大家好呀~
「对齐」,相信大家对这个词都不会陌生,尤其是有一定排版基础的小伙伴来说,更是铭记于心。
就算你的PPT再普通,只要你好好对齐了,颜值就不会差到哪里去。
反之,如果连对齐都做不好,给人的第一感觉就已经是「不认真」了。

但是最近有小伙伴跟我诉苦说:“我明明已经全选对齐了,为什么看起来还是没有对齐,难道是软件出BUG了吗?”
虽然软件bug多,但这次还真不怪它,因为对齐这件事,还有一些「潜规则」。
下面好好来说说👇
01.为什么你对不齐?
先从一个段落开始讲起吧。
开始选项卡中专门有一分区是关于段落对齐的。
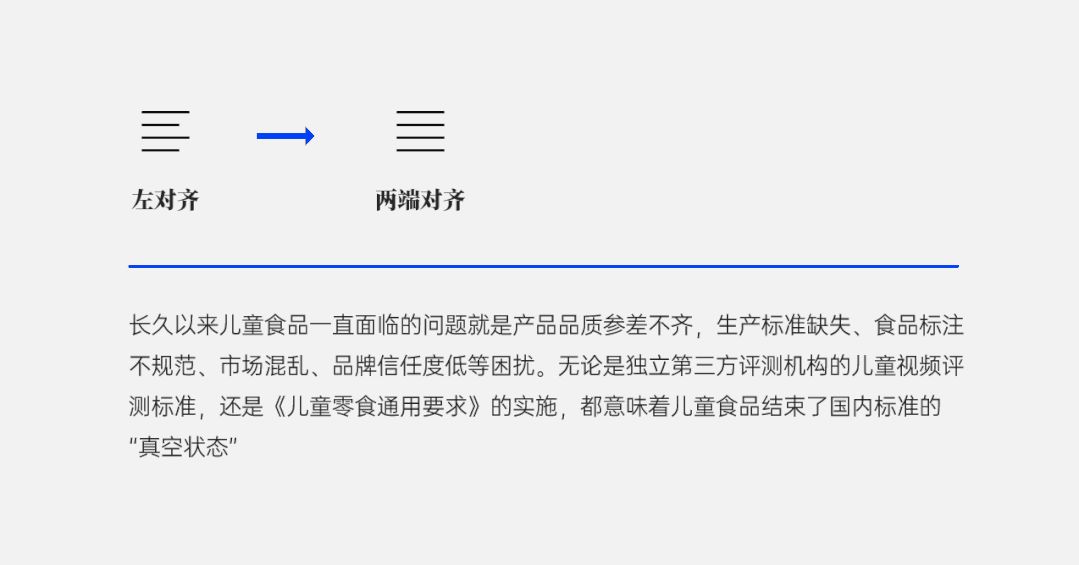
左右对齐大家应该很熟悉了,着重来讲讲其他两个。
两端对齐:在边距之间均匀地分布文本。

分散对齐:在左右边距之间均匀分布文本。
通过对比可以发现,在字数相同的行数里,两者都是可以均匀分布的。
但是如果不满一行时,分散对齐就会强制扩大字间距,让所有字平均分布到这一行里,一下子就会变得非常突兀。
所以在日常正文排版中,建议最好还是使用【两端对齐】,看起来更加整齐干净。
再多加几段和一个标题就组成了一页PPT。
全选所有文本框,点击排版-对齐-左对齐。

