如果你仔细观察,会发现很多以图为主的设计,都会在图片的角落加上小小的文字。即使这些文字很小很小,只是一些标注信息,我们根本不会去读。

图片加上文字,二者相乘会让设计看起来更加丰满。
我们来对比看看,若只有图片,尽管注意力不会被分散,但元素的层次减少了。

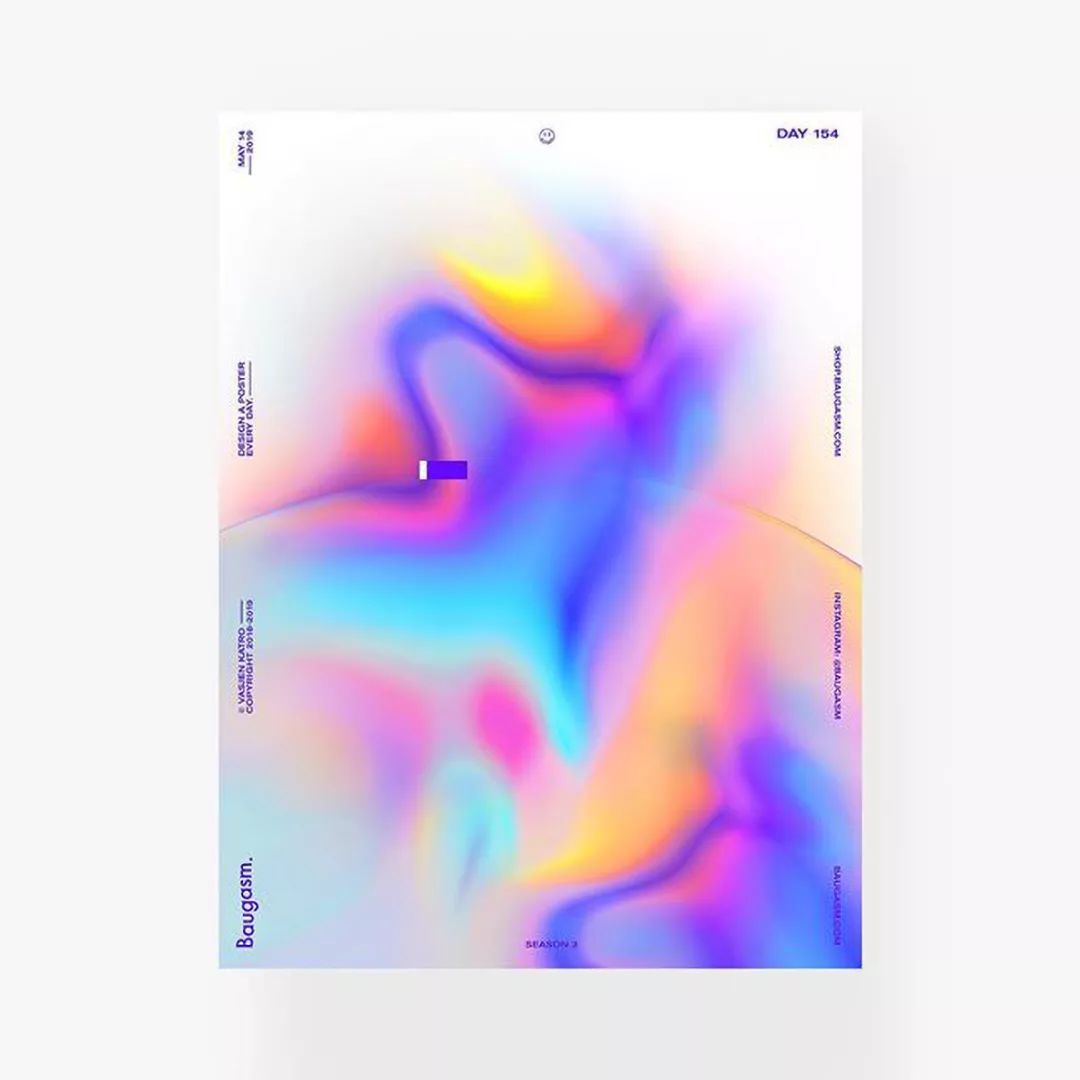
我们再来看一份Baugasm的海报,也是在图片的周围布设了小字。

对比看看将字去掉,精致的设计感似乎缺失了一些。

我们有时候看外文的设计会觉得更高端,会印在T恤上。

外国人看中文的设计也会觉得很高端,会印在T恤上。

这从客观上说明了:文字首先是作为一种形状存在,本身具有美感,其次才是装载信息的工具。
这是特别神奇的一件事情。应用到照片上的时候,就是一张平平淡淡的照片加上文字,文字首先作为一种设计元素存在,能增加页面的平衡感和信息量。
用我拍的这张照片举个例子。灰蒙蒙的天色下,一只鸟。

