嗨,各位朋友们好呀。
众所周知,这个月30号油价将喜迎今年第9涨。
为了庆祝这个“好消息”,上周我们含泪在社群里布置了一份中国石油的培训类PPT作业:

你可以看到这份PPT里文字特别多,看着就跟油价一样让人难受。
虽然加不起油,但这份PPT我还是有能力盘一下的。
下面咱们就来看看这种文字贼多的PPT怎么做才好看。
修改之前,我们需要先确定一下设计规范。
▎设计规范
首先是配色,这里我用PPT自带的【取色器】工具,从中国石油的logo中吸取了三个颜色:

然后是字体,这次我选择了免费可商用的鸿蒙系列字体,这种黑体就很适合这种商务类的PPT:

接着是内页的版式设计,这里我选了一张和主题相关的图片,给它盖上一个设置了透明度的形状作为背景,最后还用了logo和形状装饰作为页面点缀:

▎封面页

原稿存在两个问题:
一是这种拦腰式的封面太常见,显得非常普通;
二是三块元素没有居于页面中心处。

我们重新布局一下。
先把标题分为两行,分别设置不同的字号,再添加英文作为修饰,让文字之间的大小、粗细、长度形成对比,文案有对比才会有美感:

接下来是背景的设计。
这里我想使用图片作为背景,所以根据PPT主题,我们可以找跟石油相关的图片,比如磕头机、钻井平台、石油化工厂等等。

最终我选择了下面这张图片:

如果把图片直接作为背景,一方面复杂的图片纹理会影响文字的识别,另一方面图片的色调也跟咱们确定的主色有冲突:

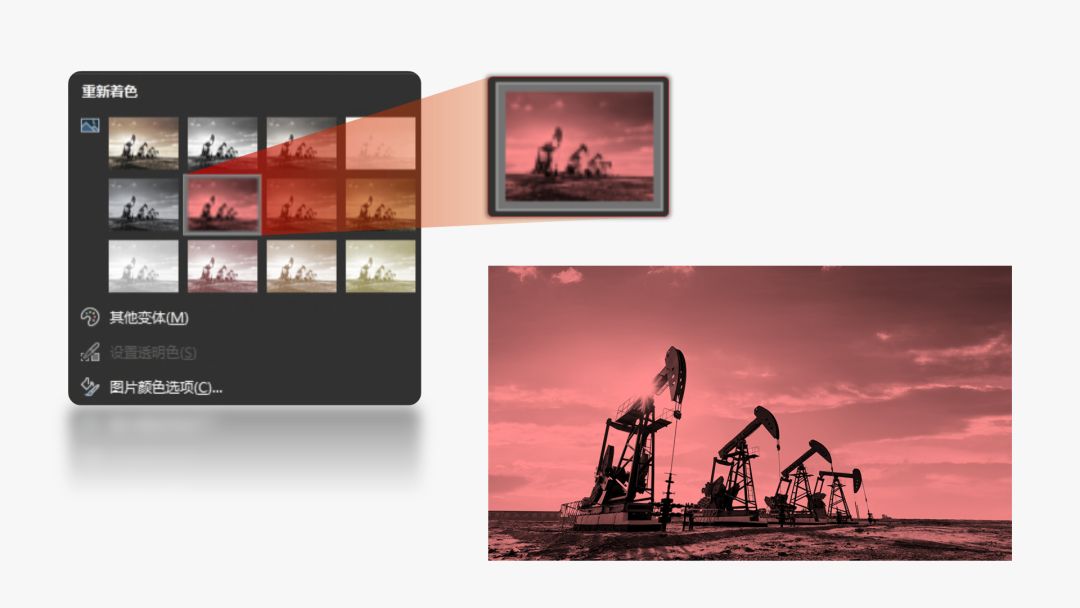
所以,我们需要处理一下这张图片。
方法也很简单,先给图片进行重新着色,改成红色,让它跟PPT配色相符:

接着给图片设置一下透明度,将其放在在渐变背景上:

开始有内味儿了吧?
页面下方还有点空,怎么办?
不慌,在下方添加两个PPT自带的波浪形状,一方面能让其跟背景形成颜色对比,一方面能让页面更有动感:

把讲解人的信息放进去,再加点波纹素材作为细节点缀,这页封面就算完成啦!
▎多段内容页

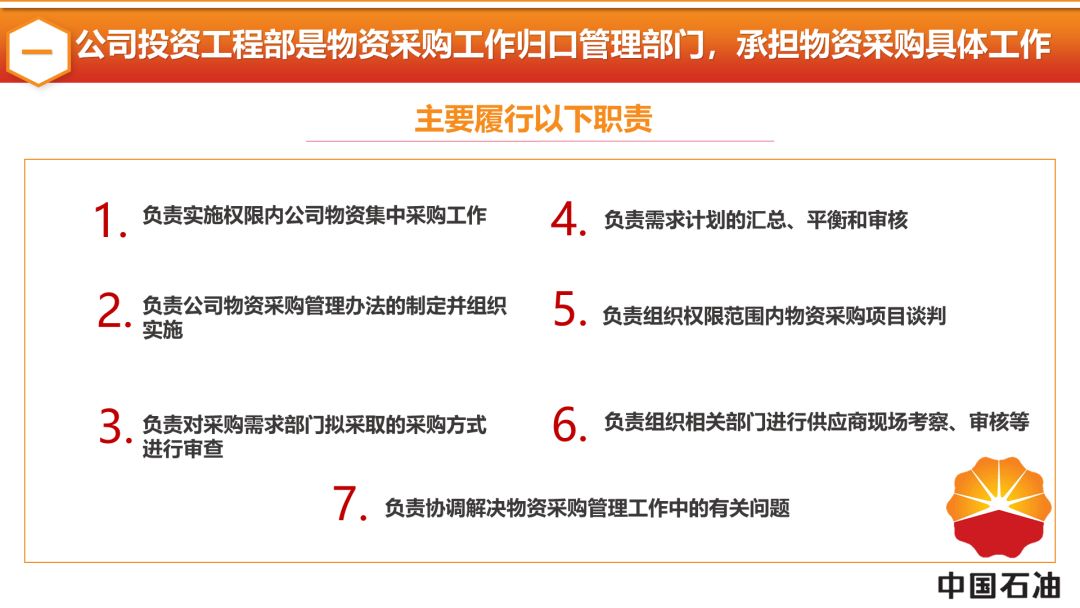
这页PPT的文字排版没啥大毛病,就是太过中规中矩了点。
咱们先仔细阅读内容,你可以看出这7个句子都是“部门职责”下的内容。
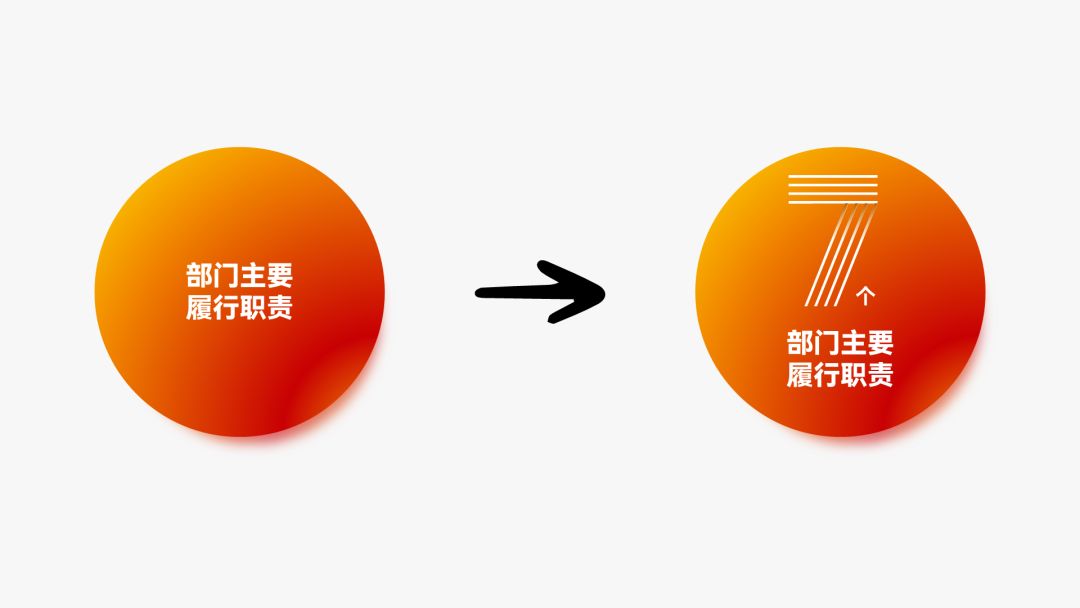
所以,这里我使用了环绕型版式,让7个句子围绕“部门职责”展开:

给这些圆形设置【渐变填充】,同时添加图标装饰,再给圆形线条设置【渐变线】,让元素显得更美观:

中间的大圆里只有一个标题,显得有点单调,所以我添加了一个数字“7”来衬托主题,也让页面得到了丰富:

最后再添加多几根线条和渐变形状点缀一下页面,完成!

