嗨,各位木友们好呀。
前几天我在社群里布置了第92期的作业,这是一份科技行业的产品介绍PPT:

你可以看到PPT里有几个结构原本就很复杂的图表,在这种情况下还给它们使用那么种颜色,只会加重了图表的复杂感。
接下来我会试着修改以上PPT,并教你一个设计思维:
给图表配色的时候懂得克制,你的图表才能做得更专业。
▎封面设计

一般来说,PPT的封面我建议大家用深色背景,一是深色背景不容易显得单调,二是能跟内页的浅色背景有所区分。
那么,封面具体应该用什么深色背景?
假如这个公司的logo是绿色的,我们就可以直接从logo中取色,作为PPT的配色方案(商业设计,字体一般默认使用普通黑体):

现在我们试着给背景填充这个深色的绿色渐变色,得到如下效果:

至于文案,我们让它们居中对齐,同时为各行文字设置不同的笔画粗细、句子长度、文字颜色、文字阴影,让文案之间形成各种对比即可:

你瞧,文字之间有了这些对比,看着是不是就丰富多了?
最后,我还在Freepik这个网站上下载了一些矢量的粒子素材以及光效素材:

把它们放到PPT里,就得到了如下效果:

最后,我们还需要再为背景加点其他纹理,这样的环境氛围看着才会更丰富一些。
比如,插入一张跟主题相关的图片,并为图片设置透明度:

右击图片,将图片【置于底层】以后,你就能得到如下最终效果:

▎圆环图设计

这个页面的主要问题有两个:
文案没有经过设计
图表的颜色太多
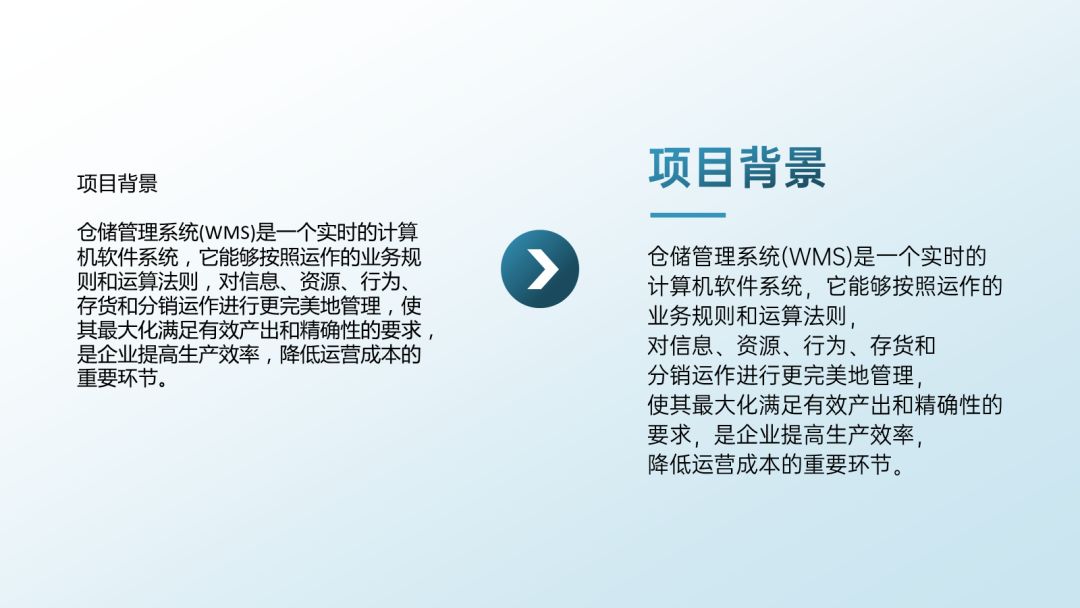
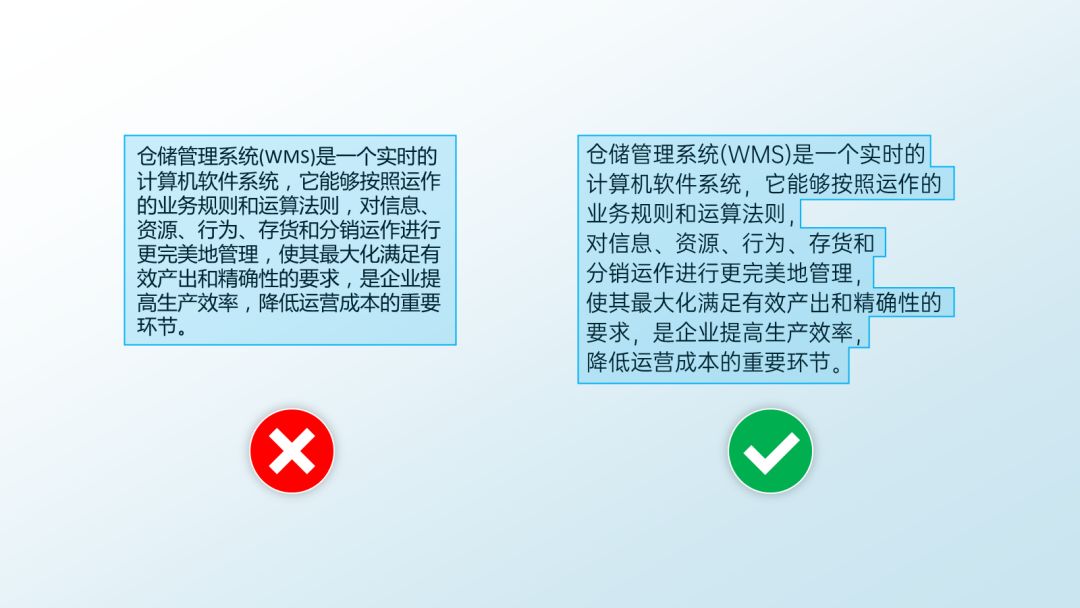
像这种只有一段话的文案,我们可以先放大标题,并为其设置主色,同时为段落适当断句:

这里之所以要对段落做断句处理,一是为了不让段落的形状看着像个呆板的方块儿,二是为了让句子更好读。

接着我们来看怎么修改图表的配色。
一般来说,当图表中有多个元素时,你可以有两种选择。
一是为不同元素填充不同亮度的同种颜色,并辅之以黑白灰:

二是能不填充颜色就尽量不填充颜色:

对比一下这三个图表,哪个看着最清爽,一目了然:

现在能明白什么是“配色时要尽量保持克制”了吗?——颜色数量越少越好,能不上色就不上色。
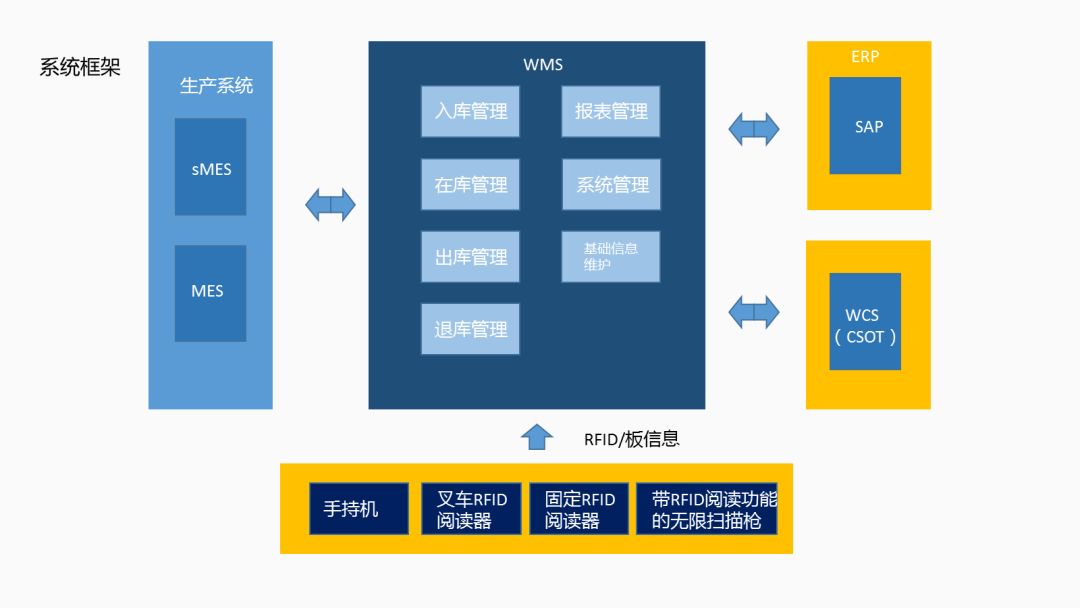
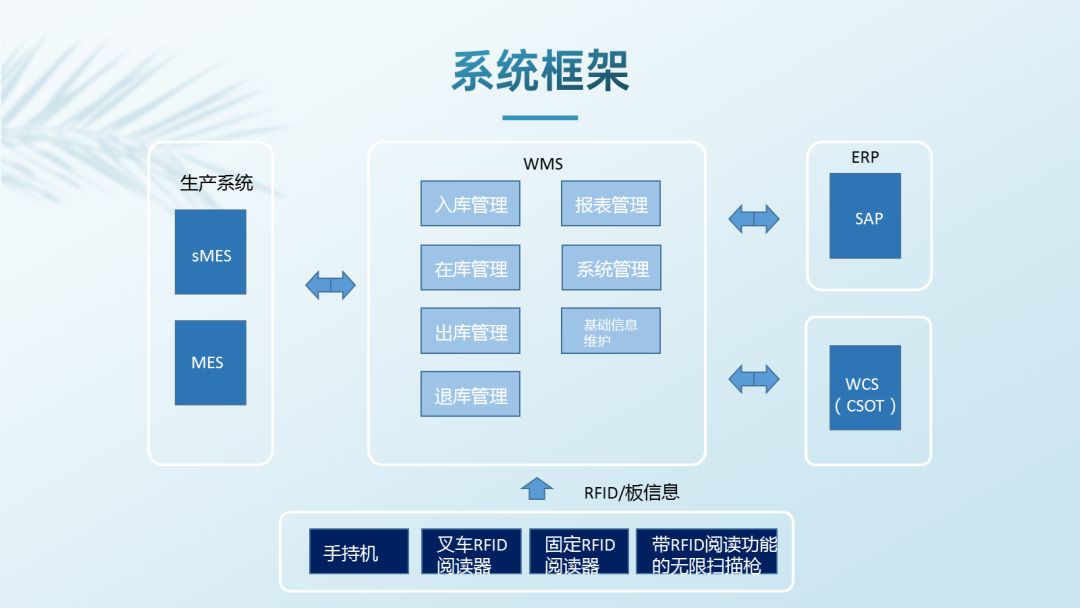
▎结构图设计

