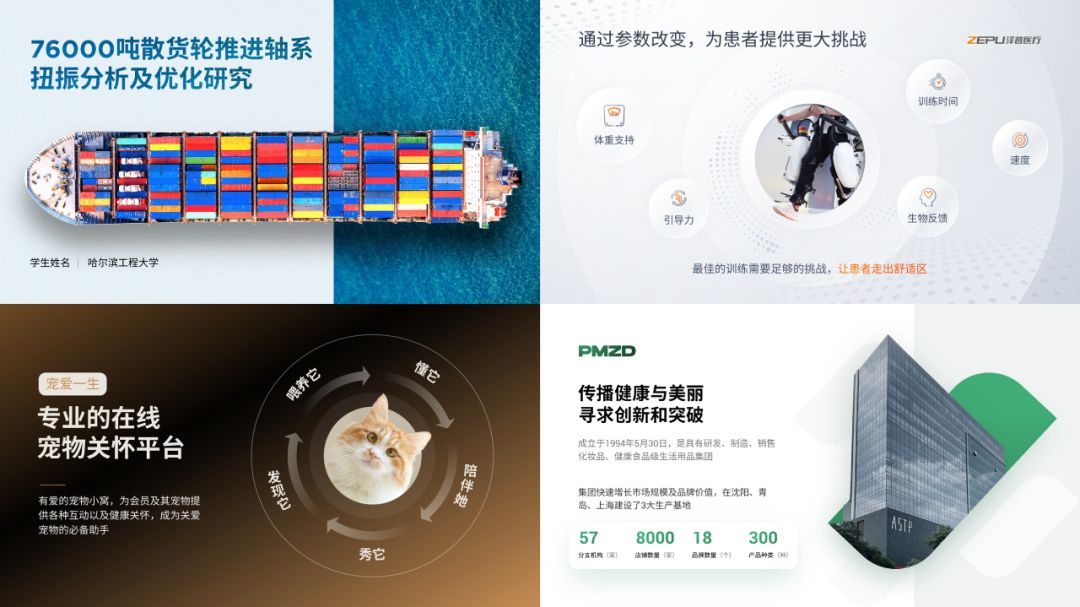
这是一张普普通通的封面页:

当我们将图片裁剪,让主体局部露出来:
就会呈现出一种,主体破图而出的视觉效果,从而有效提升页面的吸引力。
这个方法非常简单,而且很出效果,我在以往的案例中也经常用到它,比如猫耳露出:

人物腿部迈出:

它能够在丰富页面层次感的同时,给画面增添了一丝儿的趣味性~
那么,问题来了,这种局部露出的效果是怎么做呢?
非常简单,只需 3 步就能搞定。分别是:抠图,裁剪和叠加。
我们以这张图片为例:
第一步,抠图。我们需要单独把图片中的人物给提取出来:
不会用 Ps 的话,可以试试这几个在线抠图网站,一键抠图~
第二步,对原来的图片,进行裁剪:
第三步,把抠出来的图片,叠加到裁剪过的图片上:
这样就实现了图片主体局部露出的效果:
最后,再加上一些文案即可:
学会了这个技巧,它有啥用呢?
比如用于封面中:
用于人物介绍:
以及多文本段落的排版:
等等...
下面咱们通过两个的实际案例,来练习一下。
案例01
文本太长,没兴趣看:
我们将文中的要点给提取出来,并优化一下文本的视觉层级:
页面整体可以采用轴对称的布局,中间放图,要点分布在图片两侧。
放入图片和文字:
这里为了强化页面的层次,就可以把医师头部露出来:
来看下页面最终的呈现效果:
案例02
相同的问题,Word 式文本:
先处理上方的文本段落,突出重点语句及数据:
而下方文本,则是提取出关键标题,将内容分为三段:
采用拦腰式布局:
放入文本后,右侧会有些空洞:
正好可以放置图片:
因为裁剪的原因,大楼不够完整,这时就可以采用局部露出的方法:
让大楼完整呈现:
好了,以上就是这篇文章的全部内容,希望能给你带来启发。







