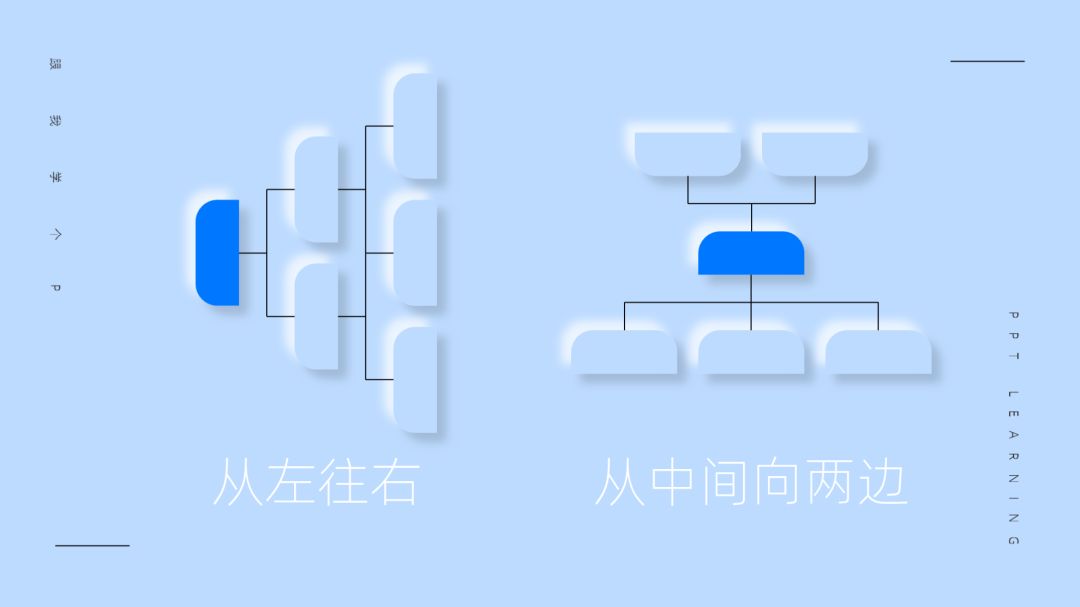
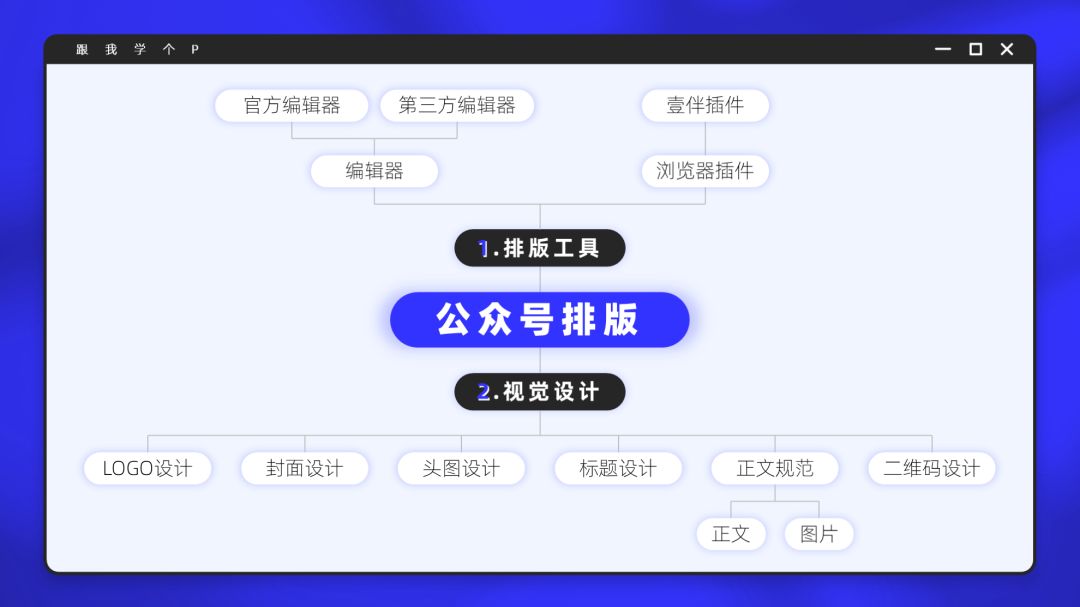
所谓的展开方向,就是指架构图不仅可以从上往下展开,还可以像下面这样,从中间到两边、从左往右展开:

如果你完全不担心英年早秃的问题,那你甚至还可以使用稍微复杂那么一丢丢的三维式设计,让架构图沿着对角线展开:

需要注意的是,架构图的展开方向是不能随便选的,你得根据实际情况来操作。
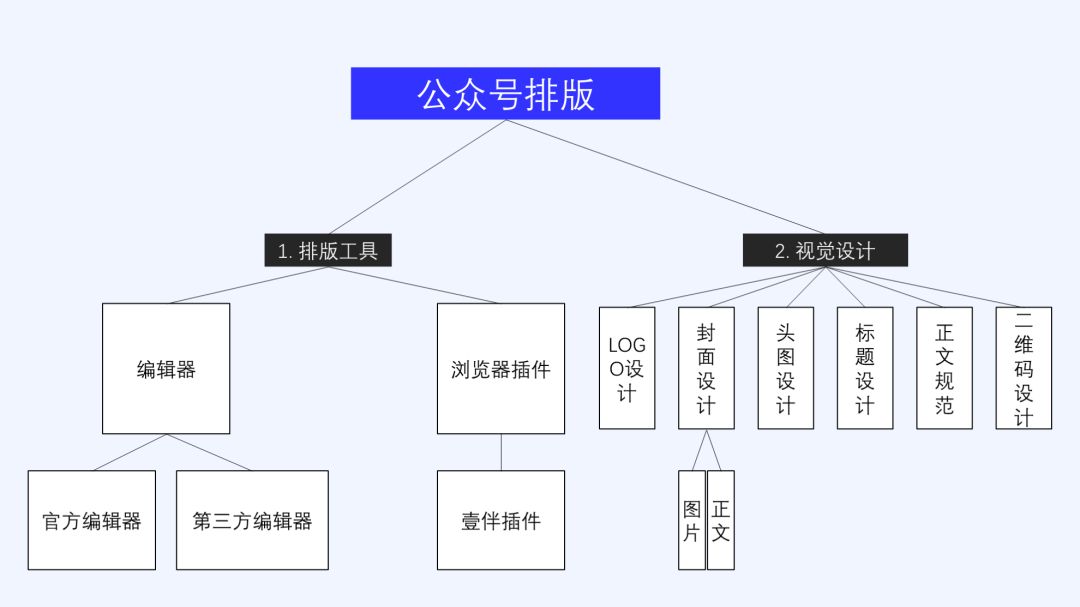
比如,下面这个框架图里的模块数量本来就比较多,如果你还用从上往下的方式来排版的话,就会导致两侧空间很拥挤,上下空间却宽得能容下一个你:

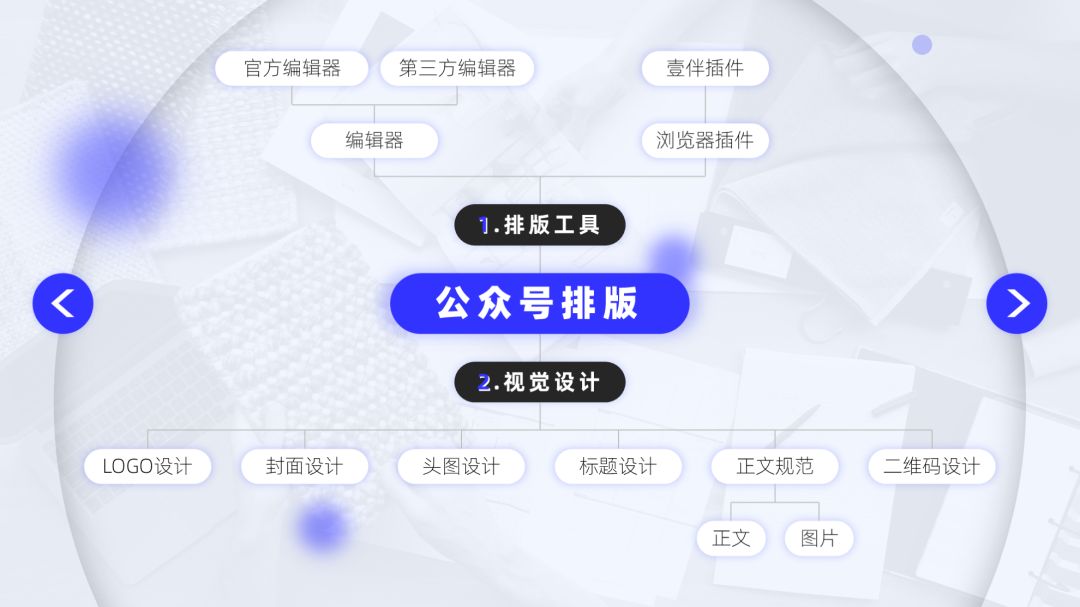
如果我们能改用从中间向四周的展开方式,就能最大化利用空间,缓解这种拥挤的问题:

4)架构图的背景
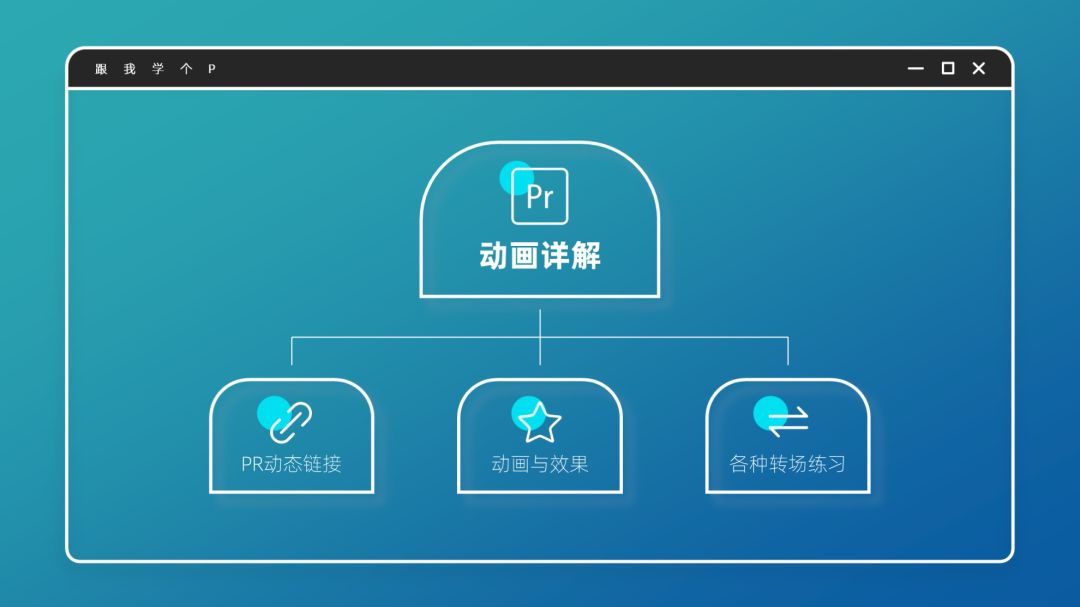
一般来说,当我们的架构图结构比较简单的时候,直接放在普通背景上就容易显得单调:


像这种时候,你就可以用一个“容器”来装载架构图,它可以减少图表周围的留白面积。
我个人用得比较多的容器素材一般都是普通的圆形、圆角矩形、以及网页素材:


像上面这些素材,看我教程比较多的木友应该都快看吐了,但这不能怪我,因为它们实在太好用了呀。
▎案例实操
OK,讲完上面这一大坨理论,咱们就来实操一下,看看我介绍的这些技巧到底行不行。
1)案例一
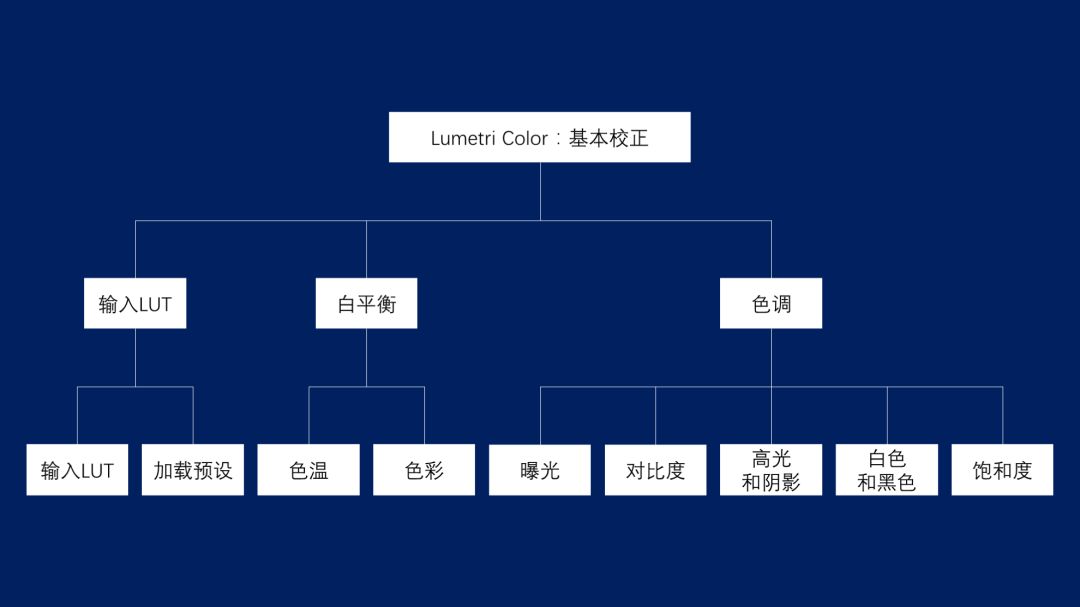
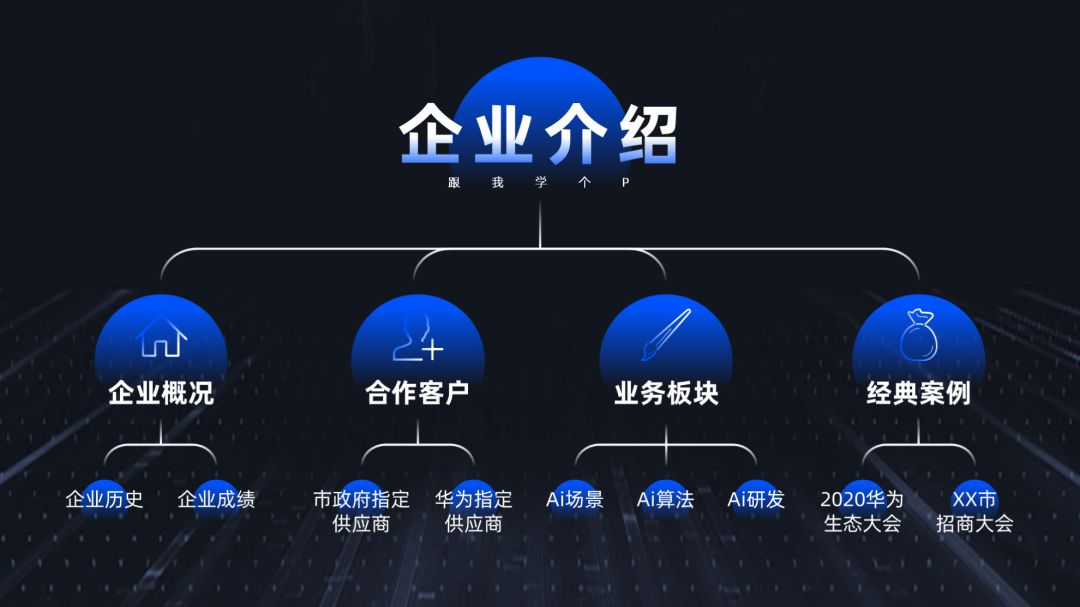
兽先,这是一页有着4层级别的架构图PPT:

我们可以看到为了排下第三级里的8个模块,原作者尽可能压缩了右侧模块的宽度,并将文字竖着排版,这就导致了它们与其他模块之间的格式不统一,不够美观:

也就是说,咱们应该先腾出空间,这样才能把“竖向模块”拉长为更符合正常人阅读习惯的“横向模块”。

怎么腾出空间?
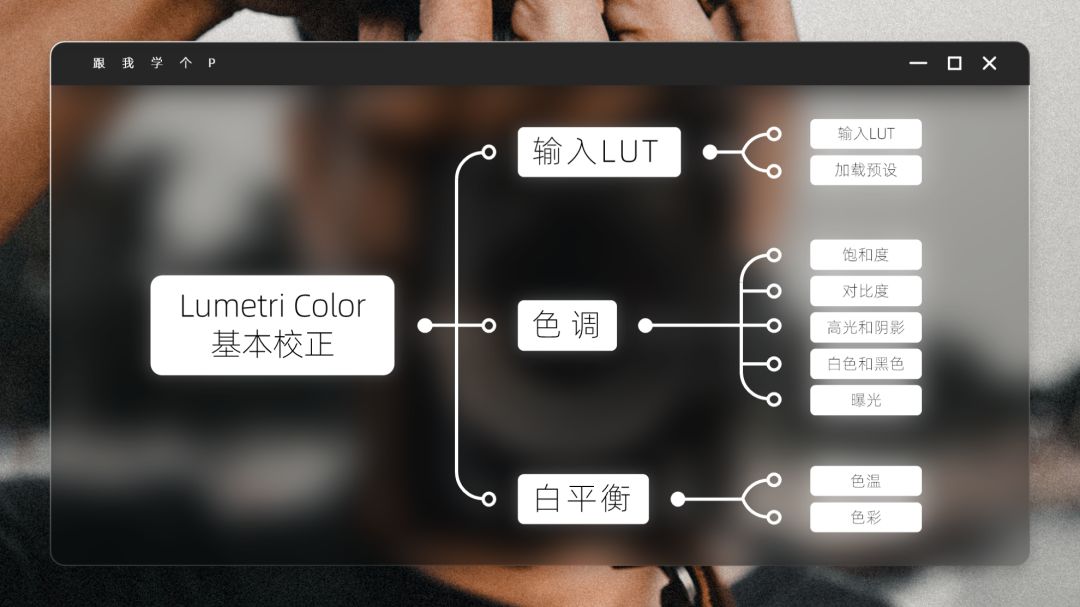
很简单,把架构图的展开方向改为从中间向两边即可,图表雏形就这么改出来了:

如果你要求比较低的话,像下面这样把模块换成圆角矩形,再加点阴影效果,图表看起来就能显得很有质感了:

要是嫌四周太空的话,你还可以加个容器,以及一点点轻量的装饰物:


什么叫四两拨千斤,这就是!!
2)案例二
像上面那个较为简单的设计风格,对于很多品味凶残的领导来说是绝对无法接受的。
因此,我建议大家在面对这类领导或客户时,还是多用点花里胡哨的美化技巧,比如加图标、换曲线之类的,这样能大大减少客户借机发飙的风险。
我继续改个凶残的例子给大伙儿看看。
以下这张架构图就来自一位凶残的客户,目前已有多位设计师因为没改好而惨遭他捆绑滴蜡:

作为一名比斑马线还要直的直男,我是不可能给他这个滴蜡的机会的。
反手先给文字加个图标,再加个填充了渐变色的圆形,一个炫酷的模块就做好了:

接着再插入一根PPT自带的【左右中括号】线条,并为线条设置【渐变线】效果,进而做出这种被掰弯了的框架线条:

模块跟线条一结合,当场就能把客户帅到不!能!自!理!

▼

要是他还站得起来的话,那就去掉渐变圆形,换成底座素材:

再把这个用了底座素材的版本甩他脸上:

还不满意的话,那就直接弃用框架图!用其他同样能表达结构关系的图表代替!

如果连这样都逃不开滴蜡警告,那可能是你命中注定有这么一劫,要么认命,要么就跟客户同归于尽算了。
▎总结
美化架构图的内容就算是讲完了,如果你足够机智,你该注意的其实不应该单纯是我美化架构图的具体方法,而应该是我美化图表时的思路:
1)先分析图表的结构,看清楚哪些元素的变化会对图表的观感造成影响;
2)再思考这些元素能有哪些美化方法;
3)将这些不同风格的元素组合到一起,即可为同一个图表美化出多种风格。
OK,按照国际惯例,在公众号“跟我学个P”里回复【架构图】,即可获取本文用到的所有PPT案例源文件,凶残的你愿意再为我点个【在看】那就更好了~

咱们下期再贱~







