嗨,各位木友们好呀。
人在职场飘,总能碰到一堆奇形怪状的需求。
比如,明明16:9的PPT更符合美学原理,而且市面上主流屏幕的尺寸也是16:9的,但架不住领导的一句“我觉得4:3的看起来风水更好”,导致你不得不采用古老的4:3比例。

没辙,非要用4:3那就用吧,毕竟风水好了,咱们领导才能早日开上兰博基尼呀!
先康康这个价值一辆兰博基尼的4:3PPT长啥样:

大红大紫,亡者风范跃然纸上有木有!
除了丑以外,我个人认为这个PPT的最大问题主要是风格的设计跟内容主题不符——内容是互联网的,风格用的却是上世纪80年代的复古风。
所以我一看到这个PPT时,想到的就是可以改用现代一点的科技风。
具体修改思路如下!
▎总体修改思路
既然确定了要用科技风,那基本就可以确定配色以及字体了。
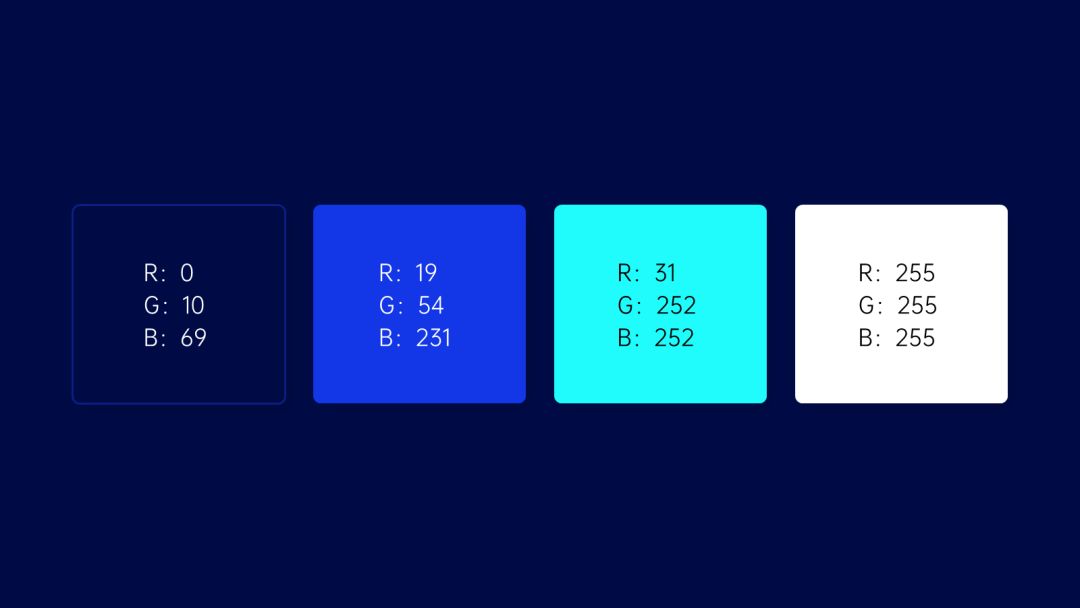
比如,科技风的配色一般用的就是低明度背景搭配高纯度、高明度蓝色或绿色,翻译成人话就是:深色背景搭配荧光蓝或荧光绿。

