使用新版PowerPoint提供的平滑切换,我们能够便捷地做出很酷炫的动画来。


但平滑切换也有缺点:
1、对PPT版本有要求,即使做好之后,在低版本中播放,效果也会消失;

2、切换效果只能在两页PPT中进行,切换期间无法添加任何其它动效。

本期,老黑来介绍3种实用性极强的方法。
不仅能够复盘以上平滑切换的效果,还能够做出更多更棒的动效来。
01
平滑过渡
精致动画的关键在于精确。
必须要有一些工具,让我们能够很精确地控制时间线上元素的位置和状态。
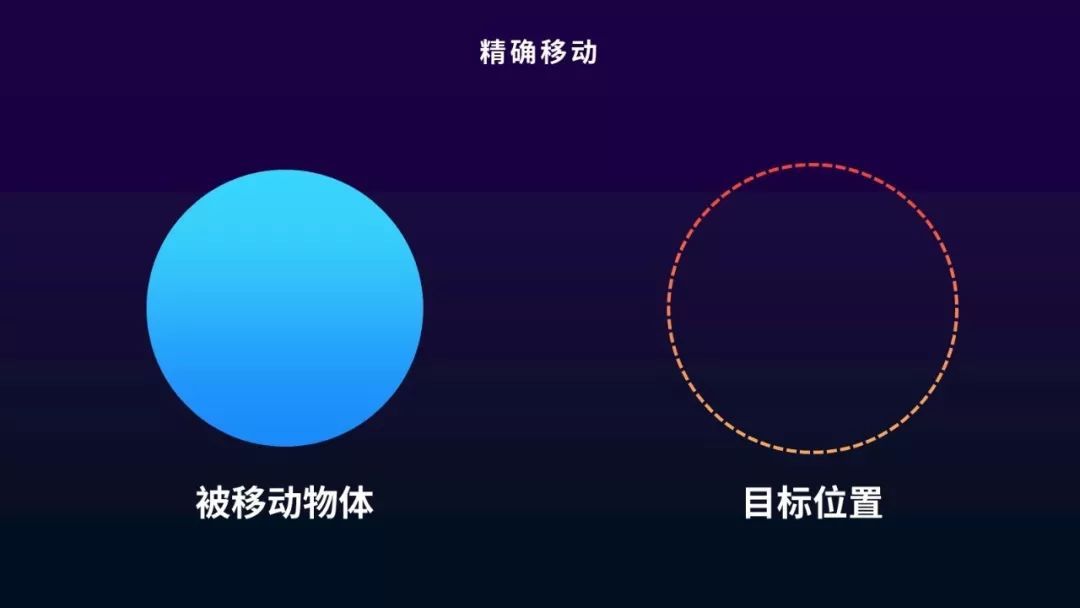
例如,让一个圆形在规定时间内恰好移动到目标位置。

我们可以使用【直线】动画实现这一效果,但PPT的直线动画首末点设置并不友好。
最好的操作方式为:
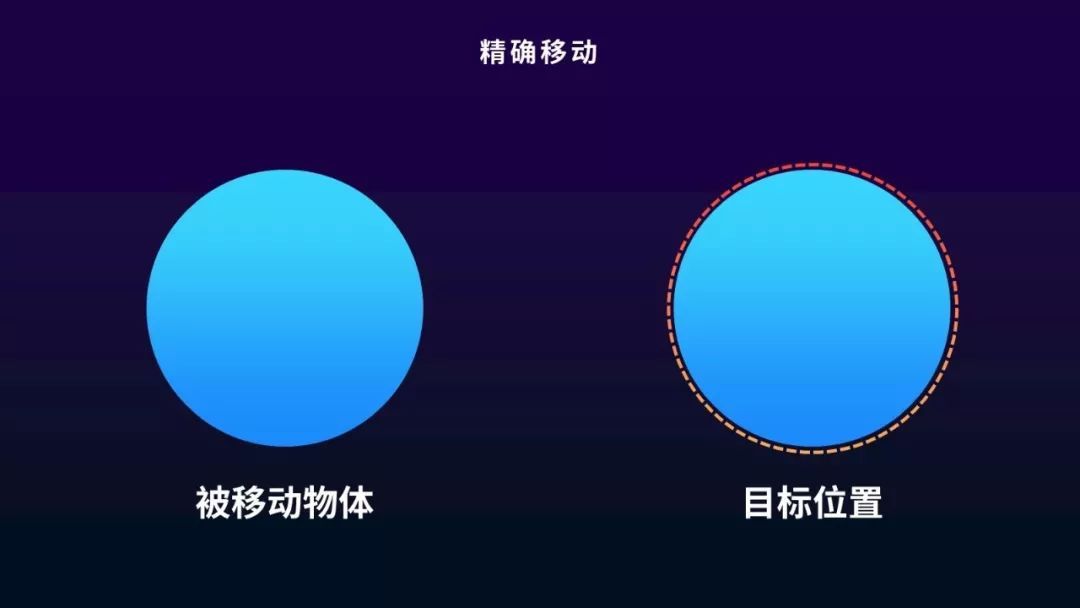
1、复制圆形到目标位置。

