先问各位一个问题,你有用过 PPT 中的 SmartArt 吗?
相信用过的读者都会觉得这个功能很难用,因为用了页面就会丑,就像下面这些案例一样:

SmartArt 表示这锅我不背,丑是因为你没用对方法~
其实 SmartArt 中还是有不少好用的图示,能够有效节省我们的制作时间。
接下来,咱们就一起来看看都有哪些好用的图形吧。
01
维恩图
经常用来表现 3 个内容的关联性:
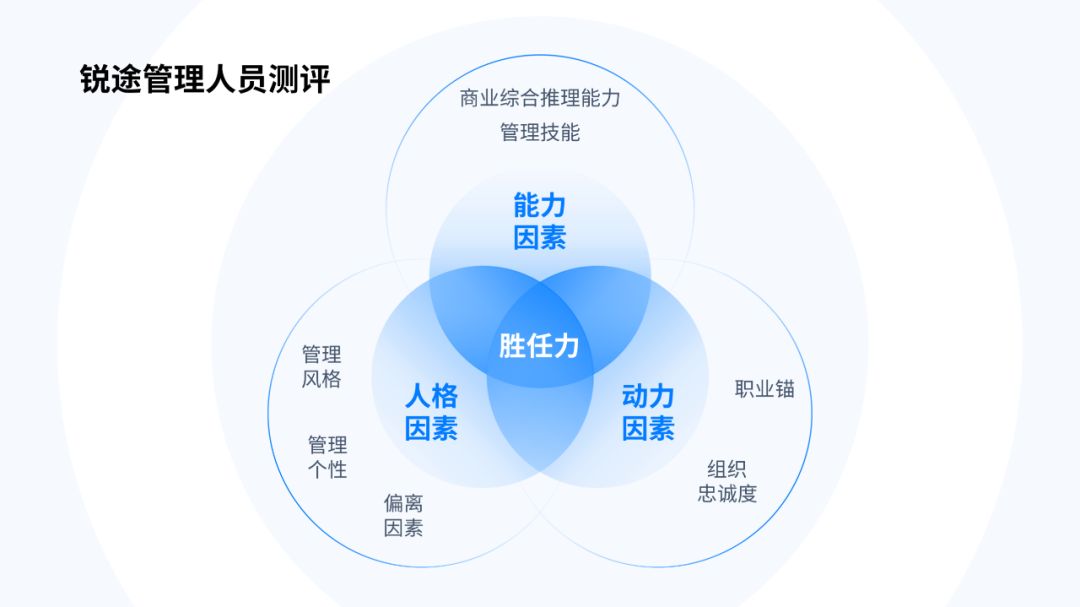
多数人在使用它时,会添加较粗的描边或使用多种颜色,这样做容易干扰内容的呈现:
其实,只需要给形状,添加一个渐变:
一个高级感逻辑图形就诞生了:
切记不要添加过多的效果,把图示复杂化:
简单点,让图形简单一些:
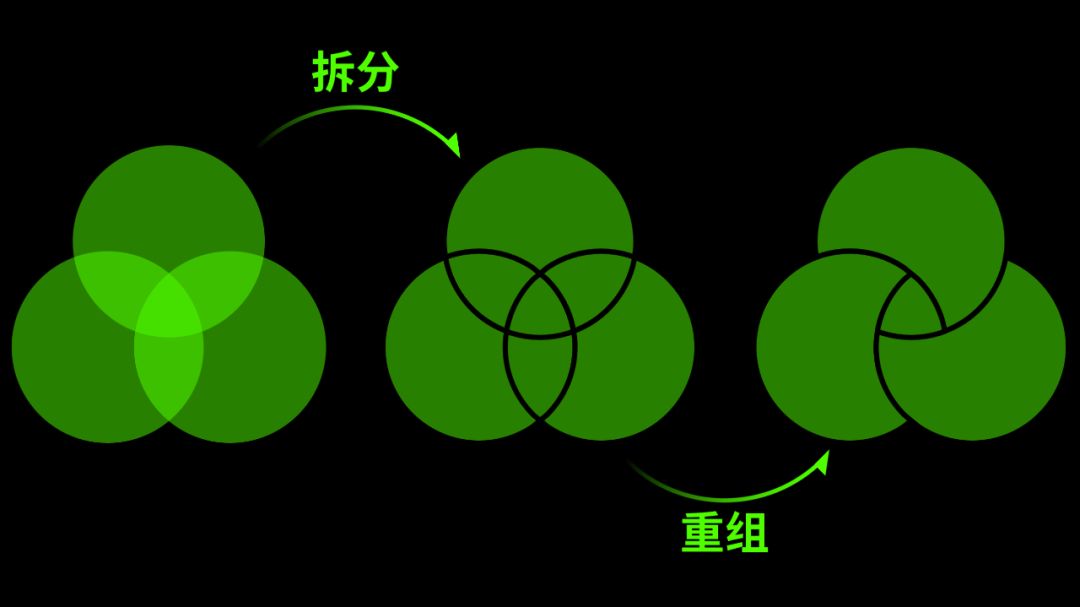
此外,将维恩图的 3 个圆进行拆分,重组:
还可以做出创意维恩图:
是不是很有意思?
