如今用到渐变色的设计作品越来越多。用好渐变色,能够给设计作品带来精致感。

但是渐变也是一把双刃剑,渐变色用的不好,就是一场灾难。
在刚开始尝试做渐变的时候,我们往往会做出辣眼睛色彩来,就像这样。

如何提升颜色搭配的感觉呢?难道只有用吸管吸取别人已经做好的成果这一个途径吗?
光是用吸管,可能存在误差,特别是当吸取对象是半透明的时候,并且拿来主义对于自己提升往往没有太大帮助。
本文就来深入地扒一扒渐变的原则和渐变的技法,用数字来剖析颜色构成并辅助渐变设计。
01
渐变是自然,纯色是人工
渐变是自然界当中最真实的颜色。
我们身边的颜色往往并不是单纯的,纯色多存在于工业产品中。墙是纯色的,衣服是纯色的,电子设备是纯色的。
但出门看看,光影给世界带来很多的变化,天空,海洋,大地其实都是渐变的颜色。

如果渐变是光影的呈现,应当符合一些自然的规律。光从哪边来,渐变的颜色就在哪边亮一些,在另一边暗一些,看着才舒服。
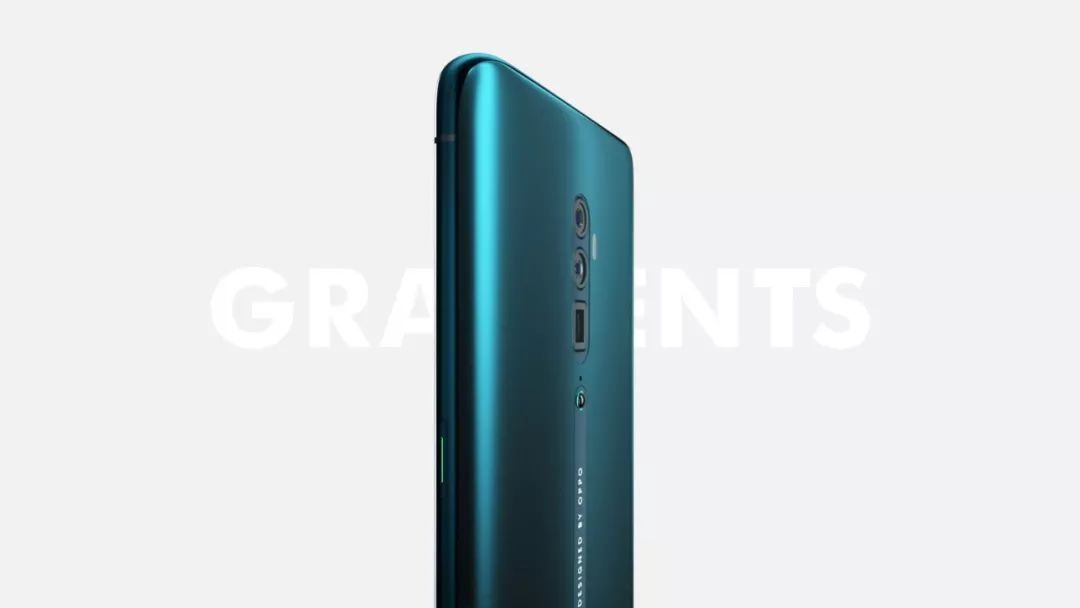
举个例子,下面这页PPT中,手机的阴影在右下角,因此背景的渐变色是从左上到右下,颜色由浅到深。

如果将渐变反过来,会比较奇怪。

01
利用RGB数值做渐变
什么是RGB?指的是通过对红(Red)、绿(Green)、蓝(Blue)三种颜色的相互叠加,得到各种颜色。
几乎所有的电子设备都是采用了这一个色彩模式来完成显示。一组灯或者两组灯就是一个像素,通过灯亮度的调节,显示出了所有的颜色。

RGB是一种比较难主观去判断混合结果的颜色模式,我们很难说30%的红色,加45%的绿色,再加上53%的蓝色,最后混出来是一个什么样的颜色。
但如果混合是有限制的,我们可以提前判断RGB的混合结果。
这里还需要补充介绍一个概念,就是光色色轮。

