嗨,各位木友们好呀,我是小木。
过去几年,我写过很多关于PPT配色的教程,但是都比较零散,不成体系。
直到前几天在知乎上看到了“PPT怎么配色才显得专业”这个问题,一时想不开,我就把那些加起来有几万字的零散文章整理成了今天这篇系统的配色启蒙文…

我这么说吧,如果这篇文章你能看完并做好笔记,基本上PPT配色就不会再成为你成功路上的搅屎棍了!
本雄文一共九千字,分为两个章节:
第一章:两个全网最简单的配色法,看了就能用!
第二章:超系统配色知识,彻彻底底弄懂PPT配色!
如果你嫌文章太长,那么你只需要看第一章即可。
如果你是真正想彻底弄懂PPT配色这门学问,并且觉得自己头发茂密不怕掉,那么你就需要把第二章也看完,就是别忘了给我点上一两百个【在看】!
废话不多说,掉发之路走起!

第一章:全网最简单的配色法,看了就能用!
本章大纲
配色法一:纵横配色
配色法二:望向窗外法
▎配色法一:纵横配色法
兽先要给大家介绍的,就是我自己一直在用的另一个很吊的“纵横配色法”。
光听名字你就能知道,学会这个配色法,今后你就可以在PPT配色的道路上横着走了!

1)啥是“纵横配色法”?
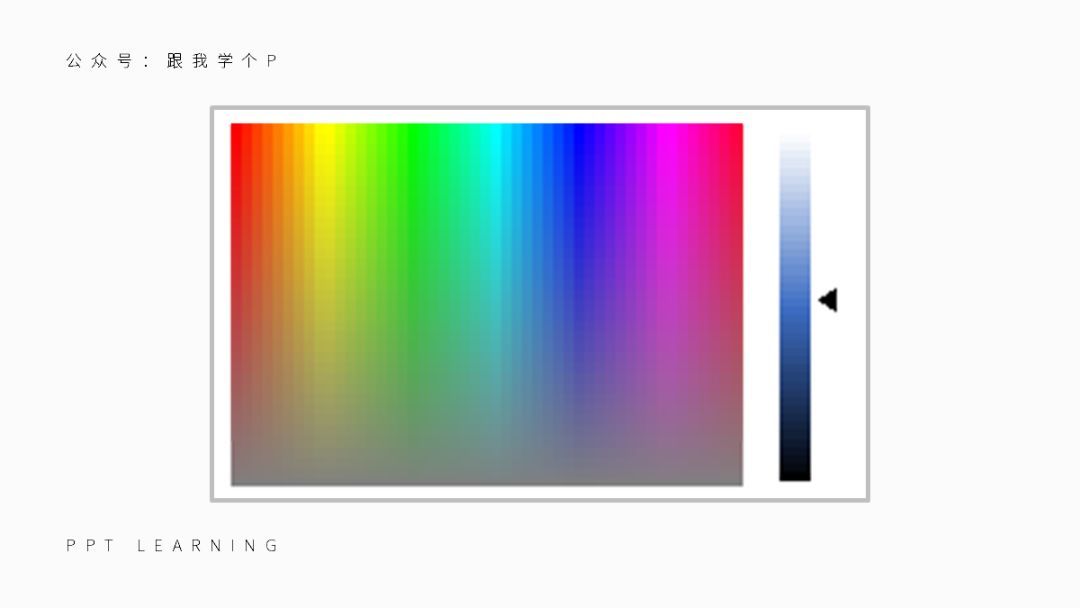
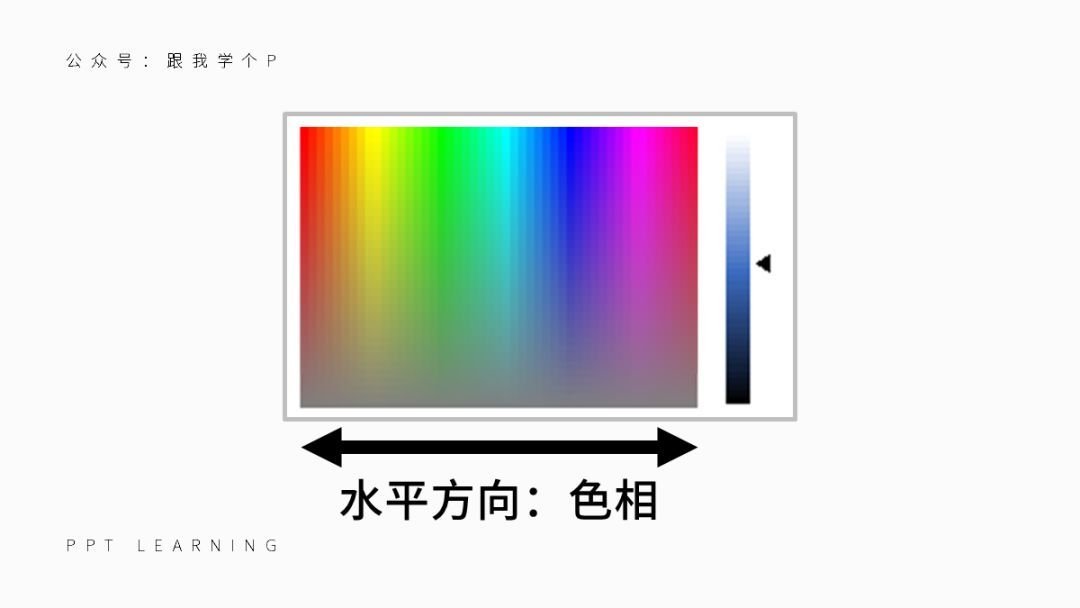
是个靓仔都知道,在PPT中,颜色表是长这样的:

“纵横配色法”就是指,在颜色表的垂直方向上取色,或是在其水平方向上取色:

啥?听不懂?
不慌,我举个男女老少都喜闻乐见的例子:

上面是一张还未配色的PPT,我们先试着在颜色表左侧的垂直方向上随便取几个颜色:

接着再把它们套到PPT中:

好像还挺和谐有木有?
咱们再试试从水平方向上取几个颜色:

继续把它们套到PPT中:

看着也还行~
咱们再试试从颜色表右侧的垂直方向上取几个颜色:

接着套到PPT中:

“鸡你太美”都没这么美好吗…
2)纵横配色法的原理
为什么保持在同一垂直方向或同一水平方向上取色,最终就能配出那么和谐的效果呢?
其实原理很简单…咱们还是要从颜色表开始说起。
首先我们要知道,任何一个颜色里都包含着三个参数,分别是纯度、色相、明度。
这三个参数我们都能在颜色表上很直观地看出来。
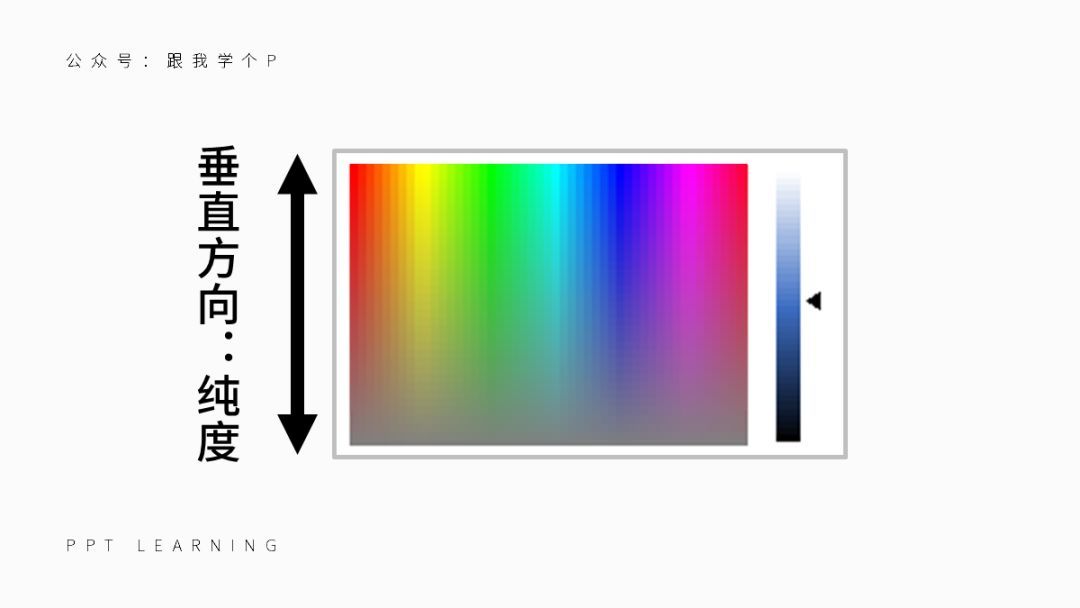
比如,颜色表的左半部分是个二维图表,它的“上下”两端就表示颜色的纯度(鲜艳程度):

▼

“左右”两端就表示色相(颜色种类):