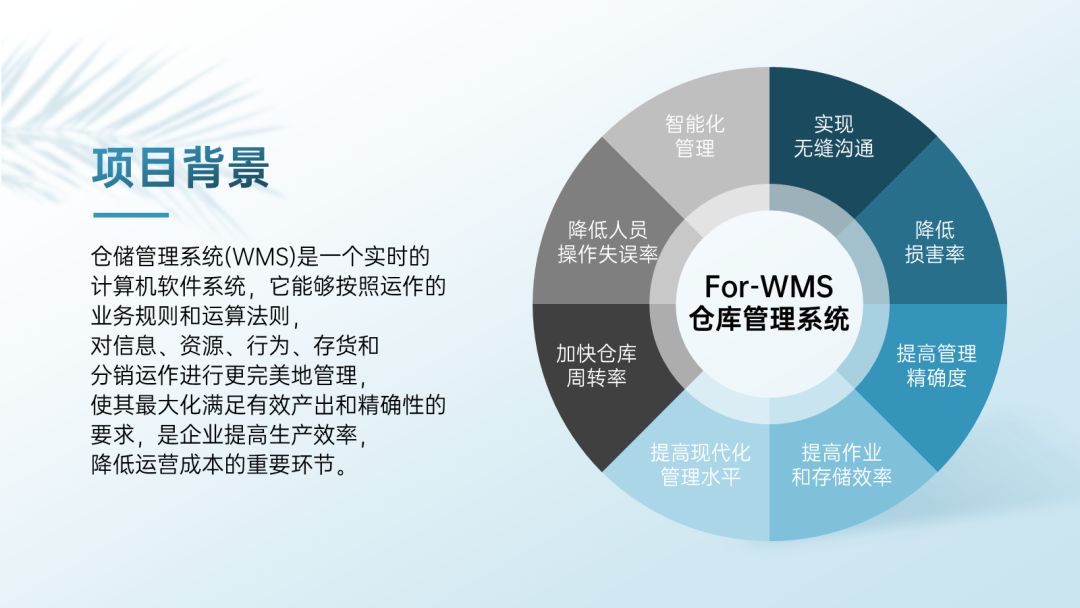
前面那页图表的问题在于颜色数量过多,而这页图表的问题则是颜色面积过大。
咱们先试着把最大面积的颜色去掉,只保留线条:

颜色面积一变小,页面是不是清爽了许多?
咱们再试着减少颜色的数量,比如用若干个设置了阴影效果的白色形状,来代替其他颜色的形状:

现在看着的确更清爽了,但模块之间的区别看着好像也不明显了。
不慌,咱们试着强调一下每个模块的标题,比如把标题放进一个填充了主色的圆角矩形里:

最终得到如下效果,一眼看过去就知道有四个大的模块:

现在对“保持克制”的这个配色思维有没有更深的理解?——除了要少用色,还得注意颜色面积不宜过大。
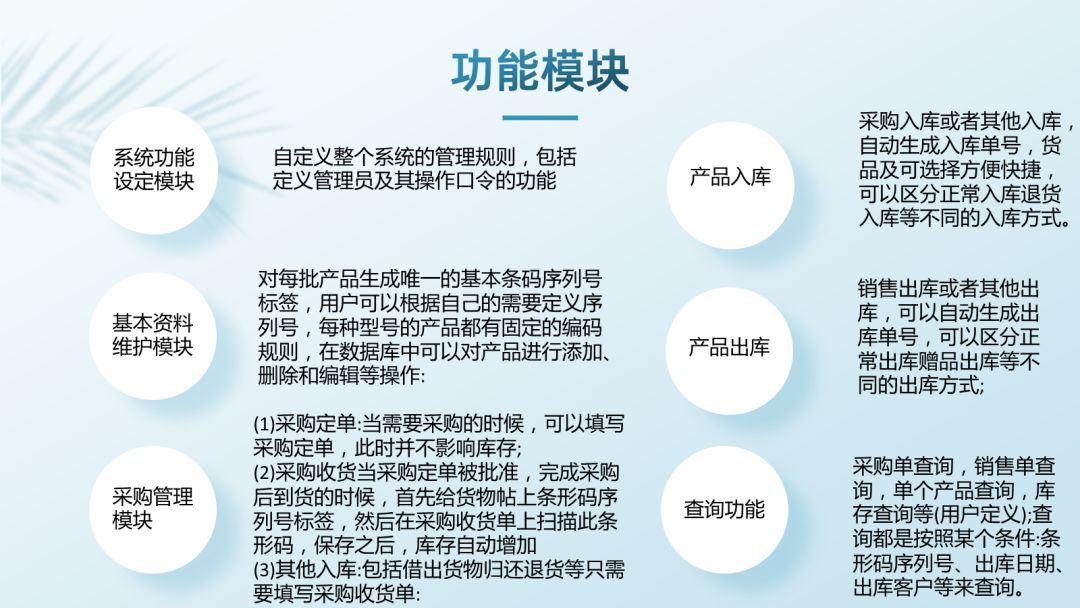
▎多段内容排版

来,看完前面那两页PPT,现在你能不能告诉我这页PPT的配色出了什么问题?
颜色数量过多?
行,那咱们试着减少颜色数量,比如把色块的颜色都改为白色:

现在看着是清爽了一点,但色块占据的面积过大,加上文字本身也很多,所以页面看着很拥挤。
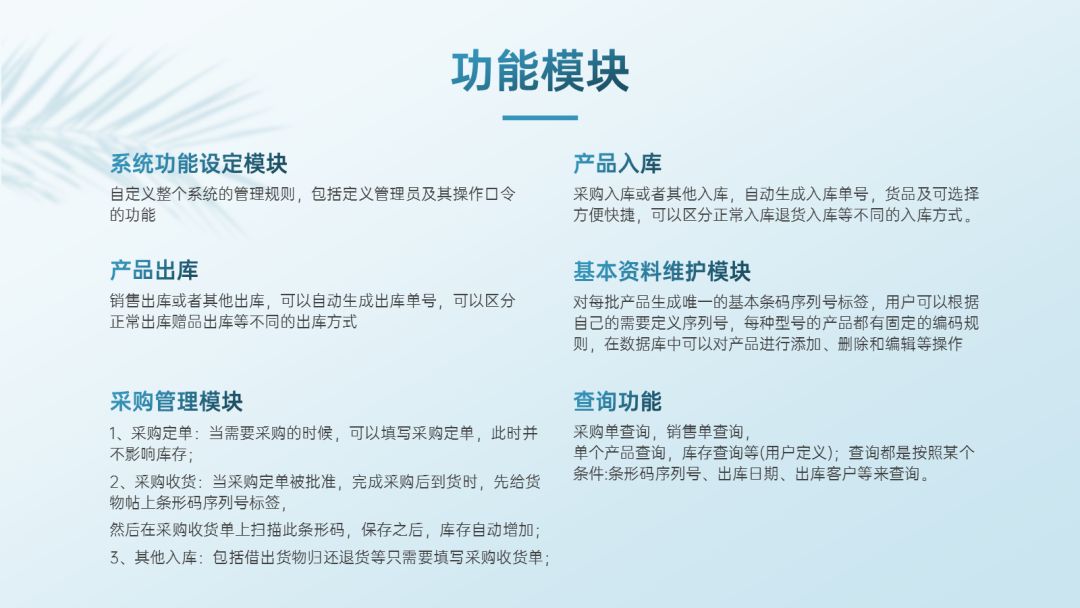
因此咱们试着去掉色块,只给标题上色,得到如下效果:

为了跟前面的PPT风格保持统一,这里咱们继续使用前面用过的白色方框,用它们来装载文字,同时也能让文字模块看着更工整:

最后,为了让每个模块之间的区别更明显,我又给每个方框加了个圆形,并输入数字作为“标签”:

OK,最后这页PPT也完成了~

▎总结
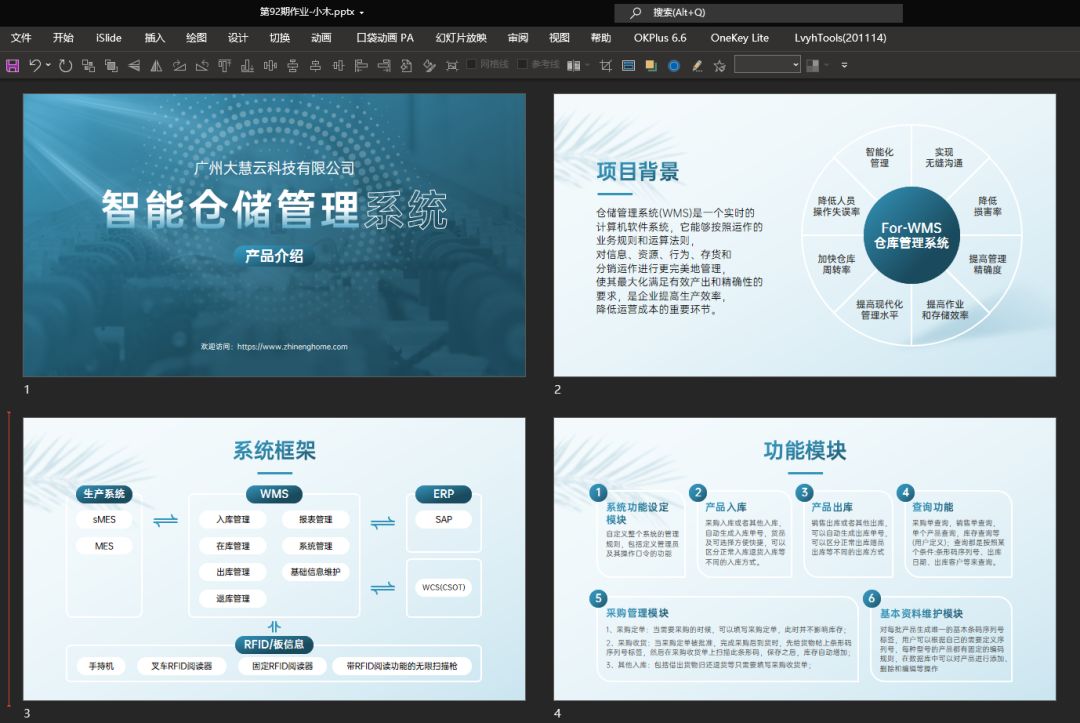
现在我们来看一下整个PPT的最终效果:




对比一下原本的“色彩大杂烩”版本,修改后的看着是不是专业很多?

最后我们用一句话来总结这篇文章的要点——给图表配色时,能不用色就不用色,一定要用的话,颜色的数量跟面积都应该少一点。
OK,修改后的PPT案例源文件我已经打包好了:

在公众号“跟我学个P”里回复关键词【图表】,即可无套路获取下载链接。
如果觉得本文有启发的话,别忘了给我点【赞】哈。







