嗨,各位朋友们好呀。
“统一PPT风格”这个话题的范围,涵盖了“配色、字体、版式”这整个设计宇宙,要展开来讲的话,我稀疏的腿毛不太答应。
所以,今天我就只教大家一个非常实用的技巧:
只用形状来统一整个PPT的风格。
咱们直接看几个实际案例,你就会明白我在说什么了。
第一个案例,来自一份学员作业:
这份作业的配色跟排版没啥大毛病,但它在素材使用方面存在一个明显的问题:
形状使用了过多不同的样式。

我们试试把所有形状的样式都统一为“样式四”,看看效果:
你瞧,有了形状这个统一的视觉符号将整个页面串联起来,页面的统一感是不是更强了?
再看第二份社群学员的作业。
这份作业虽然配色是统一的,但依旧因为缺少了某个显眼的视觉符号来串联起整个PPT,所以整体显得普通、没亮点:
我是怎么帮ta修改的?
继续给每个页面都添加几个显眼的渐变形状,让它们作为PPT的主视觉符号:

▼

现在这个风格是不是立刻就变得鲜明了许多?
从以上这两个案例你可以看出:
为PPT使用样式相同且设计特征鲜明的形状,即可快速统一PPT的设计风格。
平时职场中那些粗糙得没法看的PPT,就可以用这个技巧来快速美化。
下面咱们就来具体地实操一遍,首先这是一份来自读者的PPT投稿:

▎投稿邮箱:arvinfong@foxmail.com
接下来我会试着用“形状”,来将整个PPT串联成一个风格统一的整体。
▎灵感来源
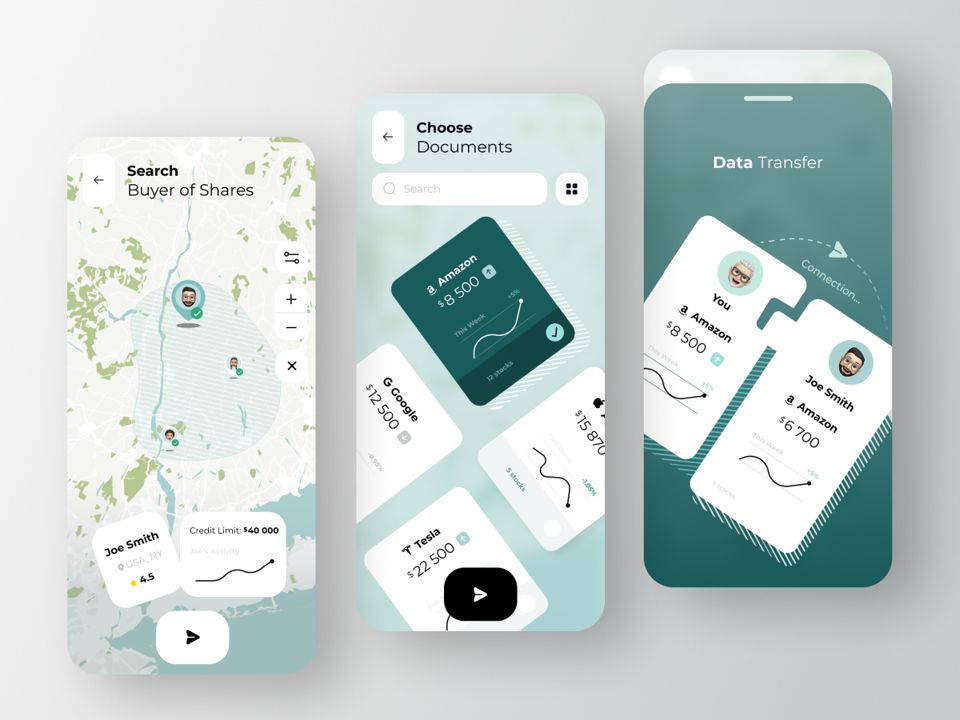
因为平时就有收集帅气的设计作品的习惯,所以在设计这个PPT之前,我在自己的灵感库逛了一圈,翻到了这么一张作品:
这张UI设计图里的圆角矩形,以及绿色系配色,让我直接确定了整个PPT的设计基调。
版式设计方面,用圆角矩形作为主视觉元素,配色方面,使用绿色系配色:
OK,确定了PPT的设计基调,下面就可以开始具体的设计工作了。
▎封面页