▼

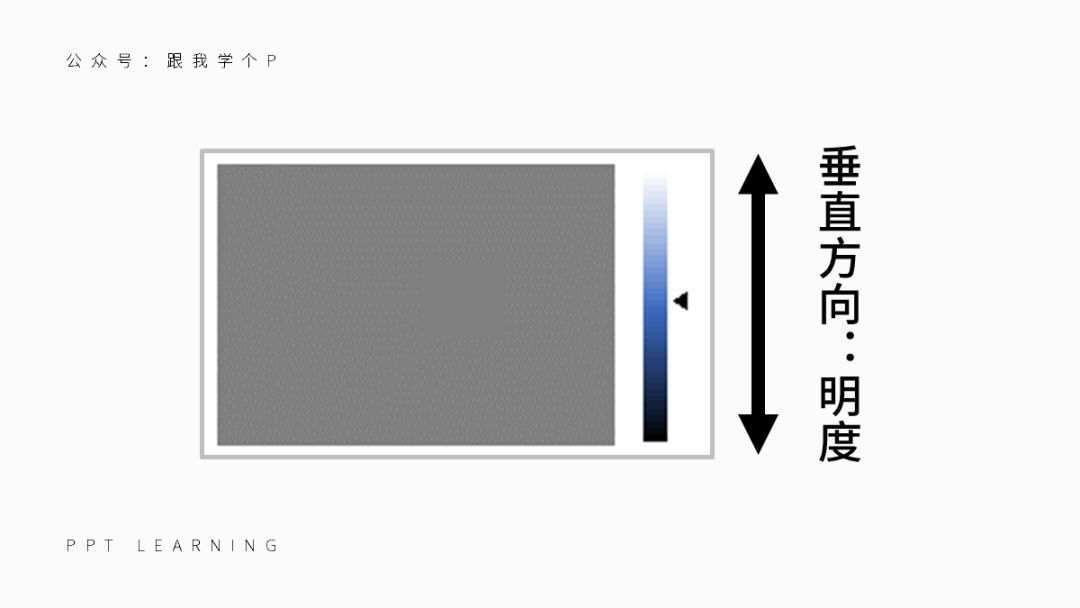
颜色表的右半部分则是个一维图表,“上下”两端表示颜色的明度(明暗程度):

▼

我们运用“纵横配色法”在二维图表的垂直方向上取色时,也就相当于取了几个“纯度不一,但色相与明度统一”的颜色:

在二维图表的水平方向上取色时,也就相当于取了几个“色相不一,但纯度与明度统一”的颜色:

如果我们在一维图表的垂直方向上取色,也就相当于取了几个“明度不一,但纯度与色相统一”的颜色:

感觉被绕晕了?
其实你用不着想得那么复杂,你只需要记住:
当几种颜色的色相、纯度、明度,这三个参数里面有两个是一致的时候,它们搭配在一起时都会很和谐。
而“纵横配色法”,就是遵循的这一原理,所以你每次用这个方法取色时,都能保证三个参数中有两个是一致的。
现在你告诉我,这个“纵横配色法”是不是全网最简单的配色法?
先别急着回答我…因为后面还有一个更沙雕的“望向窗外配色法”在等着你…
▎配色法二:望向窗外法
“望向窗外法”这个名字听起来有点不三不四甚至还有点无理取闹,但是用起来不要太香…

整个“望向窗外法”的核心就是:
当你不知道该怎么给PPT配色的时候,你可以往窗外看看,你会发现原来大自然就是最好的配色老师!

众所周知,不同的颜色会带给人不同的感觉,比如黑灰色会带给人阴沉的感受,浅绿色则会给人清新的感觉:


不过,你有没有想过为什么不是屎黄色能让人觉得清新,而偏偏是浅绿色呢?
其实原因很简单,因为我们对于颜色的感觉,都来源于经常看到的自然现象或生活现象。久而久之,这种潜移默化的影响就刻到了我们的基因里。
比如,阴天时密布的灰云,让我们觉得压抑,所以当我们在其他物品上见到同样的灰色时,我们也会有同样的心理感受。


同理,原始社会一旦有什么喜庆的活动,就喜欢点上一堆篝火庆祝,久而久之我们就把火红的火苗的颜色跟喜庆联系了起来。


知道这些有什么卵用?那必须有卵用呀!
1)能为你提供配色灵感
当你想做一个看起来比较有童趣气息的PPT时,你就可以联想一下,生活中什么样的场景会让你觉得有童趣?
幼儿园?游乐场?思考一下这些场景里都用了什么颜色,配色方面是不是就有头绪了?


2)配色不容易显得突兀
联想生活或大自然中的场景,能给我们提供配色灵感,而使用这些场景中的颜色,还能让PPT的配色看起来不容易显得突兀。
因为在同一个环境下,光线的强度是一致的,所以物体反映出来的颜色看起来就很和谐。


另外,很多自然或生活场景我们都是司空见惯了的,对于这类常见的东西,我们也不容易觉得突兀。
附:实操案例演示
说了那么一大堆,现在我们来试试看这个看似花里胡哨的取色理论到底有没有卵用!
兽先,我做了下面这几页还没配色的PPT:



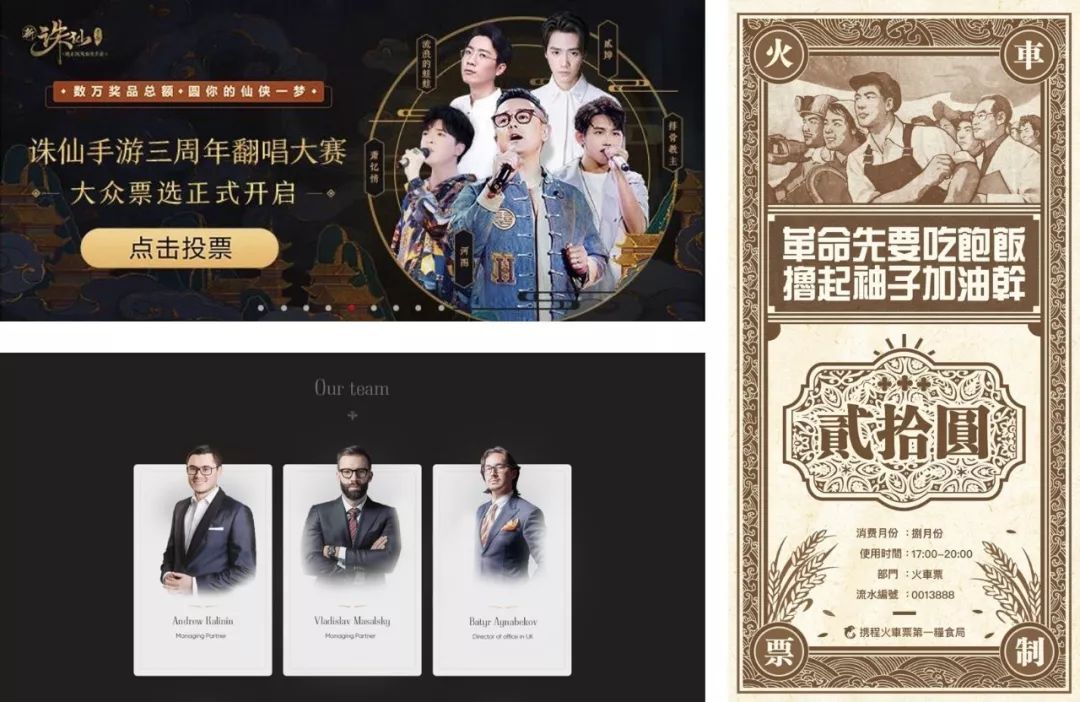
我们假装甲方的要求是希望能让这几页PPT看起来有点古典的味道,一说到古典,不知道为什么我就想到了《延禧攻略》里的电视剧场景…
所以我就试着从两张剧照里取了几个颜色:


结果我就做出了下面这些PPT,看着好像的确有那么点古典的味道?


试完了这个古典的颜色,万一善变的甲方又想改成有科技感的颜色怎么办?
不慌,先把他吊起来打一顿,然后再来改稿。
说到科技感,我首先联想到的就是浩瀚宇宙、全息投影等充满科技感的场景,于是我试着从这类场景中取色:

把取出来的颜色应用到PPT里,床说中的科技感就出来了!

看到这里有没有发现新大陆的感觉?现在你告诉我这个取色理论有没有卵用!
不过我猜你现在可能还会有一个疑问:我是怎么从图片中取色的?
附:怎么从图片里取色?
很多人都不知道PPT里其实自带了一个取色器工具,当你想为元素设置颜色的时候就能在颜色表下方找到它:

因此我们可以把图片插入到PPT中,再用取色器直接取色:

然而你还可能会面临一个问题:一张图片里有那么多颜色,到底该取哪一种?
这里教大家一个简单粗暴的取色方法~
这个方法需要用到PS里的【晶格化】功能,如果你没安装PS,那也没关系,打开一个叫做“稿定网”的网站,网址:gaoding.com
在网站首页的左侧有一个【在线PS】的功能,点它!

