有位读者问了我一个超难的问题,那就是: 对于PPT中,超级复杂的技术架构图,该怎么优化呢?
并且还有一个案例,大概就是这样:

那么,问题来了,对于像这样的复杂架构。我们该怎么优化呢?
记住10个字就可以了,先找好逻辑主线,再调整信息的层级关系:
啥叫逻辑主线呢?
不管多么复杂的技术架构图,各个元素之间,总会存在一个逻辑关系。 比如像案例中的这个页面,现在看起来很乱,对吗?
如果梳理清楚它的逻辑主线,会发现,元素之间的流程关系。大概是这样:
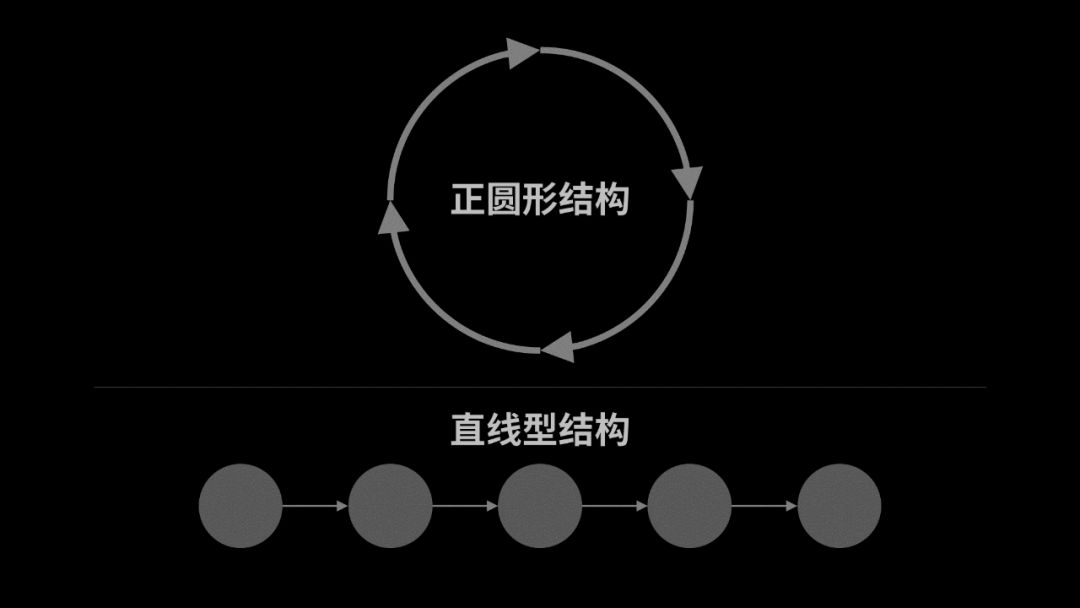
那清楚了这一点,在具体呈现时,我们可以遵循两个基础的样式,使用正圆结构,或者是直线结构,总之,减少拐弯:
像这个案例中,遵循直线型的流程关系,我们可以把架构图的样式,变成这样:
是不是清晰多了? 那啥叫层级关系呢? 简单来说,就是哪些是重要的,哪些是次重要的,我们一般通过颜色和尺寸,进行区分。 比如我们可以对元素的色块颜色,进行区分即可:
这就是在调整复杂的技术架构图时,我们需要遵循的最基本原则。
是不是很简单?