在社群里,我经常跟学员们强调,没事不要用这种纯度太低的颜色,这类颜色容易让PPT看起来显得脏脏的:

▲颜色在色表中的位置越低表示纯度越低
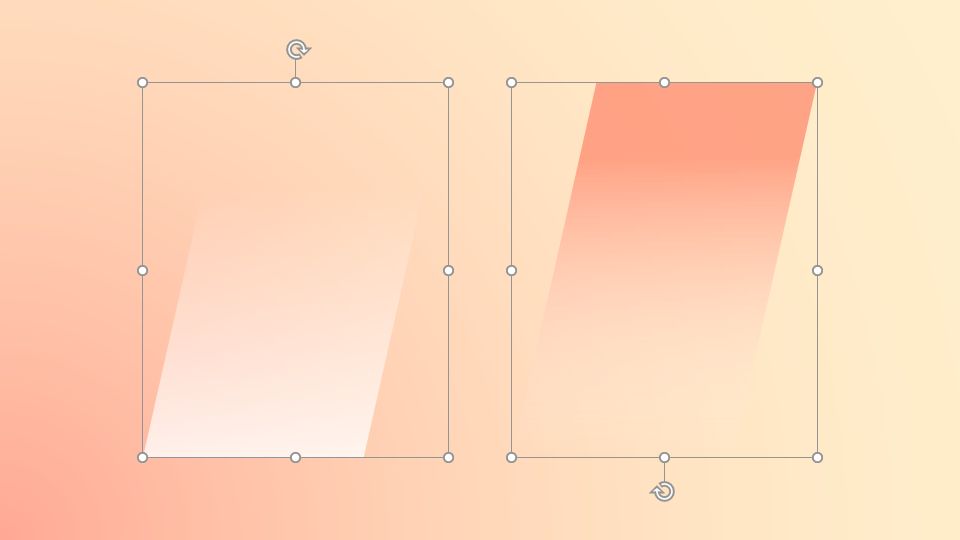
所以,这里我插入了两个PPT自带的【圆顶角】矩形,将PPT切割成以下版式,同时也奠定了PPT的绿色系基调:
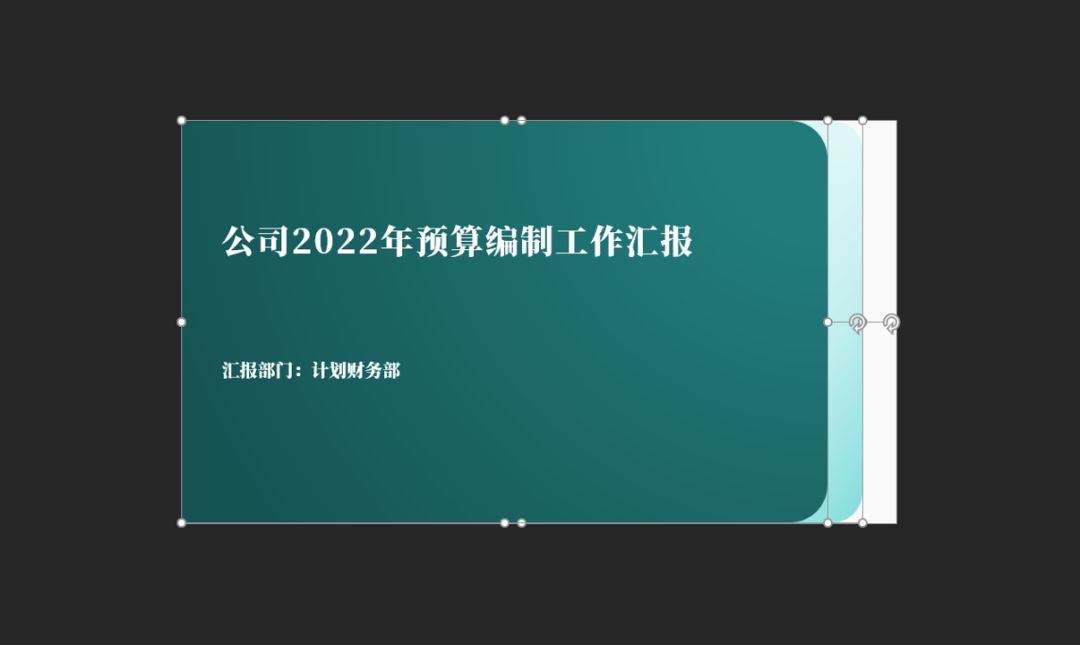
然后,将原来只有两行的文案拆成四行,同时修改字色、字号大小,让这几行文字之间形成多角度的对比:

▲文案的美感就是在对比中产生的
关于封面文案的对比概念,你可以看看这篇文章:《我经常会用这两个套路来设计封面》。
当前这个封面还是有点单调的,主要是因为留白面积太大,且单色系配色本身就存在这个缺陷。
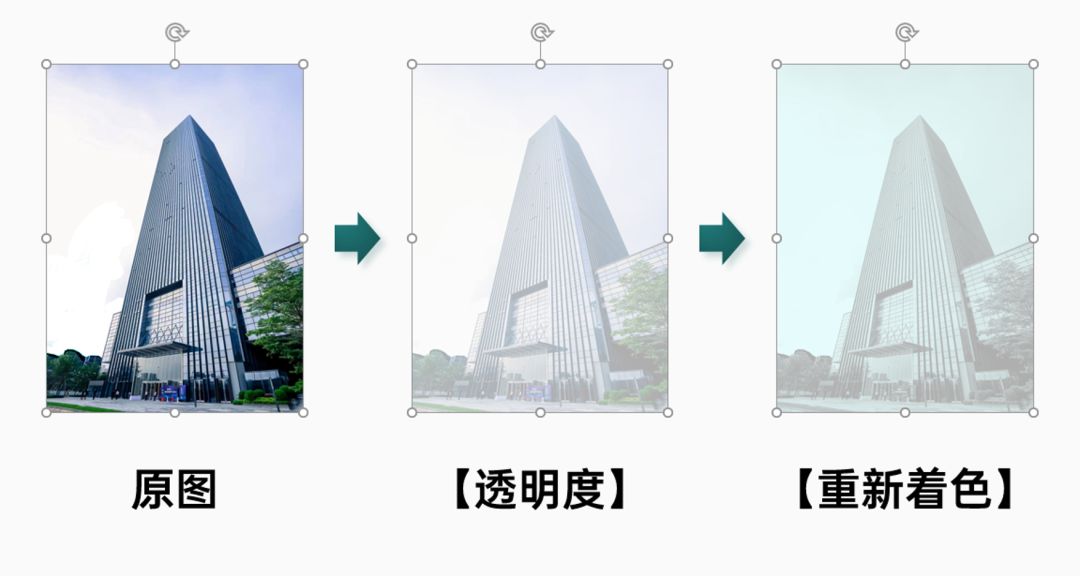
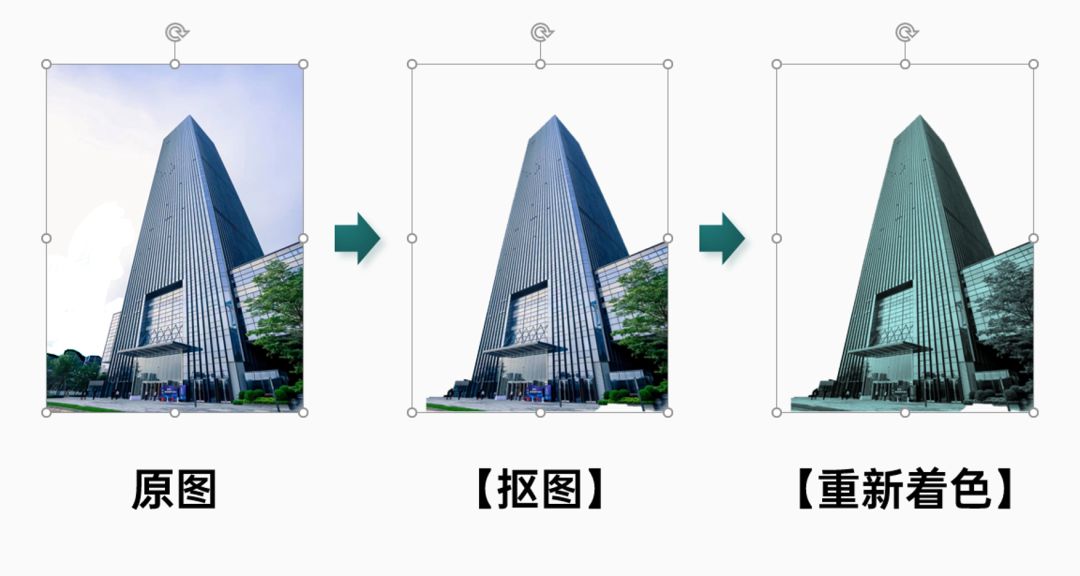
所以,我先给原稿中的建筑物图片设置了透明度,并用PPT的【重新着色】功能为其修改了颜色,最后将其叠到形状上方,丰富形状背景的视觉效果:
▼