接着你就能看到下面这个界面了,点击【从电脑打开】,接着从你电脑上选择需要的图片插入即可:

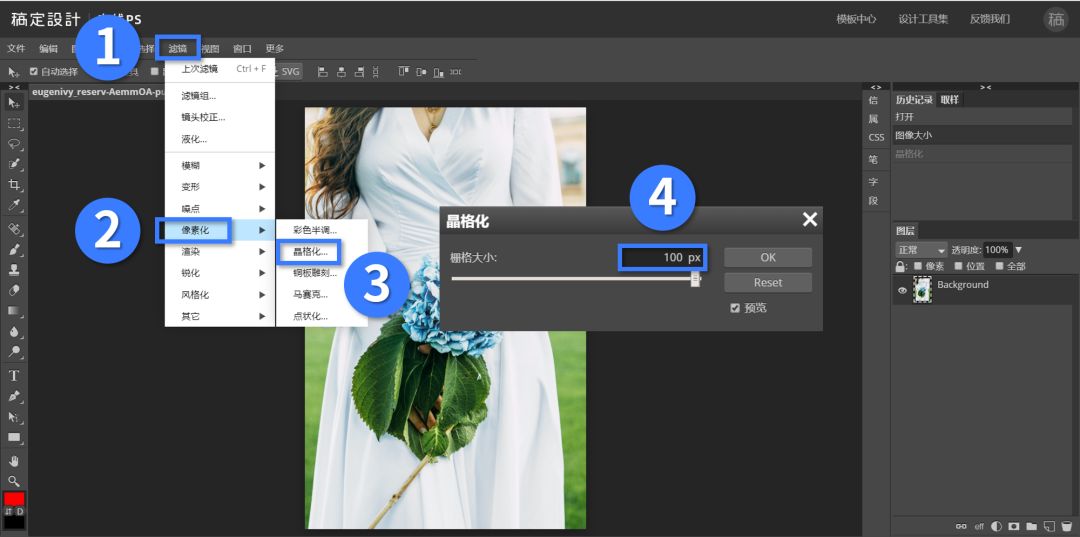
插入图片以后,点击【滤镜】-【像素化】-【晶格化】-再把【栅格大小】的值调高一点:

最后,你就能看到原本的图片变成了右边的样子,主要的颜色都被提取出来了:

给这张图片截个图再放到PPT里用【取色器】取色,完美~

好了,以上就是听起来很非主流的“往窗外瞅瞅配色法”的全部内容了~现在你告诉我这个不三不四的配色法香不香!
现在再来总结一下这个“望向窗外配色法”:
是大自然决定了颜色与人类心理之间的联系;
来自生活或自然场景里的配色看起来会很和谐;
利用PS中的【晶格化】功能可以提取图片里的颜色。
好了,看到这里如果你已经理解了“纵横配色法”跟“望向窗外法”的原理,那你就可以麻溜地点赞并关掉这篇文章了,因为后面就是一大段深入的配色知识介绍了。
但如果你是真正想彻底弄懂PPT配色这门学问,那就继续往下看吧!秃顶大军欢迎你的加入!

第二章:超系统配色知识,彻底弄懂PPT配色!
本章大纲
配色基础概念一:色相、明度、纯度
配色基础概念二:主色、辅色、点缀色
配色基础概念三:近似色、中差色、对比色、互补色
▎基础概念一:色相、明度、纯度
想学好配色,你必须搞懂色相、纯度、明度这三个颜色常识,网上很多配色方法都是治标不治本的,包括我刚刚提到的“纵横配色法”以及“望向窗外法”。
只有知其然,并知其所以然,你才能真正把PPT配色学好。
a、什么是色相?
【色相】,就是我们俗称的颜色种类,像是骚粉、屎黄、基佬紫等等,这些都是对色相的通俗叫法:

在PPT的颜色表上,左右两端分别代表了不同的色相:

在颜色表中左右移动光标即可选择不同的色相。
色相里又可以分为暖色相、冷色相、中性色相:

除了能给人视觉上的冷暖变化以外,不同的色相还可以表示不同的意义。
根据《配色设计原理》一书的理论,色相可以分为十大类:红、绿、蓝、黄、橙、紫、粉、褐、黑、白,一共十种。

这十种颜色分别能带给人不同的感觉,你可以粗略浏览一下以下这些形容词,看看这些词汇与颜色之间是不是的确有这些联系:
• 红色
热情、喜庆、活力、刺激、辛辣、炎热、血腥、愤怒、危险等

• 绿色
健康、环保、清新、新鲜、年轻、和平、安全、放松等

• 蓝色
平静、清凉、科技、沉着、干净、男性、忧郁、保守、孤独等

• 黄色
温暖、明亮、幽默、轻快、繁华、华丽、警戒、非正式、不成熟等

• 橙色
活跃、动感、喜悦、丰收、廉价、嘈杂、任性、发狂等

• 紫色
高贵、优雅、华丽、性感、浪漫、神秘、病弱、孤独等

• 粉色
爱情、可爱、快乐、甜蜜、女性、柔弱、幼稚、廉价等

• 褐色
质朴、和蔼、温暖、古典、厚重、安心、老土、年老等

• 黑色
庄重、坚硬、时尚、高级、阴暗、恐怖、死亡、不安等

• 白色
纯净、简约、正义、和平、空虚、失败、离别、死亡等

b、什么是明度?
【明度】,就是指颜色的明亮程度。
在PPT的颜色表旁边,有一个只能上下滑动的、专门用于表示明度的一维颜色图表:

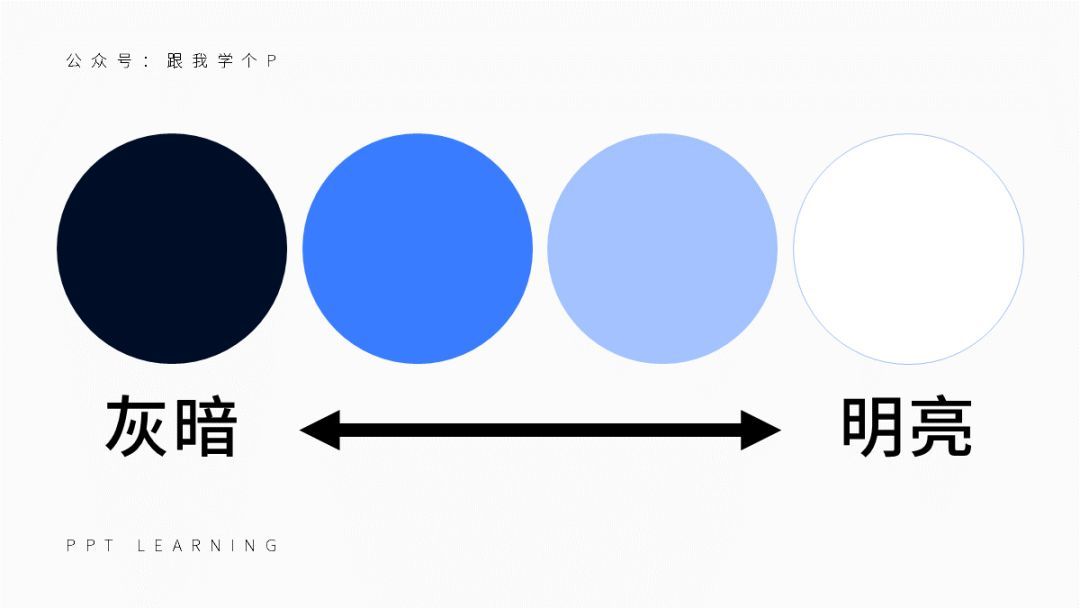
在这个一维图表中,颜色的位置越靠上,明度就越高,就越接近白色,反之则越接近黑色。

颜色的明度越高,画面看起来就越简洁、纯净、轻快:

反之则越沉重、灰暗、严肃:

前面我们讨论过,不同的颜色会给人不同的感觉,而当一种颜色的明度发生变化的时候,它带给人的感觉也会随之变化:
一种颜色的明度越高,那么无论它是什么色相,它带给人的感觉就越接近积极、非正式,反之则越接近消极、正式。
所以你可以看到,小朋友们待的地方,比如幼儿园等场所,色彩明度都不会太低,最明显的表现就是浅色的大面积使用:

而越是需要强调正式、严肃气氛的场合,整体的色彩明度就绝不会太高:

▲深色的家具衬托出严肃气氛
也就是说,给PPT用色,还要看场合。
如果场合比较正式,那么使用明度中下的配色就比较合适,如果场合没那么正经,那么你也可以使用明度较高的配色:

(正式场合,适合用明度较低的颜色)

