
像这种复杂的组织架构图,你还在一个一个地手动绘制吗?
手动去画,实在是太慢了!
其实,用 PPT 中 SmartArt 图形,就能一键生成。
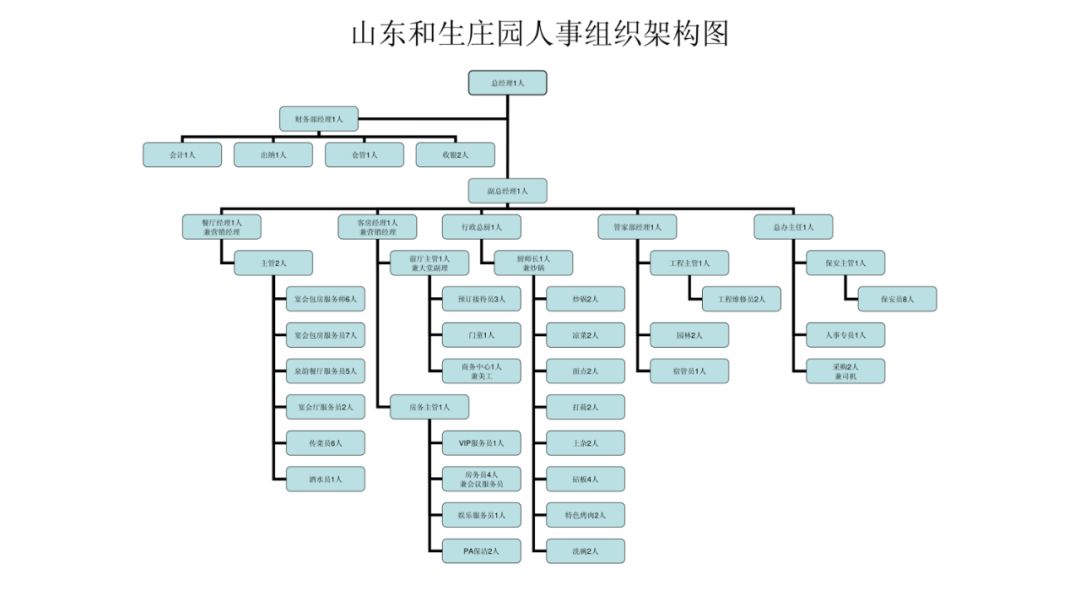
这是一个架构图的所有文本信息:
我们先将所有文本,都录入到一个文本框内:
在段落模块中,找到向右缩进:
选中文本,点击向右缩进,便可划文本层级。一级文本不需要缩进,二级文本缩进1次,三级文本缩进2次,以此类推:
层级调整好以后:
右键,转换为 SmartArt 图形,选择层次架构图形:
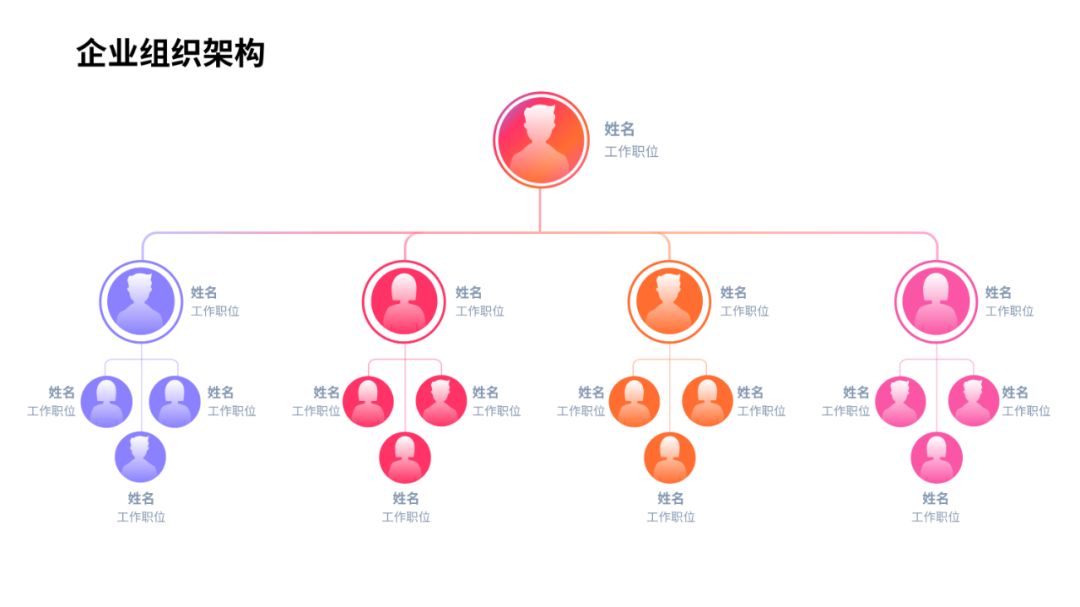
便可一键生成组织架构图:
是不是很快呢?
默认的样式会有些普通,多数人会想着给架构图增加一些创意。但结果往往是,越用心越丑陋:
而想要默认的组织架构图,变得更加美观:
你还需要注意以下 4 个点,分别是层级、线条、形状和方向:
01
层级