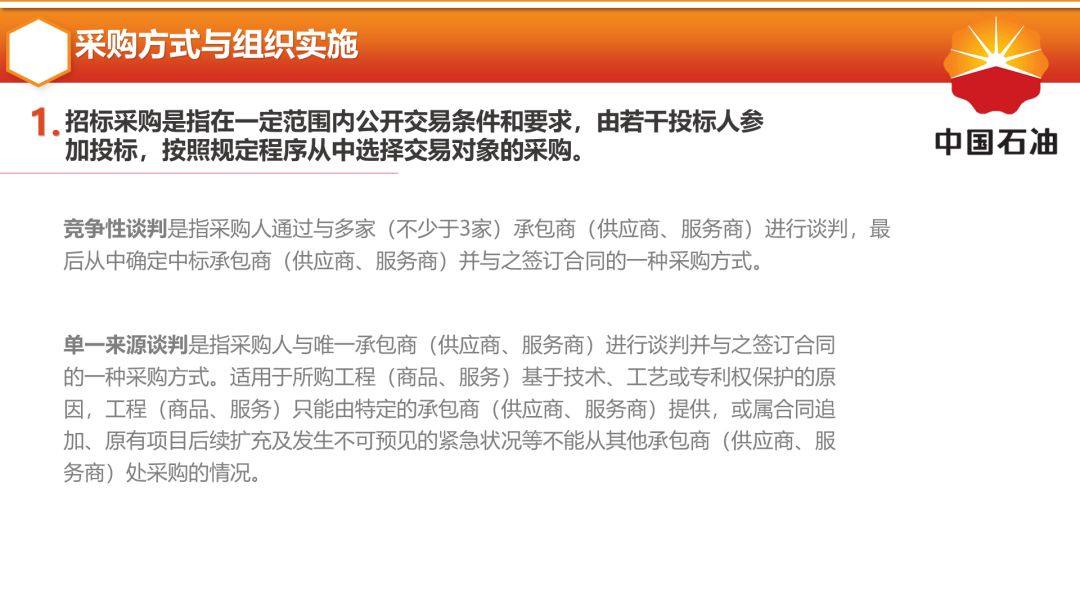
▎两段内容页

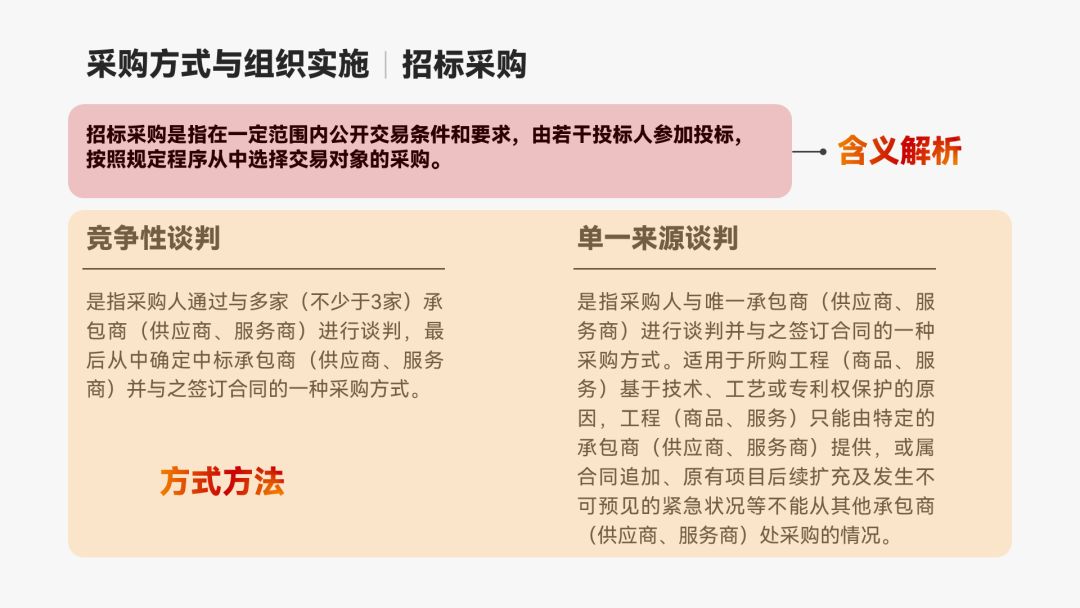
仔细阅读内容,这页PPT主要在讲述招标采购的含义和方式,内容的结构如下:

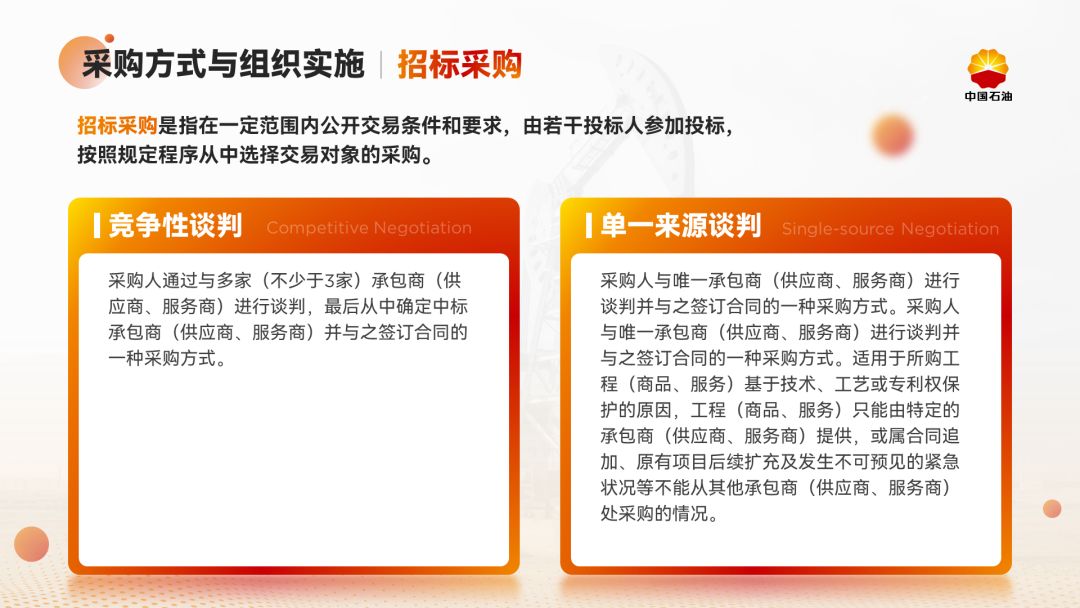
因为下方两个要点的文字数量不一致,所以这里我用了两个一样大小的色块来让它们的视觉比重达到平衡:

虽然改完以后好看了点,但纯文字的内容阅读起来还是比较费劲的。
所以,这里我们可以用逻辑图的形式,来翻译一下内容,让信息变得可视化:

咱们把图表放到页面中,看看效果:

是不是更美观,内容也更容易理解了?
要是内容允许我们提炼或删减的话,上图右下角的“适用情况”一栏,还可以做进一步的优化,比如提取重点分点以及标题:

最终咱们就能得到下图效果:

最后添加元素点缀一下,完成!