(非正式场合,适合用明度较高的颜色)
c、什么是纯度?
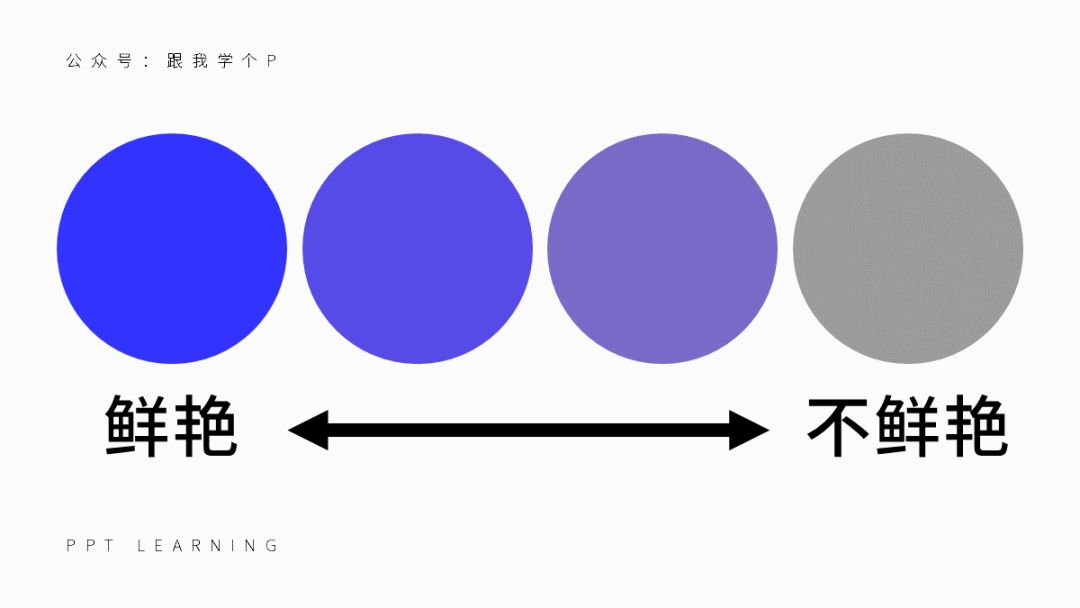
【纯度】,就是指颜色的纯净、鲜艳程度。
在PPT的颜色表上,位置越靠下的颜色,就越接近灰色,其纯度就越低:


比如以下两张PPT,前者的纯度就比较高,后者则比较低:

(高纯度)

(低纯度)
纯度跟明度有着相似的性质:纯度越高,给人的感觉越积极,反之则越消极。
这就是你不会在追悼会上看到穿着大红大紫的沙雕,也不会在游乐园里看到绝望灰等不吉利色彩的原因…

▲喜剧海报,偏爱高纯度高明度颜色

▲恐怖片海报,偏爱低纯度低明度颜色
需要注意的是,一般我们在做PPT时,不应该大面积地使用纯度太高的颜色,否则这一秒观众们在听你演讲,下一秒他们就要去眼科医院挂急诊了:

长时间盯着高纯度颜色的话,眼睛会感到不适,而如果颜色纯度太低,那么整个页面就会给人一种“毫无生气甚至让人想当场上吊”的灰暗感。

所以,能否为颜色选择一个合适的纯度,不仅关系到你的PPT是否好看,更关系到你会不会被观众毒打、能否四肢健全地走下讲台。
小结
不同的色相会带给人不同的感觉,而色相的明度或纯度越高,带给人的感觉就越积极、越非正式,反之则越消极、越正式。
另外请各单位注意:
这里所说的“消极”与“积极”并不是在说某种颜色不好,而只是在对颜色给人的某种感受进行程度上的描述而已。
比如,亮红色渲染的气氛就很热血沸腾,而暗红色就像在宣告“这球员没救了可以拖出去埋了”一样…

▲沸腾的红色

▲可以拖出去埋了的暗红色
从这里你可以看出,消极与积极只是用来表达感受的强烈程度,颜色本身并无好坏之分。
案例实操
当你了解了颜色对PPT风格有什么影响以后,你就不会再盲目地为PPT配色了。
今后配色时,你可以问自己下面这些问题,来一步步圈定配色方案。
问题一:场合比较正式,还是非正式?
答案:如果场合正式,那就不能用色彩太过丰富、明度跟纯度都太高的配色,而是应该尽量使用中低明度、纯度的单双色系等色彩较少的色系。反之则可以使用色彩较多的色系。

▲正式的单色系

▲非正式的彩色系
问题二:受众年龄偏大还是偏小?
答案:年龄越大,颜色的纯度与明度越是不能太高,否则容易显得幼稚。反之则可以使用色彩强烈一些的高纯度、高明度配色。

▲一般的明度

▲明度过高显得幼稚
问题三:PPT的主题是什么?
答案:每个PPT都会有关键词,这些关键词都对应着某种颜色。比如医疗、科技对应蓝色,环保、青春对应绿色,党政、女性对应红色。

▲医疗

▲党政
那么,如何判断自己的主题对应什么颜色?比如瑜伽主题。
直接去花瓣网,搜索该关键词,你心里就有那啥数了:

▲瑜伽的主题色:绿、蓝、粉均可
回答完以上这三个问题,PPT的配色其实基本上就被圈定在很小的范围内了。
下面咱们就进入实操环节,看看上面这些乱七八糟的骚操作到底有没有卵用~
首先,这是几页对茶饮产品的介绍PPT:




咱们就假装领导的要求是突出茶饮文化的厚重与健康气息。
根据前面提到的颜色对感觉的影响,我们可以知道褐色所代表的古朴感以及绿色所代表的健康感都比较适合当前的PPT。
因此我们可以试试填充褐色与绿色进去:




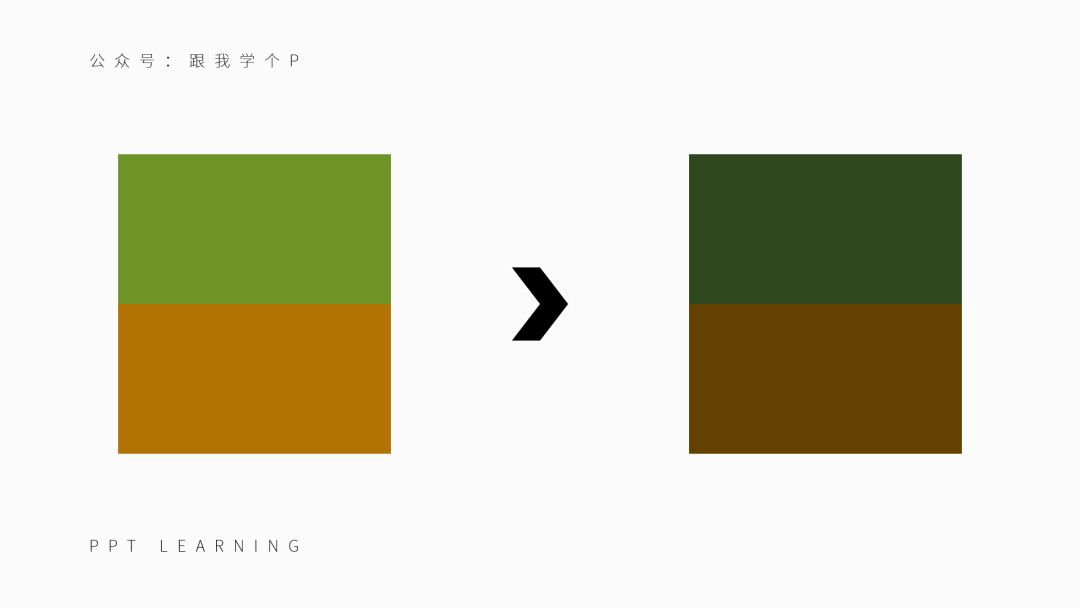
现在你可以看到整体的感觉差不多已经出来了,但是离“古朴”还差了一点——那就是当前的绿色与褐色的明度与纯度都过高,导致页面看起来显得比较“年轻”。
因此,我们可以适当降低一下这两种颜色的明度与纯度:

▼




所以这几页PPT就算是配好颜色了,思路清晰得不得了有木有。
综上,颜色的色相、明度、纯度能决定页面的风格,只有学习并理解好这三个维度对人类心理感觉的影响,你才能真正做到随手一配色,就能营造出想要的PPT风格。
▎基础概念二:主色、辅色、点缀色
a、什么是主色?
主色,是指在一页PPT中占据了主要面积的颜色。

(主色:骚粉)
很多人的PPT配色之所以显得杂乱,就是因为页面中缺少一个能主导页面视觉效果的主色,导致妻妾不分,主次地位混乱:

(主色不明)
另外,在很大程度上,主色还能决定一页PPT能给人带来什么样的心理感受。
▎比如,下面这页PPT,主色是绝望灰:

在这里,深灰色既突出了空气污染的严重性,又给人带来一种“快来个妹子给我做人工呼吸不然我就死给你看”的窒息感、压抑感。
▎又比如,下面这页PPT的主色是原谅绿:

首先,绿色本身就能给人一种清新健康的感受,再加上这个绿色的明度比较高,页面最后就呈现出一种“绿到你发慌”的春天的感觉。
▎再比如,电脑管家的【查杀病毒】页面在正常情况下的主色是冷静蓝:

但它要是检测到了病毒,主色就会变成看着就让人觉得心肌梗塞的紧急红:

从以上例子咱们可以知道:
如果你想让PPT配色不显杂乱,或是想要营造出某种特定的气氛,那么你就要选好主色调,因为主色对PPT风格的影响就跟发量对颜值的影响是一样大的。

那么,既然咱们知道了不同的主色能烘托出不同的风格气氛,那么反过来的话,什么样的风格或主题又该搭配什么主色呢?
其实很简单,去花瓣网或是站酷网等设计类网站,搜索一下你PPT主题的关键词,看看搜出来的作品都是什么颜色的。
比如,我在花瓣网搜索了“母婴”,搜出来的作品就大都是明度比较高,即比较明亮的颜色:

所以现在如果让你来挑母婴主题PPT的配色,你心里是不是已经心里有数了呢?

