哈喽大家好。
色彩在我们日常工作中能够让人有一种锦上添花的效果。
做设计、做PPT、做文案,合适的配色会让你的作品别具一格。
但一提到配色,就有很多小伙伴会觉得头疼,因为配色真的很难学。
如果你想从事设计行业,那配色真的很难。
但如果你只是想日常做做PPT,写写文案什么的,那学会“借鉴”配色就足够了。 那去哪“借鉴”,谷歌、百度、搜狗吗?
不,它们用于色彩有些力不从心,今天的文章想跟大家分享一些有关配色的网站/App,让你能够学会“借鉴”配色。
01. Adobe Color
「Adobe Color」是Adobe的官方配色工具。
除了有在线网站,还有电脑端软件以及手机端App。
推荐使用在线网站,还支持中文,用起来比较方便。 
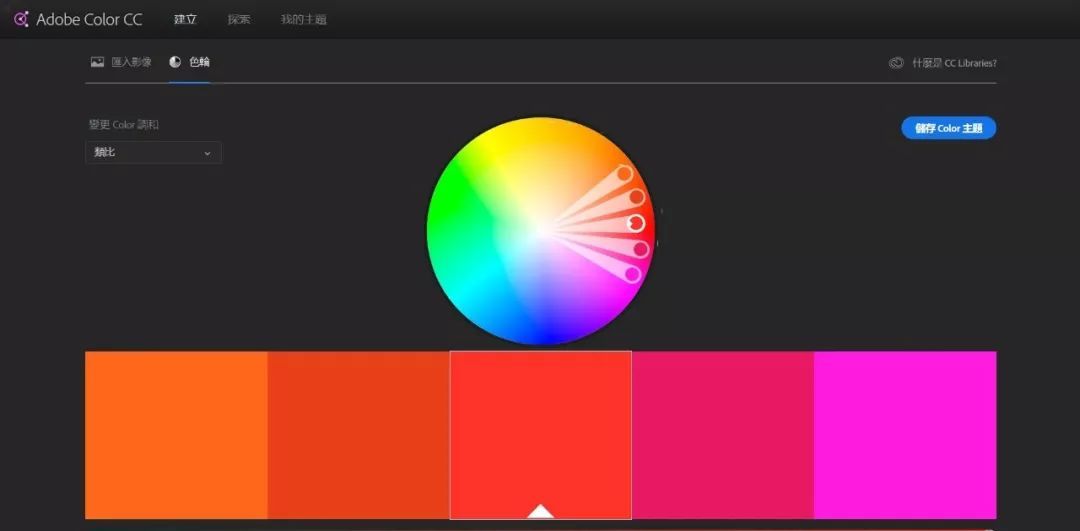
基色创建颜色主题
打开网站首页,在色轮区,我们可以通过色盘选取一个颜色,以此作为基础色;
根据Adobe提供的不同配色模式(配色模式可选,即图中的变更color调和),这样就可以自动得到其余四种关联色,从而组成一组颜色主题。

基础色可在色盘内拖动调整,关联色根据基础色自动调整。
图片取色简单快捷
顾名思义,就是从图片中取色,创建颜色主题。
我们可以在Adobe Color中上传图片,通过官方的调色规则,Adobe Color会提取图片中的颜色,以此创建出颜色主题。 
Adobe Color可以上传图片的格式也挺丰富。支持的格式有TIFF,JPEG,GIF,PNG和 BMP等。
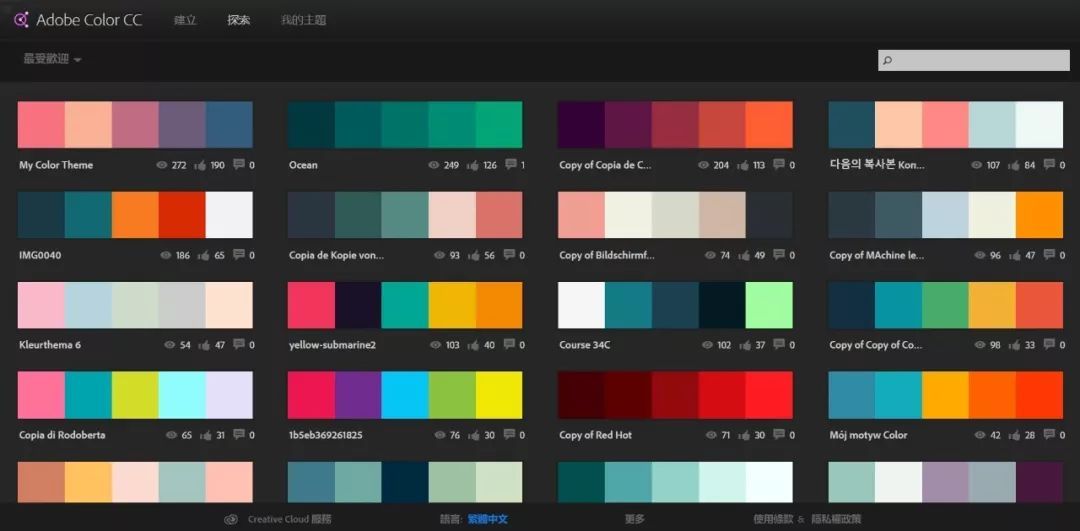
除此之外,Adobe Color还有一个探索功能,其中包含了来自世界各地使用者所创建的配色方案。
遇到你喜欢的配色,你可以直接应用到Ps、Ai当中或者查看颜色的RGB数值。 
02. Color Hunt
这是个十分直接的网站,最大的特点就是提供了很多现成的配色方案,数量也非常多,对配色小白很友好,简单易上手,你只需要浏览并选择你喜欢的配色即可。 
不仅如此网站设计也十分可爱,圆润的边角、小清新配色、使用简洁方便。
除此之外,你还可以为你喜欢的配色点赞。这样热度高的配色就能更为人所知。
03. Brand Colors
这是一个收集了世界知名品牌配色方案的网站,在网站中可以找到例如:500px、Adidas、Adobe、BMW等大厂采用的配色。
