设计风格不断演化,APP和网页的UI设计作为实用设计的领跑者,探索出了一代又一代的视觉表现手法,从拟物到扁平到简约到质感设计,设计带来的便利和变化已经深入到我们生活的各方面。
浏览网页、刷手机、玩游戏其实在不经意之间已经遍历了其中的UI设计。老黑在刷手机时,看到了不少精致美观的界面,就想,为啥PPT的设计不能像他们学习呢?
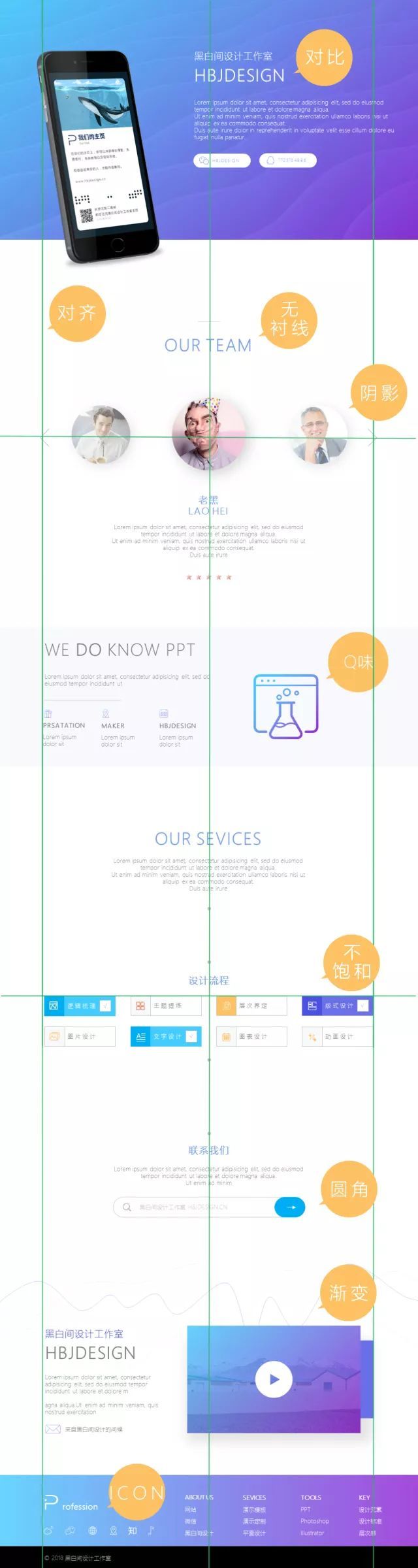
本期,我们主要用PPT仿制Material Design设计风格,目标是做出既时尚又简约的演示文稿。在作品基础上,介绍设计的理念和手法。
从形状、色彩的选取到层次感的建立,再论述适合设计风格的文字和点缀元素。全文给出案例供参考。

















































本期,我们仿照当下流行的UI设计风格做了一份PPT,并详细介绍了制作的理念和手法。
1、形状
一般选择干净简洁的形状,以矩形、圆形和圆角矩形为主。
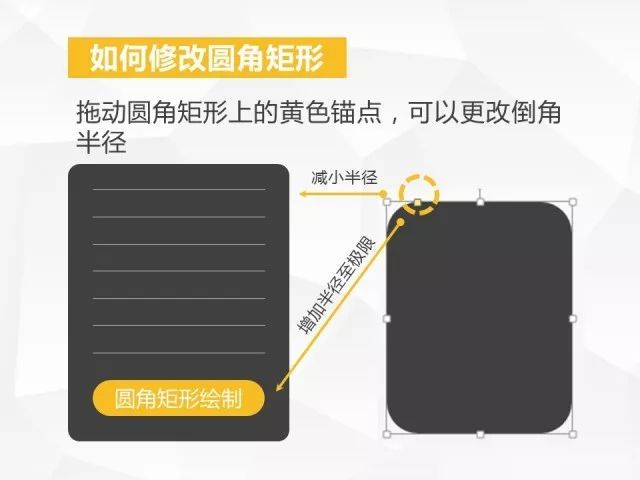
圆角矩形的绘制可以在PPT中直接完成,圆角矩形的倒角半径可以修改。
2、色彩
