各位朋友大家好呀。
在做PPT图表时,大伙儿有没有遇到过标题特别长的情况?

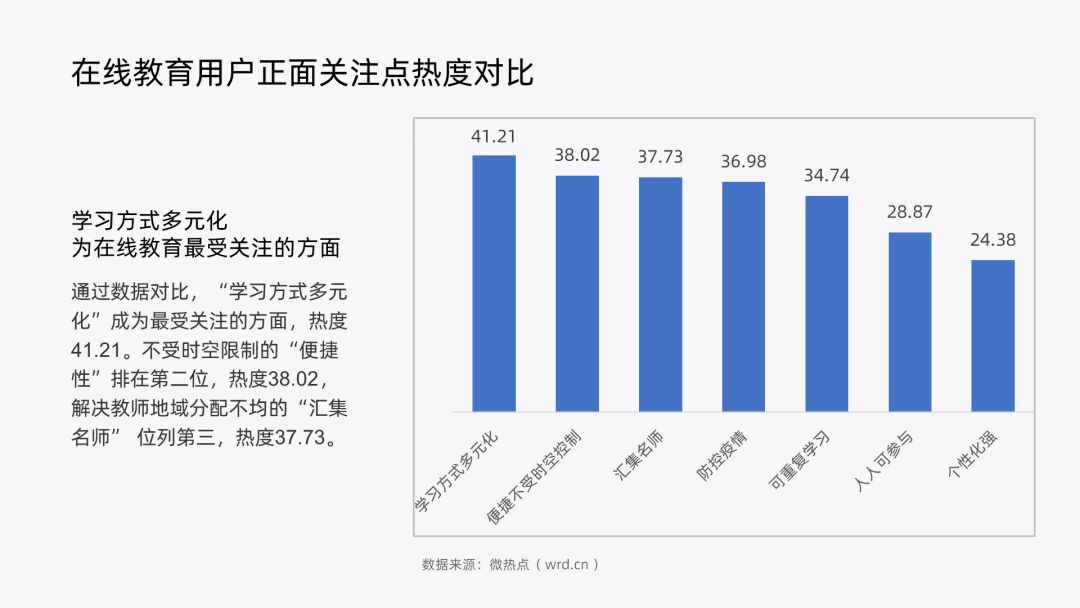
像这种超长的标题一般默认会被倾斜放置,看着就很别扭:

面对这种情况,有没有其他更美观的处理方法?
有!那就是把图表做成2.5D的效果:

这么一改,PPT看着是不是更有设计感了?
像下面这种效果,也属于2.5D的范畴:

很多人认为,要实现这些效果,需要使用到专业的设计软件。
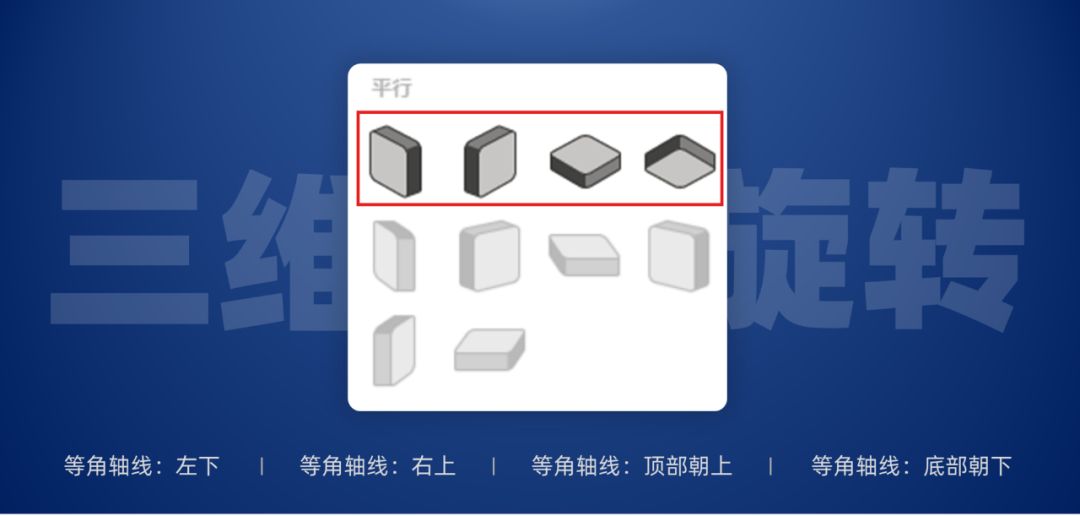
但其实用PPT自带的这四个预设【三维效果】就能实现:

随便右击PPT里的一个元素,点击【设置对象格式】-【效果】-【三维旋转】-你就能找到这个【预设】菜单了:

菜单知道在哪了,那这个功能具体能用来解决哪些问题?
一般我会把它用到下面几个场景里:
制作立体图表
装饰素材
图片排版
▎制作立体图表
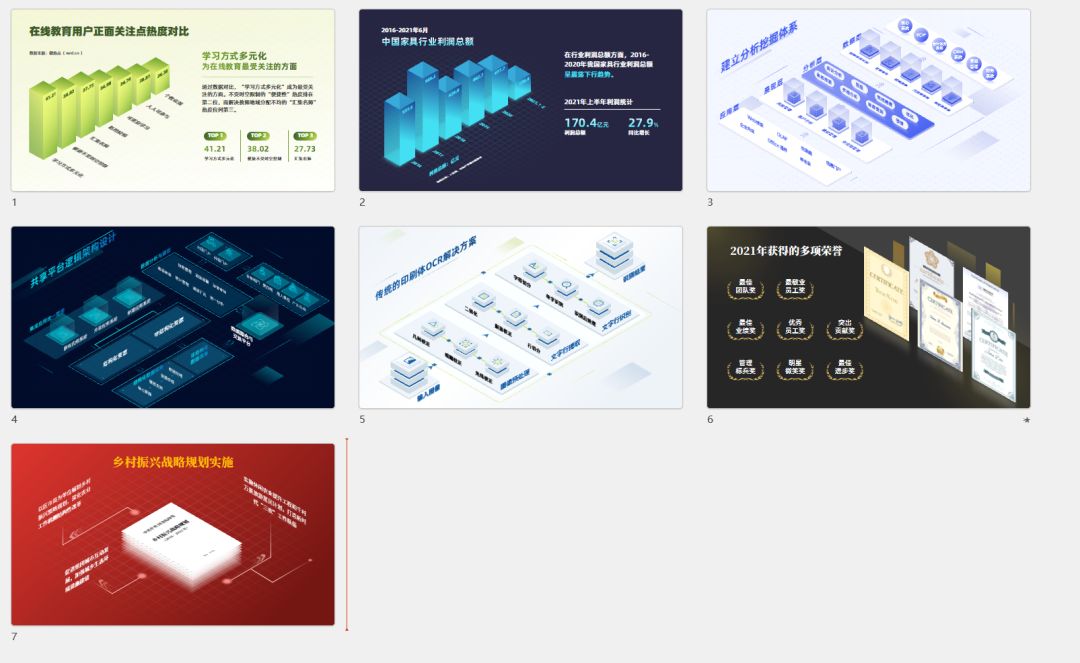
回到文章开头的案例,这个效果的立体柱状图是怎么做的?

方法很简单,插入三个渐变的矩形,给它们分别设置不同的三维效果,设置如下:

然后调整矩形1和矩形3的高度,将三个矩形拼接在一起即可!

完成柱状图后,我们来处理文字部分。
给文本框分别设置【三维旋转】,设置如下:

排版组合,一个单元的柱状图就出来了!

参照上面的方法完成剩下的柱状图。

最后放入文字信息,完成!

