













很多时候,我们觉得一份PPT做得不美观,看起来很杂乱,文字这里贴一段,那里贴一段,让人忍不住想跳过它点到下一页。

那种感觉就像是刚进家门,看到一地拖鞋,这里一只,那里一只,椅子倒在电视机前,脏衣服堆在沙发上。
将这样一个杂乱的客厅收拾整洁,只需要将鞋子放进鞋柜,椅子扶起来,脏衣服扔进洗衣机就行了,花不了多少时间。
同样,收拾一份杂乱无章的PPT,只要将信息归类整理放在合适的位置就行了,花不了多少时间。

上一页案例,将文字全部设置为左对齐。在视觉统一的同时,也明确了阅读的顺序,即从上到下的阅读顺序。
也可以尝试别的对齐方式,将所有元素都放在页面的中线上,显得正式、大气。

大多数情况下,因为工作量大或者嫌麻烦这样的原因,自己在做PPT的时候往往不注意对齐,或者只是大概用眼睛丈量“差不多就行”。
不对齐其实是放弃了最高效提升设计精致性的通道。

将各种元素对齐排列,是一种信息归类过程。
用一条看不见的线,将元素分类串联起来,变成一组一组的信息。
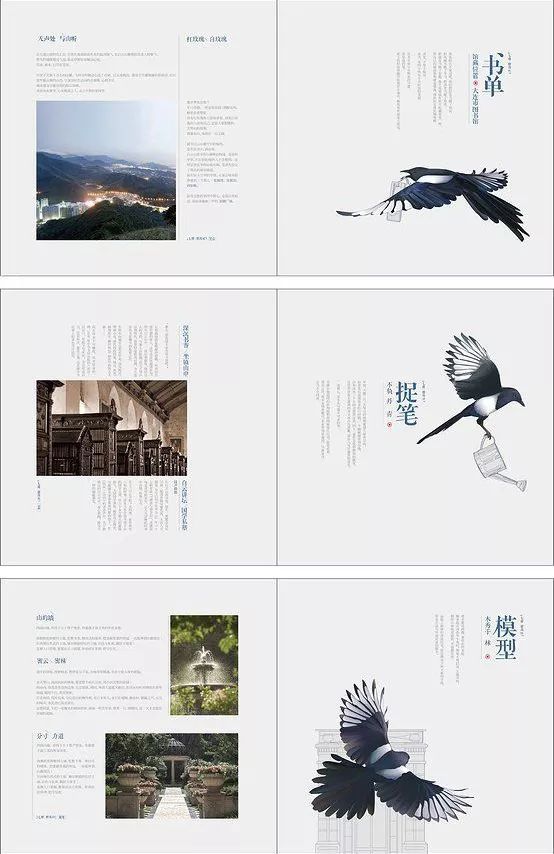
例如下面这一页PPT,从元素上来说,大致分为4块,分别是左上角的文字、右上角的插画、左下角的插画和右下角的插画。

但我们能容易地分辨出,两段文字互不干扰,独立存在。
除了在平面上相距较远外,另一个重要原因是两者的对齐线不同。

这份案例中,有两幅插画和两段文字,哪一幅插画对应哪一段文字呢?
在设计的时候,我其实是希望能够通过对齐明确这种对应关系。
因此插画的上边缘和下边缘分别对应了文本框的上边缘和下边缘。

同时故意将插画与文本在纵向交错开,暗示二者并非属于同一组信息。

最终,再用色块来加强分组关系。
希望达到的效果是让绝大多数人认为横向对齐的文本和插画是同一组信息。

我们容易将对齐的元素归为同一类,将错开的元素归为不同的类别。
注意到这一点,在PPT的图文搭配中十分有用。举个例子,下面这种多张图配文字介绍性能的幻灯片很常见。

这页PPT的版式十分规整,图片的大小和间距也都经过了精心的调整。
如果能够在对齐上再做一点文章,可读性会变得更好。

原本是全部置入一个文本框的文字(这也是最常见的文本输入方式),被拆分成为三段,分别与图片对齐。图文的关系更加紧密,同时版面也变漂亮了。

因此,对齐可以帮助信息归类。

对于文本而言,基本的有三种对齐:左对齐、居中对齐和右对齐。
三种对齐方式各自给人以不同的印象:
1、左对齐
易于阅读的对齐方式,大段文字一般采用左对齐。

左对齐在元素的左边划出一道硬边界,所有元素靠在同一条线上。
严格左对齐的设计显得很有逻辑性。
由于我们习惯于从左到右阅读文字,因此这样的对齐方式在印刷品、网页、手机等各种文字载体上应用最广。左对齐并非意味着设计元素要在页面的左边,你可以在任意位置拉出一条纵线,作为对齐的边界。
2、居中对齐
快速阅读的对齐方式,少量文字为了易于观看会采用居中对齐。