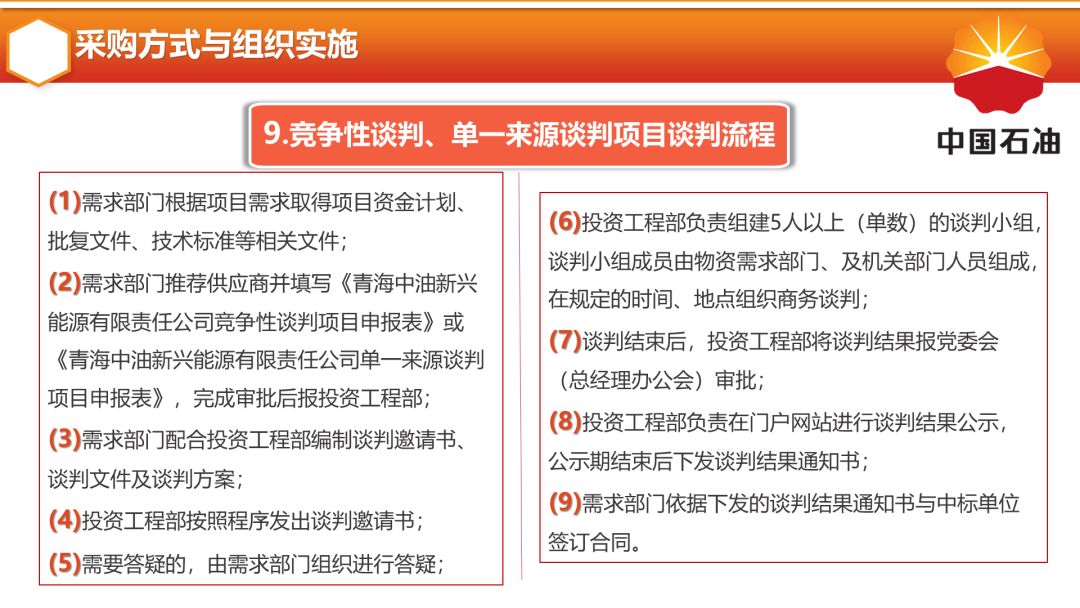
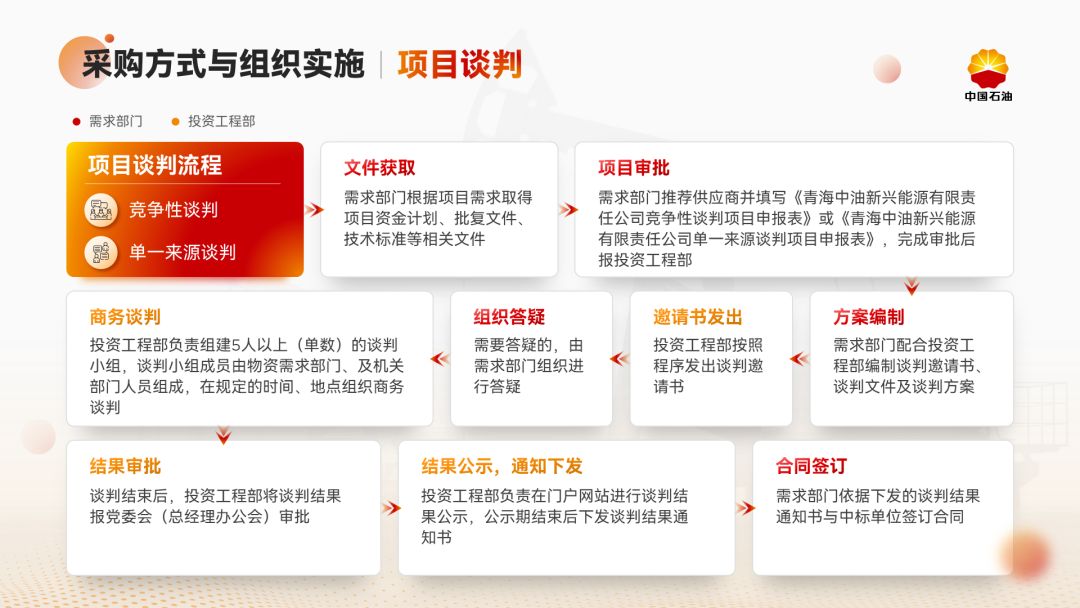
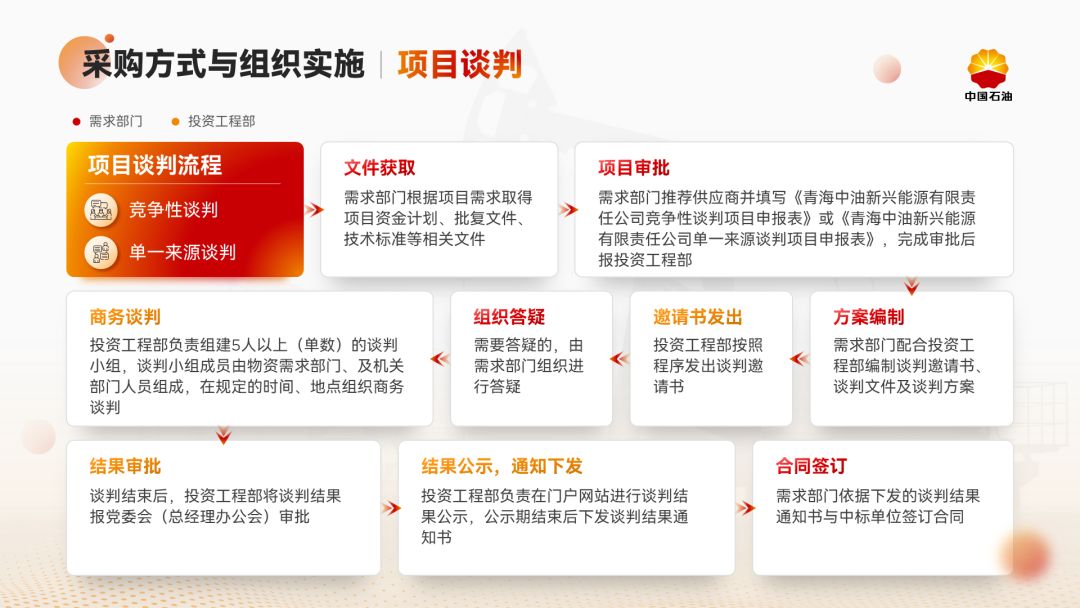
▎流程关系页