当两道有色光混合时,得到的颜色就是这两个颜色在色轮上的间隔的中间值。
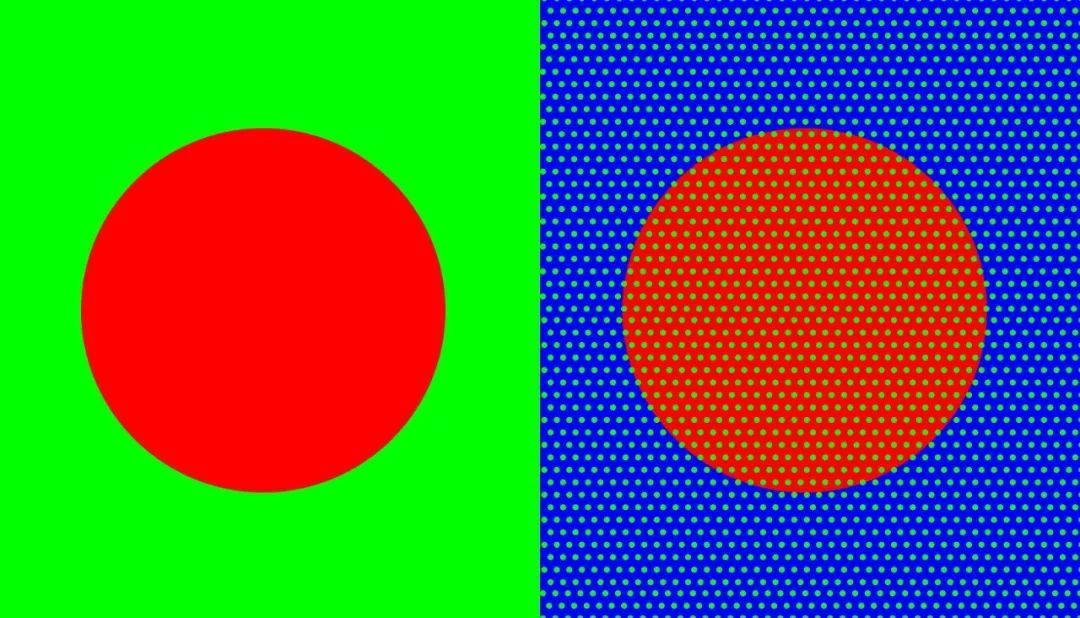
举个例子,下图中,两个球的颜色是一样的,都是正红色。

我给图片的右边覆盖上绿色的密集圆点,红色的球本身并没有任何变动,但覆盖圆点这个操作相当于在红色中加入绿色的小灯泡,大脑接受信息,自动混合得到红色和绿色在色轮上的间隔色——橙色。

我以动图演示一下。

在光色混合原理下,通过控制RGB数值,我们能够控制渐变的趋势。
首先,我们可以控制单一变量。在PPT当中用0~255的整数来表现红、绿、蓝三种颜色的亮度。
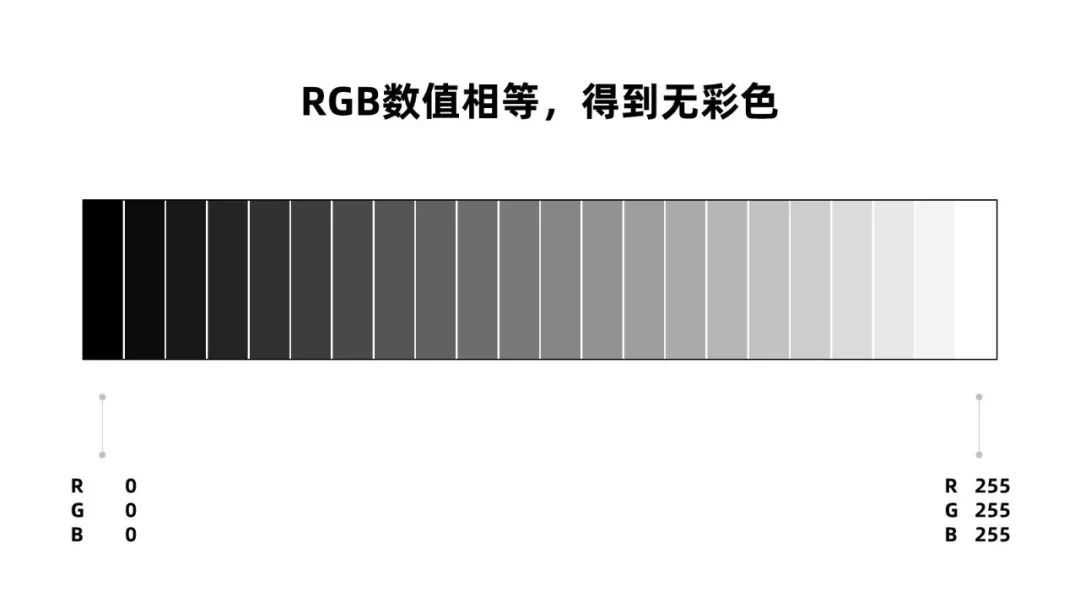
当R、G、B分别为0、0、0的时候,得到黑色。当R、G、B分别为255、255、255的时候,得到白色。如果R、G、B三个数值在(0,255)区间内相等,我们得到的就是灰色。