功能类似于我们PPT中的「islide」插件,所有配色可以直接取色,直接套用。 
你还可以快速下载获取颜色文件,文件格式支持ASE、SCSS、LESS和CSS格式等。
04. Colordot
这是一个「傻瓜式」的配色网站,我们只需在网页中通过鼠标的移动来创造配色方案,鼠标移动即可不断生成新的色卡,各式各样的配色方案总能挑出一款你喜欢的。
Colordot还提供了iOS客户端App,在手机端你只需要左右滑动、双指缩放等基础操作就可以创造出配色方案。
05. Colourcode
「Colourcode」与上面提到的「Colordot」类似,也是通过简易的鼠标操作来创造配色方案,生成的色卡可以点击删除或者对某个颜色进行简单的微调。
而且「Colourcode」的功能相比前者更丰富,生成的色卡还可以选择不同格式保存下来,支持的格式有:SCSS、png图片还可以复制色值。 
06. 别具一格的配色工具
上面介绍的都是我平时常用的配色网站,它们提供的配色方案很齐全,总有一款适合你。
但有些配色网站不仅提供配色,还有融合了新颖的功能。Ai人工智能、关键词查色、中国风等,来看看它们都有些啥能耐。
Picular
「Picular」是一个色彩搜索网站,打开网站首页,界面非常清爽,左侧是搜索框,右侧则是瀑布流式的色彩卡片。
关键字搜索色彩
在搜索栏中我们可以针对某一关键词进行相关色的查找。
当我们搜索「Forest」,它就会出现与森林相关的色彩,颜色种类大致有上百种,应付日常使用绰绰有余。
该网站虽是国外网站,不仅可以直接连接,而且它支持中文搜索,准确率还不错。
例如:搜索「党政会议」时,出现的结果基本符合这个主题。 
其他功能
在该网站的所有颜色都由卡片来显示,每一张色卡的左下角会提供十六进制的色值,可以直接复制;
而图片右下角则有一个图片的logo,点击那个logo即可查看类似于该颜色的图片,更直观的预览该颜色。
07. Khroma
上面推荐的网站,在配色方案数量上很有优势,但数量一多,是不是选择困难症就犯了。
来试试Ai人工智能吧。
Ai配色
进入网站,点击首页的个性化按钮即可进入颜色选择界面,在这里你需要选择你喜欢的50种颜色。
网站提供了上千种颜色,需要自己心仪的颜色点击即可。