趁热打铁,我们再来看两个例子,熟悉下这个方法。
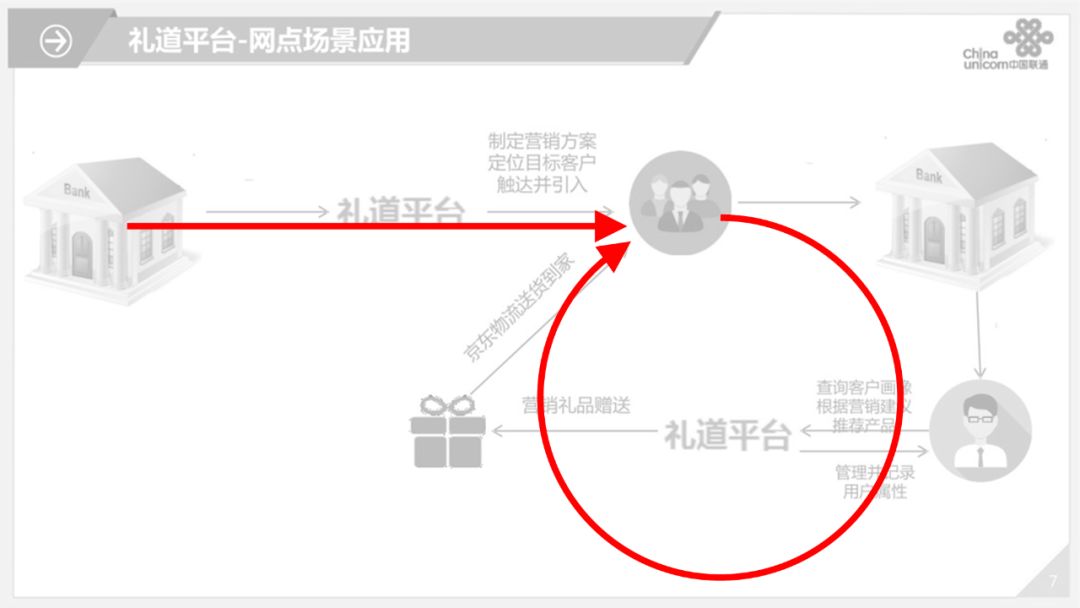
比如我们先来看一个比较简单的页面,关系很简单,但看起来却有点乱:
咋办呢?先来拆解它的逻辑主线。
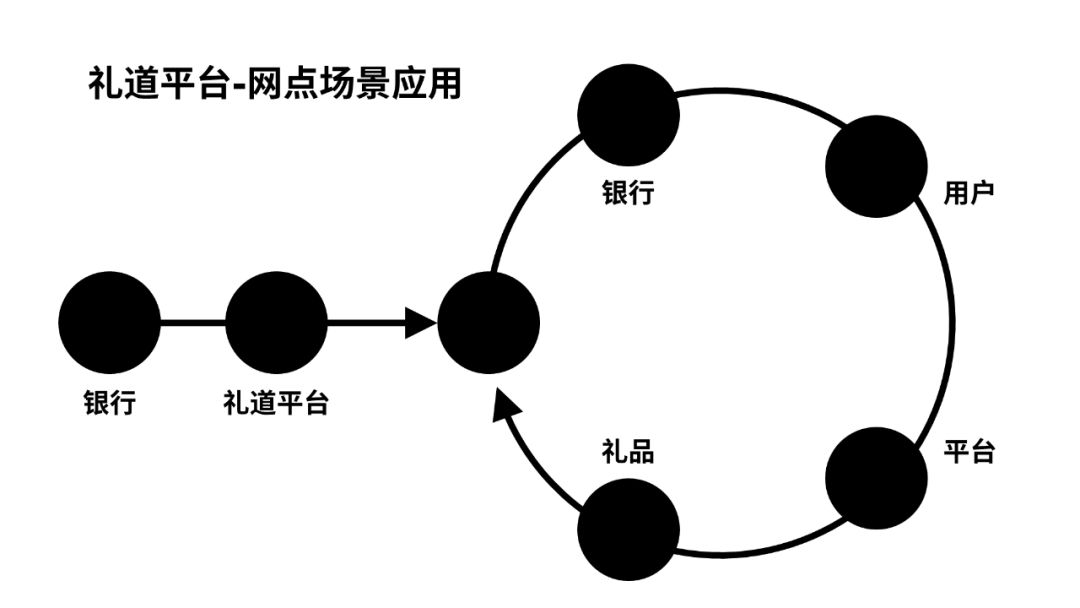
我们会发现,以中间的用户为临界点,左侧是一个直线递进关系,右侧其实是一个循环关系:
因此,为了让元素间的关系,呈现的更加清晰,我们可以采用直线型的结构,进行呈现:
变成这样,是不是清晰多了?