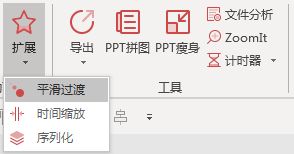
2、依次选中两个圆形,在iSlide插件中选择【扩展】→【平滑过渡】。

搞定。

在动画窗格中,软件自动生成8个动画,分别是原形状的淡出、移动、旋转、缩放和目标形状的淡入、移动、旋转和缩放。

这意味着,平滑过渡允许缩放和旋转。

并且平滑过渡自带了动画开始时的加速和结束时的减速,看起来非常自然。
再来看看文章开头的两个例子,是不是一样的呢?
只不过是将形状更换为飞船和化妆品图片而已。


我们还可以将平滑过渡应用到产品的介绍中。
首先在页面的中心放置简洁的主图。

然后,让它平滑过渡到边上去,显示出介绍文字。

不仅是产品,概念内容也可以如此讲解。

减少了观众一次接受信息量的负担,并通过动画将逻辑联系起来,这个技巧在大量发布会中被使用。
运用平滑过渡最大的好处在于所见即所得。
你可以直观确定元素运动的起终点,如果不需要旋转和缩放的话,还可以将对应的动画删除,只保留路径动画即可。

上图多个拉伸标签的精确移动,我就是通过平滑过渡功能实现的。
02
补间动画
平滑过渡是运用PPT内置动画,组合成顺滑的效果。
补间动画更加自由,通过创建每一帧,然后连续播放实现顺滑动效。
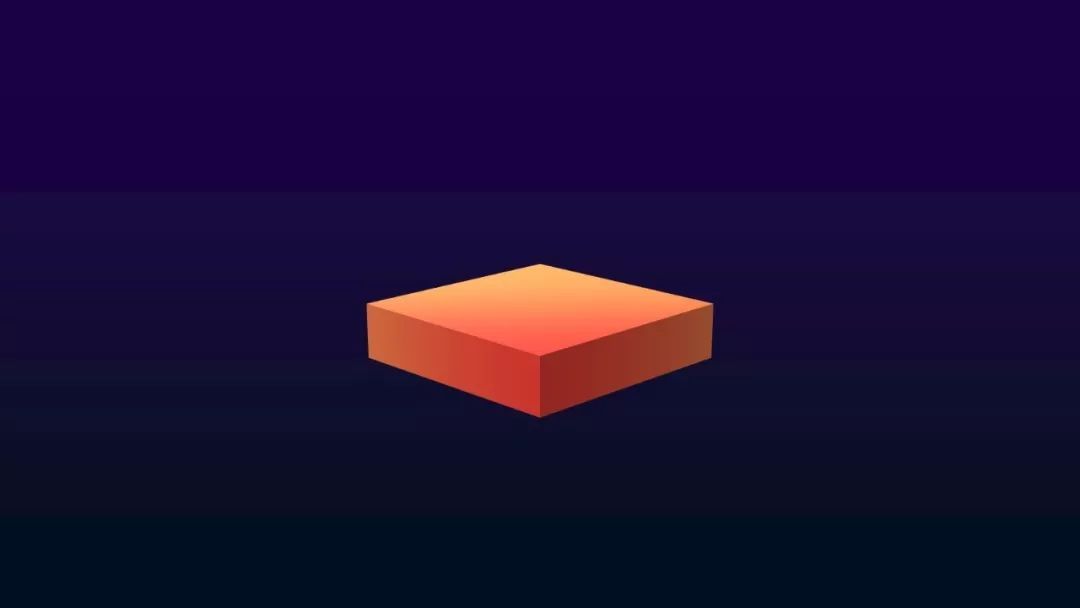
举个例子,插入一个菱形。

然后在【三维格式】中选择顶部棱台宽度为0磅,高度为50磅。

在【三维旋转】中赋予形状一些旋转角度。

形状会变成这样:

将原始形状和旋转之后的形状复制到同一页,选中二者后,点击iSlide插件中的【补间】,勾选添加动画。

这里的每帧时长,可以参照我国电影行业的标准。

1秒24帧,大概就是一张图片停留0.04秒,连续起来播放,肉眼就无法辨别停顿。

我们就将这个菱形的翻转应用到演示中。
插入3个菱形,设置三维格式。

设置三维旋转。

添加补间动画和内容。

使用如此动画,大家在开完会后都会追着你问:“刚才播放的软件是PPT吗?那个动画是视频吗?”
引入三维元素的设计,相比纯平面而言更有层次感,也更有趣。
你可以自由地用自己制作的图标补间:

也可以用奇怪的形状来补间:

03
时间序列
也许你会觉得前两个动画太“酷炫”了,不太实用。
最后,老黑再介绍一个普适的理念,帮助提升工作PPT动画质量。
时间参差的动画更加高级。
用音乐来打个比方,有两个演奏者在弹吉他。
第一个演奏者每次只弹一个音,第一个音结束后,手指才爬格子去找寻另一个音的位置。
就像这样,多个动画严格的首尾相连:

另一个演奏者,在弹奏主音的同时,还引入了和弦,让多个有关系的音一起或先后响起来。
音乐一下变得更有层次感。

要弹出PPT动画的“和弦”,就要抛弃内置的【从上一项开始】、【从上一项之后开始】这类死板的动画时刻衔接。
在为页面添加动画后,选择iSlide插件中的【扩展】→【序列化】。

选择延迟时间为等差序列,并设置你想要的步长就行了。
为方便拆解练习,本文所有案例源文件已打包。
后台回复“黑滑”即可下载源文件。







