当我们需要在图片上标注重点的时候,你会怎么做呢? 我相信大多数人做法,是画一个红圈,对吗?就像这样:


但这其实并不是最优的做法,因为,这不仅会让页面色彩显得杂乱,而且,并不能很好地聚焦观众的视线。 但是,如果我们这样来去做呢?你觉得是不是重点更清晰,且还更美观呢?
这篇文章,就来跟大家聊一下
如何更好地呈现图片重点
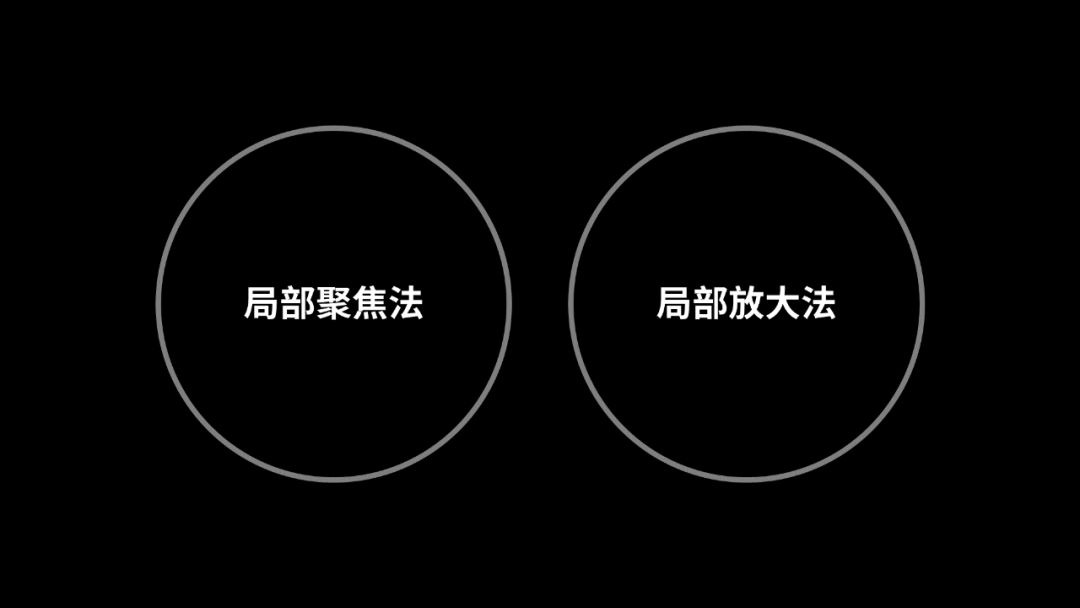
其实呢,核心的方法就两个,一是聚焦,二是放大,目的都是为了让观众的视线更聚焦:
01
先来说局部聚焦法
想用好这个方法,常用的技巧呢,有两个:
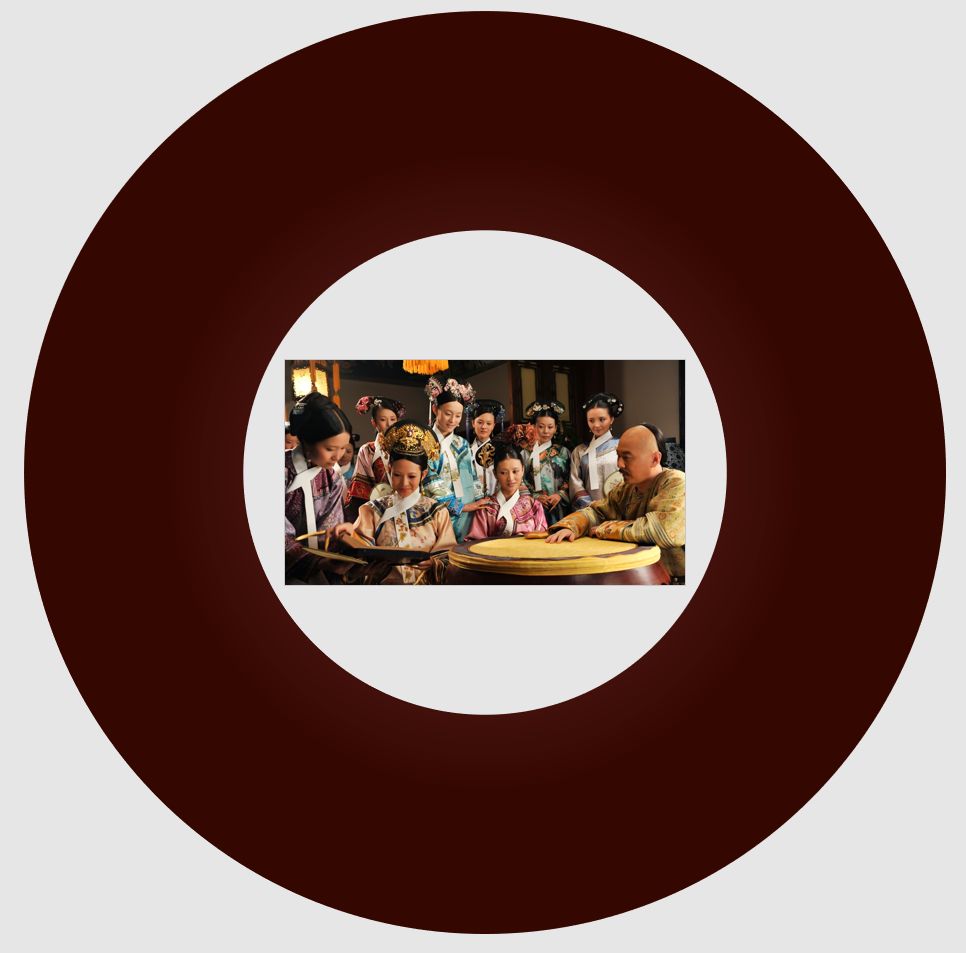
啥意思呢?举个例子,比如我们就拿甄嬛传的这张图片来说:
如果想要分别介绍这里的人物,我们就可以采用局部遮罩的技巧,从而变成这样:

具体是怎么做的呢?很简单。 首先在页面外侧,插入一个巨大的圆环,并调整透明度:

然后,调整圆环内部的黄色控点,直到圆环内圈,聚焦在人物处。并把人物的介绍信息,写在页面上:
其他的几个人物介绍,也是类似的做法:
最后,为后面几页PPT,添加平滑切换,即可完成:

这就是局部遮罩的技巧。 其实像前面的这个页面,也是一样的思路,能理解它是怎么做的吗?
还有像魅族发布会中的这个页面,用来展示手机可以识别条形码的功能,用到的这也是这个方法:
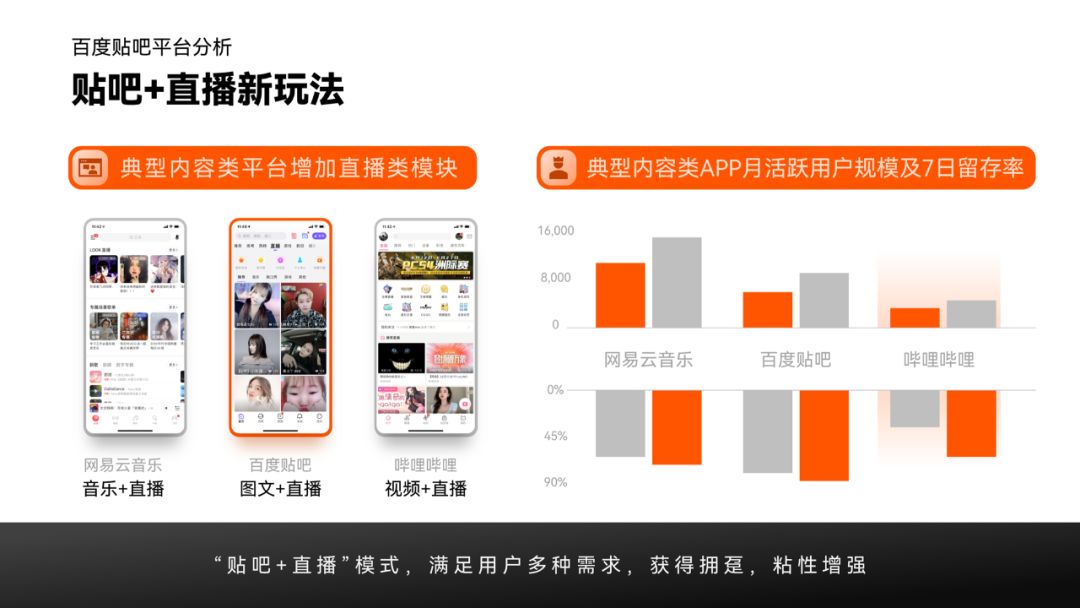
除此之外,你还可以使用局部点亮的方法,标注出图片的重点。 这是啥意思呢?比如像这个页面,页面上有三张图片,其中一个是重点:
我们可以考虑在图片的底部,插入彩色的色块,进行视觉聚焦:

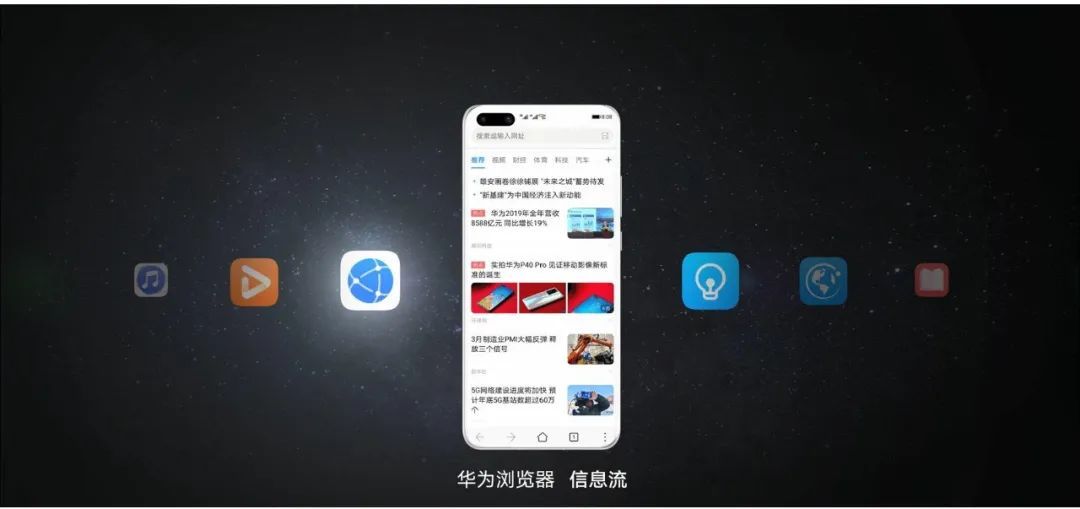
还有像这个华为发布会中的这个页面,也是一样的做法:
02
再来说局部放大法
使用这种方法时,常用的技巧只有一个,那就是标注突出:
比如像我之前做过的这个页面,这是重点想要凸显仲裁的板块:
我们就可以考虑采用标注突出的技巧,把这个板块的图片截图并放大:
或者是用来呈现某个文件上的一段重点信息,也可以:
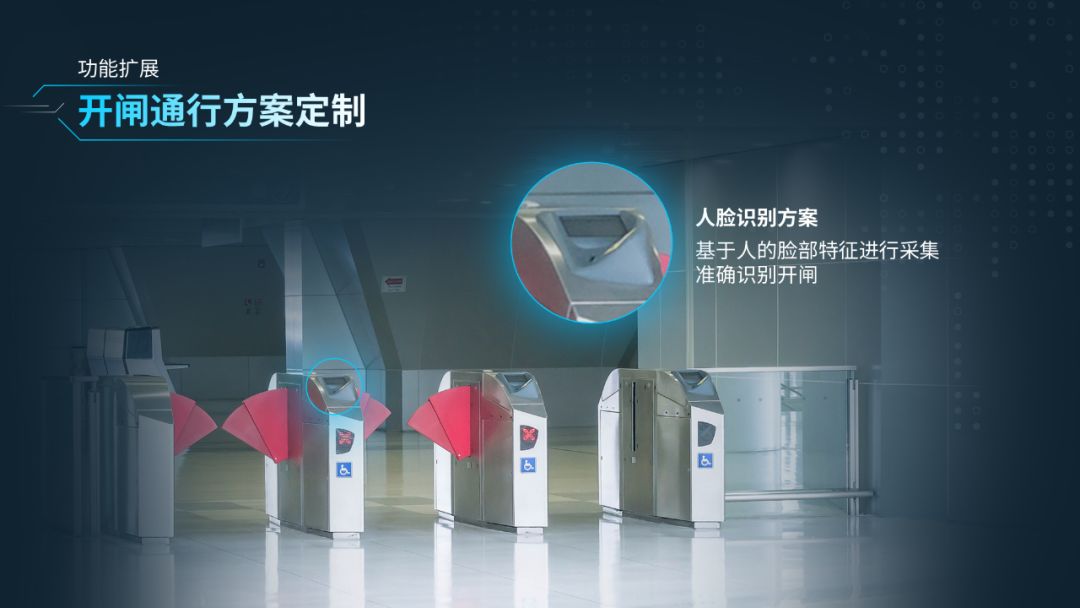
那么,这个标注突出的技巧,到底该咋用呢? 比如说我们看到这样的一个页面,是说地铁闸机有了人脸识别的功能:
这里虽然用了红圈标注,但是并不清楚。所以,我们可以把这个区域裁剪出来,并放大:
然后呢,在一大一小的图片处,各插入一个正圆形:
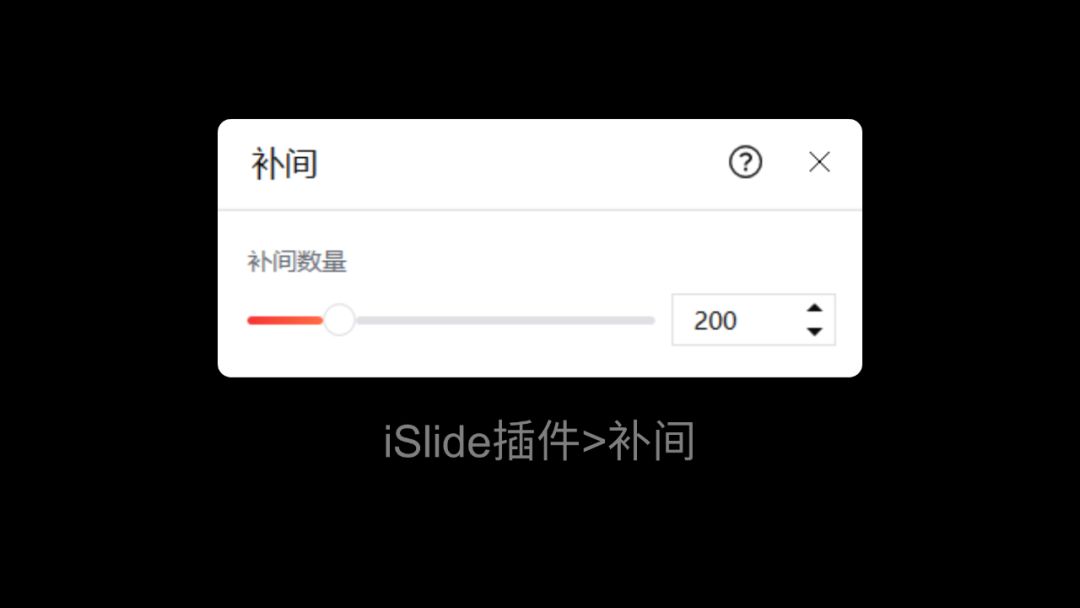
使用 iSlide 插件的补间功能,补出200层:
这时候,就会有这样的一个图形:
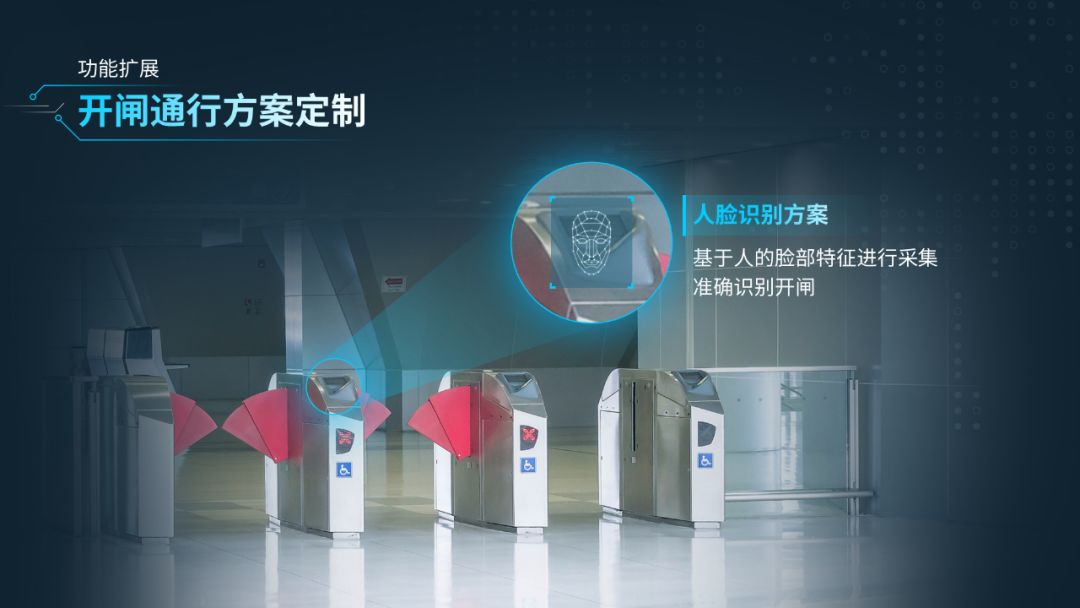
选中所有的图形,进行结合,使其变成一个图形,并调整渐变,就可做出这样的效果:
这样一来,进行图片重点的呈现,是不是会更清楚呢? 同样的,我们在制作智能家居有关的 PPT 页面,是不是也可以采用这个方式,进行标注呢?
在一些网页设计中,我也见过有类似的做法,原理都是一样的:
总之,突出重点的目的,便在于视觉聚焦。这两个方法,希望对各位有所帮助。







