嗨,各位木友们好呀。
自从大学的时候从安卓机换了台iPhone 5S(暴露年龄了…),我就一直没换回安卓机了。
在当时那个年代,苹果丝滑的操作体验,还有对各种流氓软件的管教有方,对比起用没多久就开始各种卡的安卓机,简直不要太香,这也是我后来陆续入手了他家的手表、耳机、平板的原因。
但是后面几年,苹果的吃相是越来越难看…
价格上越提越高、配置上各种挤牙膏,尤其是今年为了省成本跟卖配件,连iPhone12的充电头跟耳机都取消了,美其名曰“为了环保”,价格却没降。
我这种忠实用户也着实被恶心到了…
不过,虽然苹果的手机越做越恶心人,但他家的PPT倒是一如既往的出色:




制作这些页面时要用到的PPT技巧,大部分我都讲过了,直接点击上方图片就能查看相关教程~
今天的主角,是苹果发布会上的这个用于展现“网络覆盖范围”的动画:

像这种动画,我们就可以用来展示客户人群的分布、服务网点的分布、或是分公司的地点等等涉及到多个地理位置的信息:


想知道苹果的这个看起来牛哔轰轰的动画是咋做的?分两步走:
1)为单个形状设置基础动画;
2)为多个形状的动画设置随机播放

为单个形状设置基础动画
首先,仔细观察一下下图左侧图标的动画效果,你会发现这个动画其实是由右侧的【淡出】+【放大】两个动画组合而成的:

知道了原理,那我们接下来就可以动手了~
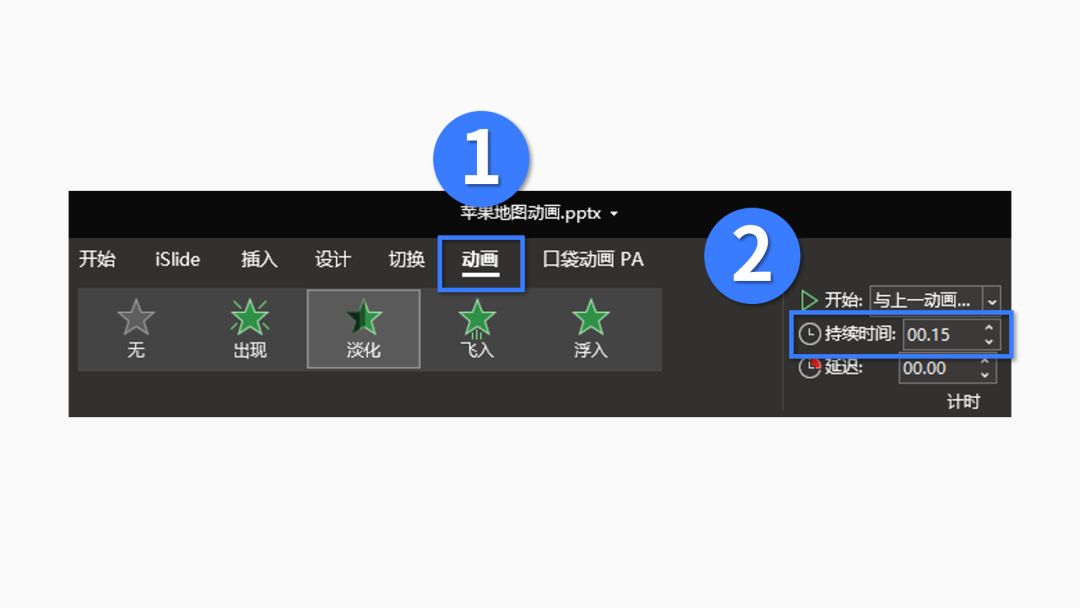
1)点击【动画】,为图标设置【淡出】动画:

2)接着再点击【添加动画】-【放大/缩小】,为图标添加多一个放大的效果:

添加完动画以后,你就能得到下图右侧中的图标动画半成品了(【淡出】跟【放大】两个动画是先后播放的):

怎么把右侧的半成品变成左侧中的成品——图标在出现的同时放大,并且放大以后又马上恢复为正常大小?
很简单,首先你要让【淡出】跟【放大】这两个动画同时播放,并且它们播放的时长要保持一致,接着再把【放大】动画设置为“放大后自动恢复为正常大小”,以下是详细步骤。
3)在【动画窗格】中选中【淡出】跟【放大】动画,设置为【从上一项开始】播放,你就能把这两个动画设置为同时开始播放:
4)在【动画】选项卡中找到【持续时间】,接着在【动画窗格】中选中【淡出】跟【放大】这两个动画,把它们的【持续时间】设置为一致(这里我为它们设置的是0.15秒),这样你就能让它们同时开始播放并同时结束了。