这是不是你的对齐日常?
如果全篇都是一样的字体,那么这种方式是可行的。
但一页PPT中总会有次重点。
当替换掉字体,或者修改字重时,情况就不会那么「和谐」了。
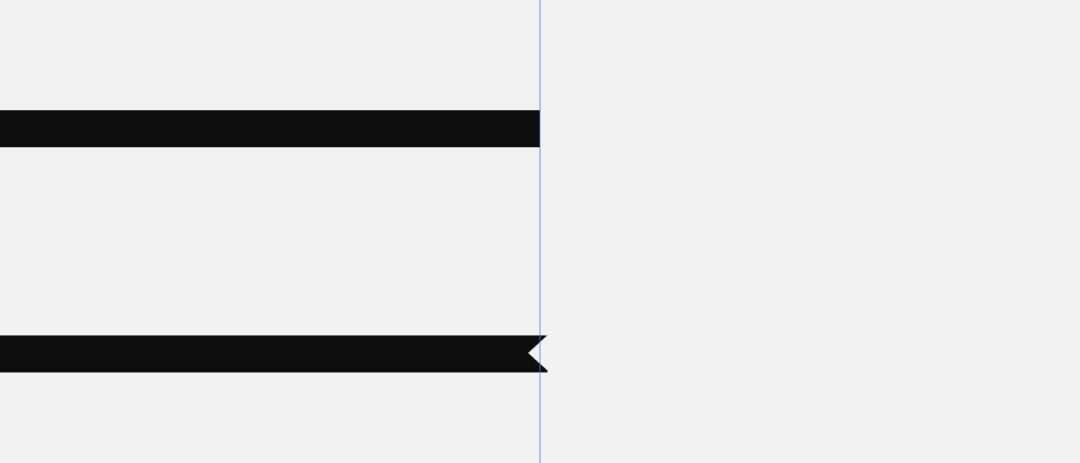
例如这页的文本框是对齐好的,但是里面的文字却错位了。
这其实是因为一部分字体是自带间距的,所以它会比常规的字体更“缩”。
那么这个时候,就需要我们手动来对齐了。
在画布任意位置右键调出菜单,可以看到有网格和参考线的选项。
参考线有两种方向,一种水平一种垂直,根据自己的需要来选择。
然后画布中就会出现一条虚线,可以移动,要注意的是,参考线只能在画布中移动,如果超过了这些区域,就会自动取消(参考线很细,gif可能看不清)。
接着就可以以某一个单位为基准。
只需要把其他元素对齐到线上就好了。
02. 人像对齐
除了文字对齐以外,图片也是需要对齐,尤其是人像图片。
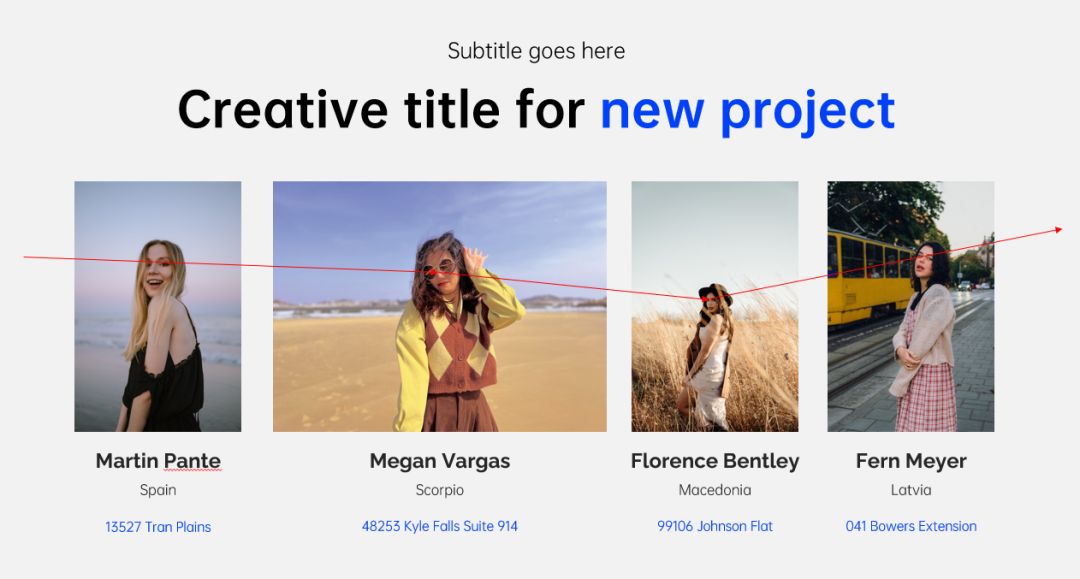
这是一页团队介绍的素材,有图片有文字。

基础排版就是,统一图片高度,对齐段落。

处理完之后,看起来还是有点「歪」,尤其是人物这块。
当我们在看人像图片的时候,就会自然的看向他们的眼睛,这页案例中他们的眼睛高度都不太一致,因此视觉动线一直在来回跳跃,才会感觉不齐。
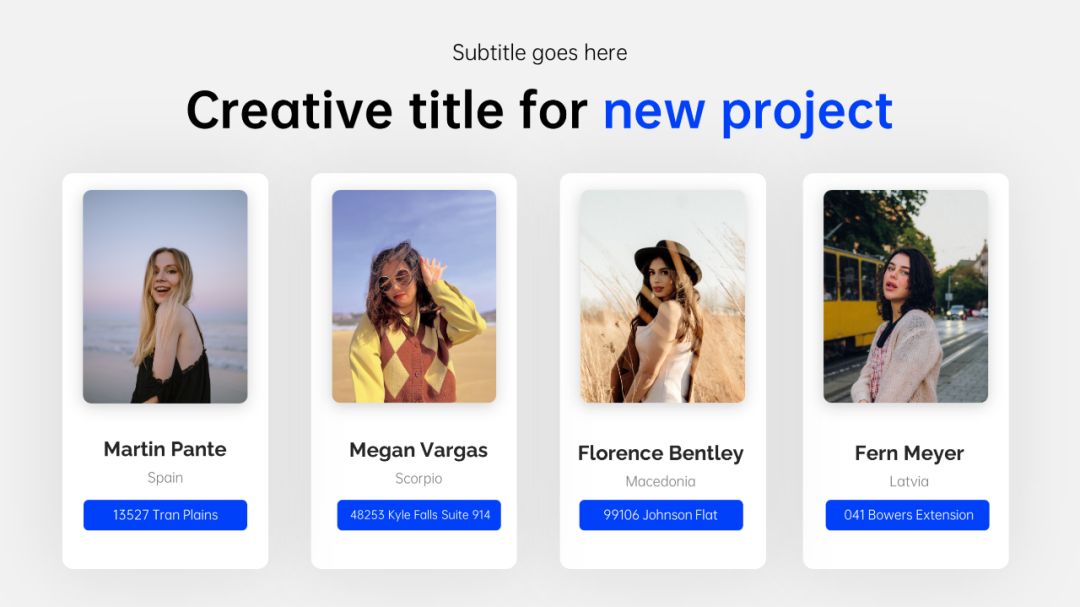
所以只要这些人物的眼睛被对齐了,整体的视觉也就对齐了。
拉出一条参考线,以其中一个人物为基础,让参考线与其位于相同的水平线上。
然后就可以调整其他人物的大小和裁剪区域了。
最后稍微加点细节,这样整整齐齐的人物介绍页谁不喜欢呢?
03. 视觉补偿
讲完图片,就到了形状。
这里有三个形状,圆形、三角形、矩形。
第一眼看过去,你觉得他们对齐了吗?
答案揭晓,他们确实是对齐的。
但是你的眼睛似乎在告诉你,左边的三角形更小,右边的矩形更大。
当我们把三角形和矩形调整过后,再看一次。