绝大多数的PPT封面,是居中对齐的。这是一般人打开PPT的第一反应:写上两行字,放在页面中间,点击居中对齐。
我们能够在居中对齐下快速获得信息。居中对齐的两侧留白多,我们能在一瞥之间获取关键词句,因此现在很多针对快速阅读的文章,都会将文字数量减少,设置为居中对齐。
居中对齐意味着左右对称,适合庄重场合。左右对称带来的恢弘大气,在紫禁城中可见一斑。
四平八稳的设计,在各式请柬和大会的封面中,十分常见。如果你需要设计一份“稳重”的PPT,可以尝试将封面设置为居中对齐。

3、右对齐
相对不常见的强烈对齐方式,在信息标注时比较常见。

右对齐由于悖于常规的阅读习惯,在大段文字中不常应用。
右对齐在调节页面版式上能起到画龙点睛的效果。许多名片、模板都会在右下角设置一段右对齐的文字,既能够充实版面,又能够吸引眼球。
4、版面中的对齐
以上是针对文本对齐的分析,由于设计元素一般与文本对齐,因此常规的平面设计在左、中、右对齐中挑选其一,或者混合使用。
以下这份看似自由的版面,带着寻找规律的眼光去看,是否有很多条暗藏的线条呢?

除了单纯地让元素紧靠在某条线上之外,对齐还有一个重要的作用,是界定元素与边界的距离。
例如我们都希望PPT每一页的标题,都处在页面的同一个位置。也就是与边界之间的距离恒定。

这些东西真的对齐了吗?
这些东西对齐了,看起来为什么有点怪?
这些陷阱,给大家分享。
1、文本真的对齐了吗?
在用中文写大段文字的时候,左对齐是默认的也是最常用的对齐方式。
左对齐真的对齐了吗?我们来看看下面这一页PPT。
乍一看页面规整,但总觉得哪里不对劲,视线总是被页面右侧不规则的线条所吸引,这并不是我想要的结果。
因为左对齐的文字间距是固定的,当遇到右边界时,若到文本框右边界时,空间不足以再放下一个文字,那这个文字就会自动换到下一行。
多行文字产生的误差累积,就会出现下图这样不规则的线条。


对于大段描述性文本,老黑更推荐“两端对齐”。在边距之间均匀地分布文本,文本更加整洁干净,显得更加优雅。

2、标题和副标题真的对齐了吗?
在Powerpoint中,选中多个对象,在格式选项卡中,可以找到对齐工具。
对齐工具里自带了多种对齐方式,能够让元素的外边框一键对齐。

尽管十分方便快捷,但这个功能用在标题对齐上,却并不适用。

在副标题边沿拉一条对齐线,有没有发现主标题和副标题之间有一定的间距?这种间距说大不大,但就像一只烦人的蚊子,一直在嗡嗡嗡。
抱着科学的态度,我们放大看看这只蚊子。

出现这种错开的情况,是由于字体设计中包含了边距。
我们所谓的左对齐,其实并不是文字的主体部分与文本框的边沿严格对齐,而是留有一定间距的。
这个间距随着字号的增大而增大。因此在标题和副标题这种字号对比较大的地方,误差就会比较明显。
既然已经拉出了一条对齐直线,那直接将标题位置轻移,就能够消除误差了。
3、有了母版就可以随意排版吗?
为了规范大家对PPT的使用,让不同个体的演示文稿具有组织特色,很多公司都为汇报PPT规定了“母板”。

母板一般包括LOGO、标题、页眉、页脚和点缀。
制作者只需要将内容填进PPT中,就可以得到一份标准的公司演示文稿了。这样的模式为制作者节约了时间,也统一了整体设计风格,但也培养了员工的懒惰。
有了母板,我们常常直接将WORD中的报告,截取部分,粘贴到PPT中。