经过以上4步操作,你就能做出下图右侧中的动画效果了:

现在还有最后一步,如上图左侧成品图里所示,怎么让图标放大以后又迅速恢复到正常大小?
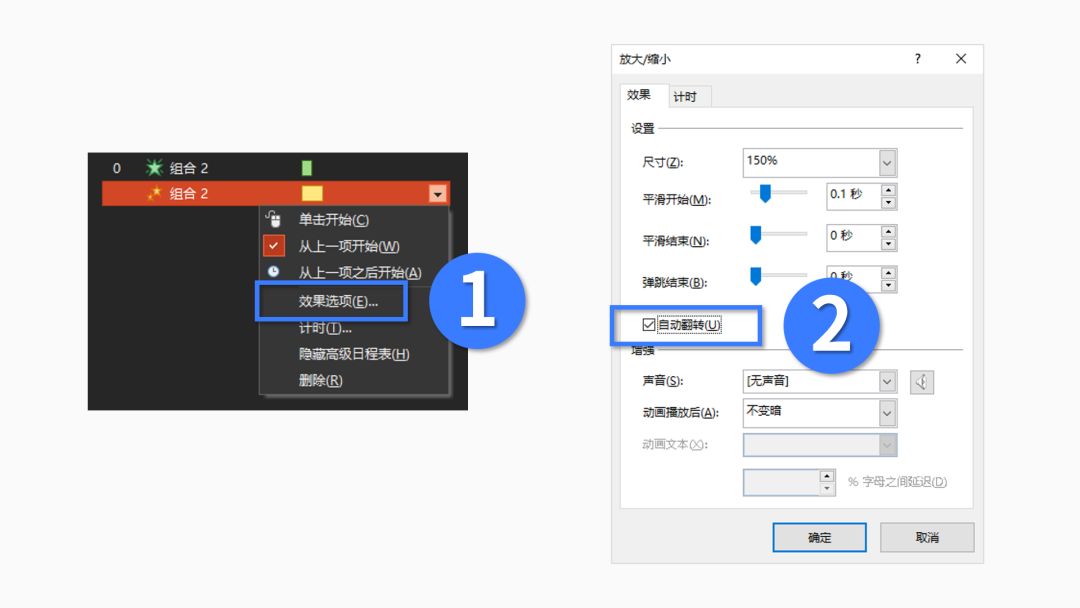
5)在【动画窗格】中右击【放大】动画,点击【效果选项】-勾选中【自动翻转】,搞定!


为多个形状的动画设置随机播放
观察原图,你可以看到图标是有很多个的,并且它们都是随机出现的,即动画是随机开始播放的:

所以,接下来你要做的,就是先把已经设置好动画效果的图标复制多几个出来,接着再为它们设置随机播放效果。
1)按住【Ctrl】键,用鼠标点击并拖动图标,你就能把图标快速复制到需要的位置:

完成以上操作,播放PPT时你就能看到以下效果了:

现在你要做的,就是为这些图标设置随机播放效果,就像下面这样:

具体怎么设置?
2)想快速为多个动画设置随机播放效果,可以借助【iSlide】插件来实现。
登陆islide.cc这个网址,下载并安装【iSlide】插件,重新打开PPT以后你就能看到PPT里多了个【iSlide】选项卡:

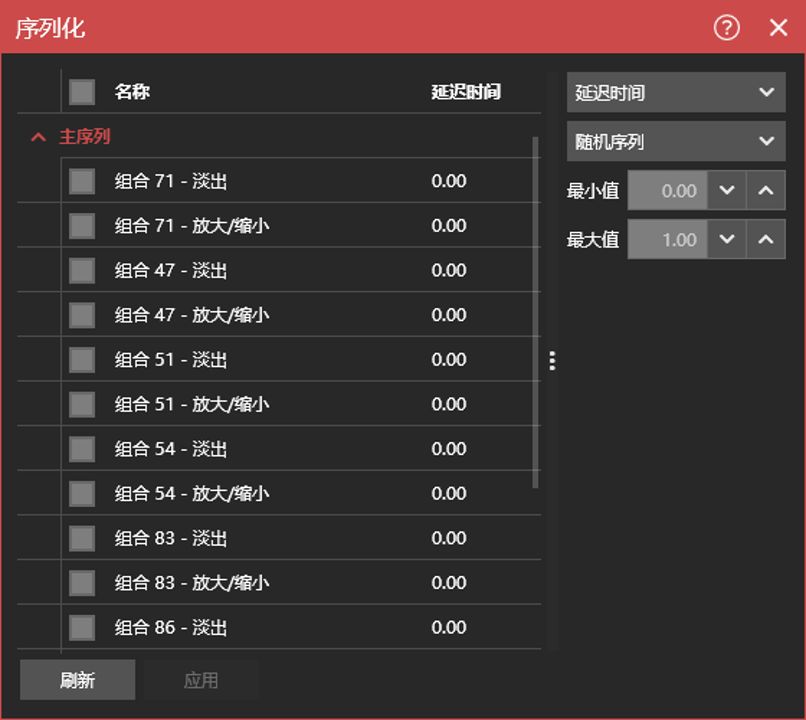
3)点击【iSlide】-【拓展】-【序列化】,调出菜单面板:

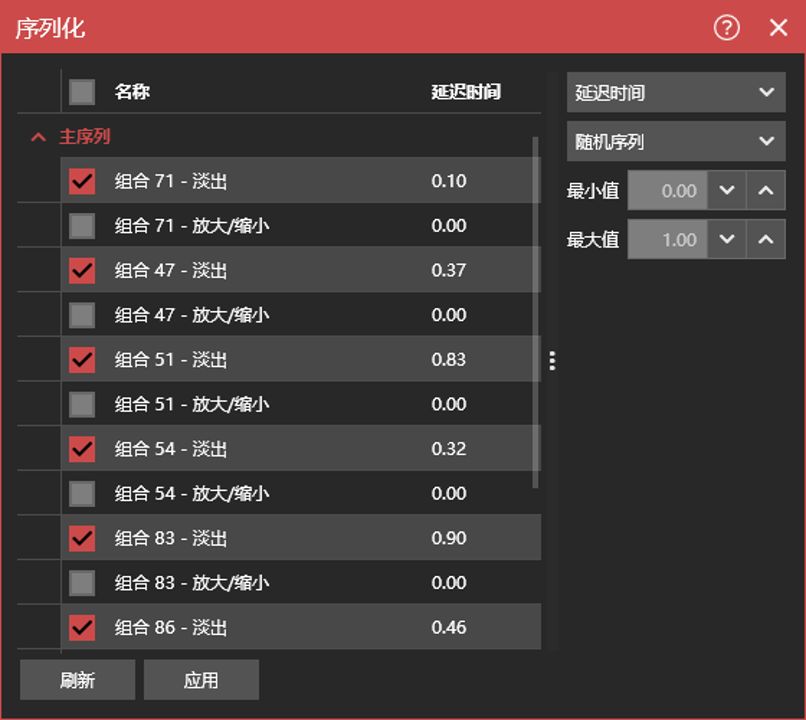
【序列化】面板中的各个菜单都代表了啥意思?

在左侧的面板中你可以看到当前页面中所有的动画;
【延迟时间】表示让动画延迟播放;
【随机序列】表示随机设置延迟时间;
【最小值】跟【最大值】分别表示最小以及最大的延迟时间。
看不懂?不慌,看我实操一遍你就懂了~
先勾选中所有的【淡出】动画,并将【延迟时间】设置为【随机序列】,最小值设置为【0秒】,最大值设置为【1秒】:

以上操作的意思是,让【淡出】动画随机播放,并且每个动画之间间隔的播放时间不超过1秒。
完成以上设置以后,先按住【Ctrl】键,接着在【动画窗格】中依次点击选中【放大】动画,选完了以后随便右击其中一个【放大】动画,选择【从上一项开始】:
这样你就能让【放大】动画跟刚刚设置好的【淡出】动画保持同步的延迟时间了。
完成上面这步操作,你就能做出苹果同款动画了~


正文完。
看到这里,知道我为什么一万年才会写一次动画教程了吗?
一来动画在平时实在用得少;
二来对PPT基础的要求也很高;
三来如果静态的东西设计得不好,那么加动画也改变不了“丑”的事实…
好了,广州这边的天气终于开始变凉了,我也终于穿上了长袖,各位注意保暖,咱们下期再贱~