加上点文字,是不是感觉变了一些:上一张图是孤独的,带有一点失衡,加上文字之后变得有点温馨而稳定了。

01
字如其图
老话说,字如其人,看一个人写的字,大概能够知道他是一种怎样的性情。我们也知道,摄影当中有很多不同的风格,每张照片有自己的气质,有的清新,有的大气,有些梦幻,有些纪实。那么文字和照片之间如果要搭配好,首先气质上要是吻合的。就像找对象一样,都希望找三观相合的。

因为我们天天都会接触各种各样的图片,很容易辨别出一张图片的气质。可以用一个词来形容这种气质给我们带来的感受,比如有趣、欢快、惊叹、感伤等等。
但是大多数人对于字体的了解并不多,能够看出某个字和某张图的搭配有点奇怪,但是不知道字体属于哪个种类,也就难以去匹配照片以文字。
英文字体一般是分为衬线和无衬线两类,这种分类方法源自西方,应用到中文上划分过于笼统,我们大概可以把最常用的中文可以分为宋体、黑体、毛笔书法、硬笔书法、卡通几类。
宋体字文化感比较强,字体方正;

黑体横竖的粗细比例相似,横平竖直,简洁明了,互联网时代最常用的字体。

毛笔书法是模仿毛笔触感的字体,艺术感足,磅礴大气。

硬笔书法仿手写笔触,具有亲和力,清爽自然。

卡通字体笔划可爱,有趣而欢快。

不同感受的照片可以配不同性格的文字。举个例子,下面这张照片是知乎一位题主拍摄的,纵深感强,整体较暗的大片冷蓝色中,被橙黄色的灯光照亮星星点点。

整体给我的感觉是安静、满足、幸福的,就像在寒冷的山巅夜晚,有一碗热腾腾的泡面。我会给这样的照片配上认真的宋体字。

或者笔划不那么粗的毛笔字体。

02
文字摆放位置
在确定文字气质之后,下一步就是确定文字摆放的位置。在照片中配上文字其实就是全图型排版,需要将照片中的各种主体当成是设计元素来对待。
在排版的过程当中,首先考虑元素之间的视觉平衡。和海报等平面设计有所不同的是,照片加文字中的文字只是装饰,而不是主题,因此一般不会太大,重点还是要留给图片本身。
但我们可以参照平面设计的手法,通过对齐让元素之间互生关系,让画面看起来更加融合。以这份龙猫的海报来看看。

尽管用了自由的毛笔字体,文字的方向也有横有纵,但仔细观察其实文字的放置位置都是有所考量的。

同样以这张照片为例,我们来试着确定文字的位置。

为了保持整体的平衡,首先考虑将文字放在右边,可以找一些明显的参考物,这些就是视线锚点,拉出参考线以确定文字的位置并评估文字板块的大小。



03
节奏变化
最后是赋予文字本身一定的节奏变化。各种设计手段的应用,能够让文字更耐看。举一个简单的例子,如果在页面当中单单放几个字,是不是显得特别的乏味。

但是当我们加上几条无关紧要的线条,这个时候就可以去当一个店铺的logo了。

这是一种刻意设计的结果,大家都能够感受到这一个东西是经过考虑的,它想吸引观者的注意力,传达出来某种信息。
前两个步骤考虑好了字体气质和摆放位置,这里再将文字的形态更改,这是一个不断尝试的过程。
当然,增加设计感也有一些小窍门。
1、运用字体对比
往往用两种以上的字体往往比只用一种字体好看,但当字体种类太多,又会变难看。

