嗨,各位木友们好呀。
在P圈混久了,你肯定听到过一种说法:比起中文,英文排版看起来就是更高大上。
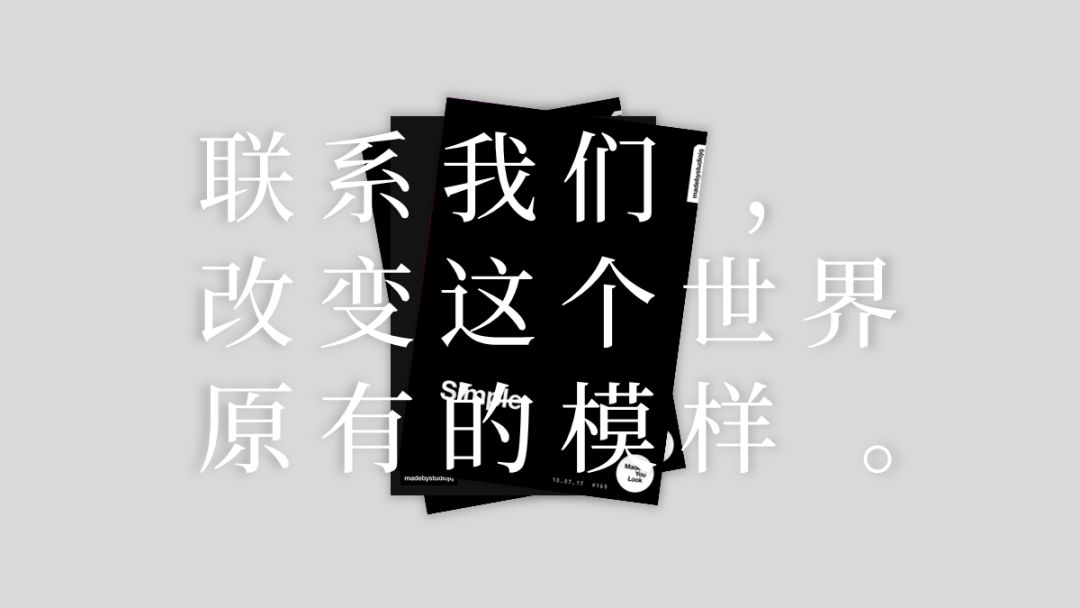
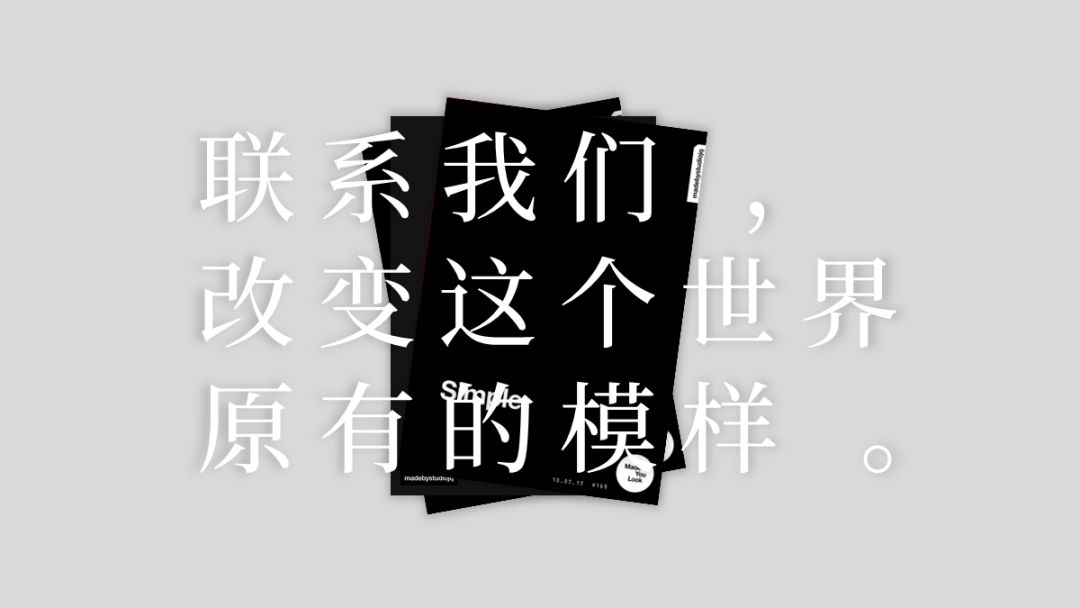
这些人通常还会信誓旦旦地拿出几个例子来证明自己的观点,比如下面是几张英文原稿:



把它们强行改成中文以后,画面看起来就沙雕了很多…



如果你不深究的话,还真容易被这种“铁证”说服,似乎英文还真的有某种优越性。
对此我只能说:别听他们忽悠!
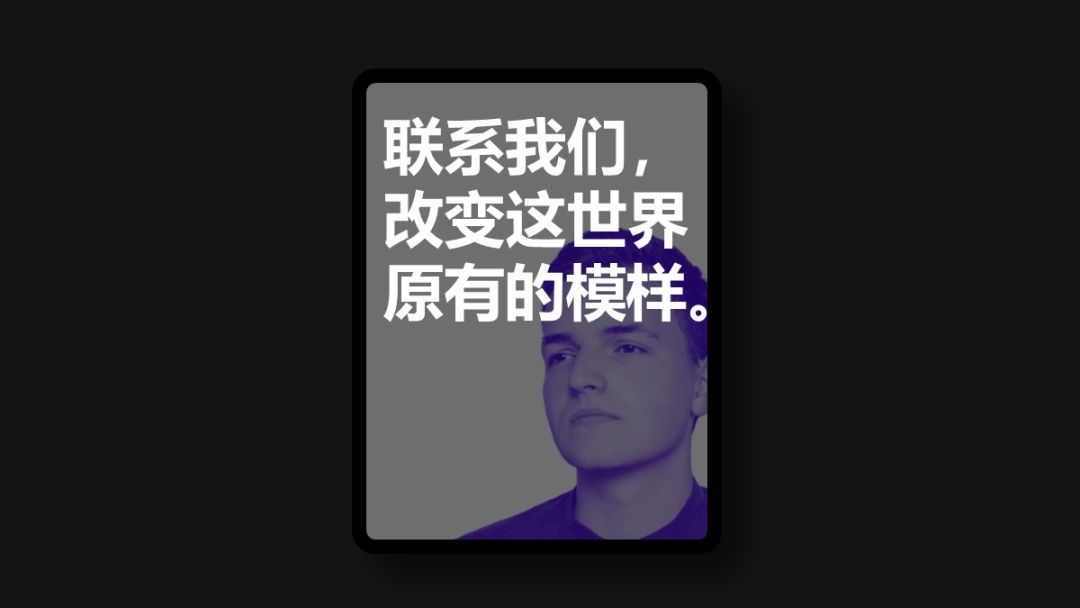
这跟文字本身是英文还是中文的关系并不大,只要你懂得文字排版的技巧,你会发现中文也可以排版出差不多的效果:



看到这里,你要还是觉得英文原稿比较有韵味,那也很正常,你要知道我拿来举例的这些版面本身就是为英文的文案而量身定制的。
不信的话,你要是把一个“本身就是为了中文而设计出来的版面”强行改成英文,我没用不伦不类来形容已经算很给英文党们面子了…

▼

好了,打住,今天咱们不是来争论中文还是英文好看这么无聊的问题的。
机智的你更应该把注意力放在下面这几个疑问上:
为啥修改后的中文就好看了很多?在PPT里中文该怎么排版才好看?
长度参差不齐的文字更好看
文字长得越不像文字越好
小字号有大疗效
▎长度参差不齐的文字更好看
英文有个特点,那就是每个单词的长度都不同,因此一般我们看到的英文都是参差不齐的。
而在文案设计中恰好有一个文字长度对比的技巧,意思就是在排版文字时,咱们应该尽量让文字的长度之间形成对比,这样文案看起来才会更好看:

▼

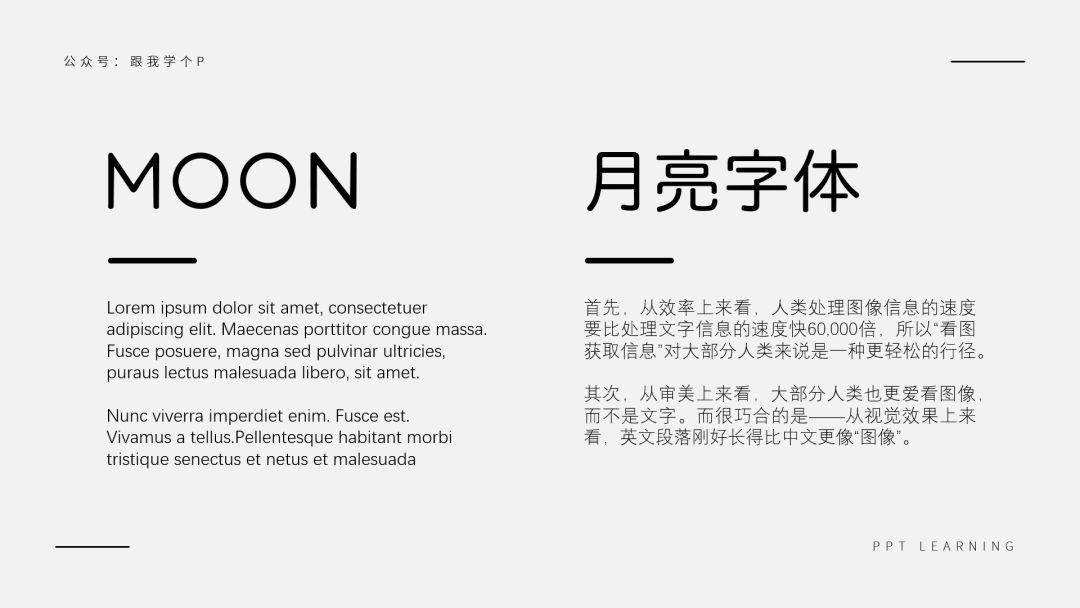
而英文天生就拥有单词长度不相等的特征,所以即使是同一段话,它看起来也会比未经处理的方块式的中文段落更符合设计学的要求:

也就是说,在排版中文时,咱们只需要有意识地让文字长度之间形成对比,自然可以达到跟英文一样的文字对比效果:

像这个文字长度对比的技巧,我们平时就可以用于封面标题的排版:

▼

▎文字长得越不像文字越好
比起文字,人类天生就是更喜欢看图案。
因此在文案设计中,又有一个“尽量把文字变得更像图形”的设计追求,经过图形化处理的文字也确实会显得更美观:

▼

想把文字变得更像图形,一般有两种方法。
一种是为文字使用各种字效,就像我上面展示的那样:

▼

另一种则是为文字换个特殊字体,而换字体的操作明显成本更低。
每种字体都有其独特的字形,不同的字形能表现出不同的气质,所以有时候哪怕你只是简单地给文字换个字体,可能页面的韵味就出来了:

有些字体的设计甚至直接放弃了识别度,怎么艺术怎么来:

像这种字体我们只需要利用它的艺术价值,用于装饰用途就行:

▼

综上,当你觉得排版配色啥的都OK,但就是感觉缺了点什么的时候,你可以试试给文字换一种字体,前路也许就豁然开朗了~
▎小字号有大疗效
《设计师要懂心理学》一书里曾提过:对于识别具体物体来说,中央视觉是最重要的,但对于认知整体场景而言,周边视觉更为关键。
翻译成人话就是:我们一般用正眼去观察人,用余光去观察环境。
比如,你看到一个男人从女厕里走了出来。
在这个过程中,你用正眼看到并认出了那是个男人,再用余光瞥到了环境周围的女厕标志,最终才得出了“有个变态进了女厕”的结论。
做PPT也是同个道理,比如,当一个正常人看到了下面这页PPT:

他们的第一感受应该都是:这是一页跟疫情相关的PPT,其次是看着有点单调。
首先你肯定是用正眼阅读过标题,其次则是用余光注意到了圆形周围空空的,所以才得到了“疫情、单调”的信息。
这就是所谓的“用正眼观察主体,用余光观察环境”。
现在问题来了,这个看似没有卵用的理论,跟文字排版有什么关系?
我们先来看看前面几张修改前后的PPT的对比:

▲修改前

▲修改后

▲修改前

▲修改后
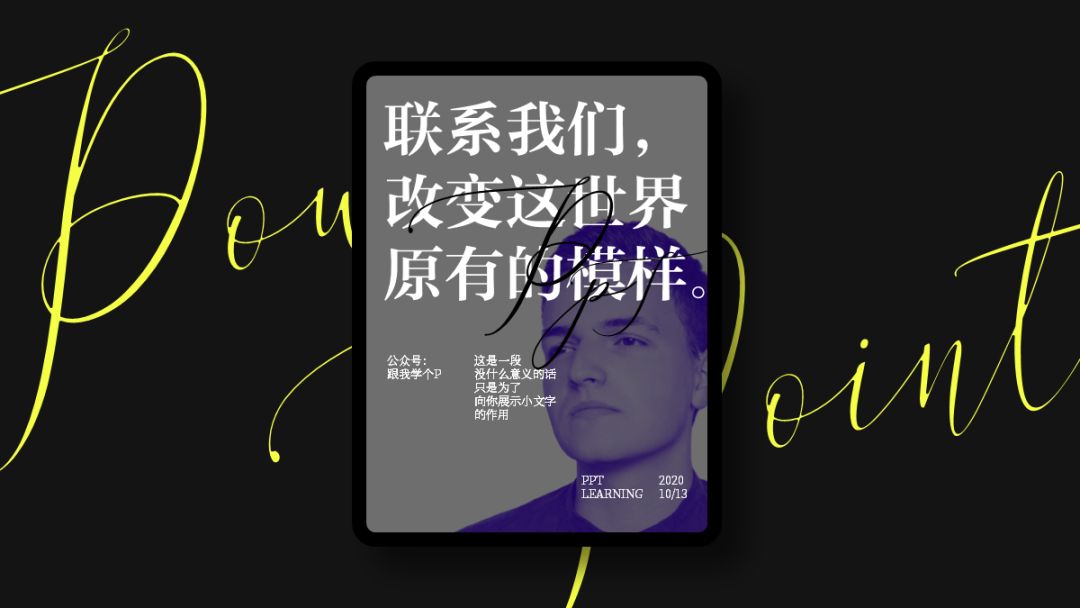
你会发现修改后的页面,多了一些小文字的点缀。


像这些小文字,它们的作用就是用于填补主体周围空白的空间,这样我们的余光在瞥到这些区域时,才不会产生“空荡荡”的感觉。
我平常在做案例时,喜欢在页面四周加点小元素的习惯,也是出于以上原因。


除了弥补空白以外,这些小文字还能起到平衡页面的作用,啥意思?
我继续举个例子。
像下面这个案例,页面重心有向左上角倾斜的感觉:

当你在其他空白区域加了点小文字的点缀以后,页面的重量就平衡了,重心就不会跑偏了:

你可能会问,这些小文字字号那么小,放映时看得清吗?
我只能说,认真你就输了…这些小文字本来就不是用来阅读的,它们最大的作用就是用来点缀、装饰页面而已。
好比我平常都是把钞票拿来当柴烧的,我这么做只是为了得到一盆烧开的洗脚水吗?不,我只是为了让你知道我是个年入几个亿的高富帅而已。

最后,我们来总结一下以上内容。
中文想要排版得好看,你就要知道以下要点:
排版文字时,可以试着让文字间的长度形成对比
经过图形化处理的文字更好看
小文字能改善版面的单调性,还能平衡版面
好了,这几天兴致一来,讲了一堆理论,明天咱们就来实战一番,我会改个PPT给大伙儿看,原稿长下面这样:

借这个PPT,我会跟大伙儿说说各种风格的设计该怎么做。
咱们明天再贱~
(所以看到这里还不给我点个赞吗!)