这样的PPT皮囊和内在没有统一,一眼就能够看出这是复制粘贴的成果。
如果稍稍注意一些对齐,结果就会大不相同。

对于使用母板制作的PPT,其实天生就有了对齐的参照,那就是母板上的标题、LOGO。
精细设计的母板在页边距上都经过了考量,将内容按照母板的规则放进PPT中,就如同出门旅行时,将衣服折叠整齐再放入行李箱。

4、图片真的对齐了吗?
图片对齐还不简单,将边框裁剪到同一条水平线上就行了呀。
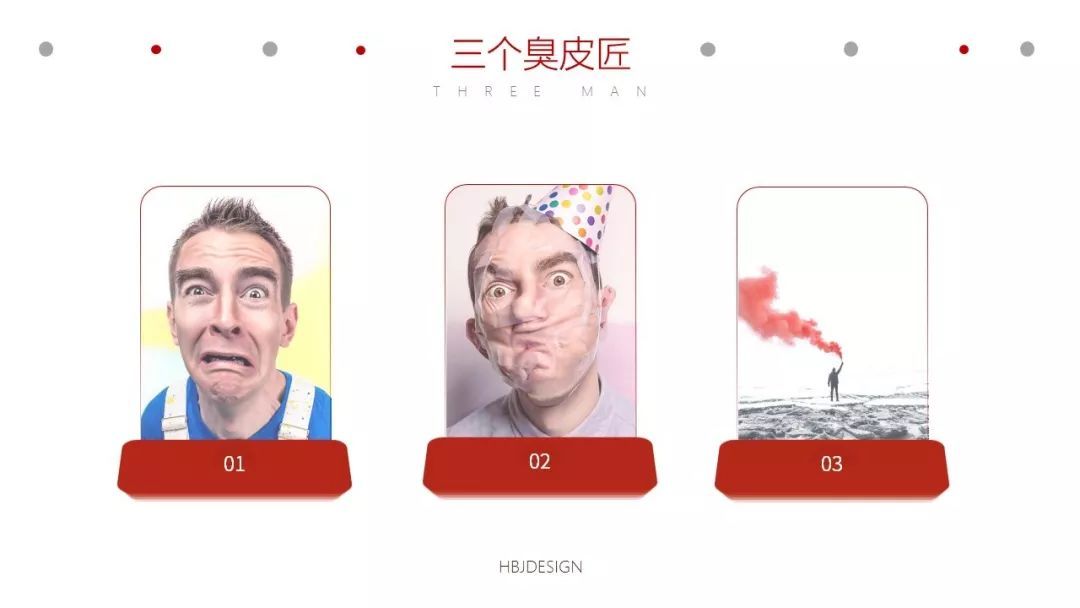
在某些特殊情形下,仅仅是边框对齐,不一定真的对齐了,我们来举一个极端的例子。

上面这一页PPT中,前两张图片都是男子的正脸肖像,第三张图片突然变成了远景,人物所占的版面也少了很多,与之前两张图片的风格大相径庭。
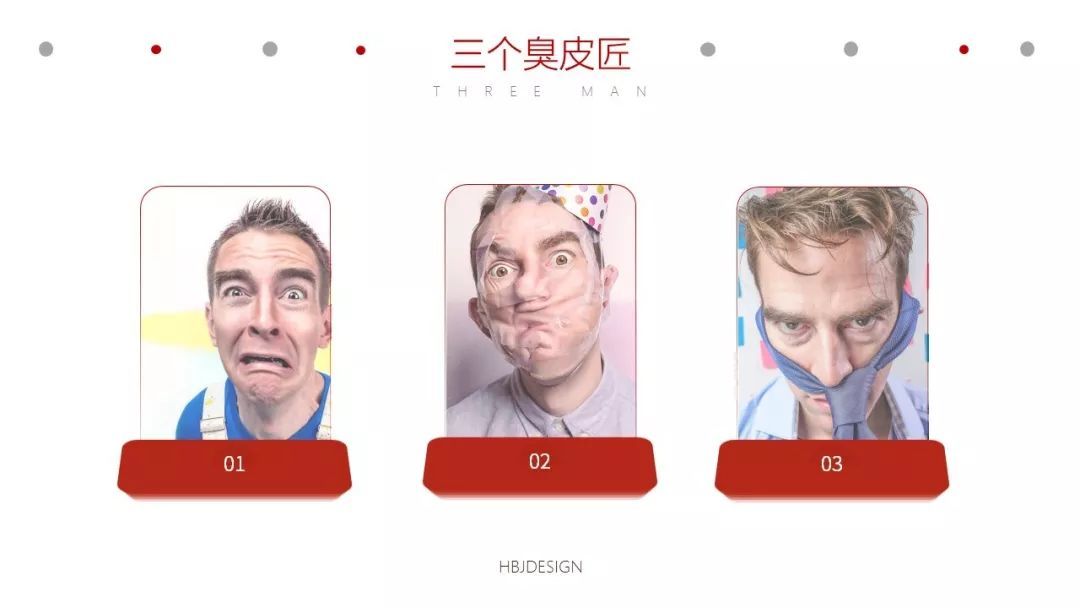
我们将第三张图片内容和内容的大小统一,再来看看呢。

