嗨,各位朋友们好呀。
咱们打个赌,赌注10根腿毛。
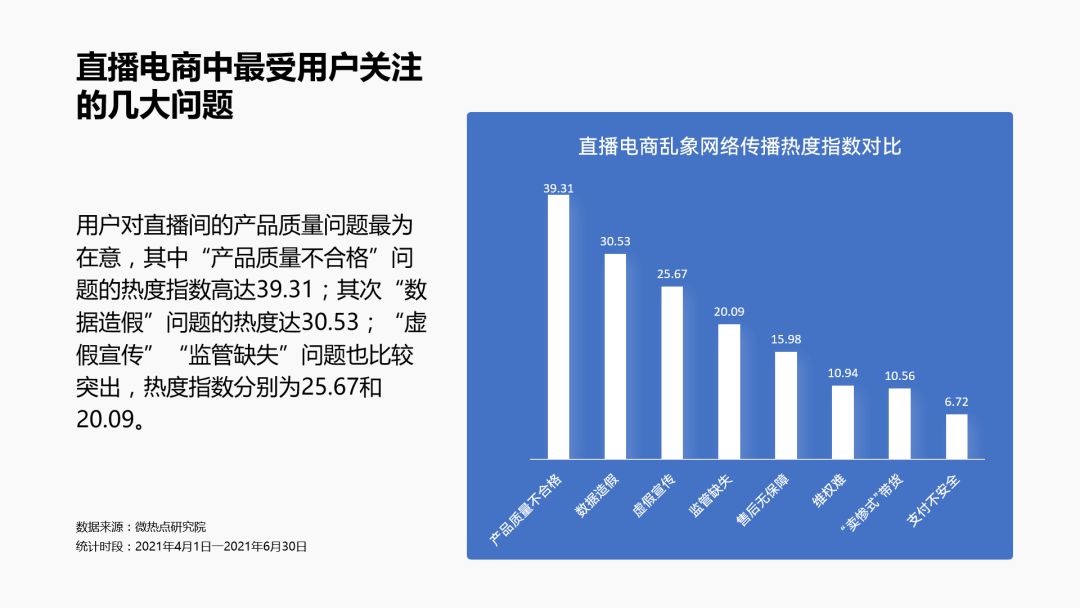
如果我现在给你一个矩形,再给你一张图表:

我猜你大概率会把它排版成下面这样:

被我猜对了的,请自觉开始你的拔毛秀。
你可能会问:这么排版有问题吗?
当然没问题,只是规矩了点而已。所以如果是我,我可能会把它改成这样:
像这种“让元素突破边界限制”的排版小技巧,专业的设计术语就叫做【破格排版】。

如果你看过前几天的那篇《》,你就会发现我们在排版地图时也用到了这个“破格”的排版技巧:

▲地图顶部超出了边框
OK,知道了有“破格排版”这个概念,也知道了它可以用于排版PPT图表,那除此之外,
它还有没有其他的可应用场景?
那必须有!
以下几个常见的排版场景,都可以用到破格的排版技巧:

▎应用场景一:图片排版
做过产品介绍或人物介绍的PPT吧?
先把产品或人物的图片抠出来:
接着,在背景中插入一个形状,将背景切割成若干个区域,人为制造出“边界”:
最后,把图片叠在几个区域的边界线上,打造出突破边界的感觉:
同理,人物介绍页也可以使用这个破格的排版方法:
另外,形状也不一定非得用矩形,换成圆形也可以,只看你自己想要营造出柔和还是犀利的感觉:
除了可以像上面这样,让图片横跨几个大的区域以外,你也可以将图片装进一个小区域里。
此话怎讲?
来,看完下面这个案例你就懂了。
先在PPT里插入一张抠好图的图片,以及一个六边形,再将它们各自复制多一个出来:

利用PPT自带的【合并形状】功能,让一张图片跟一个六边形【相交】,再将得到的图片放到另一个六边形里面:
将剩余的那张图片【裁剪】一下,再将它盖在六边形上方,你就得到了“图片溢出形状”的效果:
看一下最终排版效果,是不是有点意思?
这就是所谓的“将图片装进一个小区域里”了。
像下面这些PPT里的图片效果,也都是用这个拼接的技巧做出来的:


▎应用场景二:表格排版
平常我们见到的表格,大都长这个样子:
我们可以先去除表格的颜色,再手动插入一个形状作为表头,这样表头突破表格外边框的限制:

以上就是破格技巧在表格中最简单的应用。
除此之外,我们有时可能还需要强调表格中的某一行或某一列,一般人只会给文字做标红处理:

像这种时候,你其实可以手动插入一个大形状,覆盖在需要强调的行列上,再手动插入一个新的表格,将其放到形状上方:
你瞧,用破格排版的技巧来强调重点行列,是不是更美观,重点也更突出了?
▎应用场景三:图标排版
PPT里的图标大伙儿用过不少吧?
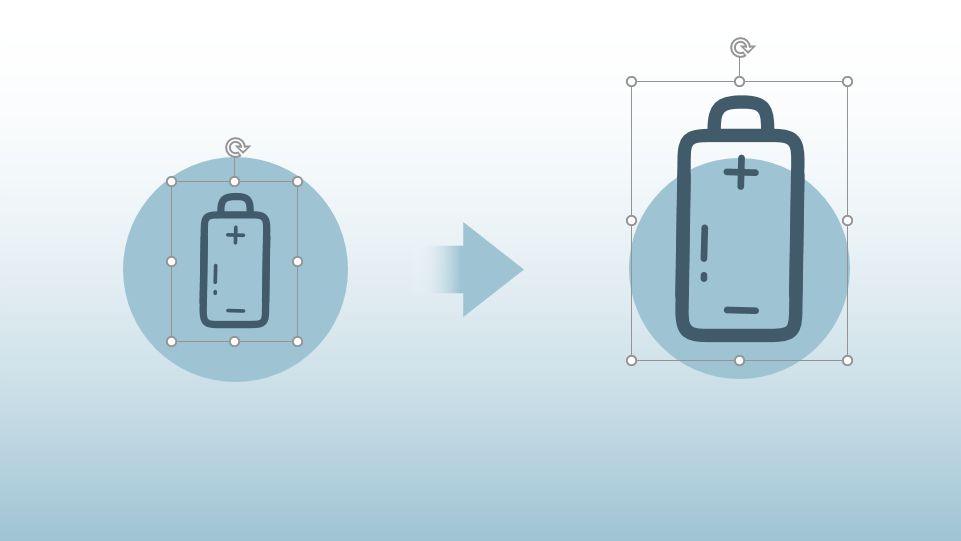
为了规范图标的大小,我们一般会用几个相同的形状把它们“装”起来:

如果你能运用破格的排版技巧,让图标突破形状的边界:

你就能把图标设计得更加不拘一格:

同理,下面这页PPT里的图标也是用到了破格的设计理念,超有设计感有木有!

你再看看下面这个案例,图标被限制在了平面的形状内:
如果你能让图标立起来,突破平面的限制:
你就能得到一堆立体感更强的图标:
你瞧,只要脑洞足够大,一切皆可“破格”!
▎总结
总而言之,“破格”技巧的应用步骤就是:先人为制造一个区域,再让区域内的元素突破边界。
最后,我们来总结一下“破格”技巧在PPT里的各个应用场景:
图表排版;
表格排版;
图片排版;
图标排版。
OK,有被启发到的,麻烦往死里【赞】我,不要跟我客气,谢谢。
这期就到这里,咱们下期再贱~