02
射线维恩图
周围多个小圆围绕一个大圆,典型的总分结构:
点击添加形状,就可以快速增加小圆数量,比 iSlide 插件中的环形布局还要好用:
我常用它来制作一些环绕式布局:
就以下面这页 PPT 为例,实际操作一下:
插入一个基本的放射维恩图:
调整形状的颜色、大小,尽可能地保证图形简洁:
匹配相应的小图标,让图形更具可视化。同时加入阴影,使其更加精致:
最后,让内容左右布局即可:
这里再提醒一点,如果左侧的文本内容与右图形相关联:
最好将两者结合排版,就像这样:
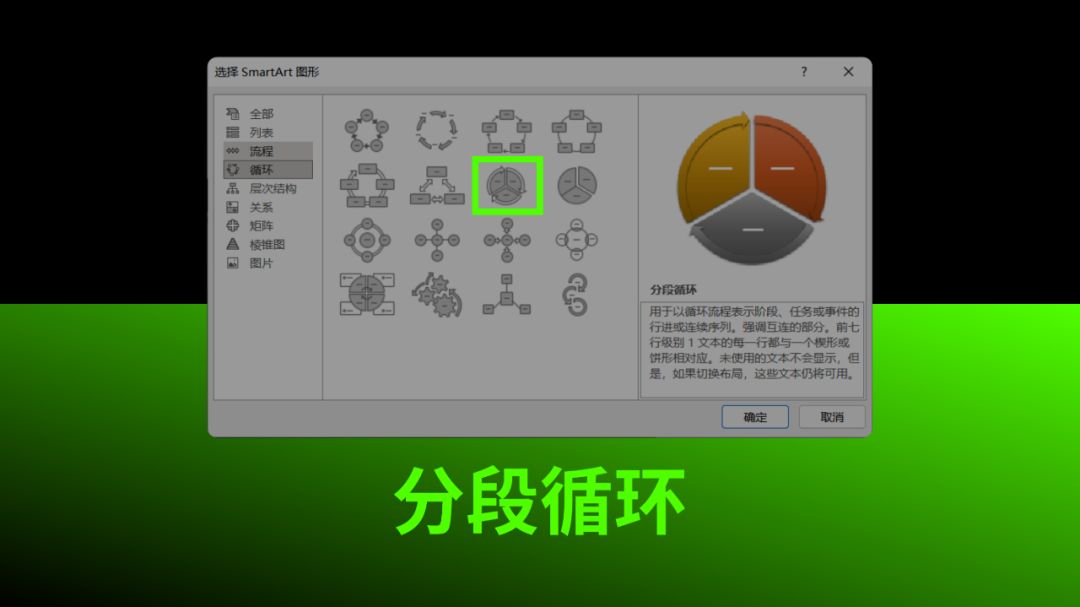