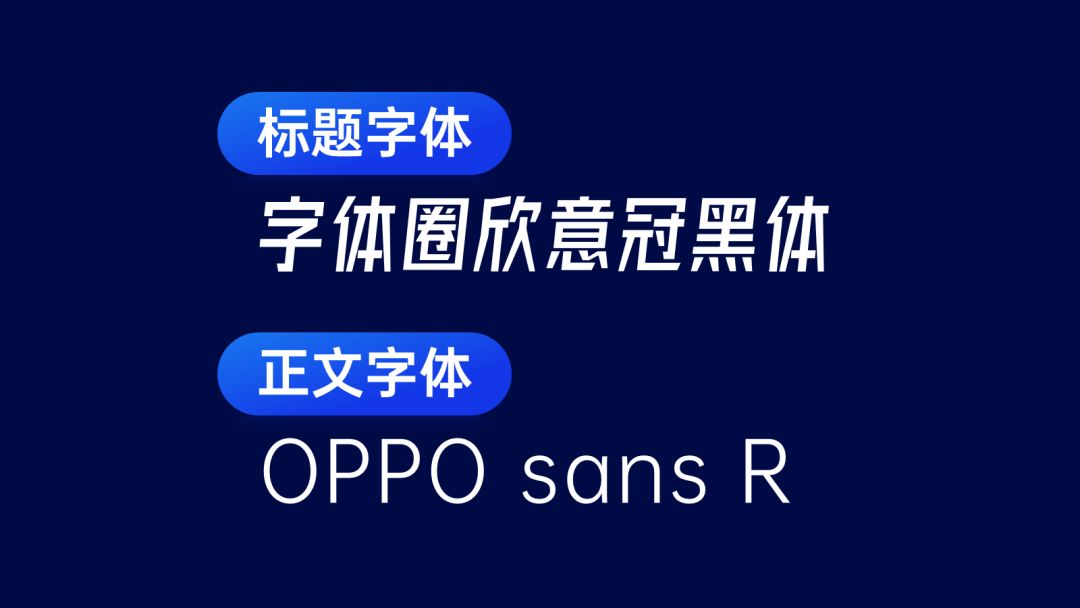
而字体,一般用的都是笔画锐利、粗细适中的黑体,这里我用的标题字体是“字体圈欣意冠黑体”,正文字体则用了“OPPO sans R”这款笔画较细的黑体:

当然,你也可以用笔画细一点的字体作为标题,只不过这种字体对排版功底的要求比较高,而且由于文字辨识度较差,所以不适合用于文字较多的页面。

OK,确定好了配色以及字体方案,接下来就可以对具体页面的排版进行修改了。
▎具体页面修改
1)封面设计

我们可以看到原稿非常单调,原因有两个:一是背景空空的啥也没有,二是文案未做任何设计。
所以这里我先按照前面确定好的配色方案,先把背景换成了深蓝色,并在底部放了个城市的图片素材:

背景一改,你可以看到页面瞬间就开始有内味儿了~
接下来咱们再来丰富一下文案的设计。
具体演变路径如下:

从以上路径,你可以看出我之所以这么设计文案,无非就是为了让文字之间形成长度、字色、字号等维度上的对比而已。
文字就是要有对比才会有美感,视觉效果才会更丰富,这就是文案的设计原理。
我们把文案放到背景上,效果如下:

你要是觉得还不够炫酷,那你可以在文字周围再加点渐变线条作为装饰物:

至于是喜欢简洁一点还是复杂一点的,就看大家喜好了。
2)图表排版

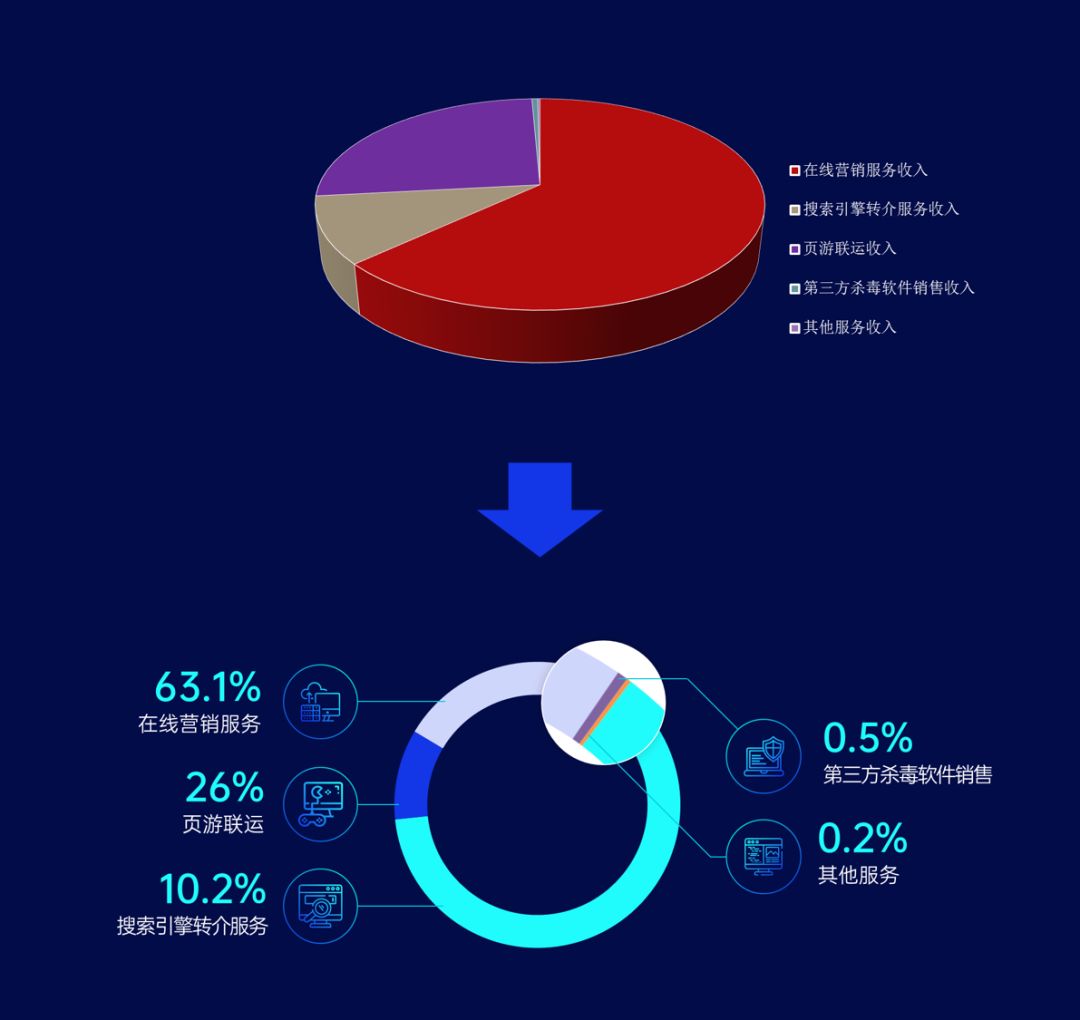
这页PPT存在的问题有两个,一是只罗列文字,没有美化文字,二是使用了非常陈旧的立体图表素材。
所以这里我先为两点文字添加了图标:

接着再将图表换成了现代一点的圆环图,同时为每个数据都加上了文字,让数据的展示显得更直观:

两点结合起来以后,PPT就变成了这个样子:

不过我嫌这页PPT的两点内容之间的界限不够分明,所以我又分别为它们添加了一个“容器”素材,将它们分割开来:

这些容器是怎么做的?可以查看详细教程。
你要是嫌这些容器都太花哨的话,你也可以用经典的“卡片”形状,将它们分割开来:

两个效果都不错吧~
其实如果去掉图表,这两页PPT还可以更好看,这就需要大伙儿在美观度跟实用性之间做取舍了:


3)三段式内容排版

这页PPT的问题主要出在重点内容不突出,段落之间的分割也不够明显。
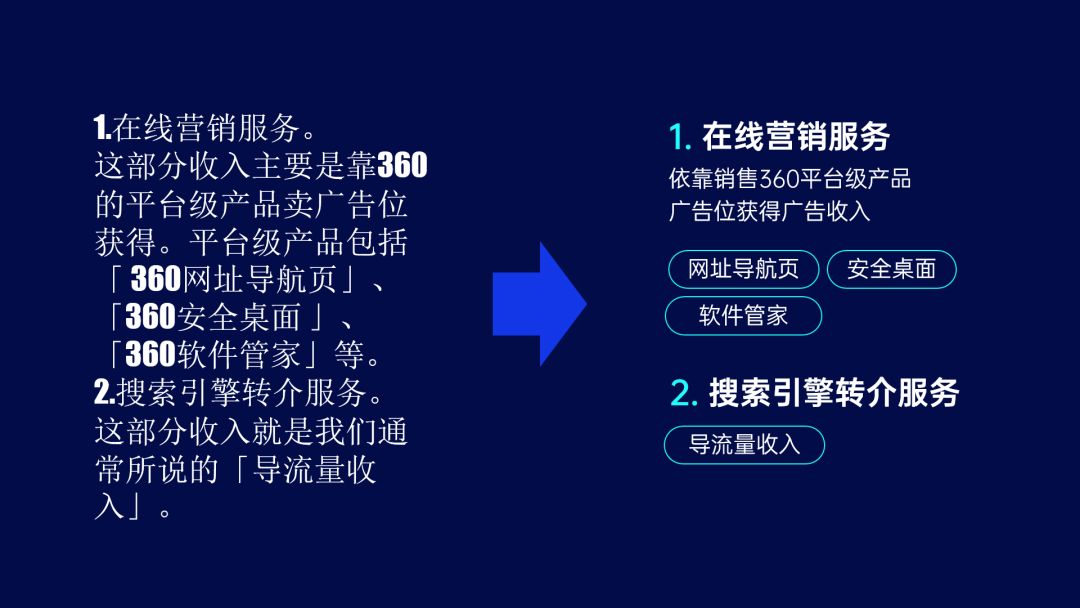
所以,这里我先美化了一下小标题(添加标题栏与图标),并且采用了经典的并列型版式,这样就能让人一眼看出这页PPT陈述了三个点:

接着,提取每个分点里的重点内容,比如小标题、小分点,这样你就能将大段文字美化成以下模样:

我们将文字放到标题下方,得到如下三个“内容模块”:

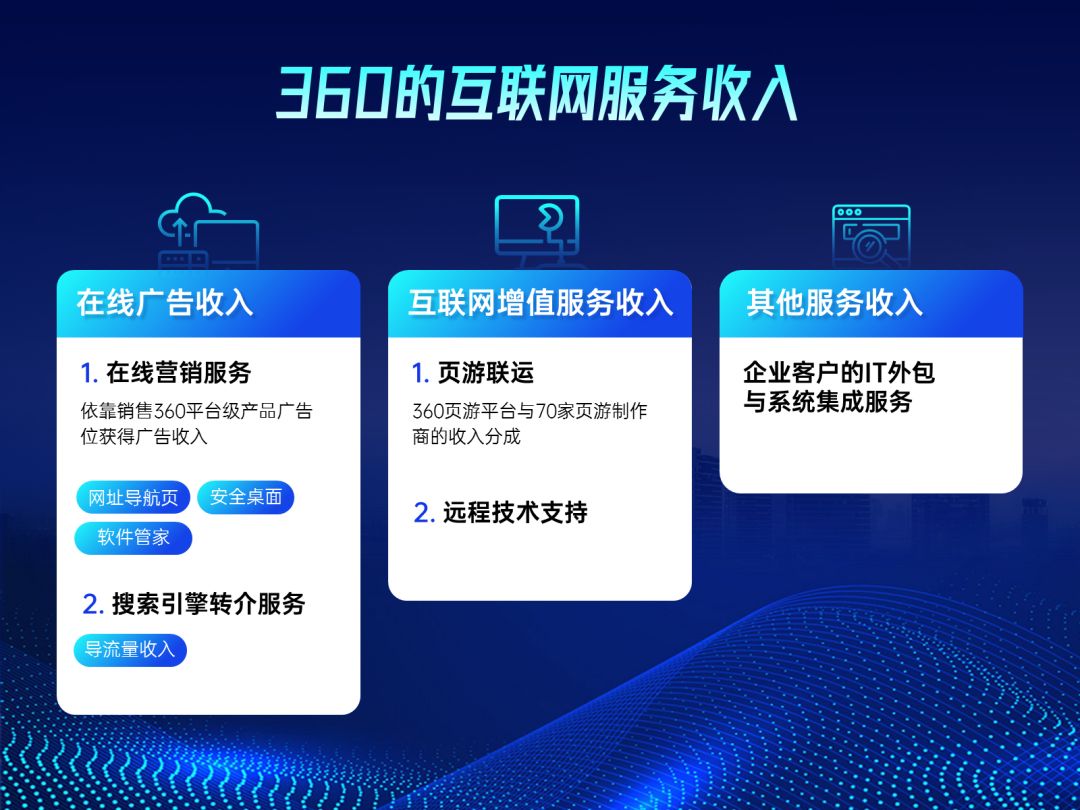
一般来说,这种完全对齐的版式是会显得比较“无趣”的,所以,我又调整了一下三个分点的上下位置,并在底部添加了波纹素材:

这样的模块看着就会给人一种“正在随着波浪起伏”的错觉,比起完全对齐,页面会显得更有趣。
另外,我还做多了一个稍微简洁一点的卡片式版式,作为备胎留着:

4)数据排版

这页PPT主要是在陈述收入数据随着时间下降,但是如果不看文字的话光从排版上我们既看不出时间的概念,也感受不出数据下降的趋势。
这就是不对文案做可视化处理的弊端……
所以,这里我就构思出了如下版式:

左右两个版块可以表示年份,波浪的上下起伏又可以表示数据下降的趋势。
接着再把版式套进PPT里,得到如下样式:

最后,咱们再提取一下文案,区分好标题与各个分点,并突出显示重点数据:

现在再将文案放到版块里,搞定~

同样的,再来一个卡片式的风格:

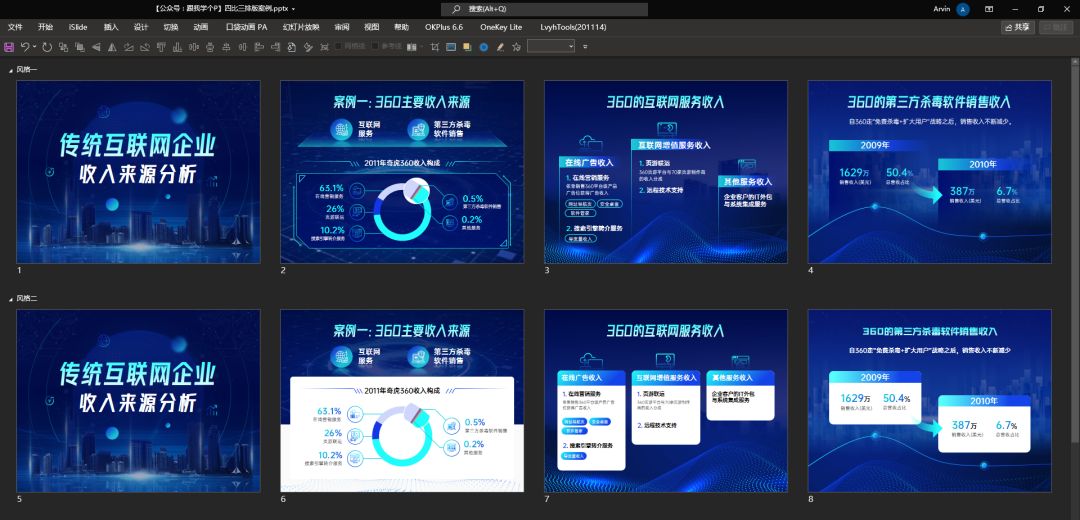
好了,现在所有页面就都完成了,咱们来看一下最终效果:
风格一




风格二




你喜欢哪个风格?
去评论区告诉我呗!
▎总结
实际上,4:3的PPT跟16:9的PPT,设计起来的步骤都是一样的,几乎没什么区别。
唯一不同的地方就在于,4:3的PPT我们平时做得少,所以对大部分人来说制作难度会增加那么一丢丢而已。
关键还是在于多跟我学点排版技巧,这样无论是4:3还是40:3,那都不是事儿。
好了,需要PPT源文件的,我已经为你准备好了:

在公众号“跟我学个P”里回复关键词【四比三】,即可无套路获取下载链接。
如果觉得以上内容有帮助的,记得给我点【赞】哈。
咱们下期再贱~







