嗨,各位朋友们好呀。
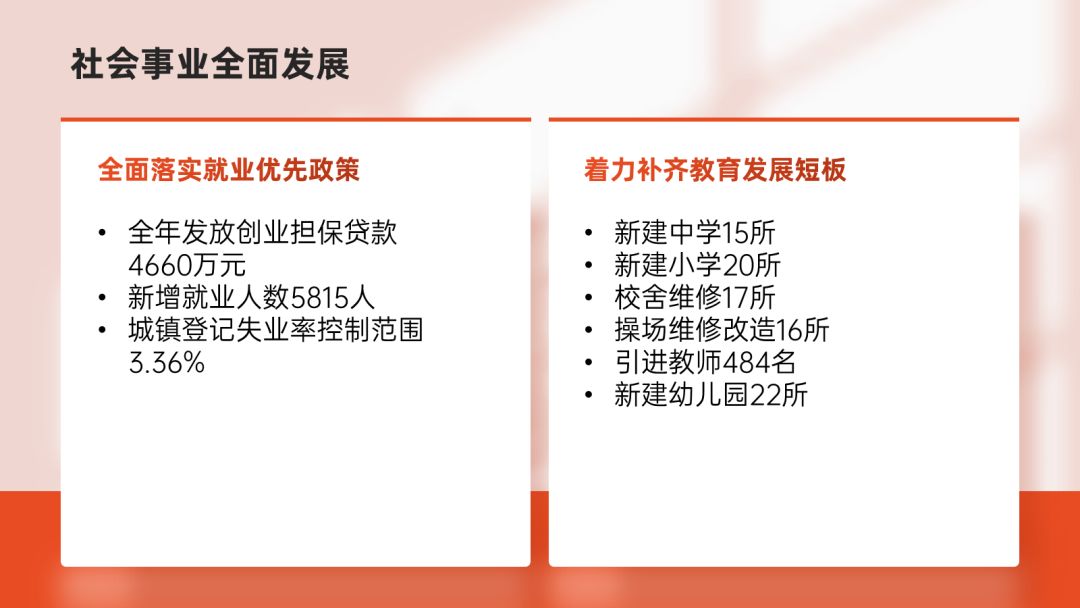
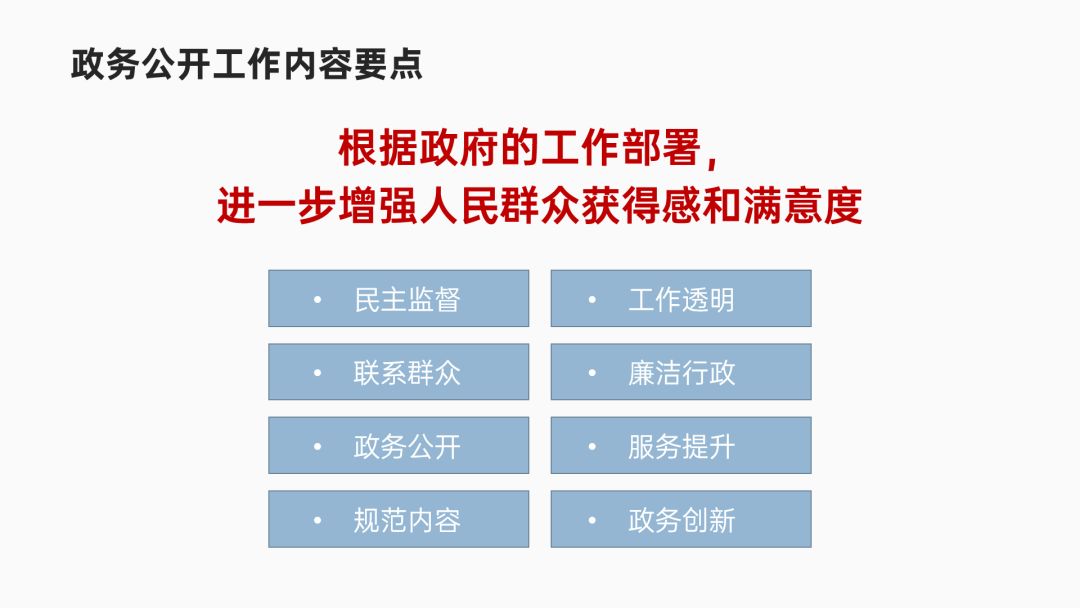
假如我给你这么一段文案,让你做一页PPT:
你第一时间会想用什么版式来排版?
不急,你仔细思考一下。
·······
思考完了是吧?
我猜大部分人第一时间想到的都是以下几种版式:



有没有被我猜中?
你可能会问:这么排版难道有问题吗?
当然没问题,保持对称几乎是每个人类天生就会的排版技能。
但正因为所有人都会,所以这种完全对称的版式就显得太常见、太无聊了点而已。

换句话说,如果你想让你的PPT看起来更有意思,那你可以试试“违反人类的天性”,多用用以下这类“非对称型版式”:



你瞧,这种不对称的版面看着是不是就没那么“呆”?
OK,道理是明白了,但问题是具体该怎么设计出所谓的“非对称型版式”?
不慌,下面我会用几个实际案例,告诉你“非对称型版式”的设计技巧:
可以对称,但别完全对称
保持视重大致平衡

▎可以对称,但别完全对称
来,咱们看一个实际案例:

除了设计太简陋以外,这页PPT的主要问题在于两段内容之间的界限不够清晰,所以我们先用两个形状将它们隔开:

