嗨,各位木友们好呀,我是小木。
众所周知,PPT要想做得好,细节的处理少不了。
有时你只需做一点微小的工作,就能起到「四两拨千斤」的效果。
比如,给普通的样机加点绿叶装饰,画面突然就充满了原谅气息!

 <<左右滑动查看图片对比>>
<<左右滑动查看图片对比>>
又比如,把普通的方框换成对话框,设计感就溢出了屏幕!

 <<左右滑动查看图片对比>>
<<左右滑动查看图片对比>>
再比如,给原本十块钱就能买三个的产品加点线条装饰,公司市值涨到世界第一还远吗?

 <<左右滑动查看图片对比>>
<<左右滑动查看图片对比>>
除了以上骚操作以外,今天,我还要教大家一个能提高PPT设计感的小技巧——为元素添加「底座」。
啥是「底座」?
你可以简单理解为:任何能用来承载内容的元素,都可以被称为「底座」。
比如像下面这些:

现在问题又来了,这些「底座」元素具体应该怎么用?
▎充当装饰美化页面
像这类「底座」元素,最简单的用法就是用于充当装饰。
我举几个例子。
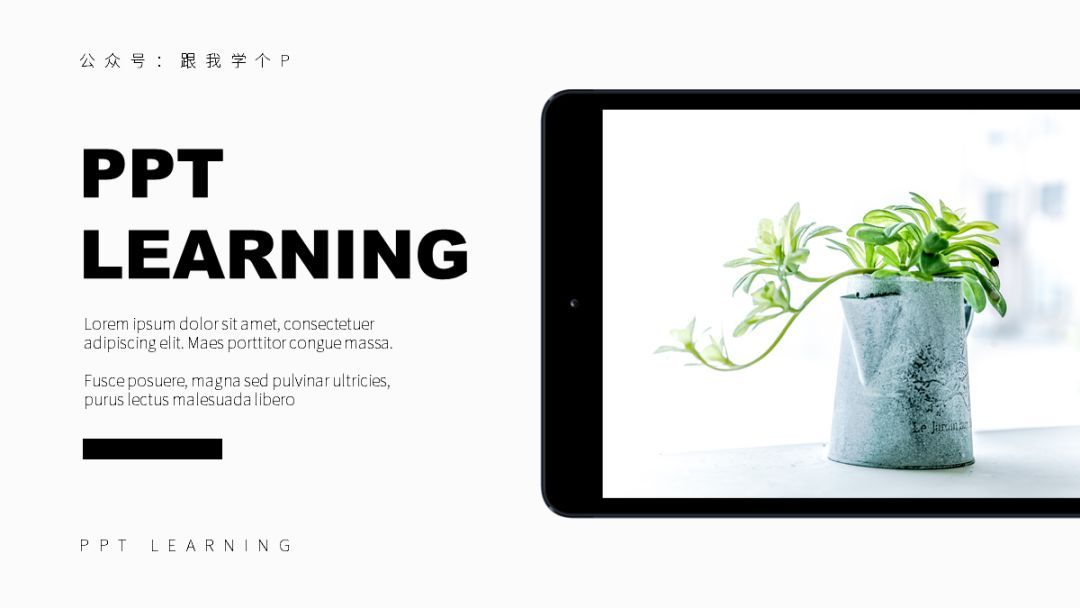
比如,像下面这两页PPT,就是常见的产品展示页:

你可以看到PPT中的产品图不够突出,那么此时你就可以在图片底部放置形状装饰,也就是「底座」,用来衬托产品图:

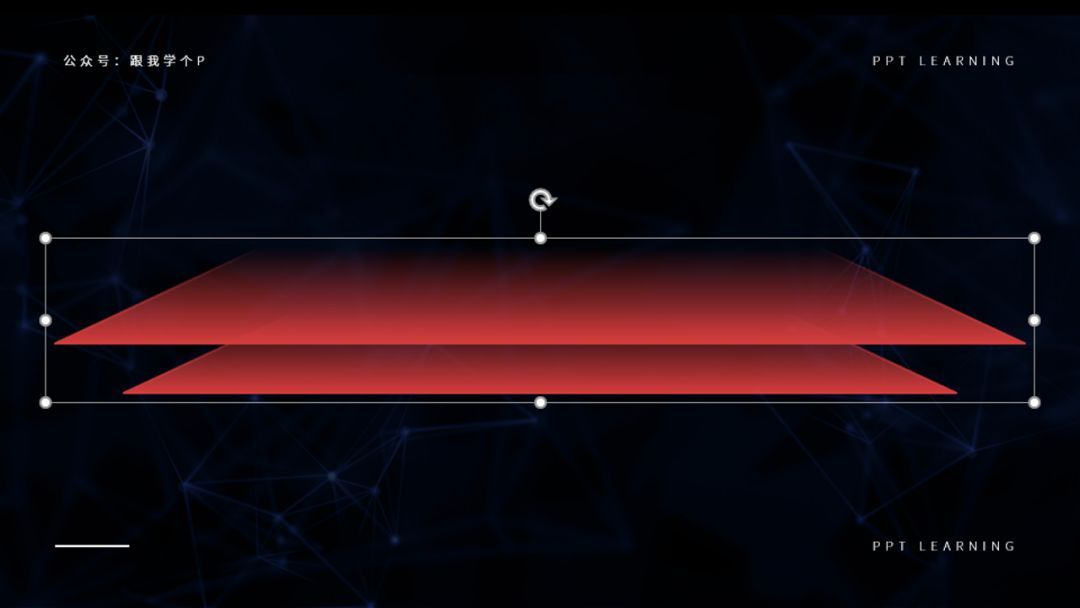
除了这类普通的平面形状以外,你还可以用一些三维的元素来充当「底座」的角色。
什么是三维元素?很简单,像下面这些就是。
利用三维底座,你可以让单薄的图片变得更立体,让页面更有空间感:

 <<左右滑动查看图片>>
<<左右滑动查看图片>>
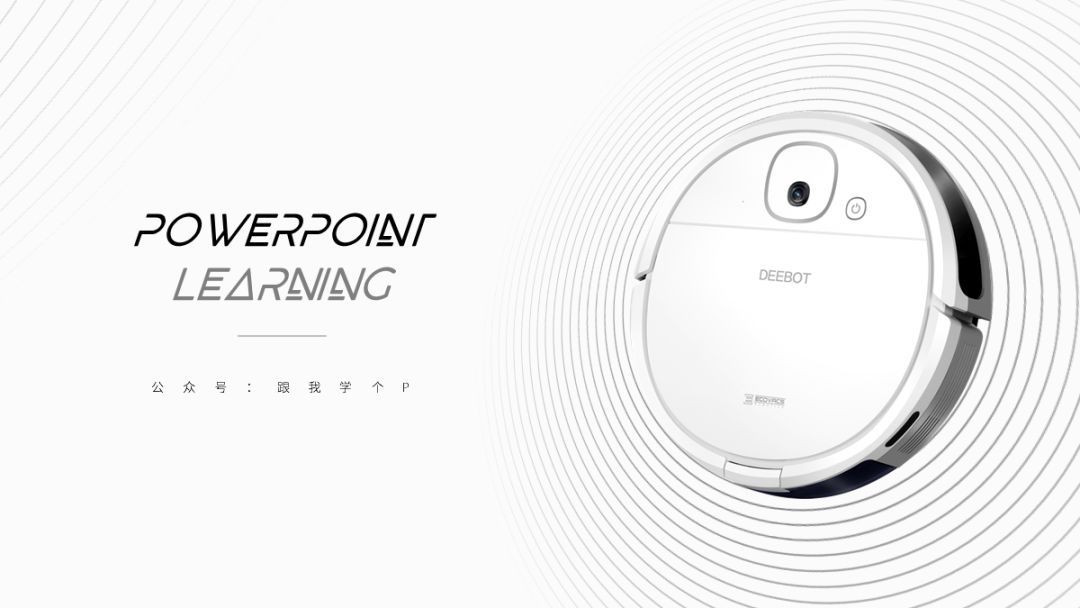
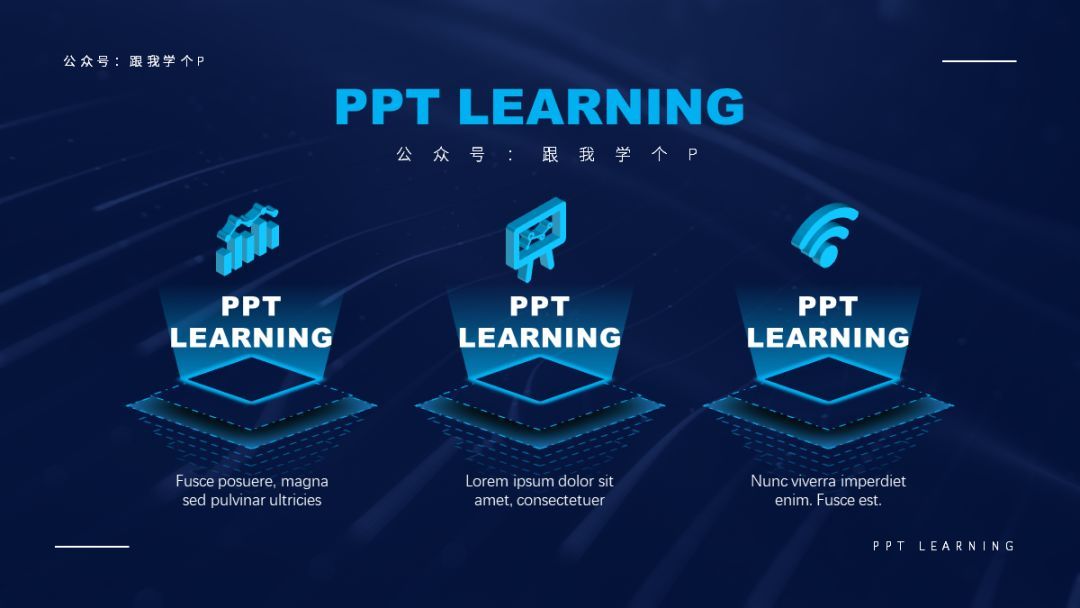
还可以让普通的元素看起来更有科技感:

 <<左右滑动查看图片>>
<<左右滑动查看图片>>

 <<左右滑动查看图片>>
<<左右滑动查看图片>>
现在问题来了:这类三维元素是怎么做出来的?
就拿最复杂的这个“全息投影”素材来举例好了。

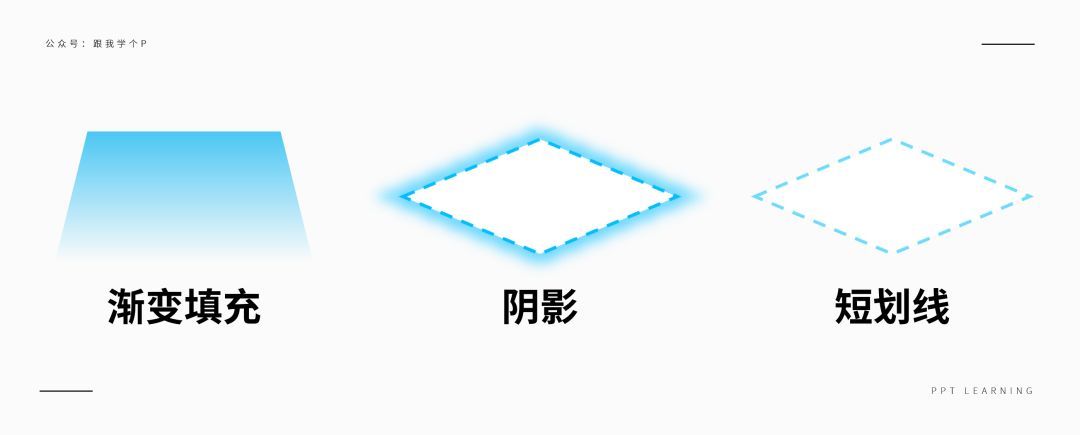
仔细观察一下这个素材,你会发现它其实就是由一个梯形+若干个菱形组成的:

▼

为梯形设置一下【渐变填充】,再为菱形设置一下【短划线类型】以及蓝色的【阴影】,再把它们拼在一起,就搞定了~
▼

而剩下的两个三维底座素材,你只需分别插入两个梯形以及若干个圆形,并为它们设置一下【渐变填充】,再将它们重叠在一起即可:


其实,除了上面提到的这些图形素材以外,像下面这种三维背景素材,也可以看成是广义上的「底座」素材,它们都可以用来衬托或是装饰内容:

看到这里,有没有觉得自己用的PPT就跟假的一样…
所以说,平时没事的时候多去鼓捣鼓捣PPT里的这些基础功能,熟悉了以后你就可以做到“随便一瞄某页PPT,就知道它是怎么做出来的”。
▎将信息可视化
装饰页面只是这些「底座」素材最基础的用法,除了装饰以外,这些素材还可以起到将内容图表化的作用,也就是把枯燥的文字变成图形。
怎么个变化法?我举几个例子。
像下面这种有流程关系的内容,你完全可以在各个信息点下方放置「底座」素材,枯燥的文字一秒就变成了阶梯图形,看起来不香吗?
▼

除了上面这种有线性关系的内容可以用到「底座」以外,我再给大家提供几种思路。
假如你的内容有非常明显的层级结构,你就可以用「底座」来形象地表示出层级的概念:
▼


又比如,你想要展示某种集合关系,你用「底座」来充当母集的图形,再将子集放到底座上方:

▼

再比如,任何可以跟“面”扯上关系的内容,你都可以用「底座」来将内容图形化:

▼

用「底座」来将内容图形化以后,页面除了看起来会更美观以外,还能变得更易懂,这就是「底座」素材牛哔的地方了~
好了,关于「底座」素材的玩法我就介绍到这里,还有什么不懂的,尽管去评论区吻我。
咱们下期再贱~







