嗨,各位木友们好呀。
前两期文章,我分别改了一份跟一份历史类的课件PPT。

本来这期打算写点其他类型的文章,但是邮箱突然收到了一份党政风PPT的投稿,这让我想起好像很久没写过党政相关的设计教程了:

那行,这期咱们就来改改这份PPT,看看党政风的PPT怎么设计才好看!
▎封面设计

党政风PPT的封面,有一个非常好用的设计套路,那就是先设计文案,再分割背景。
啥?听不懂?不慌,我一步步操作给你看~
咱们先分析一下原稿的文案,你可以看到文案一共可以分为“主标题+副标题+次要信息”三部分:

现在的文案看着没啥设计感,主要是因为这三部分文案之间没有形成视觉效果上的明显对比。
怎么才能让它们形成明显对比?
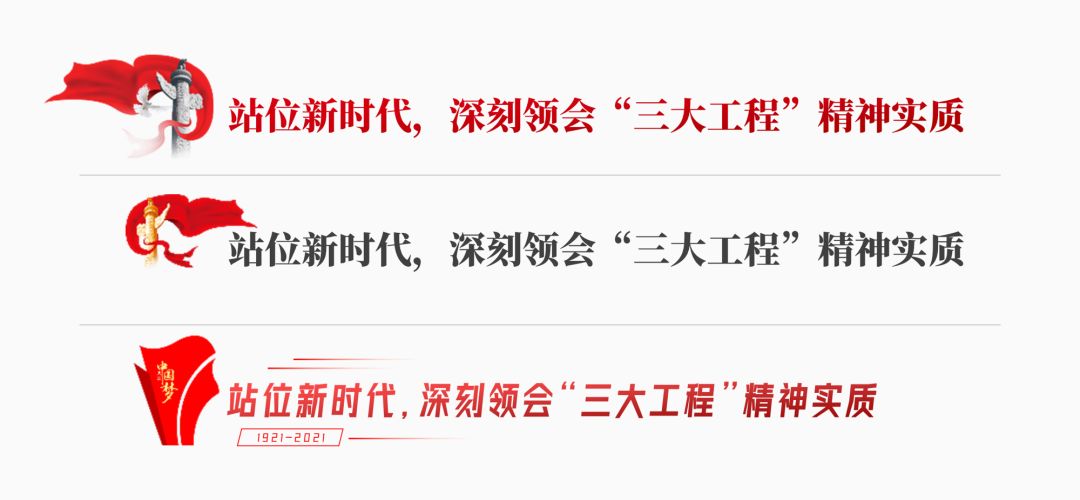
首先,主标题一定要比其他文案更显眼,所以我对主标题进行了如下操作。
先插入多个文本框,把主标题里的文字一个个输进去:

再调整它们的字体、字号以及位置,排版出以下更接近真实书写效果的文案:

接着,为主标题设置一下颜色(文末会讲到为什么要用红色),现在它跟其他文案之间的对比就非常明显了,所谓的设计感也出来了:

最后,咱们再处理一下其他部分的文案,让文案之间的视觉对比更明显。
比如,给部分简短的文案加个填充了颜色的圆角矩形(这是很常用的文案设计手法),或是调整一下部分文案的字号大小,让句子之间的长度形成对比:

以上操作看着复杂,其实处理起来最多花个5分钟而已~
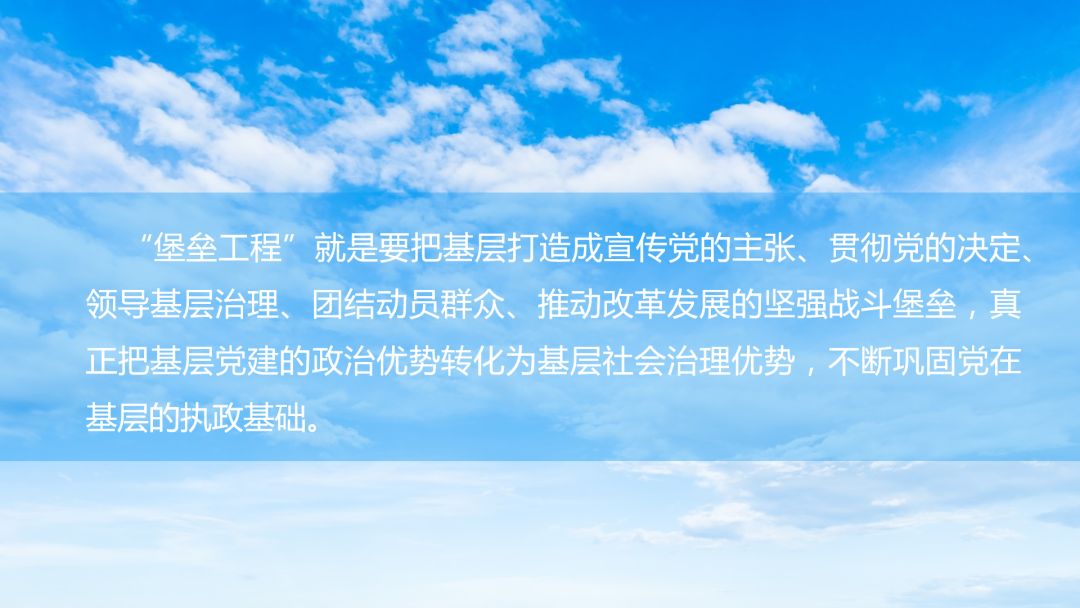
现在文案处理完了,但是页面整体看着还是很单调的,这主要是因为背景上面啥都没有。
这里我们就可以直接插入一根红色绸缎的图片素材,将空白的背景一分为二:

最后,再插入一张云雾图片,代替纯白色的背景,这张PPT就算合格了:

像上面这个分割背景以及用云雾图片代替白色背景的操作,实际上都只是在减少页面的留白面积而已。
页面的留白面积越大,页面看着越单调。
完成以上背景设计的操作以后,不怕头秃的我又再进了一步——为文字周围加些轻量的装饰物。
比如,在文字之间穿插云雾素材,或是加些和平鸽的图片素材:

以上就是封面的最终修改效果了,现在能理解什么是“先处理文案,再分割背景”了吧?
啥?我上面用到的那些素材都是哪里找的?
直接去“觅元素”网搜关键词就行,不过有些关键词可能被屏蔽了,这时可能就需要你自己发挥脑洞,用其他关键词代替了。

▎一段内容页

像这种只有一段话的页面,在党政风PPT里还是蛮常见的,而且也有通用的设计套路~
比如,先插入一个形状,再将内容放进形状里,接着再为内容提取出一个标题,标题可以放到形状里,也可以放到形状外面:

接着,再在形状的右侧或左侧放个跟内容相关的、或是跟设计风格相符的图片素材,页面的主体“骨架”就算搭建好了:

像这个构图的方法,我在之前那份的PPT里就用过了:

所以,现在你有没有发现其实版式这东西都是大同小异的。
现在我们继续把在封面中用过的素材,再次用到这页内页中,比如绸缎、和平鸽、云雾等:

现在这页只有一段话的内容页就算做好了~
像我们平常常见的金句页,也可以用以上版式来处理。
▎图文排版页

其实当前这页PPT的图文排版已经是合格的了,主要就是顶部的标题栏设计过度了。
一般来说,党政风PPT的标题栏,我们只需要在其左侧放置一个相关的图片素材作为装饰物即可,不需要像原稿那样为其添加衬底:

当然,像我这样不加装饰物,只是简简单单地把标题放上去,问题也不大:

现在我们再把前面用过的那个形状素材放进页面里,再把文字跟图片也一并装进去,页面主体架构就搭建好了:

最后,继续把前面用过的绸缎素材以及云雾素材放到形状底部,作为装饰物,搞定~

这里大家可以注意一个知识点:把用过的素材重复使用,这能让PPT的风格始终保持统一。
▎数据展示页

仔细阅读一下内容,你会发现这页PPT其实是想展示出人员的“数量分布”,以及部分干部的“数量之和”这两个点。

不过这页PPT里的数据图表,主要只起到了对比人员数量的作用,并没有很好地展示出以上两个点。
因此我在思考,是否可以舍弃数据图表,换个其他形式来突出这两个内容点?
说换就换!
我先插入了两个前面用过的形状素材,一个用来放置“干部”,一个用来放置“人才储备”:

接着,我先在左侧圆形之间插入了几个加号的形状,再用【编辑顶点】功能绘制出了一个箭头的形状,让这些圆形在视觉上汇聚到一起,用于表达“数量之和”的概念:

▼

最后在形状底部继续插入绸缎以及云雾的素材,搞定!

▎总结
现在我们来看一下PPT的最终修改效果:

老规矩,需要PPT源文件的,直接在公众号“跟我学个P”里回复关键词【红色】,即可无套路获取下载链接~

另外再多说一句,原稿中的是黄蓝配色,原本是可以直接用的,因为蓝色系其实也能在部分党政风PPT里见到:

但是由于目前大部分领导会更倾向于使用红色等传统配色,所以我才改成了红色。
也就是说,大伙儿可以根据实际情况来决定具体要使用什么配色。
最后,如果觉得我改的还行,别忘了给我点【赞】哈。
咱们下期再见~