03
分段循环
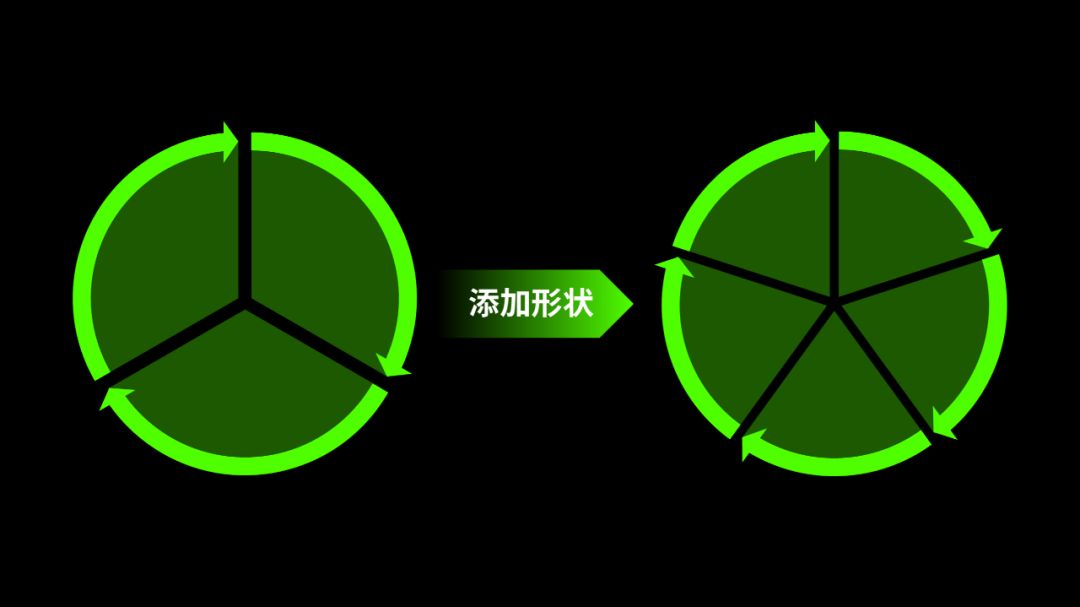
使用它能快速绘制出,均匀分段的箭头线条。
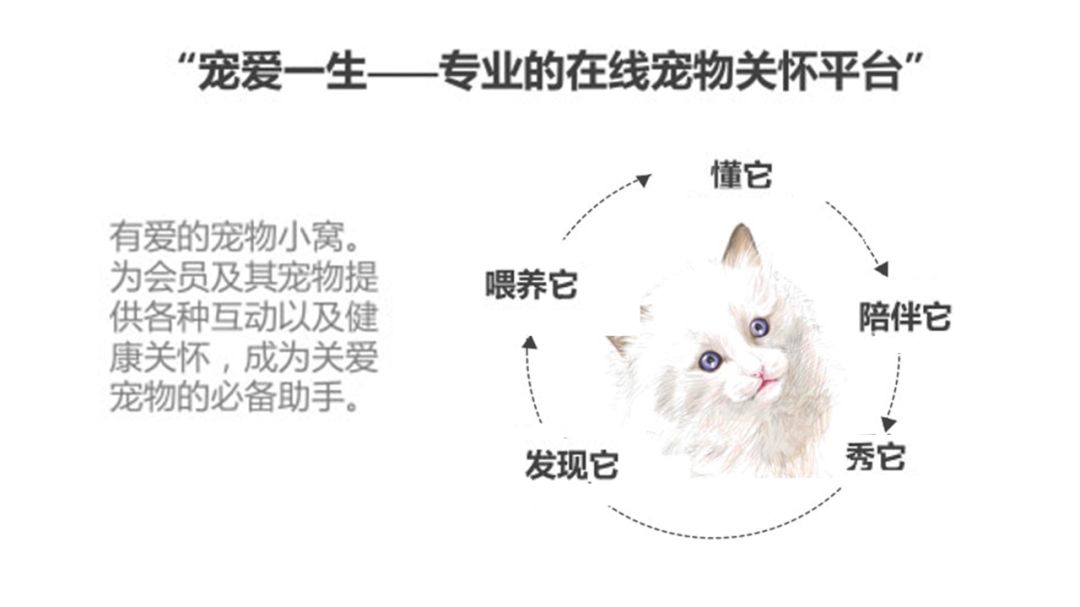
比如这个页面中的图示需要 5 个箭头:
我们可以插入分段循环,通过添加形状,增加循环的分段:
将图形取消组合后,把多余的扇形删除,并将文字围绕循环图示摆放:
中间插入一张小喵的图片:
好像把猫的耳朵露出来,会更可爱一点儿:
同样的,与文本左右排布即可:
04
向上箭头
箭头多用来表现增长、上升:
一般对于它的用法,无非就是加些文字,但这样做实在有些丑了:
而且也会影响文字的呈现:
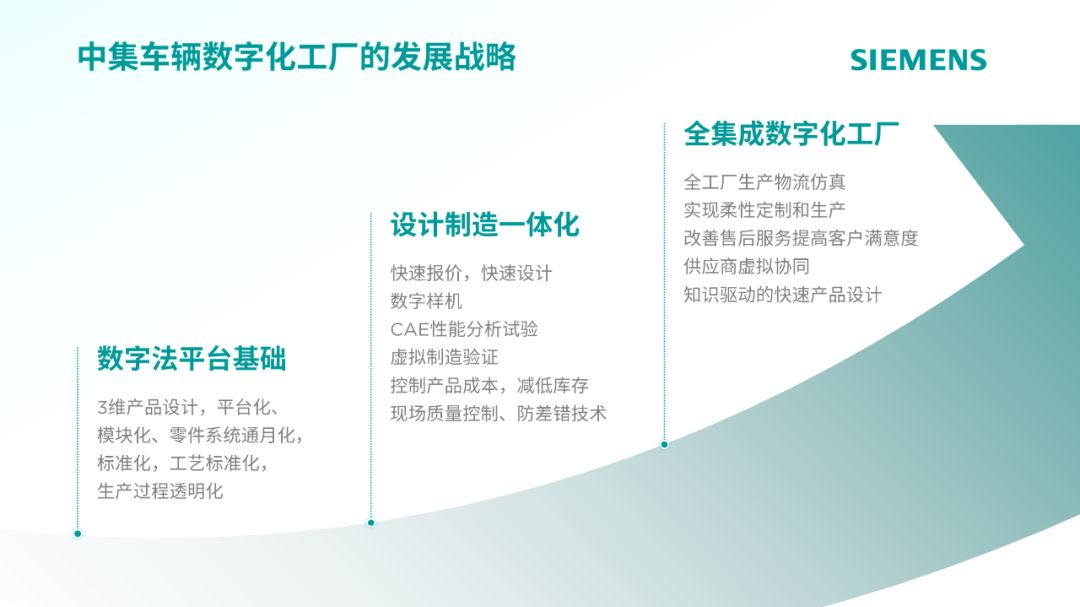
其实我们只需要换一个思路,将箭头放大,并调转方向:
页面就会变得更有视觉冲击力:
而且也有了放置文字的空间:
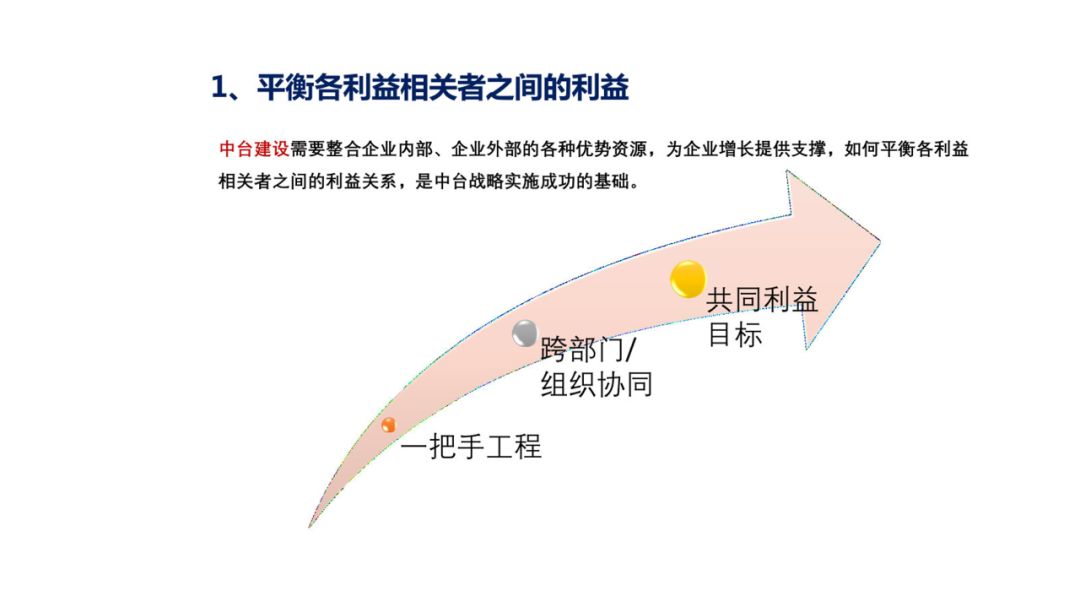
像下面这个案例:
我们也可以使用上升箭头:
将节点均匀地分布在曲线上:
最后,排版文字并加入背景图片:
05
棱锥图
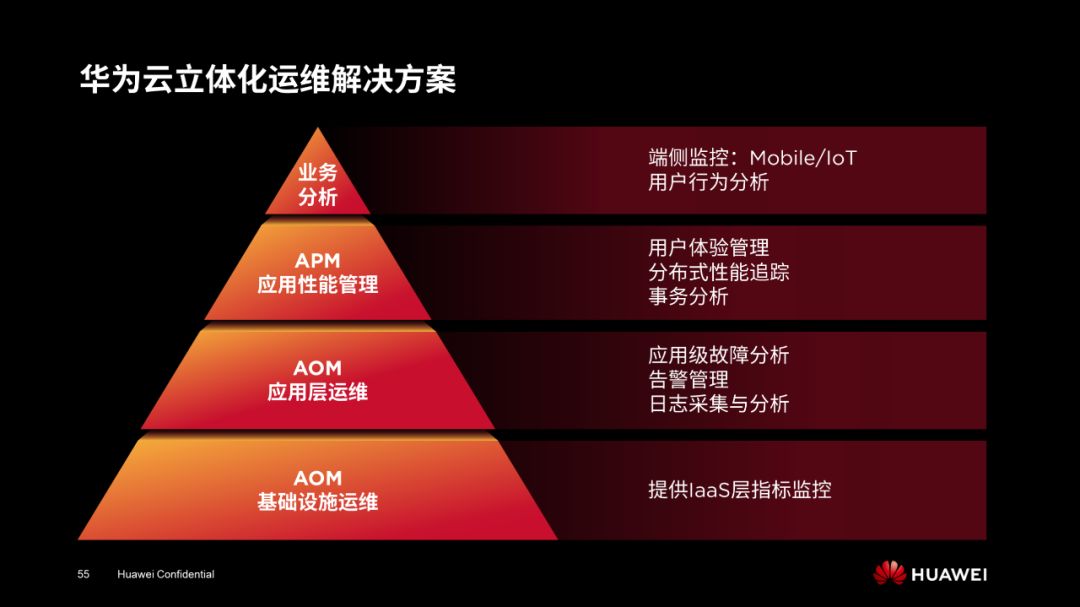