学会这个方法,下次再遇到柱状图,你也能轻松做出这种高级的效果。
 ▼
▼

▎装饰素材
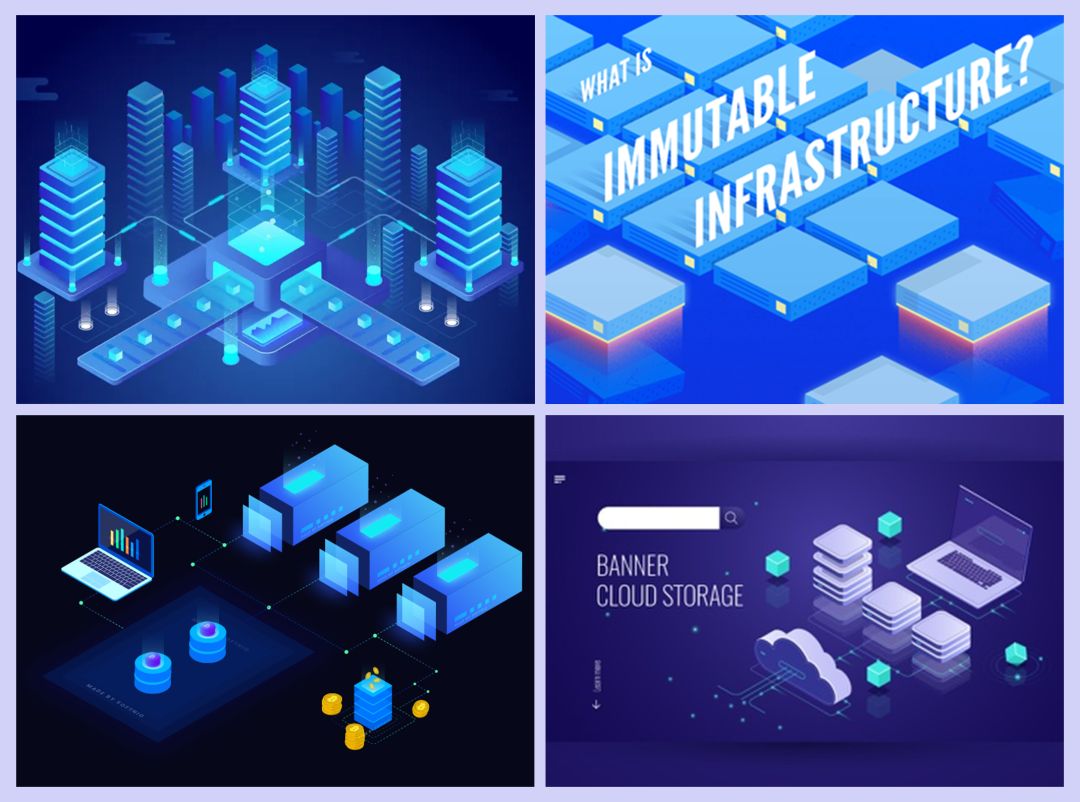
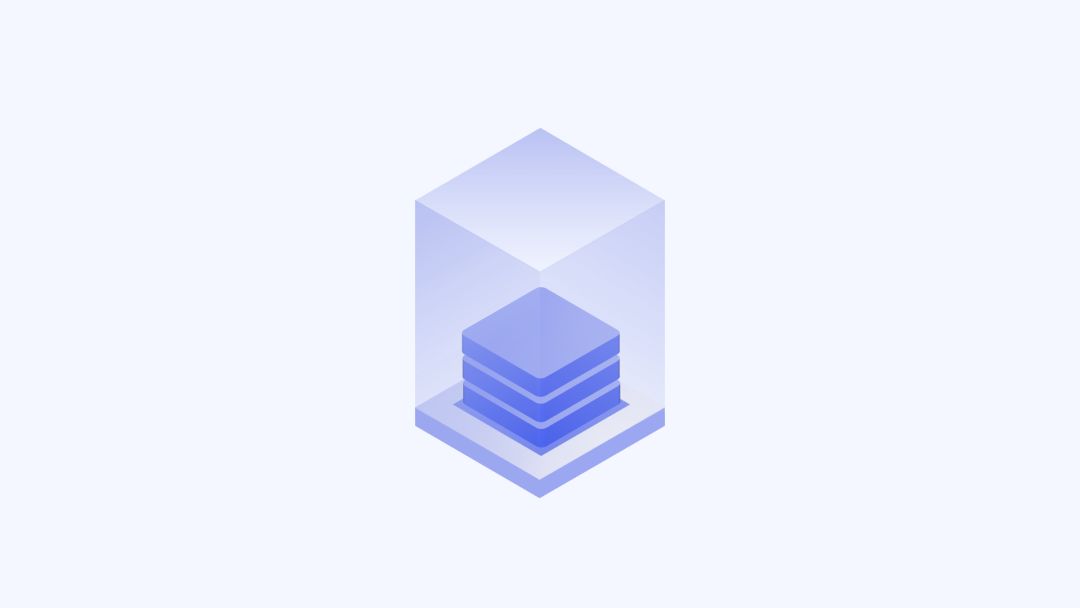
在很多2.5D的设计作品中,我们会看到像下图这种效果的素材:

将这些立体的素材运用在科技风的PPT中,效果会更加炫酷。
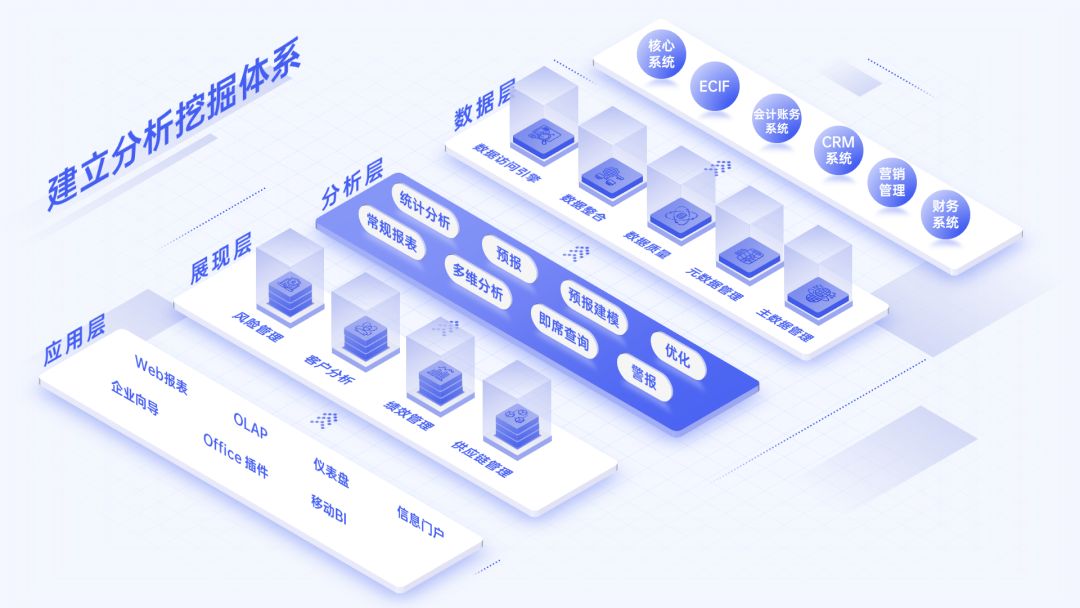