在灰色的基础上,如果我们将某一个数值增加,就能判断结果将偏向增加数值对应颜色。
举个例子,R、G、B分别为190、190、190,我们得到灰色,将数值调整为200、190、190,颜色将偏红。

将数值调整为190、190、200,颜色将偏蓝。

利用这个结论做渐变,会准确而有趣。举个例子,我们来看看这一张产品图。

产品本身的颜色的颜色有点绿,那我在渐变中,就希望环境也偏向这个颜色。
第一步,选中渐变光圈的滑块,设置第一个滑块为白色。

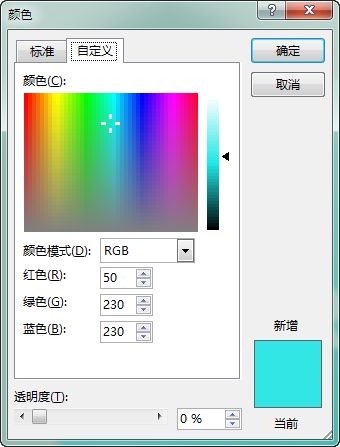
第二步,选中第二个滑块,单击油漆桶,选择其它颜色。

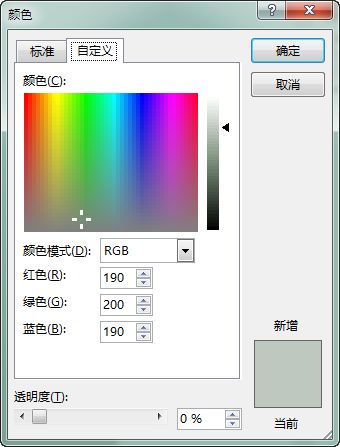
第三步,单击自定义,将R、G、B的数字调整为190、200、190。

我在设置的时候通过数字就能就知道,这个渐变是从白色到灰绿的渐变。

反之,通过减少某一个数值,得到的结果将偏向增加数值对应颜色的补色。
具体地讲,减少红色相当于增加青色、减少蓝色相当于增加黄色、减少绿色相当于增加紫色。

举个例子,下面这张PPT,产品是偏向青色的。

我希望渐变也营造一种偏青的环境,那就可以设置第一个滑块是白色,第二个滑块在R、G、B都为230的基础上,大幅度减少红色的数值,相当于增加红色的补色青色。

通过数值,我们可以得到精确的渐变。

以上是针对单一变量的控制,我们还可以对两个变量进行控制、比如说我想得到一个偏橙色的渐变,那么我就可以在RGB数值相等的情况下,去增加红色,然后再配以一点点绿色,那么我就得到了偏向橙色的结果。
03
科学地利用HSL做渐变
什么是HSL?

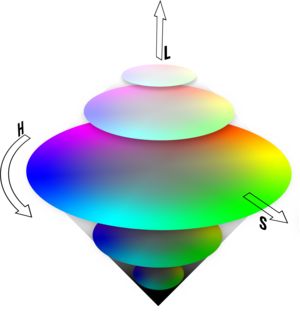
我曾经举过一个例子,是关于一顶帽子。
H代表色相,指色彩可呈现出来的质的面貌。有人说,这帽子颜色很独特,其实在说色相。

色相即各类色彩的相貌称谓,你能叫出来的名字,就是色相 ,红色、绿色、黄色等等。
S代表饱和度,也叫纯度。它表示颜色中所含有色成分的比例。含有色彩成分的比例愈大,则色彩的纯度愈高,含有色成分的比例愈小,则色彩的纯度也愈低。有人说,这帽子颜色有点深沉,其实在说饱和度。