2、用形状和线条来修饰
加一些色块;加一些分隔线条;加一枚印章,都是不错的选择。

3、文字的二次设计
在选取字体的基础上,我们还可以对它们进行再次设计。例如渐变、投影、拆分等。

总结一下,给图片配文字可以分三步走:
1、字如其图
判断图片的气质,匹配相应的字体类别。
2、确定位置
将图片内主体当做设计元素,拉出参考线,大致判断文字大小和位置。
3、节奏变化
通过字体、字号、色彩的对比,辅以形状、线条、素材让文字组合变得更耐看。
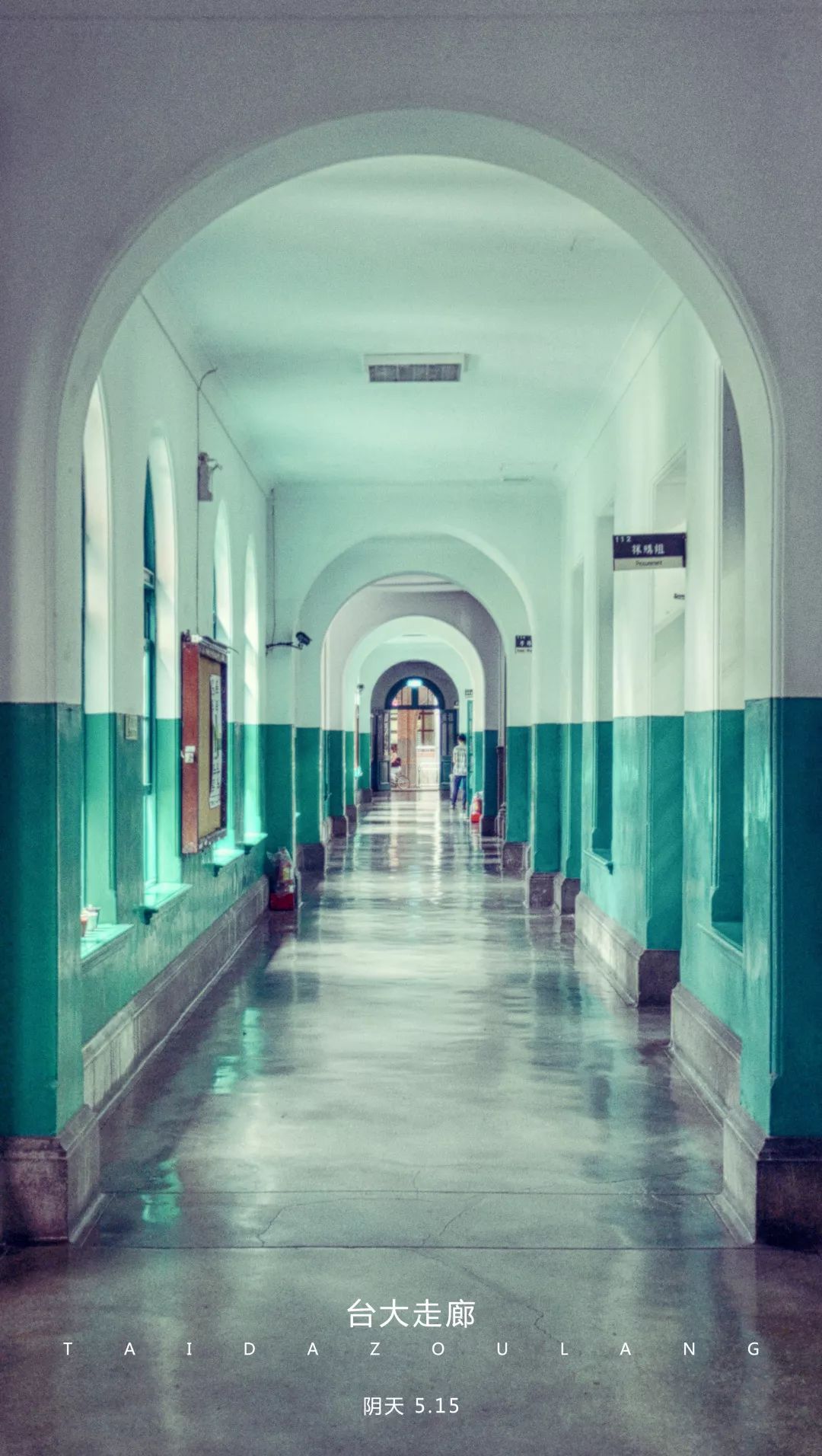
再以这张照片来一遍~

首先,这是一张居中对齐的图片,如果安排文字,都不用去多做判断,安排在中间就好。
拍摄的照片难免会稍稍有一点点不对称,一般的照片使用看不太出来,但若要配上横平竖直的文字,就会变得特别显眼。因此第一步对照片的水平和透视矫正。
具体的方法为在Lightroom或者PS的Camera Raw滤镜中,选择【变换】面板,首先尝试使用自动矫正功能一般能够完成准确完成矫正。如果不行,可以选择参考线矫正功能,拉出2-3条参考线,即可修复照片的水平和透视问题。
如动图所示:

这是矫正后的结果。

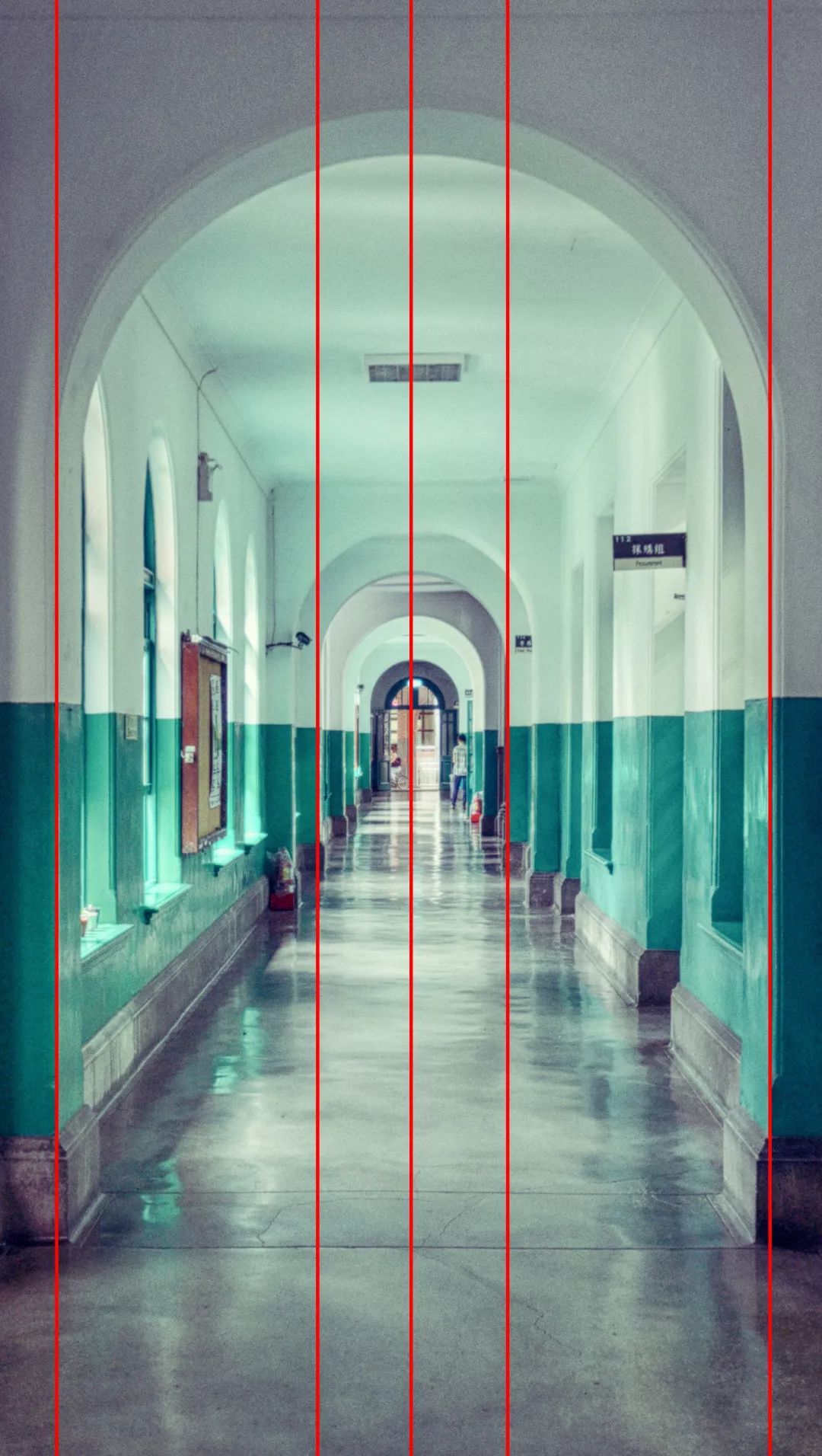
因为照片主要表现几何的重复,因此字体选用了简洁的黑体字,找到明显的几个主体,拉出参考线来。

最后写上文字,去掉参考线即可。


以上就是本期的分享~
最后再来欣赏一组以图为主,配以文字的海报作品,希望能带给你更多的灵感。




本篇完。