推荐了UI的设计色卡,直接吸管吸取即可使用,在设计中,如非必要,避免高饱和色彩的使用。色彩的选取不宜过多,而应该与逻辑相契合。
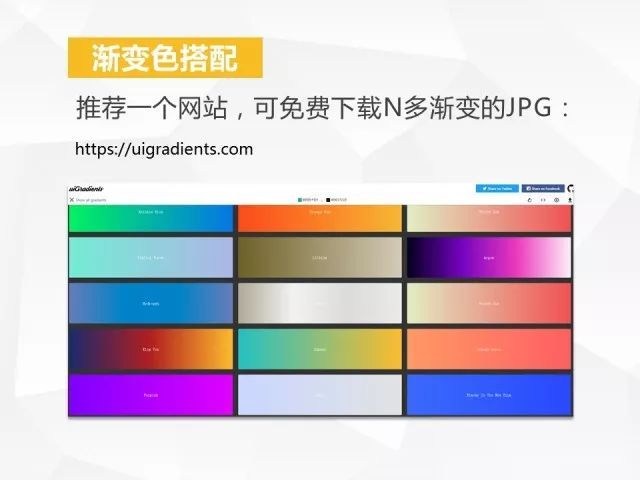
介绍了2个针对UI设计的渐变色网站,常见的各种渐变都在里面可以找到。
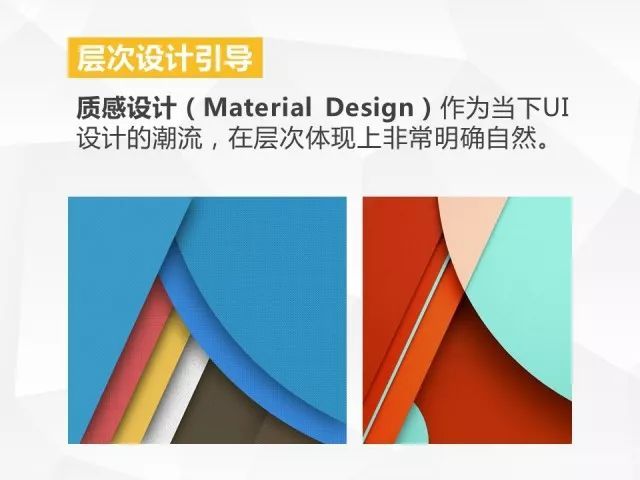
3、层次
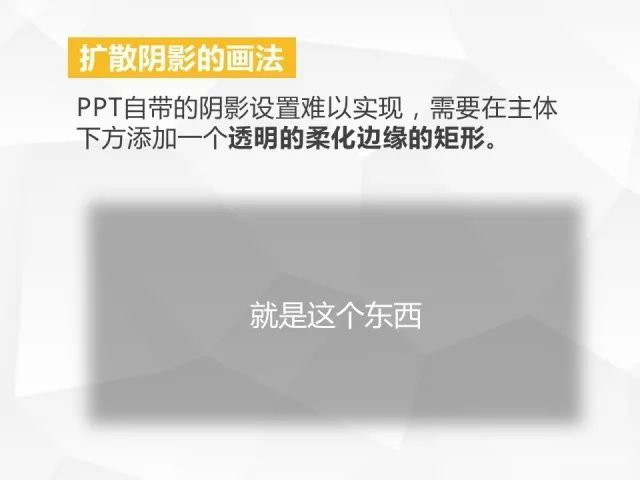
有层次的设计显得精致,为主体添加阴影是表现层次的一个关键手段。由于PPT中预设阴影的选项有限,如果要制作出四周发散的阴影效果,可以在主体之下添加一个透明的柔化边缘的矩形,阴影的大小和深度可以用来表现层级。
4、文字
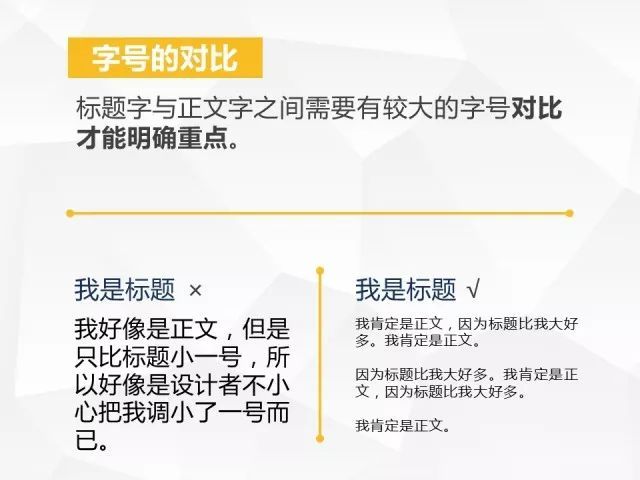
符合UI设计风格的文字一般是无衬线的轻量级字体,在字体排版时,注意标题与正文的大小对比。
5、点缀
ICON和UI设计就像一对好兄弟,字不如表、表不如图,一个合适的ICON传递信息的速度比文字来得快得多,推荐了阿里巴巴矢量图标库,并附带了5页ICON供参考。
6、排版
不论何时,元素的逻辑梳理和对齐都是需要重视的。只有做好了对齐统一,才能显示出“这份设计是一个完整的作品,而非素材的堆砌。”