接着,插入一个圆形与线条箭头,以及两个设置了【柔化边缘】与【透明度】的黄色圆形,作为不显眼的装饰物使用:

▼

OK,封面改到这里就算合格了。
不过本猛男比较头铁,所以我又给原稿中的图片抠了个图,换了个色:

将其放到放到形状交界处,得到最终定稿:

▎数据排版页

还记得这篇文章的主旨是啥不——用形状来统一整个PPT的设计风格。
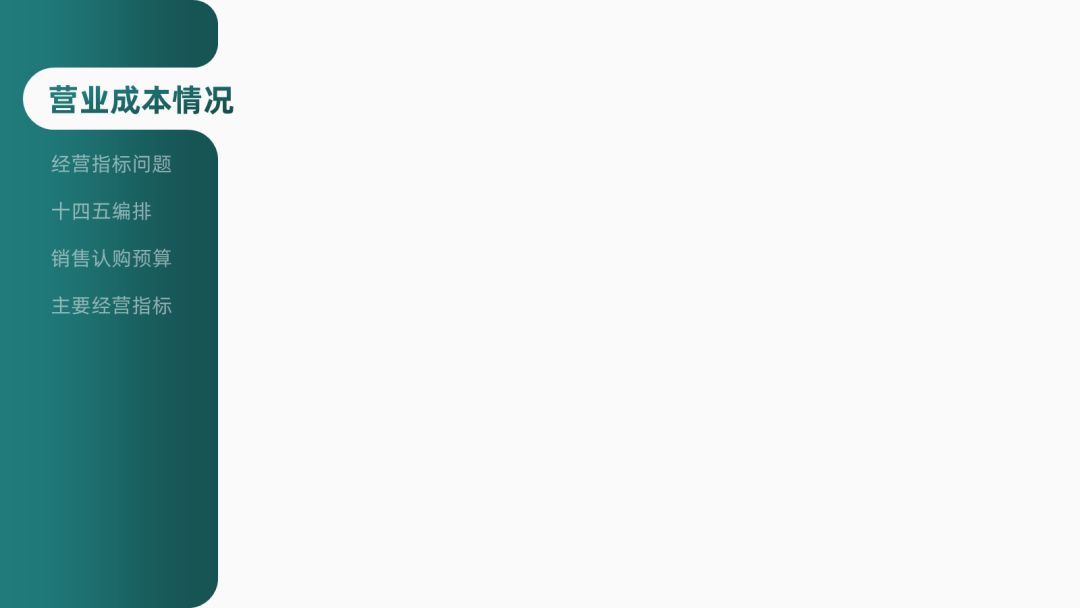
所以,先不管这页PPT的内容是啥,这里我先直接把封面中用过的【圆顶角】矩形放了进来,直接作为导航栏使用:

这个导航栏是咋做的?
很简单,把多个【圆顶角】形状与文本框拼接在一起即可:

OK,现在我们来分析一下这页PPT的内容,告诉我,这里头的重点是啥?
很明显,是“95亿”这个数字,其他数字跟它是附属关系,右侧的图表则是没有意义的。
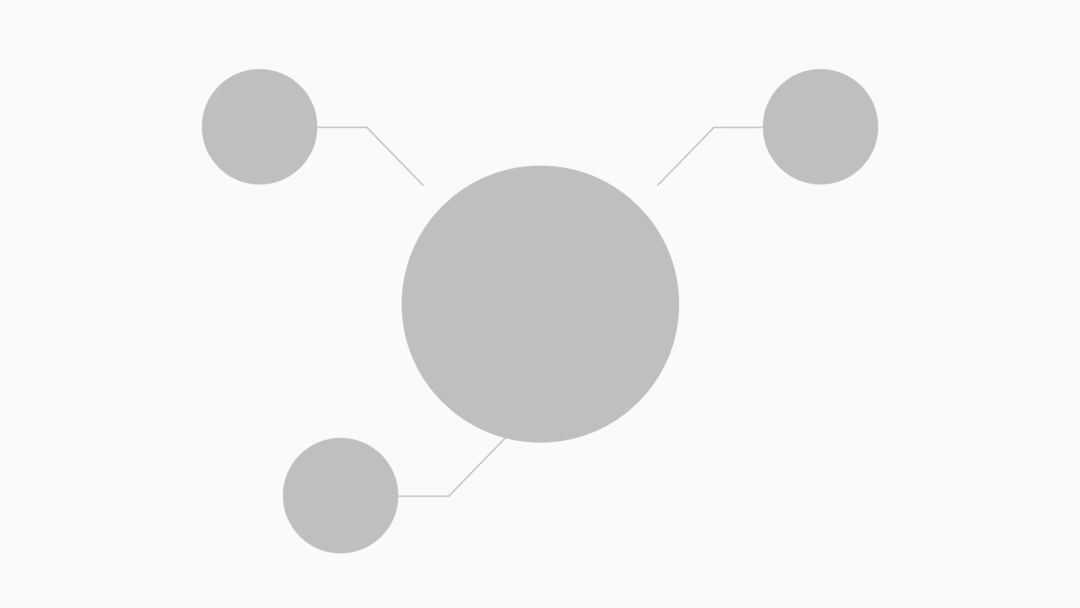
所以我们可以使用以下这种分子结构图来排版这些内容:
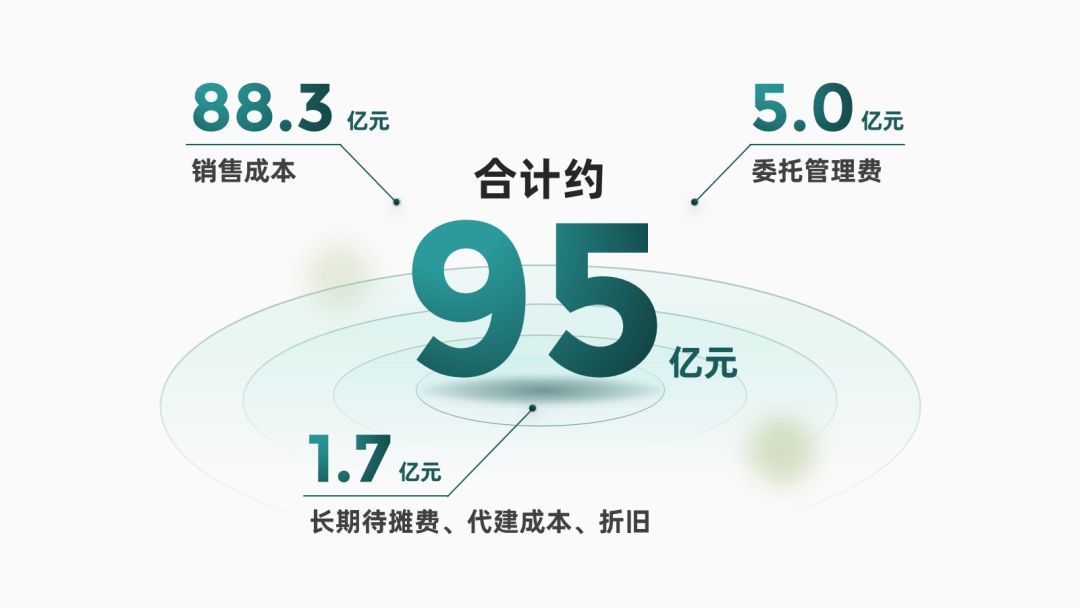
将数字都按照这个结构排版,得到下图效果:

▲注意数字与单位的字号细节
为了让图表看着更美观,我在数字底部插入了几个设置了渐变色以及渐变线的效果的圆形,得到了一个“平台”素材:

▲注意我还延用了封面中的光斑形状
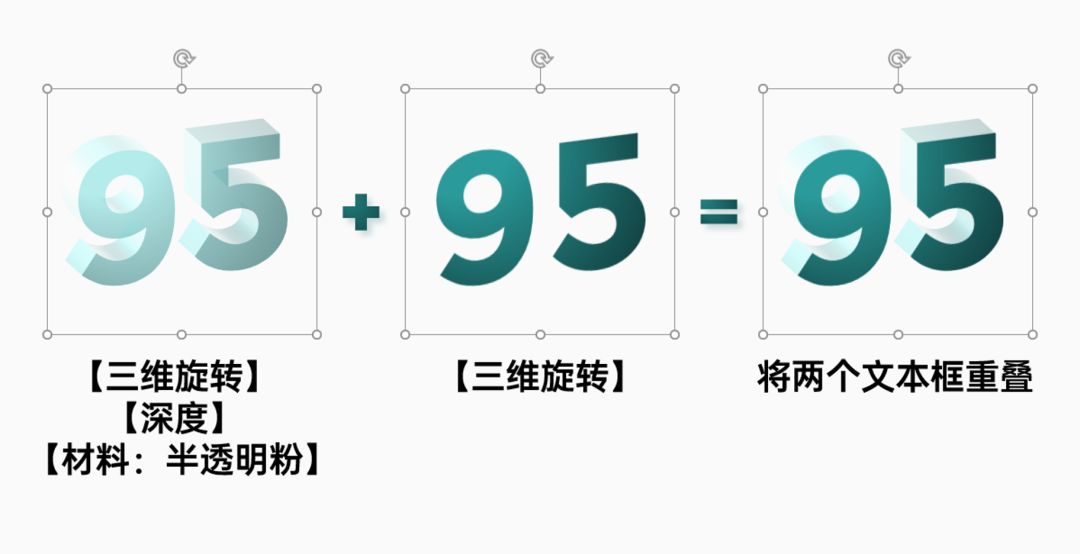
最后,为了让数字看着更有设计感,我又插入了两个文本框,设置完效果以后,将它们重叠在一起,得到一个立体数字素材:
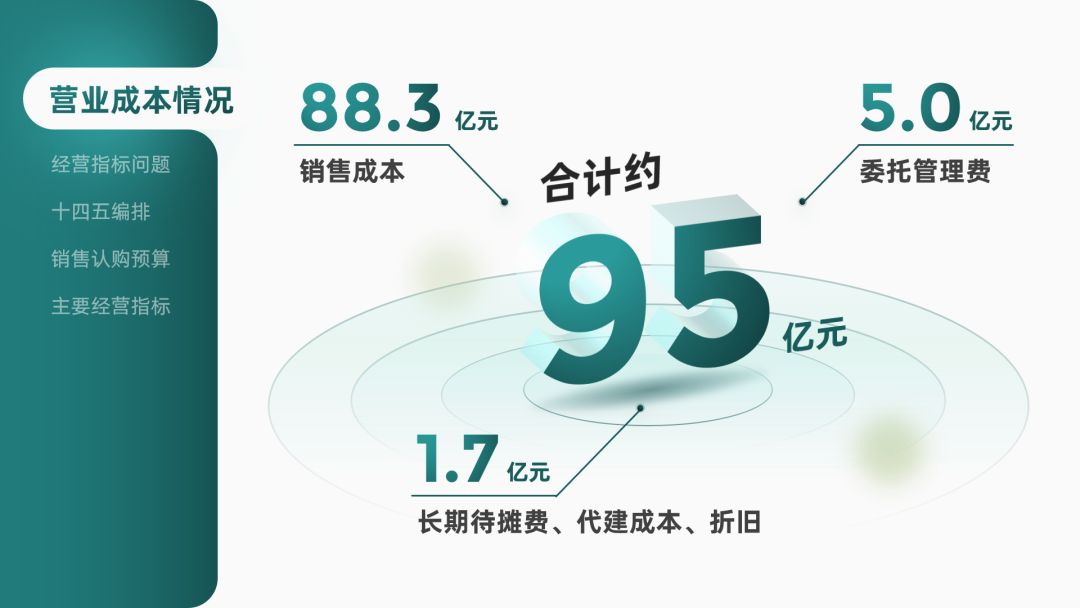
来,看一下最终效果:
▎文字排版页

