嗨,各位朋友们好呀。
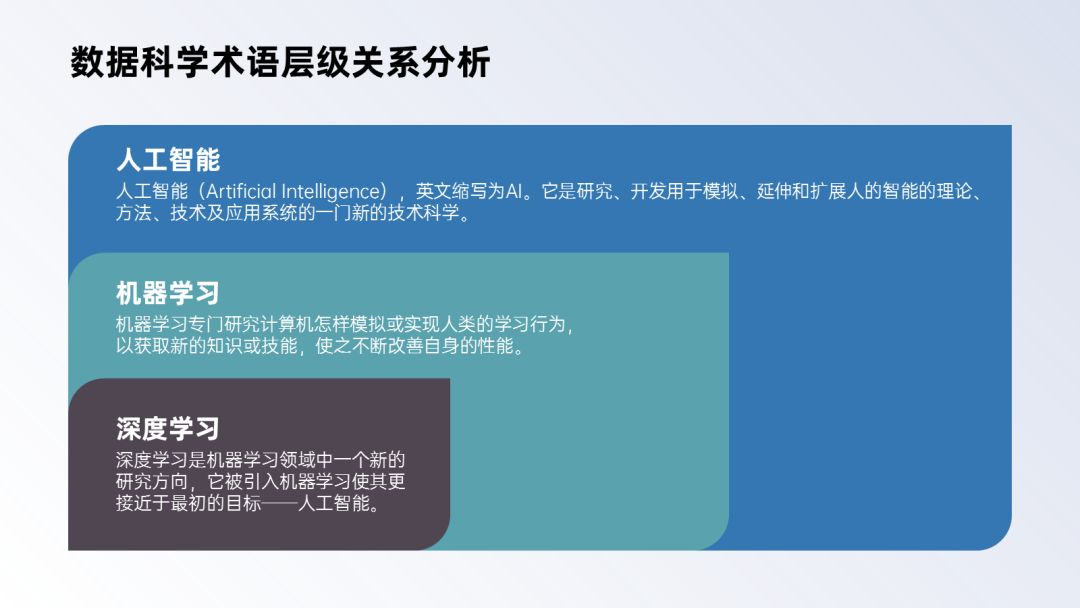
不废话,直接先看一页PPT:
第一眼看过去,你觉得这页PPT有没有问题?
好像没啥大问题是吧?
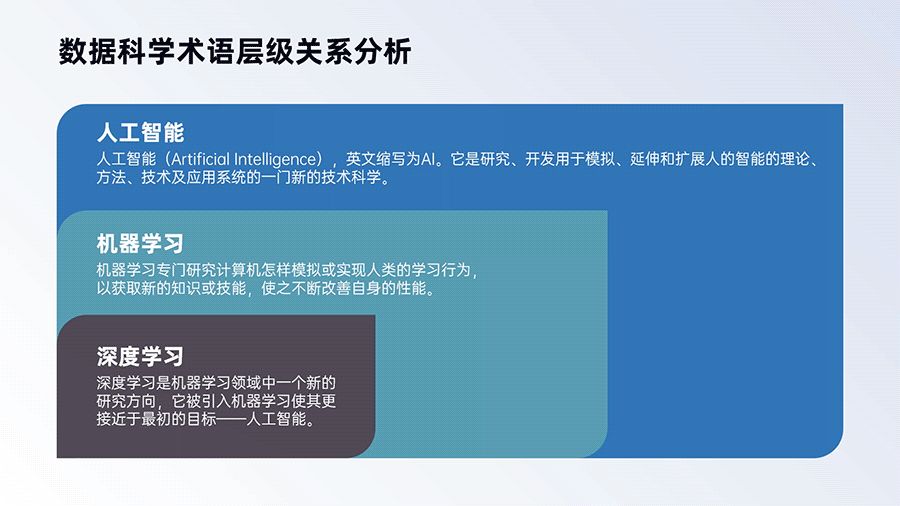
行,咱们再看多一页:
看到这页PPT,好像最多就是配色不是很好看,其他也没啥问题?
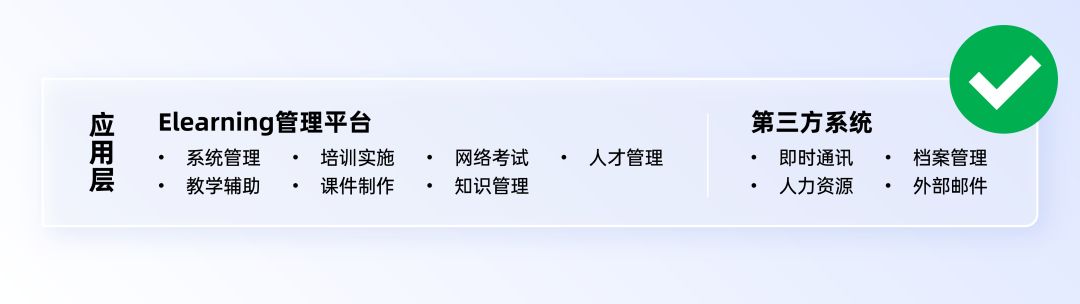
不慌,我稍微改一下,你就知道以上两页PPT的最大问题出在哪里了:


是的,前面两页PPT都存在一个共同的问题——过度用色。
很多人会下意识地认为PPT里的每个元素都需要填充颜色,这正是导致他们的PPT看着不够简洁、轻盈的重要原因。

比如,最常见的逻辑架构图,很多人为了区分出“大肠包小肠”的复杂结构,就会给元素使用各种颜色:

你瞧,一番骚操作过后,结构是区分出来了,眼睛也瞎得差不多了。
那么,具体该如何用色才能让PPT显得简洁又轻盈呢?
不慌,这里我教大家两个用色原则:
元素较多时,应根据重要等级去用色;
元素面积较大时,尽量少用色;

下面咱们结合两个实际案例,来说明一下这两个原则的具体用法!
▎案例一:元素较多时,应根据重要等级去用色
就拿这页架构图来开刀:
这页PPT的内容结构很明显——带有方向性的层级关系。
弄清了逻辑关系,咱们就可以直接建立图表的大致框架:

把原稿中的基础文本信息放进来,你就能得到下图效果:
你可以看到虽然大致结构是明确的,但由于文本等元素较多,所以内容看着有些凌乱。
所以我们还得对每个层级的视觉效果做更进一步的设计。
就拿第二层的“应用层”举例:

这段内容可以分为三个等级:一级标题、二级标题、正文。

我们要让这三个等级的内容分别拥有依次递减的显眼程度,这样读者才能一眼分辨出内容的等级结构。
具体如何操作?
首先,最外围的大形状只是用于保持内容的整体感的,属于辅助设计的用途,所以你只需要让它有存在的痕迹即可,不需要让它太明显,因此为其使用浅色即可:


其次,标题性的文字属于重点内容,所以我们可以为它们使用显眼的颜色:

最后,正文不能比标题还显眼,所以我们只需为它们填充浅色即可:
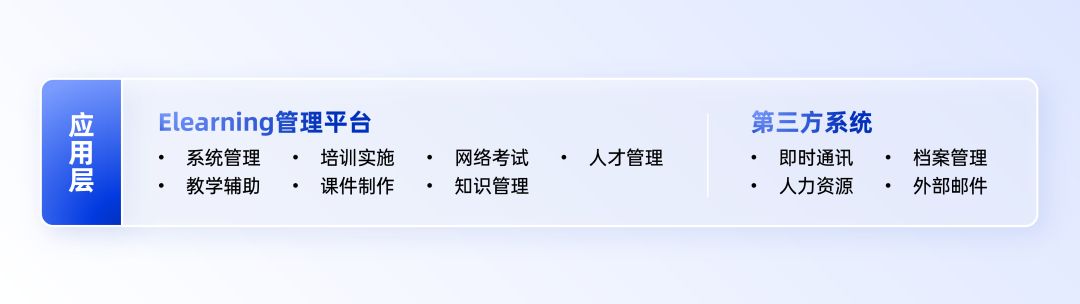
按照以上修改标准,我们为剩下的3段内容也做同样的处理,最终得到下图效果:
现在你再看一遍原稿:

二者一对比,很明显你就能看出减少颜色面积的重要性——它能让页面显得更简洁轻盈。
更重要的是,只为重点内容用色的技巧,还能让内容的等级关系变得更清晰。
▎案例二:元素面积较大时,尽量为其使用不明显的颜色

以上这个案例需要修改的地方,其实跟第一个案例是差不多的。
此话怎讲?
首先,在第一个案例里我说过,有些元素不是重点内容,只是作为辅助设计的用途,所以你不需要让它们太明显。
比如那四个大形状:
而当前的这个地图排版案例也一样——这张地图素材,它只是用来表达“地点”的概念的,所以它并不是重点,你不需要让它太显眼:

真正需要大家注意的,是页面左上角的那堆文字,以及“我司总部在杭州”这两处关键信息点:

你瞧,弱化了地图这个非重点元素以后,那两处重点元素自然而然就变得显眼了。
看到这里你可能会问:所以不重要的元素,给它们设置浅色就行了是吗?
注意,不是设置“浅色”,而是要设置“不明显的颜色”。
比如,如果以上这个地图排版案例的背景色是深色的,那你就要给地图设置接近背景色的深色:
再跟我念一遍——不重要的辅助性元素,可为其设置“不明显的颜色”。
OK,看完了以上两个案例的详细分析,你再回去看看一开始我给大家展示的这两个反面案例:


现在能理解我给它们修改配色的原因以及好处了吧——让页面更轻盈,让重点更突出。
▎总结
最后,我们来总结一下以上内容:
元素较多时,应根据重要等级去用色;
元素面积较大时,尽量为其使用不明显的颜色;
咱们下期再贱~