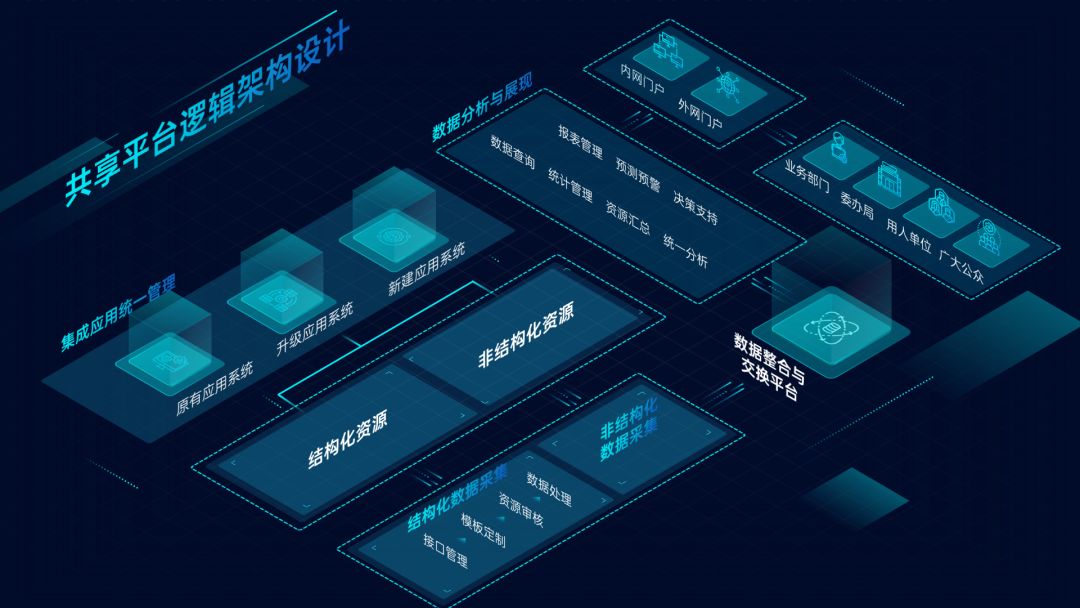
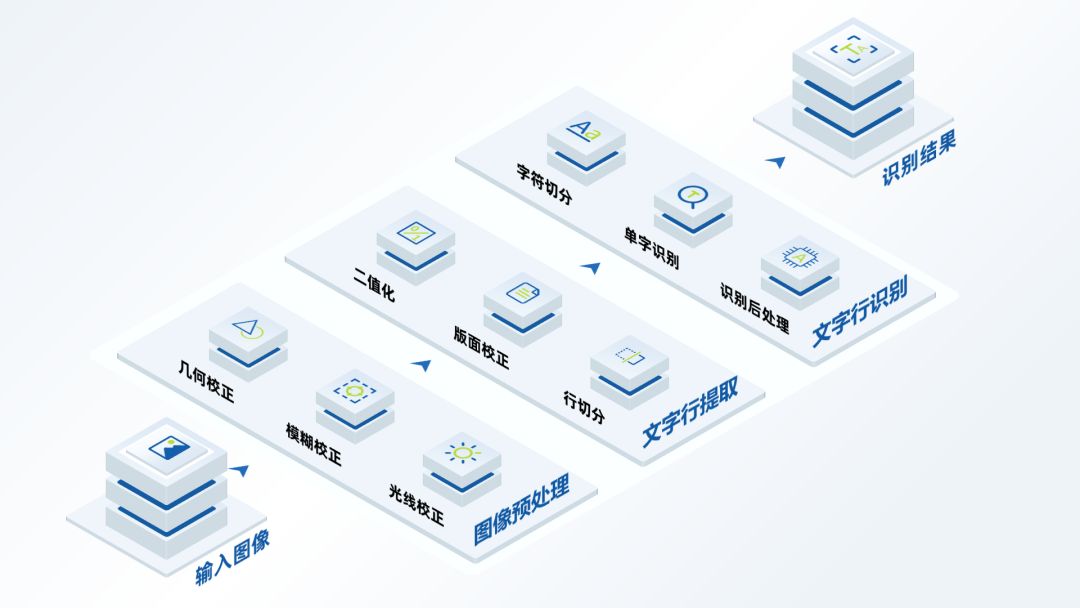
比如我前段时间分享的架构图的案例:


具体如何用PPT来实现这些效果?
还是一样的配方,只不过这里加多了一味 “药剂”,就是【三维格式】里的【深度】功能,它能为平面设置出厚度:

举个例子,下图这种效果是怎么做的?

首先,给【三维旋转】后的形状设置【深度】,你就能看到形状有了厚度:

复制多两个,叠在一起:

接着拼出一个立方体:

将所有元素组合到一起,搞定!

你学会了吗?
下面我们来改一个实际案例:

这是一个解决方案的流程图,共5个环节。
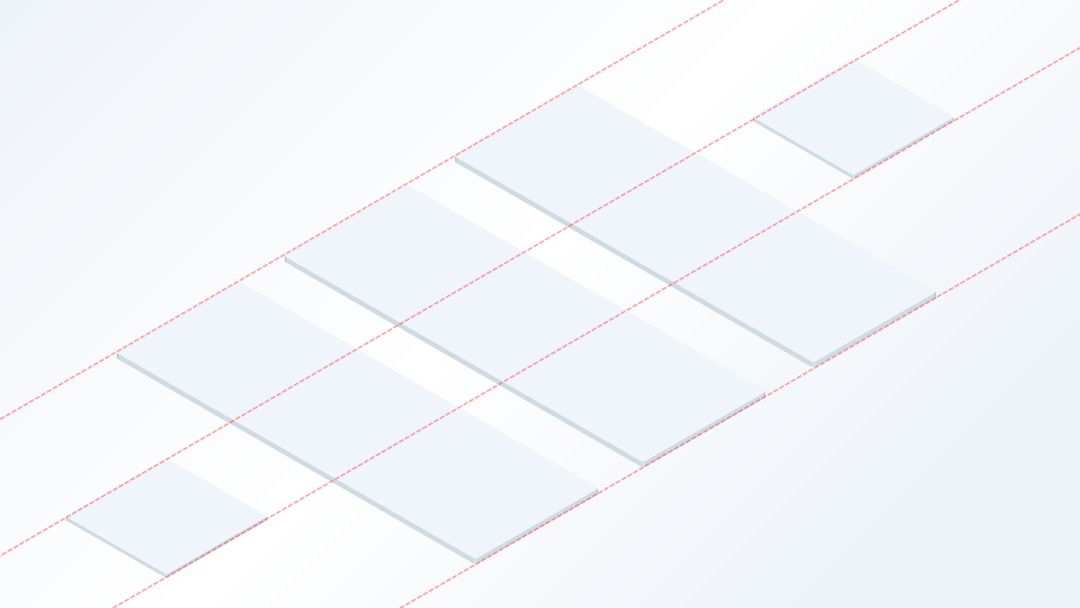
根据内容,我们插入5个长短不一的色块,并设置【三维旋转】与【深度】效果,图表的结构雏形就出来了:

接下来给文本设计装饰素材和添加图标,并调整他们的三维旋转,参数如下:

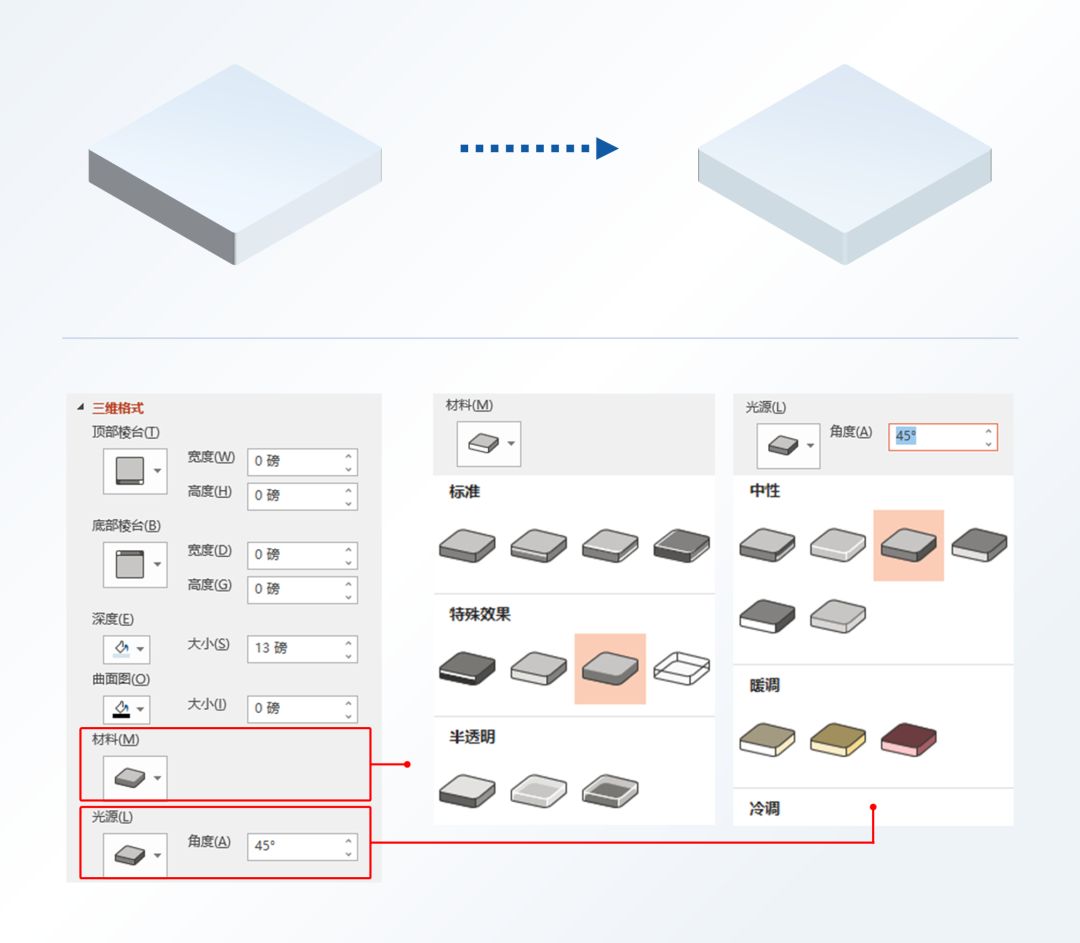
这里要注意一个细节,就是要调整色块的【材料】和【光源】,不然达不到理想的效果。参考如下:

内容处理完成后,得到下面的效果:

有2.5D那味儿了吧。
但这里都用相同的素材,页面会显得“平淡无奇”。我们给最左和最右边的素材做一下优化:

这样是不是好很多了。

页面还有点空,不慌!我们添加线条和渐变色块点缀一下,给标题也添加一下三维效果,完成。

效果不错吧!
▎图片排版
上面的几个三维效果,我们还可以用于多图排版方面,来营造立体空间感。
来看一个案例:

像这样的页面,如果放大了图片,左边内容的视觉效果就会被弱化;如果把图片缩小,页面会变得空洞。
如果给图片设置三维效果,做成这样的效果:

是不是好很多了,而且页面也更有纵深感了。

还有这个案例:
页面普普通通,没啥创意。

我们给图片添加三维效果,并复制多几页:

最后给文字和装饰的设置三维效果,完成!

瞬间档次上来了有木有!
▎资源网站
除了上述方法之外,我们还可以去网站下载素材,直接使用!
这里我给大家推荐三个2.5D素材的网站:
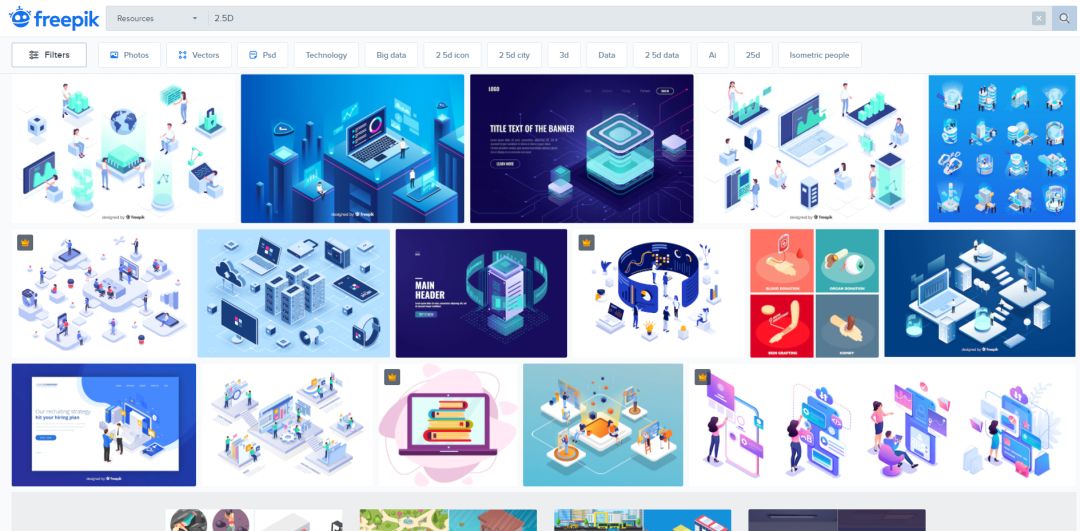
1)Freepik
搜索2.5D即可找到一堆质量极高的素材,很多还是免费的。