然后,我们可以通过颜色改变,来把信息的层级关系,表现清楚即可:
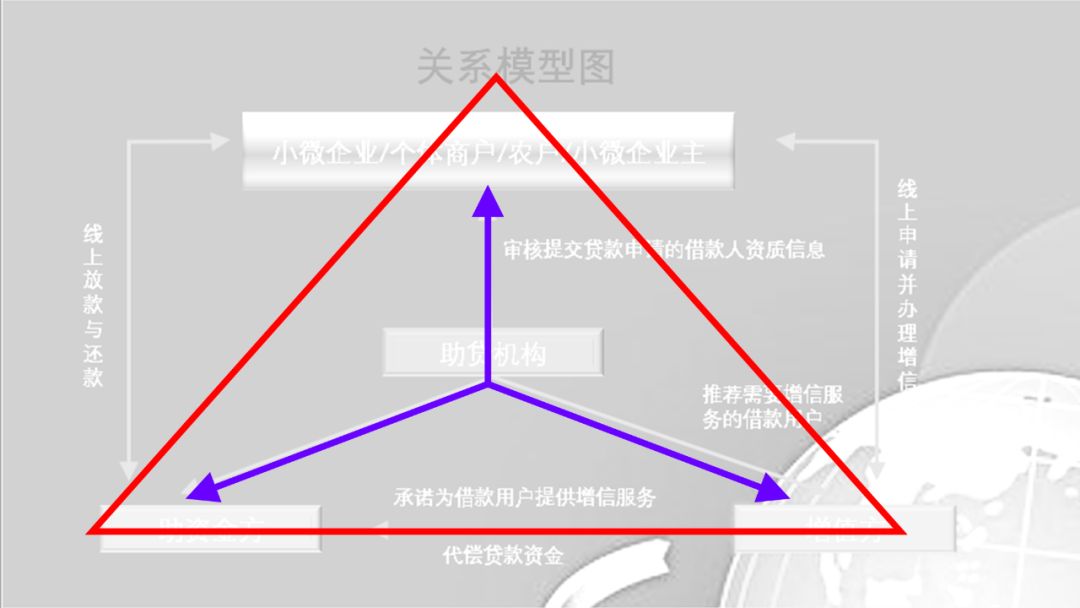
再来看第二个例子,这也是一个读者提问的问题:
它的架构图样式,就复杂很多,不过没关系,还是先来梳理主线。 他的主线分成两个部分,一是外圈的3个元素之间的关系,二是中心元素与外圈元素的关系:
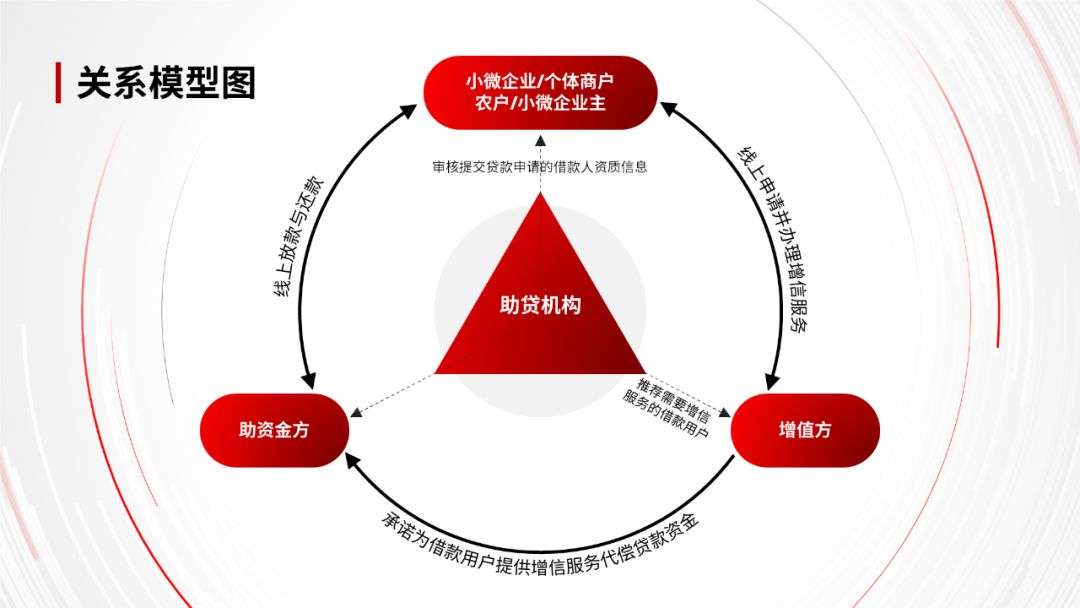
而前面说了,架构图的呈现,我们尽量使用直线型结构或者圆形结构,减少拐弯。 所以,像这个架构图,我们可以使用正圆形结构进行呈现:
然后呢,通过颜色的调整,来划分出主次关系即可:
这就是处理复杂架构图时,我们会用到的一些方法,希望对你有所启发。