架构图中的各个元素,本身存在上下的层级关系:
想要让层级感更强,可以采用两种方法。一是,使用不同明暗的颜色,来区分不同层级:
一般情况是,从高层到低层,颜色由深变浅:
二是,加入衬底色块:
各层级的区域划分,会更加明显:
02
线条

线条作为架构图的经脉,可以直观得反映,各岗位上下左右相互之间的关系。 最常见的线条形式,就是直线:
最常见的线条形式,就是直线:
使用曲线,架构图看起来会更加圆润:
而使用折线,相对来说,会更酷一些:
无论选择哪一种,线条都不要过于抢眼:
可以通过调整颜色、透明度、粗细,尽量让线条弱化一些:
03
衬底

衬底就是,架构图中每个元素的底部色块:
常见的就有圆形:
圆角矩形:
六边形:
等等...
在选择衬底形状时,注意样式统一就好。
04
方向

对于架构图的走向,经常会看到,自上而下的排列方式:
但如果遇到,底层分支过多,文字就需要竖向排版,导致文字读起来不方便:
这时,我们就可以调整架构方向:
比如从左往右:
如果页面的分支过多,也可以由中心向两侧扩散排布:
特别是在遇到,各分支信息不均衡:
采用中心扩散的形式:
可以充分利用版面空间:
这里我们先做一个简单的总结:
接下来,就通过一个案例上手练习一下。
实战案例
原稿使用多种颜色,看起来过于花哨,且上下层级由于颜色一样,区分地不够清楚。
按照刚才的思路,先来优化层级。我们可以使用同一种颜色,不同明暗,进行层级划分:
线条可以使用曲线,在形状工具中找到大括号:
拖动黄色控制点,调整线条的弧度自然:

衬底,可以使用圆形和圆角矩形:
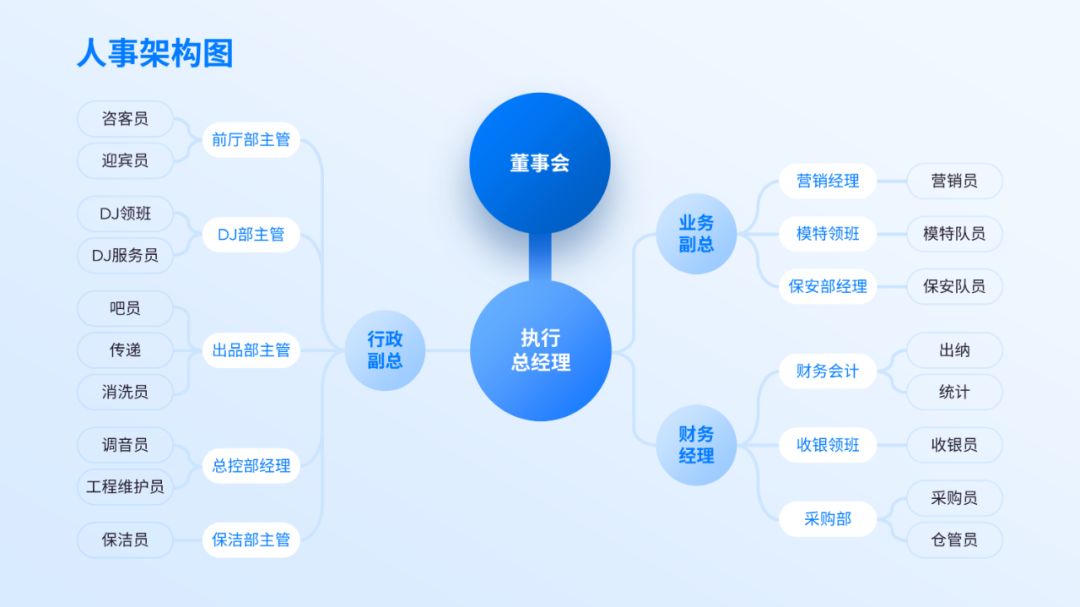
最后,为了避免文字竖排,架构图的整体方向,可以换成中心扩散的形式:
横向文本,更容易阅读:
好了,以上就是本篇文章的全部内容啦~
以后再遇到丑的组织架构图,不用慌,就从这 4 个方面下手:
以上,希望对各位有所启发。