▲freepik.com
2)isoflat
这是国外的一个网站,素材也十分丰富。缺点就是打开速度有点慢。

▲isoflat.com
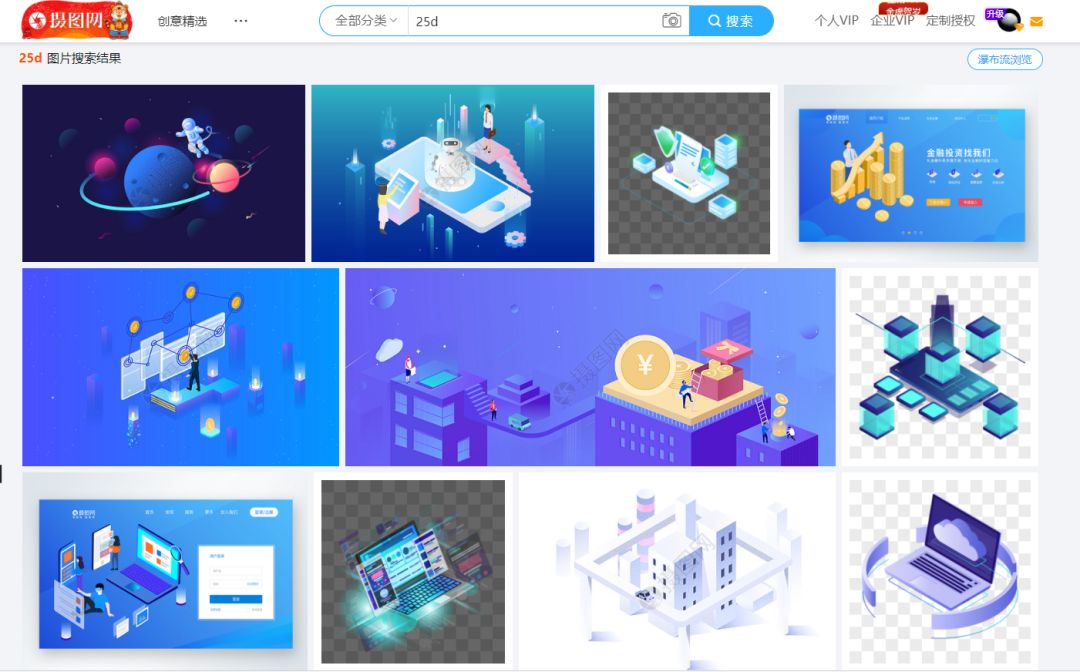
3)摄图网
国内的一个图片网站,素材丰富,但普通用户每天下载数量有限制。

▲699pic.com
以上就是今天文章的全部内容了,我们来回顾一下2.5D效果的应用场景:
制作立体图表
装饰素材,让页面科技感更强烈
图片排版,营造空间立体感
照旧,文章最后面给大家打包上本期文章的所有案例:

直接在后台里回复关键词【三维】,即可无套路获取下载链接。
如果本文对你有启发的话,还请赐【赞】哈!
咱们下期见!







