赋予复杂内容以简洁的形式。
减少无谓的繁杂装饰,增加内容相关的精雕细琢。
不刻意炫技,但技术悄然渗透到每个方面。
外表干净整洁,细嚼有滋有味。
这是我心目中好的演示文稿的标准。
本期,老黑就来介绍一下目前为止我见过最棒的演示文稿。

2019年GOOGLE I/O大会。
谷歌2019年开发者大会5月7日在加州举行,随后我从网络上下载了视频,反复观看了很多遍。

对其中的每个细节进行了GIF截图,在过程中我自己学习到了很多有趣有用的设计。
分享给大家~
01
变化画布大小
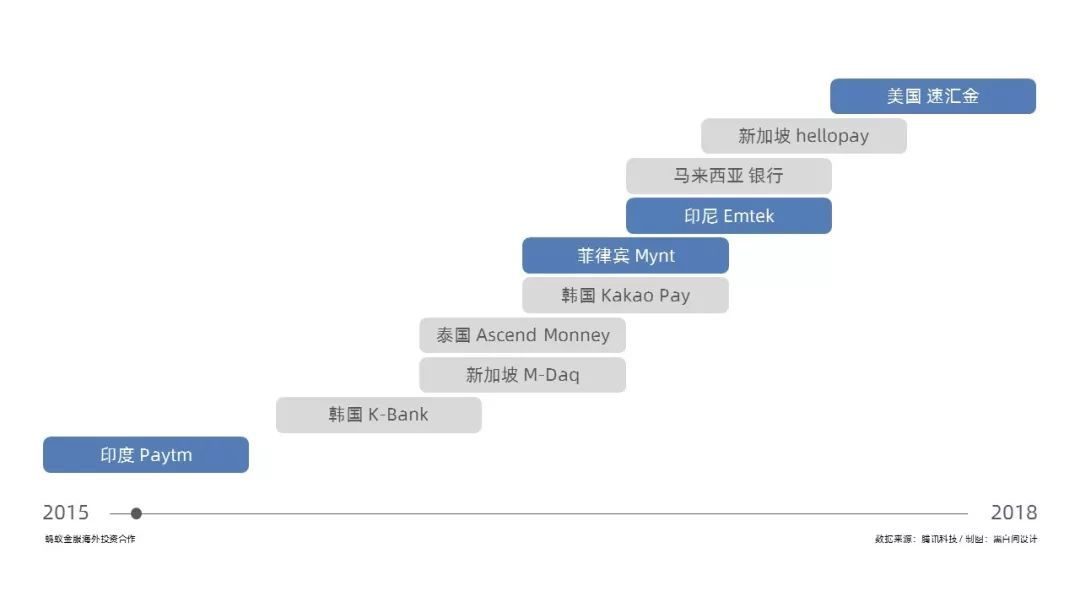
在讲解发展历程的时候,谷歌采用的平面设计非常简单。
一条直线代表时间轴,事件直接放在圆角矩形里。
当小球沿着时间轴运动,圆角矩形逐个出现的时候,效果非常棒。

用PPT,我们容易做出类似的平面设计。

还能够让小球动起来,事件框随之出现。

但如果要让小球运动的同时,页面的大小发生变化,就比较困难了。
这正是PPT动画设计的一个缺点:无法修改观察视角,我们永远看到的都是整个页面。
如果要实现类似效果,可以借助PR等剪辑软件,将PPT导出的视频进行处理,然后再插回PPT中。
对于剪辑软件而言,修改观察视角是最基本的功能了,只需要首尾各设一个关键帧,拖动一下视频大小就行了。

做PPT而不局限于PPT,借助其它软件,能够让演示变得更加多样化。
例如用修图软件处理图片,用PS合成图片,用AI过渡矢量素材,用AE做动态背景,用C4D制作3D模型等,都是可以探究的方向。
从另一个角度思考,运动是相对的。
坐在静止的火车上,看到旁边的火车开始移动,常常无法辨别是自己的火车开动了还是旁边轨道的火车开动了。
从相对运动的角度出发,我们只在PPT中,也可以做出画布变化的效果。

让背景图片的大小发生变化,这个技巧在营造氛围的时候非常有用。

似乎是摄像机拉远/拉近了,其实只是背景图片变小/变大了。
诀窍就在于插入一张图片,然后给它添加强调动画中的【放大/缩小】动画。

02
交互效果
谷歌开发者大会的演示文稿中,大量仿制了人机交互效果。


这种效果的设计原理很简单,整个页面其实是一张图片,图片有一个窗口。

露出下面的界面以及它的动态效果。

制作这样一个带窗口的图片,使用图片与形状的布尔运算或者幻灯片背景填充都能实现,感兴趣的朋友可以翻看我之前的相关文章。

在PPT中还原交互设计的动效,细节很重要。

举个栗子,一个小小的单击动画,如果只是生硬地变色,感觉就像卡住了。

按钮点击的一瞬间,放大一些,看起来就会更自然。

还原UI界面和动效,都是为了让人能够更直观地理解内容,但也带来一个问题,就是按钮太小了。
谷歌采取了如此策略。




从界面中截取重点并放大,简单有效。
类似的效果,我们可以应用平滑切换或者平滑过渡在PPT中制作出来。
03
跨页的元素衔接
PPT中的多页,往往是相互割裂的。
如果能用简单的动效,将多页连在一起,既对逻辑有帮助,又能让演示更有趣。
例如,将图片归置,延伸场景。



或者讲解功能。



当了解了这样的表达方式,再配合上PPT的平滑切换,可以还原类似动效。

04
更多灵感
文章写太长了没人看,他们都说3点结束最好。
那我就写4点吧,剩下有很多截图就没有详细归类了,供参考欣赏。
3D效果:



缩小定位效果:


视频的应用:


图表动画:


移动效果:



PPT能够实现其中的许多设计,也有不少我仍在探索可行性和操作步骤,希望以后能够再分享。
相比各大厂千篇一律发布会而言,我觉得谷歌开发者大会的这个演示文稿更有意思。
你觉得呢?