颜色尽量挑满50种且丰富一些。 
选择好以后点击右上角绿色按钮后,人工智能就会生成适合你的配色方案。
Ai还会告诉你背景用哪个颜色、文字用哪个颜色,简直是太贴心了。 
其他功能
这个网站除了人工智能配色功能外,其余功能也是一应俱全。
它一样支持类似于上文提及「Picular」的颜色搜索功能,遇到喜欢的还可以收藏起来,妥妥的就是一个在线的配色方案库。 
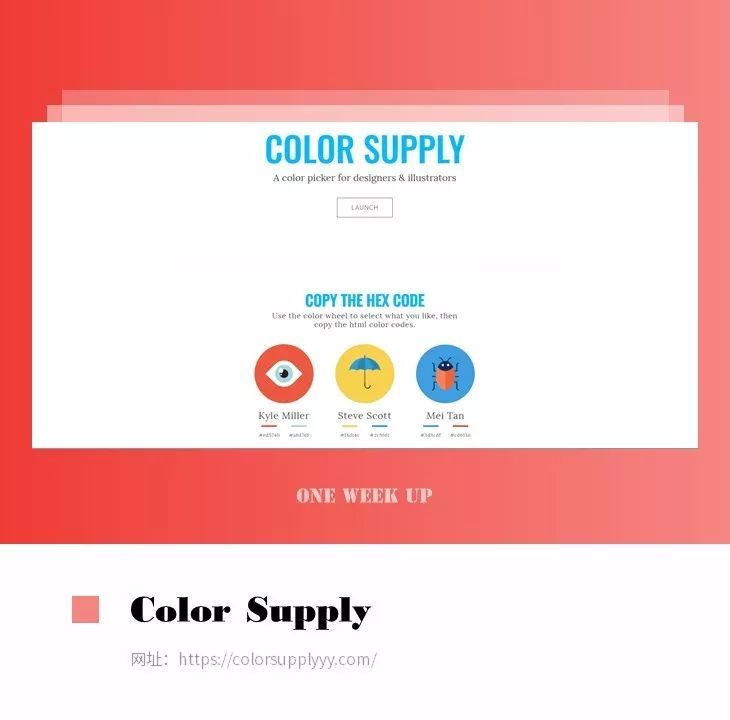
08. Color Supply
知道一丢丢配色的小伙伴一定听说过互补色、相邻色、对比色等,听起来是不是蛮复杂的。
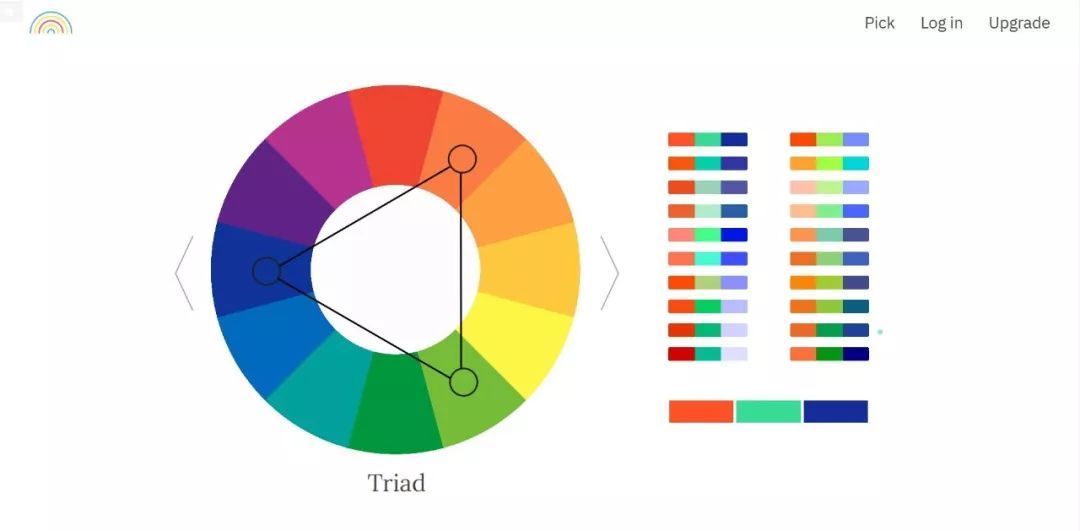
下面这个网站只有一个色环一根取色杆就能给你一个合适的配色方案。 
打开网页,拖动网页左侧的取色杆,右边就会实时生成配色方案,调整下方按钮还能看到更多好看的配色方案。 
网页在你选择了一款配色方案后还会提供icon、渐变色、形状等效果预览,你无需自己一个一个去试,直接预览更为方便。
09. 渐变色
渐变色在PPT、Ai中很常用,然鹅自己很难去搭配出好看的渐变色。
以下这两个网站提供了直观的渐变色方案,整体风格柔和干净。
使用时只需在PPT中选择渐变填充,然后使用取色器吸收两端颜色即可。 
除此之外还可以直接下载渐变色png图片,即可用于背景填充(渐变色用作PPT背景还是挺好看的呢)。
10. 传统の色彩
除了现代配色外,传统的色彩搭配在现在也很吸睛。特别是用于中国风的海报、PPT时都可以参考这种经典配色。 这里推荐两个网站。一个是「日本の伝統色」,另一个是在前者的基础之上所打造的「中国色」。
这两个网站的网页设计简洁美观,包含了大部分的传统色彩,充满了浓厚的古风韵味。

在网站中,当你选择一个颜色后,网页背景会根据该色彩改变,颜色的RGB数值也会在网页中展示出来。
这两个网站能够让你feel到日式小清新配色,还有中国色彩的古典之美。
记录下这些数值,一个传统色彩的配色方案你就get到啦。
写在最后
想要掌握配色并不是一件容易的事情,上面提及的配色网站也许能够帮我们解决一部分配色难题。
但在数字时代的今天,配色也是千变万化,想要创造出令人眼前一亮的配色方案,还是需要我们耐心去学习专业的配色技艺、多多练习配色。 分享完毕,希望有助~