▲图自木友圈优秀木友@元气 的模仿练习
b、什么是辅色?
辅色,一般是指页面中面积比主色小一些的颜色,添加辅色,可以让页面看起来不那么单调。
比如,你可以对比一下下面这两个PPT,它们分别是没添加辅色以及添加了辅色的页面:


你会发现后者看上会更有层次感,而前者看起来就像个“上面穿着牛仔衣,下面还穿着牛仔裤”的淘宝爆款男。
那么现在问题来了:假如我已经确定好了一种主色,接下来我该如何确定使用什么辅色呢?
▼

(主色蓝色,无辅色)
答案肥肠简单!
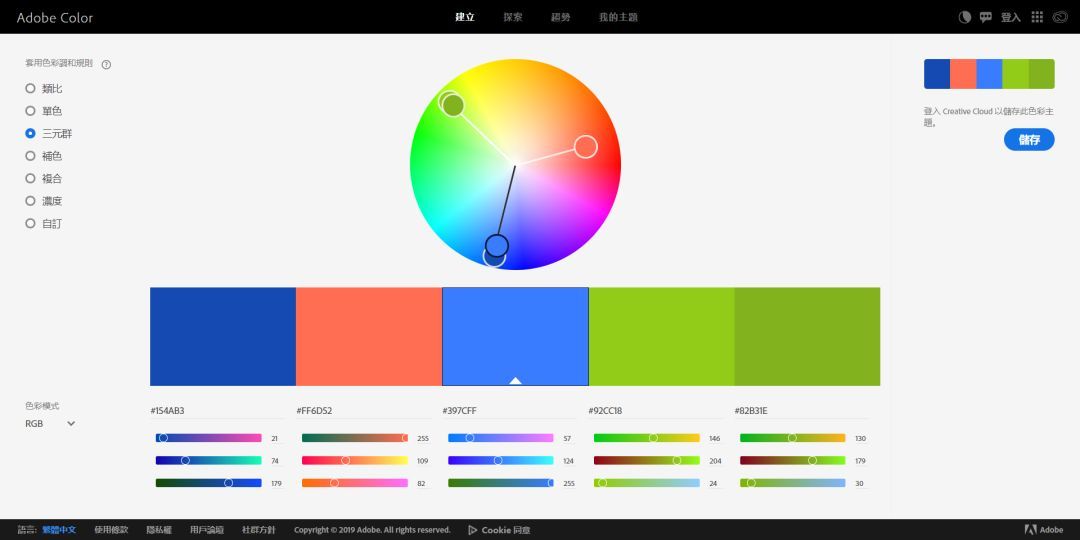
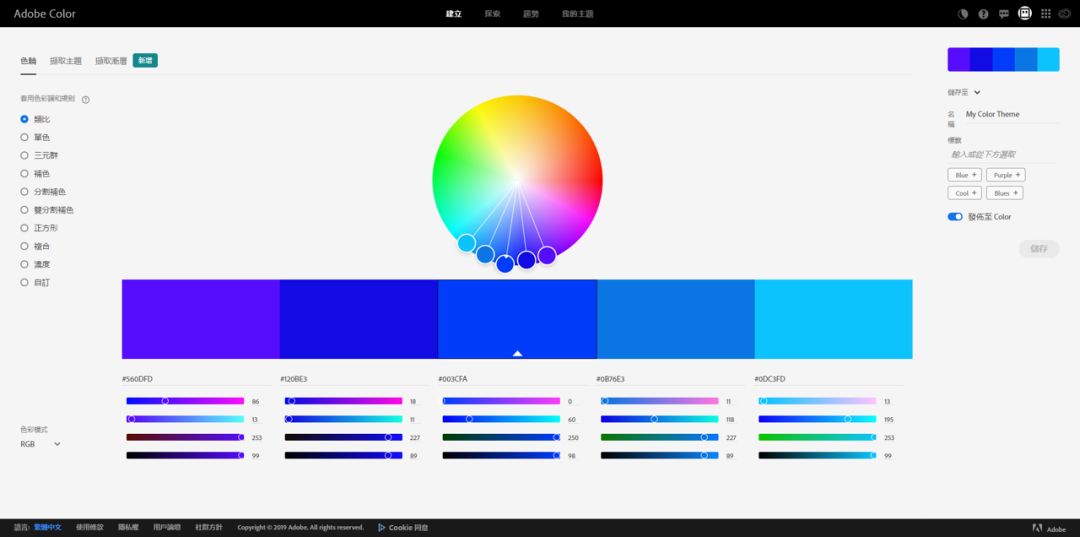
登录配色网站color.adobe.com(Adobe的亲儿子),先在左上角选择你需要的配色类型:

▎关于配色有哪些类型,本回答后面还会提到,所以先别问,继续看!
选择好配色的类型以后,你可以在下方的第三个色块那里填入你已经确定好了的主色的RGB值(每种颜色都有唯一对应的RGB数字):

输入完毕以后,系统就会自动生成合适的配色方案,拉动色轮里的点,你还可以自定义调整配色方案。
接着你就可以尝试在PPT中运用这些辅色了:

啥?嫌这个方法太复杂?
不慌,你也可以直接使用黑白灰来做辅色,也可以直接使用跟主色相近的颜色来做辅色:


论偷懒,我还没怕过谁…
c、什么是点缀色?
点缀色,顾名思义,就是用来为枯燥的页面增添亮点的。
比起辅色,它在页面中的应用面积还要更小一些,并且通常会以“点”的状态出现:
▼


除了能用来点缀页面以外,点缀色还可以用于引导读者阅读的视线:

也可以用于强调某些重点元素:

那么,如何为页面选择一种合适的点缀色呢?
首先我们要知道,点缀色必须要跟页面中的主色跟辅色都形成鲜明的对比。
因为只有这样,点缀色才能成为页面中较醒目的那个点。
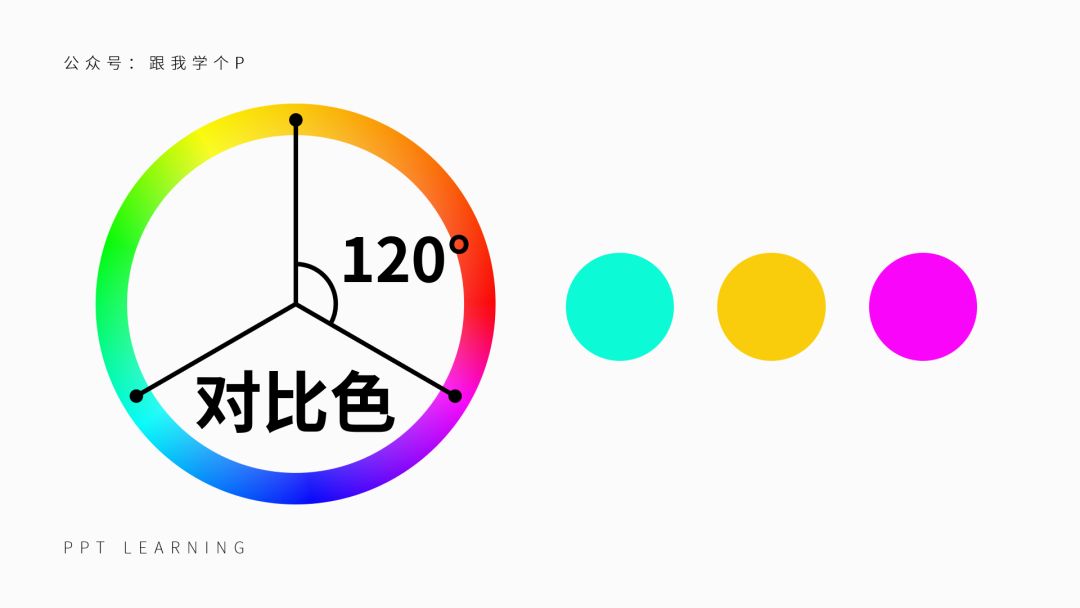
而颜色差异对比最醒目的配色组合,也就只有对比色跟互补色了:

(对比色=120°,互补色=180°)
也就是说,为页面选择点缀色的过程,就相当于一个“根据页面中的主色与辅色去选择一个对比色或是互补色”的过程。
▎举个例子,以下是一页只有主色(蓝色)与辅色(红色)的PPT:

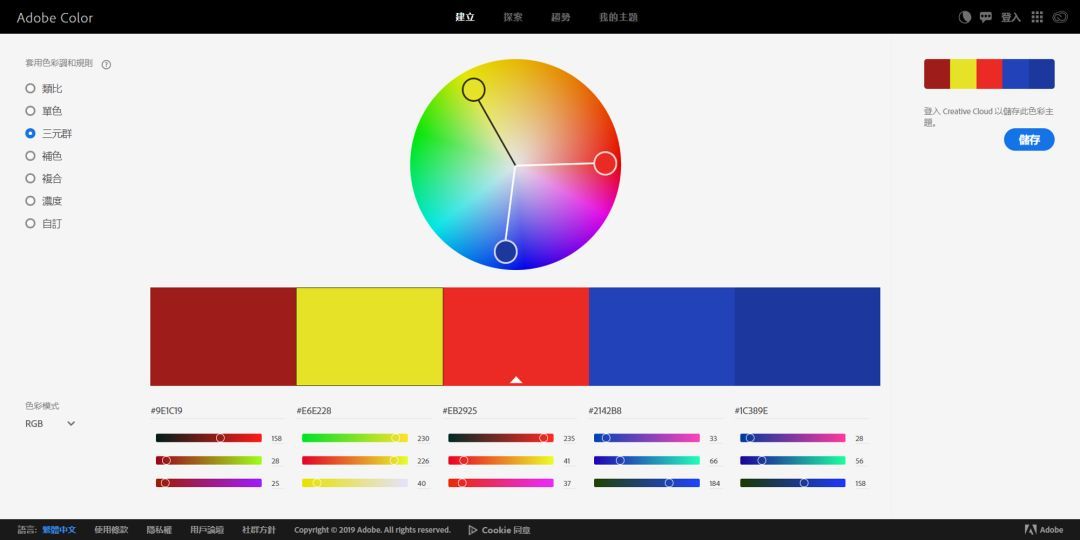
我们先登录配色网站color.adobe.com,根据主色与辅色挑选出一个合适的对比色:

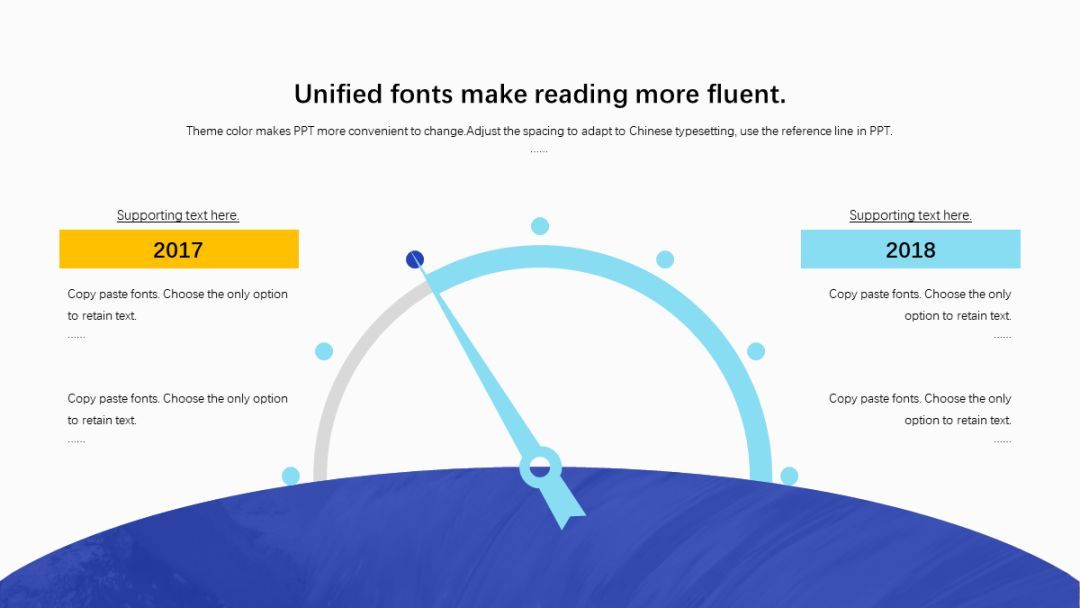
接着把最终挑选出来的对比色【黄色】运用到PPT中,作为点缀色使用:

完美~
小结
主色能决定页面的主要视觉效果,我们需要根据主题或风格来确定主色;
辅色要根据主色来定,也可以直接用黑白灰,它们都可以让页面看起来更丰富;
点缀色一般运用于颜色较单一的页面,它具有引导视线、强调重点、增添亮点等功能。
案例实操
光说不练假把式,接下来咱们就拿下面这几页PPT来开刀,看看上边我扯的那堆理论有没有卵用。




首先,我们先定一个《浪漫圣诞》的PPT主题,根据这个主题,我首先选择了一个最能让人感到浪漫的粉色作为主色:




接着,为了更加突出页面的浪漫感,我选择了粉色的同类色来充当辅色:




最后,为了让页面看起来不那么单调,我使用了作为粉色对比色的浅蓝色来充当点缀色:




至此,页面的配色就算完成了。
值得一说的是,你别看我配起色来好像很轻松的样子,其实这个成功案例的背后还有一堆被我毙掉的稿子…
也就是说,我们在设计时,理论指导虽然很重要,但想要得到最终的理想结果的话,还需要经过很多次的尝试才行。
所以现在你能理解为什么设计费那么贵了没…
▎基础概念三:近似色、中差色、对比色、互补色
对配色没有一点儿概念的人,配色时通常都是随便试的。
PPT也很识做,既然你随便试,它也就随便丑一丑就算了:
▼花有百样红,P有千种丑



那么,怎么做才能让PPT给你点面子,不要每次都丑得太过分呢?
很简单,首先,你需要了解一下最基本的配色类型~
邻近色
中差色
对比色
互补色

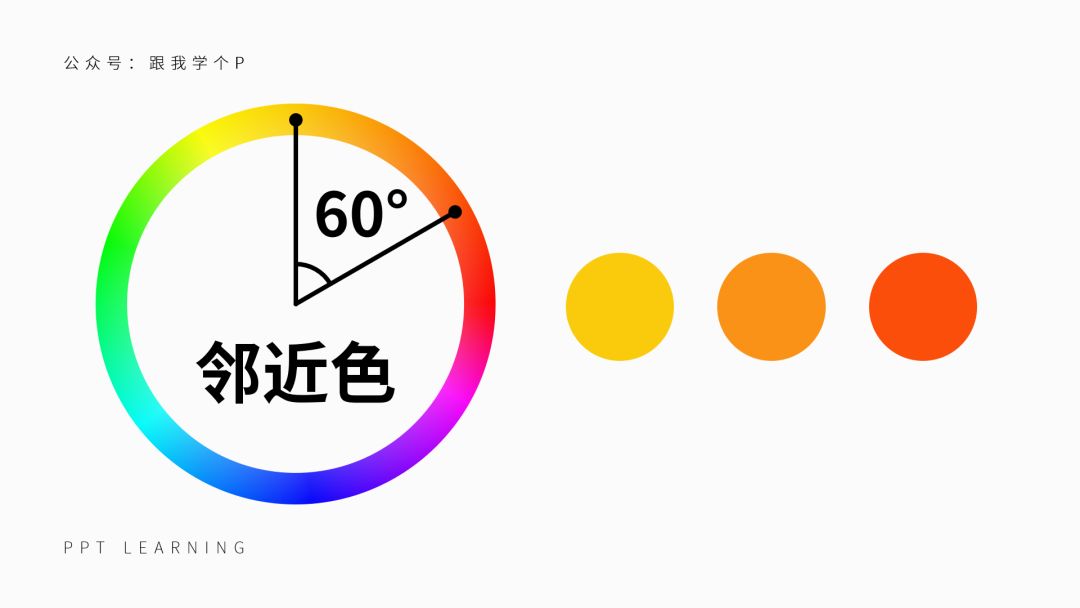
a、邻近色
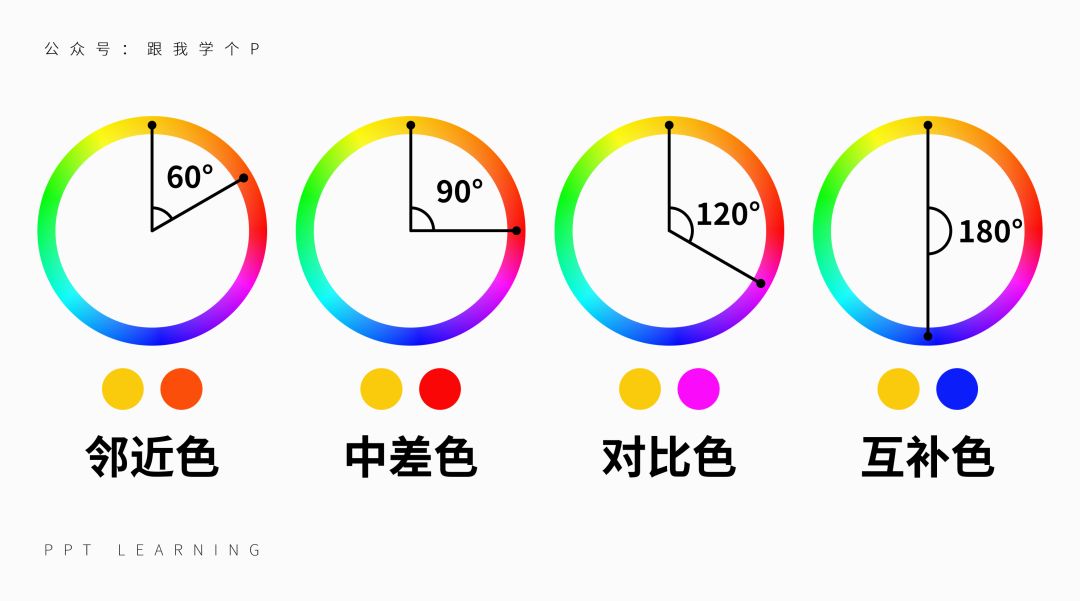
邻近色,指的是在色环上相差60°以内的颜色:

使用邻近色,可以让画面看起来非常和谐,简洁,专业:

▲图自Behance @Alexa Nikitina

▲图自Behance @Oleg Kulik
比如日常的工作汇报,或是在严肃场合下使用的PPT就很适合使用这类配色:

我们现在就来试试修改下面这两张PPT,试着为它们使用邻近色的配色:


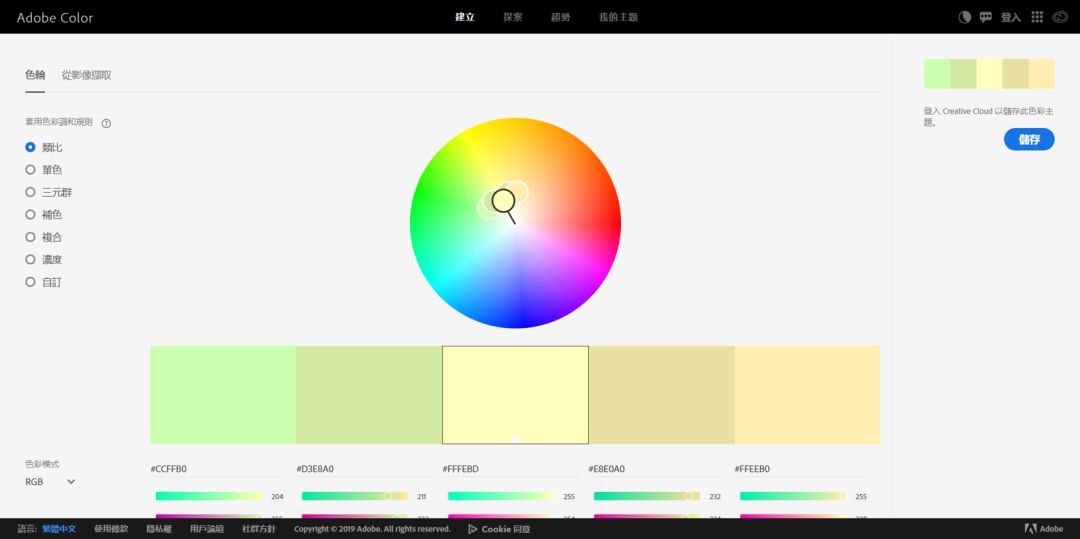
首先打开一个叫做Adobe Color的网站,网址:color.adobe.com

在网页右侧选择我们需要的邻近色类型(网页上的名称是类比色),然后随便挑一组你觉得顺眼的配色,直接截图放到PPT里:

▼动图示范

最后,用PPT自带的取色器,将颜色吸取到形状上:

▼动图示范

然后你就能看到PPT被改成了下面这个清爽的鸟样:


b、中差色、对比色
中差色是指色环上相差约90°的颜色,对比色则是指色环上相差约120°的颜色:


明明是两种不同的配色类型,为啥在这里我要把它们放到一起来说?
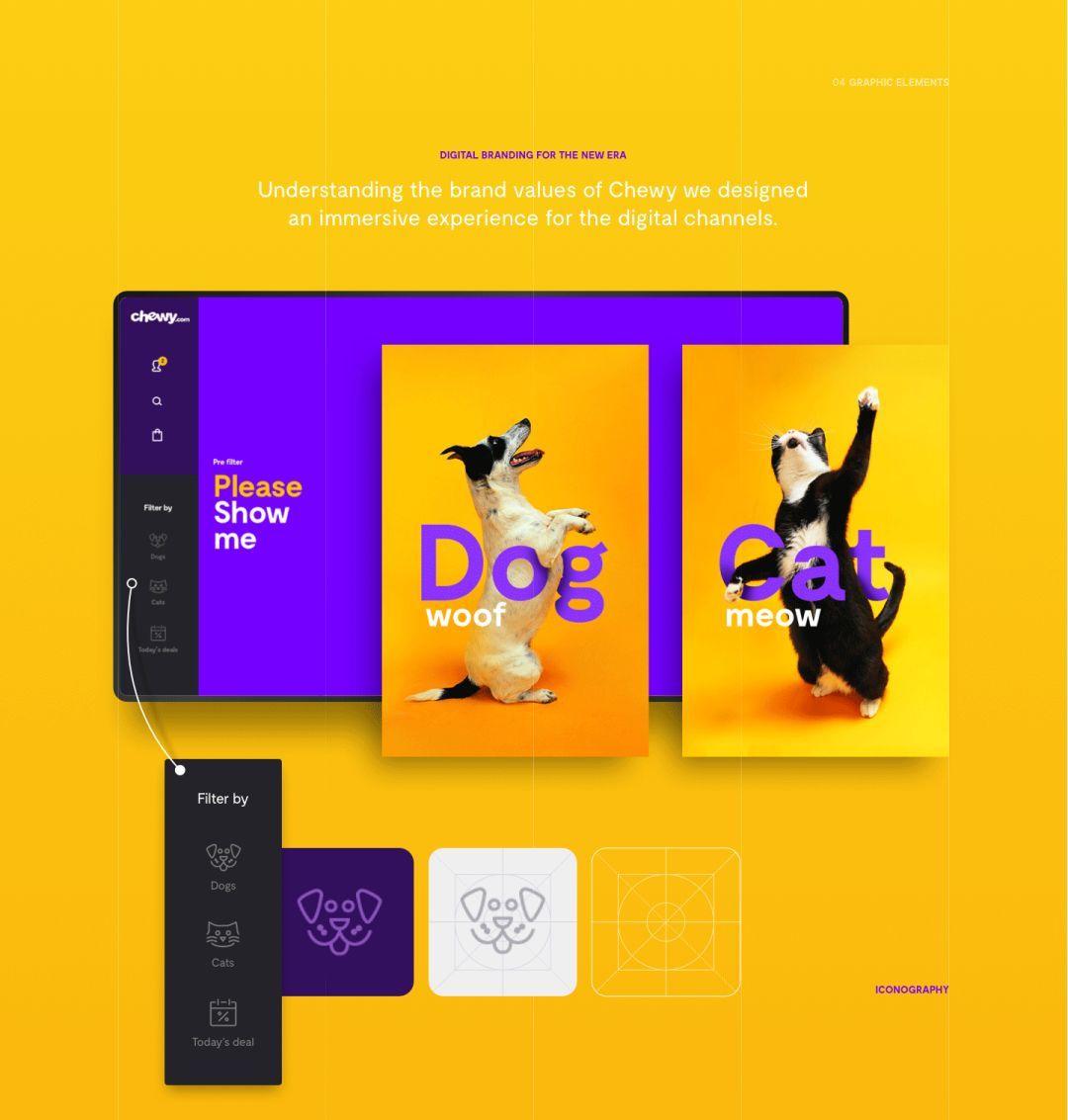
很简单,因为它们都属于颜色对比强烈的类型,使用这类配色,能为画面营造动感,以及视觉冲击感:

▲图自dribbble @Mike

▲图自Behance @Studio—JQ ∆
那些看起来很灵动的配色,基本都是用的互补色或中差色:

▲图自Behance @Rafal Jagielski
现在我们仍然使用前面提到的Adobe Color这个网站,来为PPT修改一下配色。
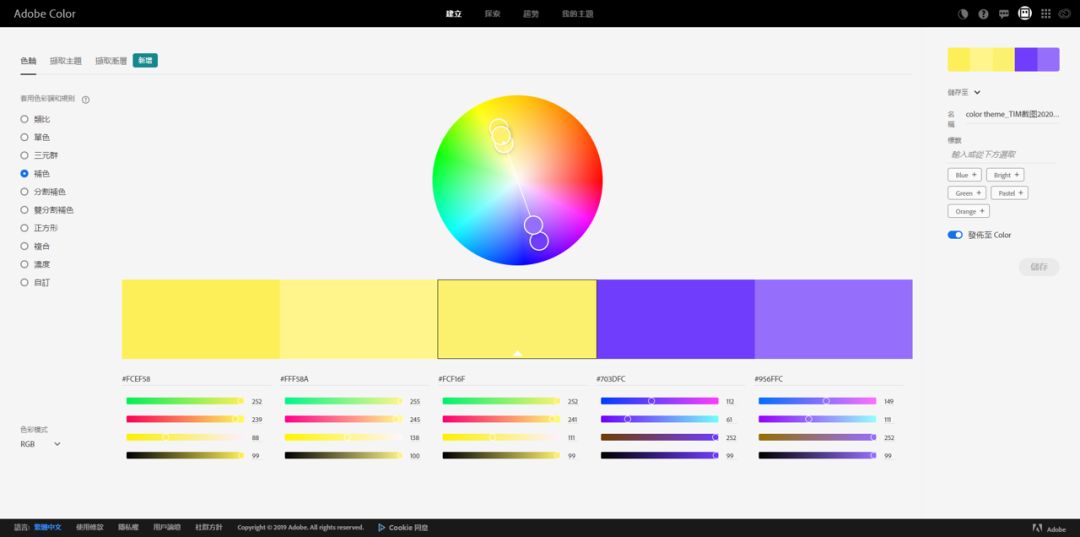
首先是随便挑一个色环角度相差90°的中差色:

然后按照老方法将其截图放到PPT里用【取色器】将颜色用到形状上:


感觉好像还行?
咱们再试试从色环上选取几个角度相差120°的对比色:

▼


虽然有点gay里gay气,但效果的确是出奇地好看有木有!
如果你觉得上面这些中差色、对比色的视觉冲击力已经够大了,那我只能说…年轻人你可能是没受过互补色的毒打…
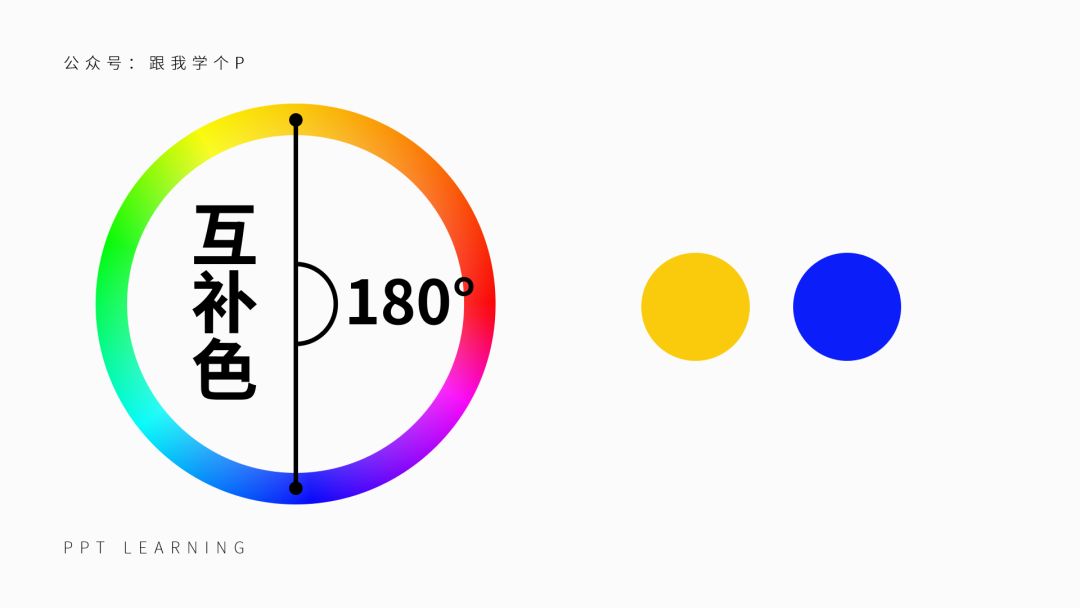
c、互补色
互补色就是指色环上相差约180°的颜色:

看到180°这么大的跨度,你有没有一丝“可能会扯到蛋”的不祥预感?

不用担心,你的预感是正确的。
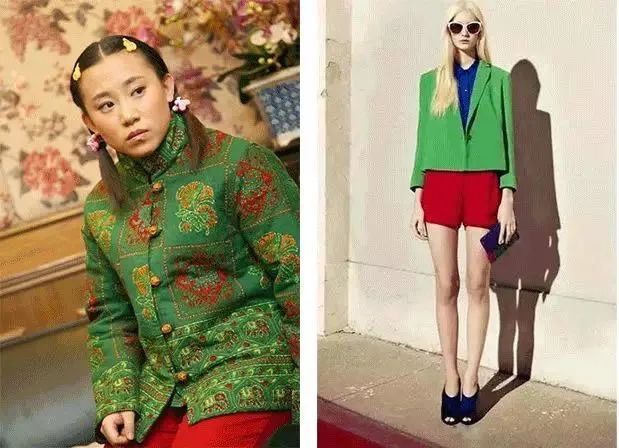
因为互补色就是那个令人闻风丧胆的“红配绿”与“黄配紫”的配色类型…多少小白们的配色梦想就是断送在互补色手上的…

不过,这不是颜色的锅,如果你排版的技术够好,其实你是可以将它反骑在脚下的…


▲图自Behance @Studio—JQ ∆

▲图自Behance @DHNN
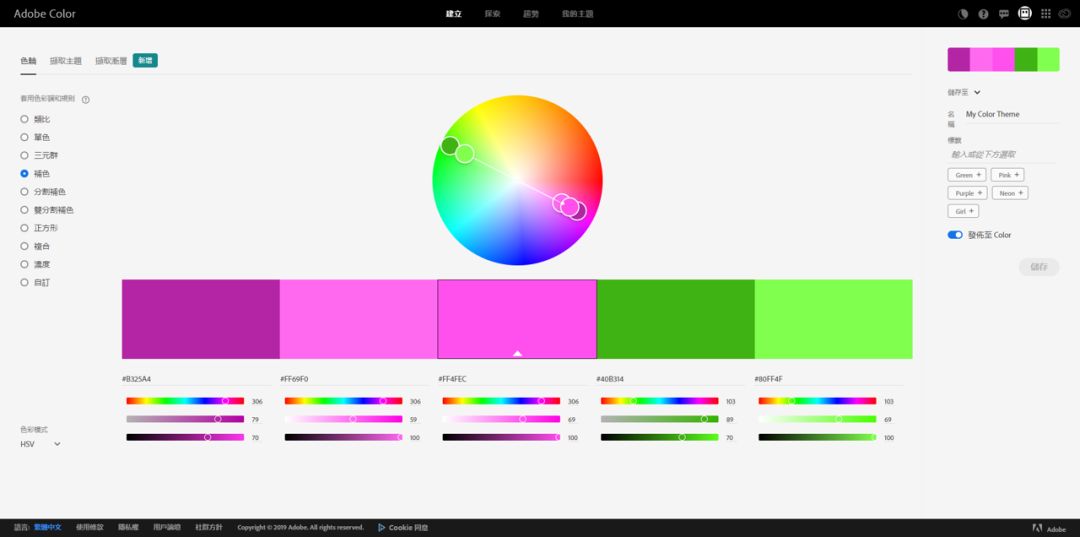
现在咱们继续用Adobe Color来给PPT配一个互补色,首先上场的是“红配绿组合”:

▼


接着上场的是“黄配紫组合”:

▼


看完了这几张PPT,有没有重新找回当初那个配色梦的感觉?
下次如果还有人跟你说什么“红配绿赛狗屁,黄配紫赛狗shi”的话,答应我,反手把上面这几张PPT撕下来塞他鼻孔里好吗?

小结
邻近色:指的是在色环上相差60°以内的颜色;
中差色:指色环上相差约90°的颜色;
对比色:指色环上相差约120°的颜色;
互补色:指色环上相差约180°的颜色。
最后再强调一句:
关于配色,有一件很残酷的事情是很多人都没有意识到的,那就是排版才是决定页面好不好看的主要因素,配色只能起到锦上添花的作用,做不到雪中送炭(上面两张图就是血淋淋的例子)。
翻译成人话就是:排版不好,即使给你天王老子的御用配色,那也是没什么卵用的…
▼排版较为一般的版面

▼排版相对较好的版面

也就是说,当你发现怎么配色都丑的时候,那一定是排版出了问题…我建议你要么修改排版,要么省点头发,放弃治疗算了。
总算把这一大坨配色的基础概念都讲完了!
本期就肝到这里,我们下期再贱!