L代表明度,表示色所具有的亮度和暗度。有人说,这帽子有点亮眼,其实在说明度。

我们之前讲到颜色的渐变中,最好有一定的联系,而不是天马行空乱配。乱点鸳鸯谱容易出问题,两个颜色最好有一定的共同语言。
HSL就是这样的一个共同语言,在色相、明度和饱和度当中,我们固定两个要素不动,然后只去修改其中的一个要素,这样得到的渐变就会看起来过渡自然。
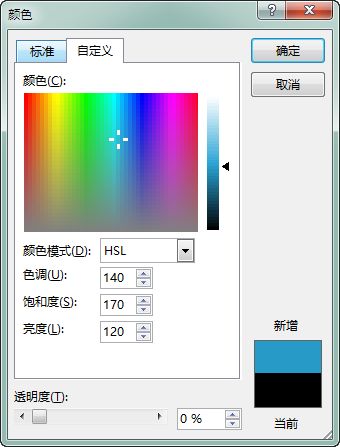
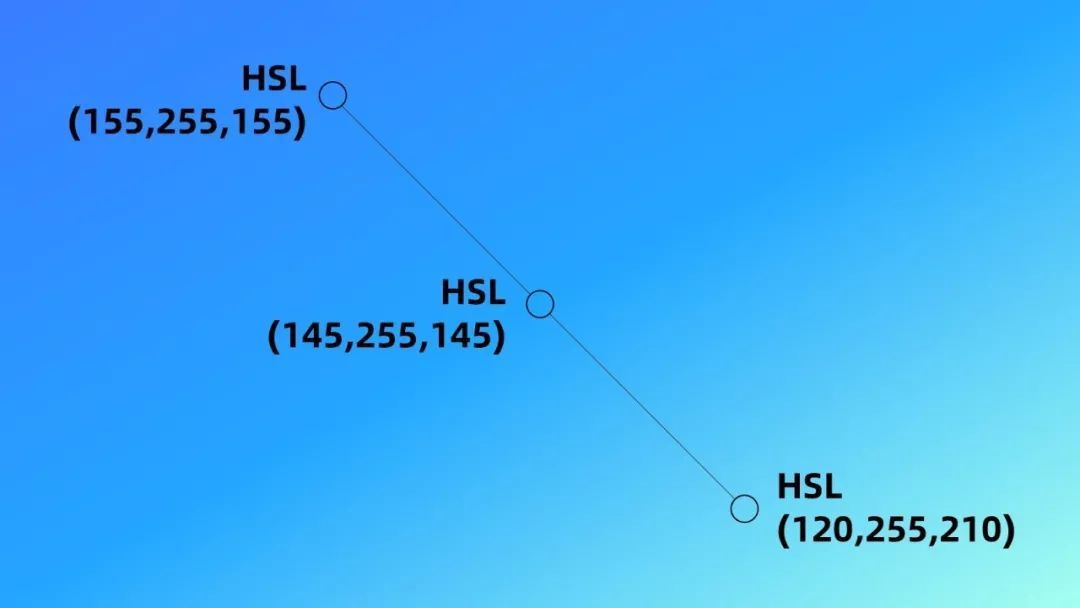
举个例子,我固定明度和饱和度,然后去修改色相。
第一个颜色的色相设置为140。

第二个颜色的色相设置为100。

得到的就是一个不错的渐变。

这样的渐变既可以做背景,也可以做透明修饰。


遵从这个规律,我做出了一组色相的渐变。

除了色相的变化之外,还可以尝试其它单个参数的渐变,举个例子,固定色相和饱和度,然后来修改明度。


例如,上面两页PPT,我将明度压低一些。就得到的是同个色相明暗的渐变,这种渐变在背景当中非常常见。因为它本身看起来是浑然一体的。


并不是说所有的渐变都应该固定其它参数,然后变化单一参数,也可以有拓展。例如我们可以在变化色相的基础上,再压暗偏冷色的颜色。


我们注意上例中的第三个数值,左上角明显比右下角要暗很多。
04
总结一下
总结一下,渐变处处都存在,做渐变最好能够符合光影的规律,并且从数值上看,要有一定的联系。
我们可以利用RGB色彩模式,控制单一变量或者是控制两个变量来准确找到想要的渐变方向。
我们也可以利用HSL色彩模式来做出过渡自然的色相渐变,明度渐变和纯度渐变。
这篇文章不仅是想要介绍怎样去得到一个渐变的色块,更多的是想要通过分析我们描述色彩的方式,找到搭配的规律并为我所用。
以上就是本期的分享~