接着用主色强调一下重点数据,再简单地加几个图标装饰,搞定:

当前这个完全对称的版式是完全能用的,只是看着可能会太规矩了点。
而本猛男出了名的不守规矩,所以我可能会故意调整一下板块的大小,打破完全对称式的布局:
还有下面这个案例,本来也是用了完全对称的版式,咱们还是可以用调整板块大小的方式来修改它:

除了调整元素大小以外,你还可以用调整元素位置的方法来打破完全对称。
比如下面这两个案例,你可以故意移动板块的位置,让它们之间互相“错开”:


包括文章开头的那些案例,也是用这个调整元素位置的方法来打破完全对称的布局的:


也就是说,今后再碰到完全对称式的版面时,你不妨在此基础上调整一些排版细节,也许就能得到更灵动的版面~
▎保持视重大致平衡
什么是视重?
你可以理解为PPT中的每个元素都是有“重量”的:
面积大 > 面积小
颜色深 > 颜色浅
元素多 > 元素少

这个设计原理就可以用到“非对称式版面”的设计中。
咱们看一个实际案例:
在这个案例中,原作者为了保持整体重心的平衡,因此选择了让所有元素都居中排版。
这里咱们可以把文案跟图片分别看作两个“重量”相等的个体:
先把其中一个放到页面左上角,接下来为了保持重心平衡,我们自然而然需要把另一个移至页面右下角:

你瞧,这种“大致对称”的布局,看着是不是比“完全对称”要更有韵味一点点?
为了帮你加深对“视重”这个概念的印象,咱们再看一个案例。
这个案例里的内容重点是啥?
很明显,是那段红色的文字。
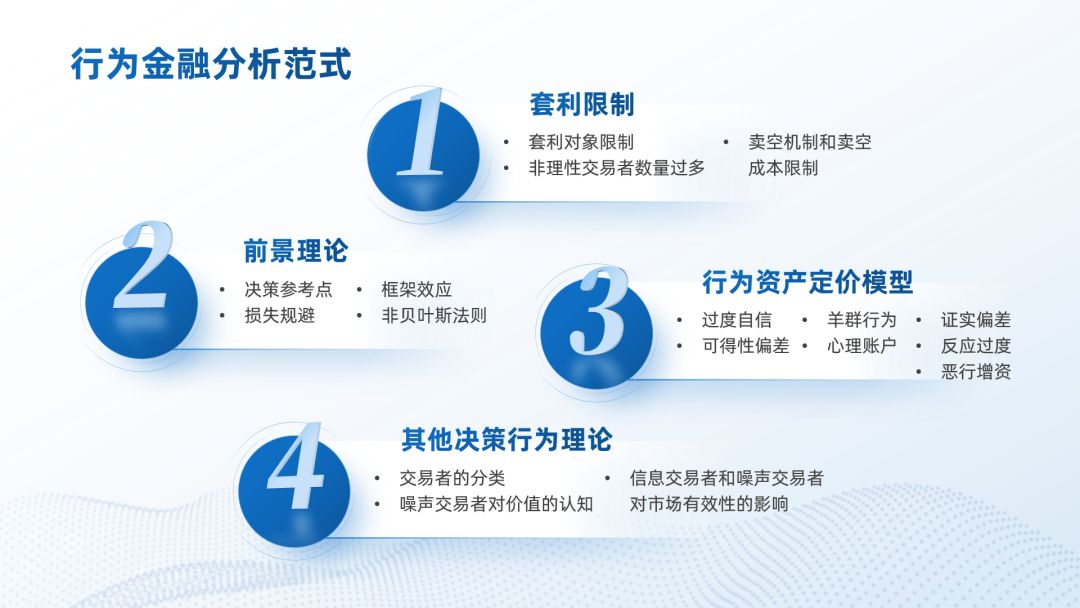
所以这里我直接在页面中间插入了一个深色的大圆形,一方面可以用于承载这段内容,另一方面还可以让页面重心保持在页面中心处:

随后,再用多个浅色的小圆形将那8个分点装起来,均匀分布于页面两侧,让页面两侧的“重量”大致平衡即可:

你可以看到页面中心处的深色圆形,已经“重”到足以hold住整个页面的重心平衡,所以哪怕页面两侧的小圆形摆放得并不对称,版面的重心也不会因此失衡。
咱们再试着修改一下版式。
比如先把这个深色圆形移至左侧,你可以看到页面重心立刻就跟着倾斜了过去:
此时我们再把那些轻盈的小圆形“压”到页面右侧,你可以看到页面的重心又恢复了平衡:

也就是说,这么多个轻盈的小圆形加起来,其视重刚好跟深色的大圆形相等。
看完以上几个案例,是不是能理解“非对称版式”中的视重概念了?
把握好页面重心的大致平衡,你也可以成为一个“不守规矩”的猛男!
▎总结
现在我们来总结一下以上内容:
在完全对称的基础上,微调元素大小或位置等细节,可以得到大致对称的版面;
排版时无需追求对称,保持视重平衡即可。
其实,除了以上介绍的这些“大致对称”的版式,还有各种“完全不对称”的版式:



本来我是打算把这个“完全不对称”的知识点也讲完的,但篇幅至少要再被拉长一半……
所以只能等下次再讲了。
至于具体是哪天,就看大伙儿点起【赞】来狠不狠了。
OK,今天就骚到这里,咱们下期再贱~