面对这种多段的文字,最快速的美化方法就是对齐以后再为它们添加图标,形成类似下面这种布局:
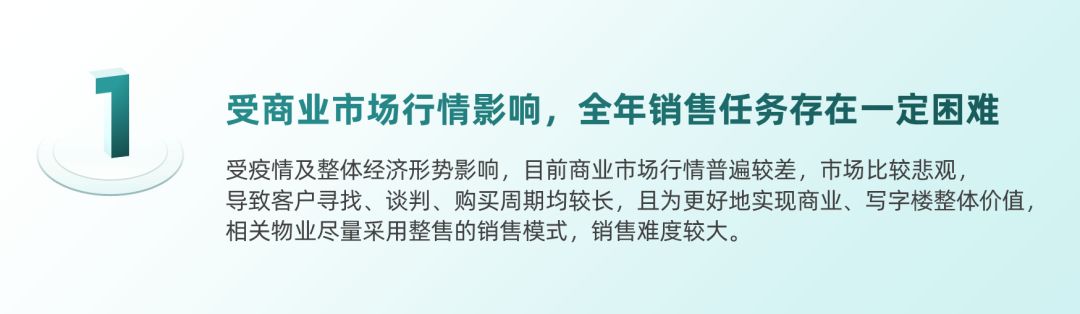
这里我就直接延用了上一页中的立体数字,以及用渐变形状组成的“平台”素材,得到了这样的数字图标:
把数字图标放到各个分点前面,得到最终文字效果:

▲注意我又用到了光斑形状素材
你瞧,把前面用过的形状素材,继续延用到下一页中,PPT的风格就这么简单粗暴地完成了统一。
▎图表排版页

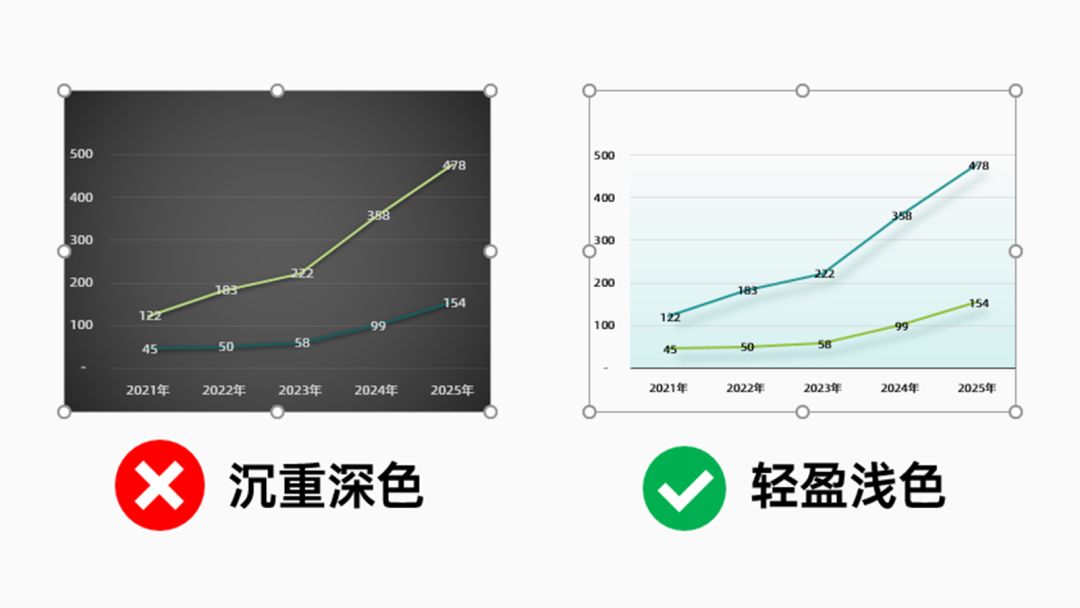
图表这玩意儿,本身属于面积比较大的元素,所以切忌为它们填充明显的颜色,否则会导致PPT看着很臃肿,不够轻盈:

▲注意这里我已经去掉了多余的表格
其次,提取一下原稿底部文字中的重点信息,将一段文字拆成三段:
▼

接着,将前面用过的“平台”形状素材继续用到重点数字下方,作为修饰与强调用途,同时修改一下数字颜色,增强二者对比:

最后,我们把处理过后的文字跟图表放到一起,看看最终效果:

▎总结
OK,现在我们来看一下PPT修改后的整体效果。
除了配色以外,你注意观察圆角矩形以及“光斑”素材、“平台”素材对整个PPT的显眼或微弱影响:




综上,下次做PPT时,除了统一配色与字体以外,你应该尽量使用同一个样式的形状,这可以帮助你高效、快速地统一整个PPT的风格。
这期就到这里,有启发到你的话,记得给我点个【赞】哈。
咱们下期再贱~