用于表现内容的层级关系:
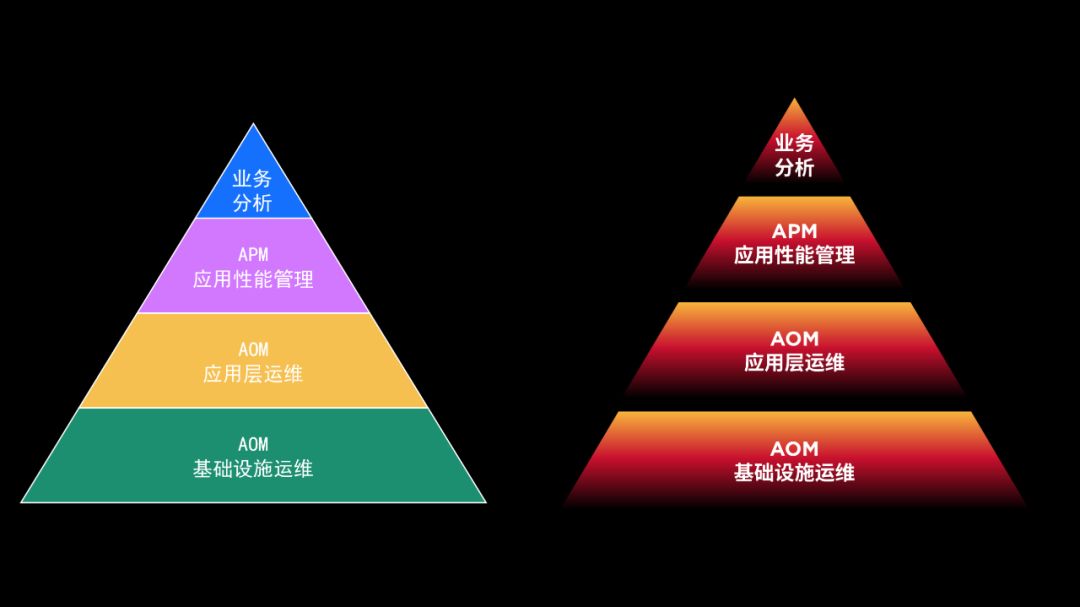
默认的样式会有些普通:
可以通过加入渐变,让视觉更加丰富:
此外,我们还可以利用两个形状的拼接,模拟立体的感觉:
来看最终的呈现效果:
06
交替六边形
它不太适合用来放置文字:
但是我们可以利用它,快速绘制类似蜂巢状的图形:
调整形状的颜色:
再随机的放入一些企业 LOGO:
一张创意的合作伙伴页,就完成了~
好了,以上就是本篇文章的全部内容啦,希望能够为你带来一些启发。