这次你看过去是一致的,是对齐的。
但实际上,他们的参考线并不在一个水平线上。

这其实是因为,我们人眼辨别「整齐」的时候,是会自动带入这个形状的面积大小的。
也就是说我们自以为的对齐,其实是面积对齐。
试着把前两个案例中的圆形和矩形进行重合看看。
第一次物理对齐后,矩形的面积要大于圆形,而第二次视觉对齐后,虽然圆形和矩形的长宽不一致,但是面积上他们几乎是相同的。
再来一个案例,大家觉得两个线段,哪一个长一些?
在物理尺寸上,它们是一样的长的,但是你会感觉下面会更短,看着反而很变扭。
此时如果我把下面的这一条往外调整一下,看着就会舒服很多。


所以在对齐形状时,是要做出「视觉补偿」。
延申到PPT当中,排版logo就是最为常见的应用场景了。

这是一页demo,需要标注上甲方的logo,但是这个icon的形状并不整齐,直接对齐排版的话,就会感觉到logo那一行短了一些。
为了让它看起来对齐,适当把logo往外挪一些。
这样看起来就「整齐」多了。
还有图标对齐也是一样的。
做好视觉补偿,看起来就会整齐许多。
04. 总结一下
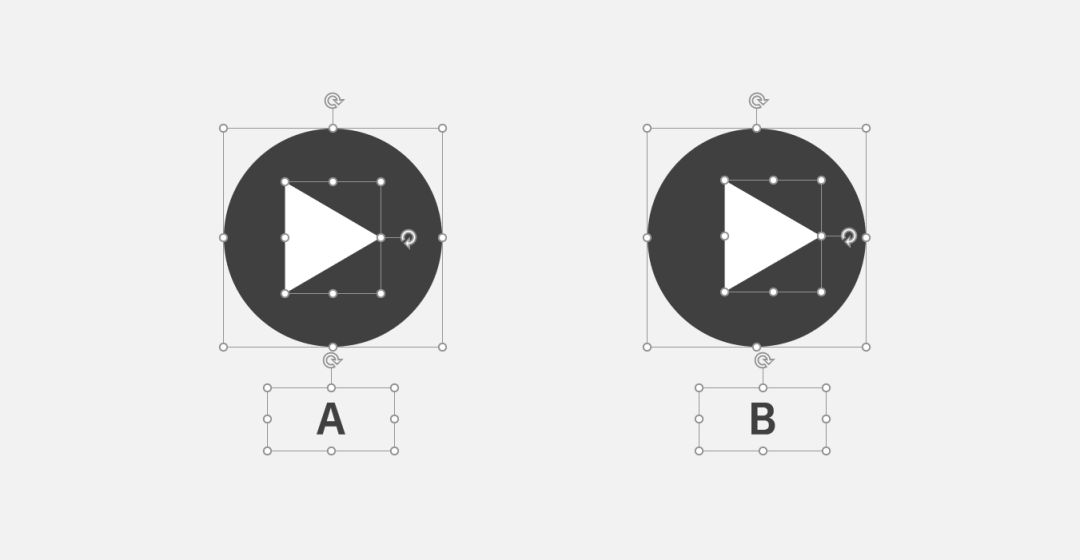
最后再来考考大家,以下这两个图形,哪一个是居中对齐了的,可以把答案和理由发在评论区。

本文完。