这页PPT不仅全都是文字,而且看着相当紧凑,观众阅读起来会比较吃力。
所以这里我根据文字的数量量,插入了对应大小的白色形状,做了一个流程图的雏形:

先给每一个流程提炼出小标题,方便观众阅读,再将文字放进形状中:

现在这个流程图基本就算制作完成了,不过这个页面中的内容还可以再做处理。
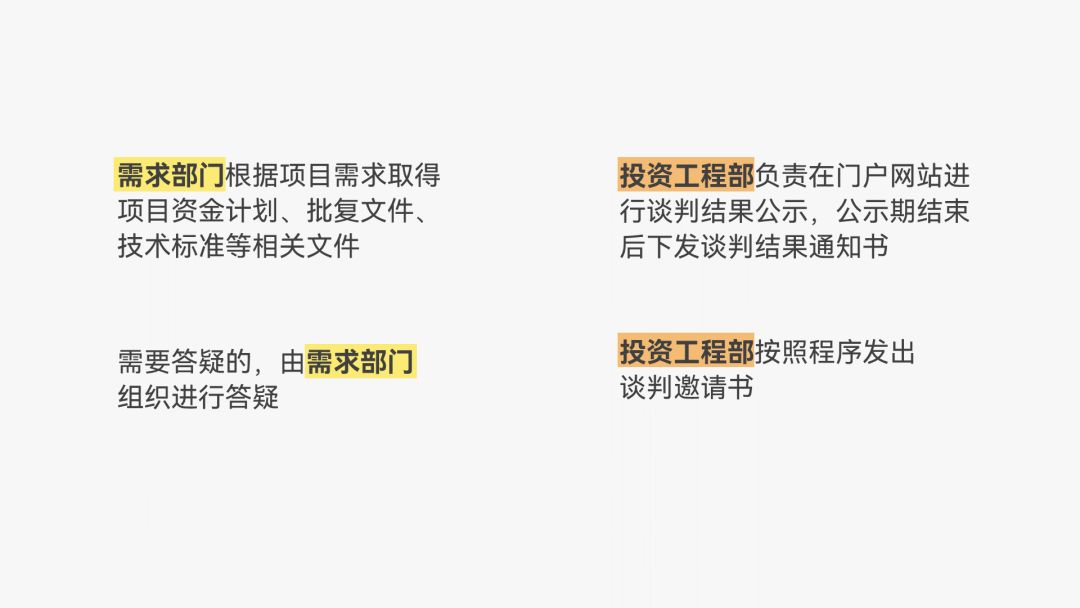
比如,你先仔细阅读内容,你会发现,整个“谈判流程”是由“需求部门”以及“投资工程部”两个部门共同合作完成的:

为了能让观众更好地区分出这两个部门具体负责哪些流程,这里我就用不同的颜色的标题来代表不同的部门:

看看修改后的效果,你会发现部门分辨起来变得更方便快捷了:

▎总结
以上,就是本次内容的改稿了,我们来看看最后的效果:




这一P可还行?
在以上修改中,你可以看到除了做好设计以外,内容的梳理和具体呈现方式也十分重要。
所以说做PPT不仅仅要会设计,更要懂文案。
OK,今天的内容就到这里,别忘了给我点【赞】哈!
咱们下期再见!







