嗨,各位木友们好呀。
PPT这玩意儿,只要你愿意多花点时间去打磨,再好看的效果都能做出来,但这明显不符合我们“能摸鱼绝不硬肝”的打工人法则。
所以,今天我就给大家分享一个高效做P法——只用一个色块,做出一套80分的PPT!
下面有请今天的受害者,一份汽车行业的数据报告PPT:

▲内容来源:亿欧智库
接下来我们就试着用“色块”一页页来盘它!
▎封面设计

关于封面的设计,这里我教大家一个万能的处理步骤:
让文字形成对比
用图片丰富背景
用色块分割版面
1)让文字形成对比
原稿这页封面看着比较简陋,除了因为背景太空以外,主要还是因为文字没有经过设计。
一般在面对这种较长的标题时,我都会先把文字拆分成若干行,让文字之间形成长度上的对比,营造文字的“节奏感”:

接着再为文字的颜色制造一点区别,比如为部分文字设置线条或是渐变色,增强文案整体的对比感:

▼

2)用图片丰富背景
当前这个纯色的背景看着很单调,该怎么处理?

直接随便插入一张跟PPT主题相关的图片,再为其设置一点透明度:

把半透明的图片放到纯色背景上,你就能得到这个效果:

一般设计到这里,封面已经算合格了,但它其实还有可提升空间。
3)用色块分割版面
插入两个单圆角矩形,让它们重叠在一起:

接着再将它们放置到页面底部,页面的层次感就出来了:

记住,这是色块在这个PPT中的第一次应用,待会儿你会看到它出现的频率越来越高。
▎第二页

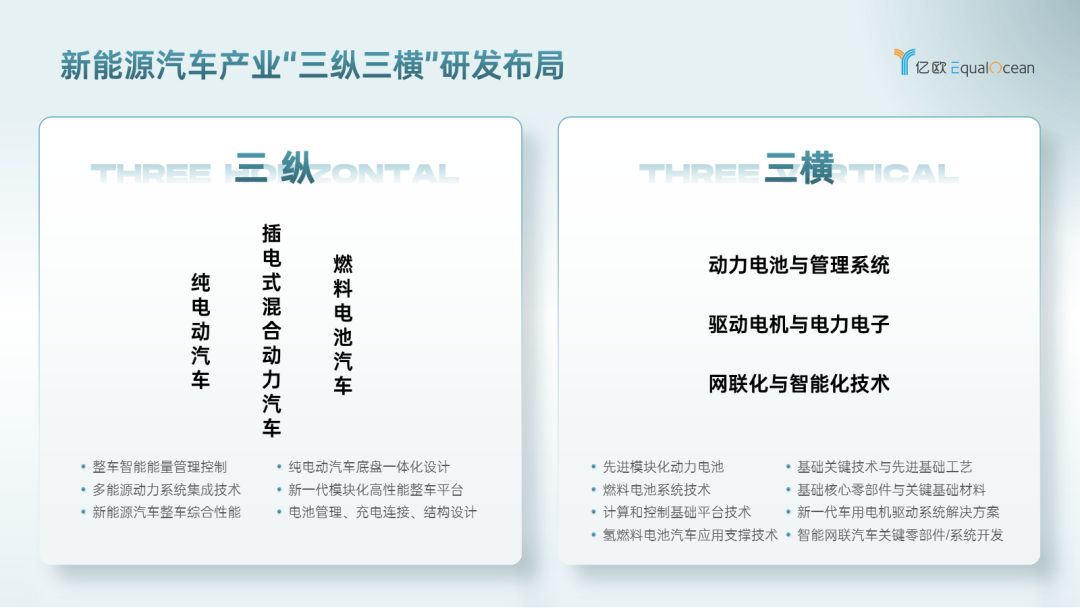
仔细阅读一下内容,你会发现这页PPT的内容可以分为“三纵”跟“三横”这两个部分。
因此,我们可以插入两个白色的色块,再分别把内容放进去,此时页面的两段式结构就很明显了:

接着我们再来仔细处理一下色块里的内容。
先把色块里最重要的六个分点分别放到六个圆角矩形里,让它们成为页面的主视觉元素:

这里为了突出“三纵”跟“三横”,我还分别在它们底部添加了两个设置了渐变色以及内阴影的圆形色块作为衬底(这是很常见的美化技巧):

经过以上处理,此时的页面已经很不错了:

不过我又在页面底部插入了一个绿色的单圆角矩形,目的是为了将白色的色块从空白的背景中“抽离”了出来,营造层次感:

现在我们回顾一下这页PPT的主要处理步骤:用白色色块装载内容-用圆角矩形跟圆形突出主视觉元素-用单圆角矩形分割背景。
你可以细细理解一下色块在每个步骤中的作用。
▎第三页

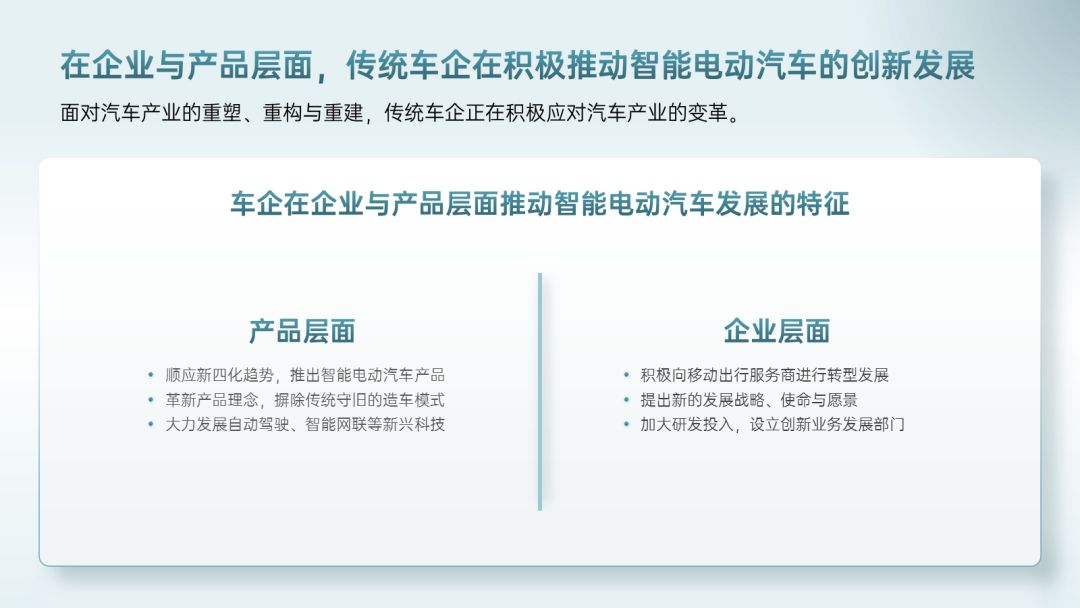
这页PPT的内容结构跟上一页一样,都属于两段式的内容结构,原本我可以继续延用上一页的版式,不过为了让你学到更多东西,这里我就换个新的版式好了。
首先,我们先插入一个大的白色色块,将两段内容都装进去,并用一根线条将两段内容隔开:

接着我们需要为这两段文字内容添加一些图形化的元素,比如插入两个圆形色块,并分别放置一个图标进去:

此时图标就成了页面的主视觉元素:

现在我们还可以干嘛?在页面底部插入色块分割空白背景?

以上操作当然没问题,不过我们也可以把色块放在页面的上半部分,此时你就得到了一个新版式:

现在你可以再次回顾一下这页PPT的设计步骤,有没有发现它跟上一页PPT的设计步骤是一样的?
用白色色块装载内容
用圆形突出主视觉元素
用单圆角矩形分割背景
你瞧,总结出规律以后,PPT其实并没有你想象的那么难设计。
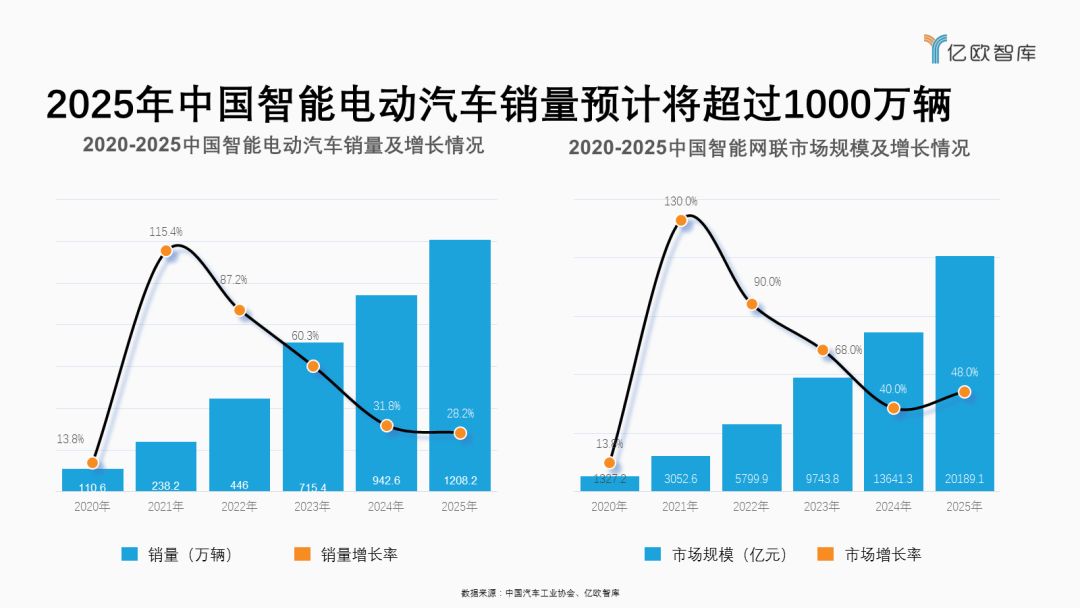
▎第四页

为了帮你加深印象,我们继续按照前面两页PPT的设计步骤来设计这页PPT。
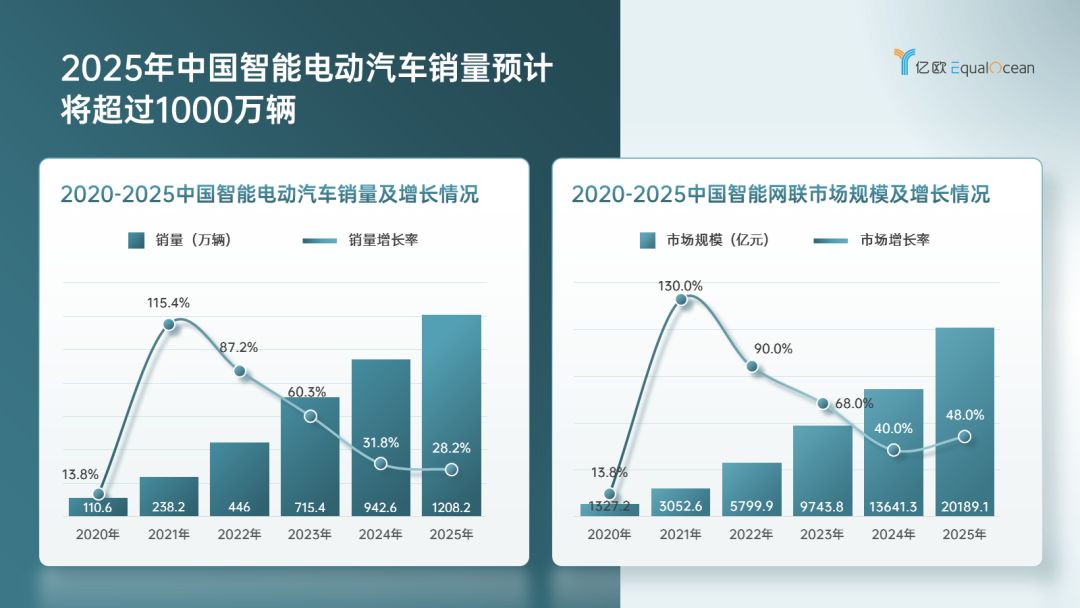
1)插入两个白色色块,分别用于装载两个图表:

2)此时的图表看着是最明显的,所以它已经是页面中的主视觉元素了,此时我们只需统一一下图表的配色即可:

3)在页面的任意一个地方插入色块,分割背景,你分别能得到如下三种不同的版式效果(动图有点大):

▎总结
在以上内容中,其实最重要的不是色块有多好用,而是利用色块来规划版面的思维。
学会这些思维,别说用色块,哪怕是用腿毛,你都能设计出帅气的PPT。
好了,以上用到的PPT案例源文件已经打包好了:




直接在公众号“跟我学个P”里回复关键词【色块】,即可无套路获取PPT下载链接。
如果这篇文章有给你那么一丢丢启发的话,记得给我点【赞】哈。
咱们下期再贱~