在排版人物时,除了注意相对的比例之外,还应当注意视线的水平。

若将人物随意摆放,造成视线高低错落,会给人一种奇怪的不和谐感,例如下面这种图。

5、页面中心真的是中心吗?
前文一直在强调画参考线的重要性,似乎按照参考线来做,就什么都搞定了,真的是这样吗?
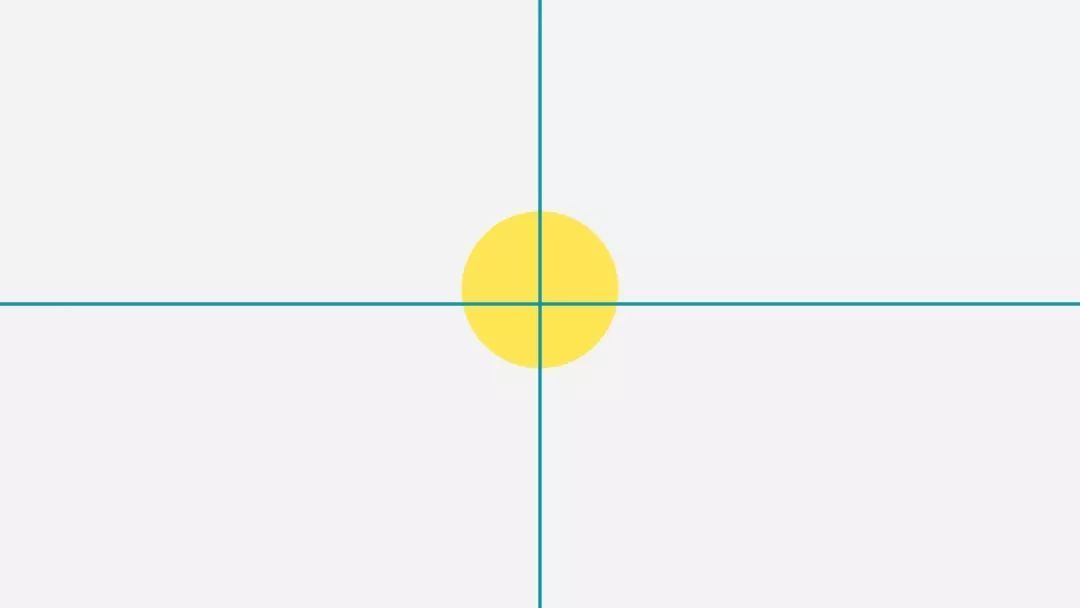
我们来看两个页面,第一个页面和第二个页面,你觉得哪个圆处于中心位置呢?


尽管第一个页面中的圆形,处于页面几何的正中心,但是在视觉上,我们却无法确定这一点,似乎觉得它有一点点靠下了。

而第二个页面在视觉上,看起来更对称舒服一些。
单个元素在页面上放置,一般不会上下居中,而会往上稍微靠一些。

这个特性在制作幻灯片封面时候就能用上,我们经常需要写一行标题,孤零零放在页面中,严格的居中对齐让页面显得低落。


可以试着把标题靠上放一些,再来看一次,标题下沉的感觉消失了,元素变得更平衡,页面又变得昂扬起来。


类似这种微妙的变化,无法用死板的教条框起来,在元素大致的对齐的框架之下,剩下的就需要用眼力去判断了。
晃眼一看,下面这页中圆形为什么会比方形小一些呢,设计师真是粗心大意。

拉出参考线一看,居然是严格对齐的。

相信对齐参考线,更相信你的眼睛。







