前不久,我帮中国联通修改过一份 PPT:

这次呢,就轮到中国电信了:
还是老样子,咱们挑选出 4 张典型页面进行修改。
原稿整体是暗色调,星空背景有些抢戏,为了不干扰文本,背景可以简单的一些,一个深色渐变背景,足矣~
话不多说,直接开整!
01先来看封面页
封面图片有太空、有星球,足够大气,但与 VR 关联不大,而且星球还影响了文字的呈现,此外标题靠下,页面重心偏低。
该如何修改呢?
既然与 VR 相关,那我们找一些佩戴 VR 设备的人物图片不就行了:
选择其中一张:

将标题、副标题、logo 左端对齐,放在图片的空白区域,一个封面就完成了:

当然,除了真人图片,咱们也可以使用插画人物:
与标题形成上下布局:
但是,页面只有两个插画,太单调了,我们可以插入一些形状、线条,让画面更加饱满:
为了让封面标题的形式感,与下方的插画素材相匹配:
我们可以换一个更有力量感的字体: 字体:优设标题黑
字体:优设标题黑
并且为每个字添加渐变透明,制作渐隐字,从而丰富标题的层次:
再加入一束蓝光,渲染氛围,同时起到强调标题的作用:
来看看最终效果吧:
这是动态的版的:
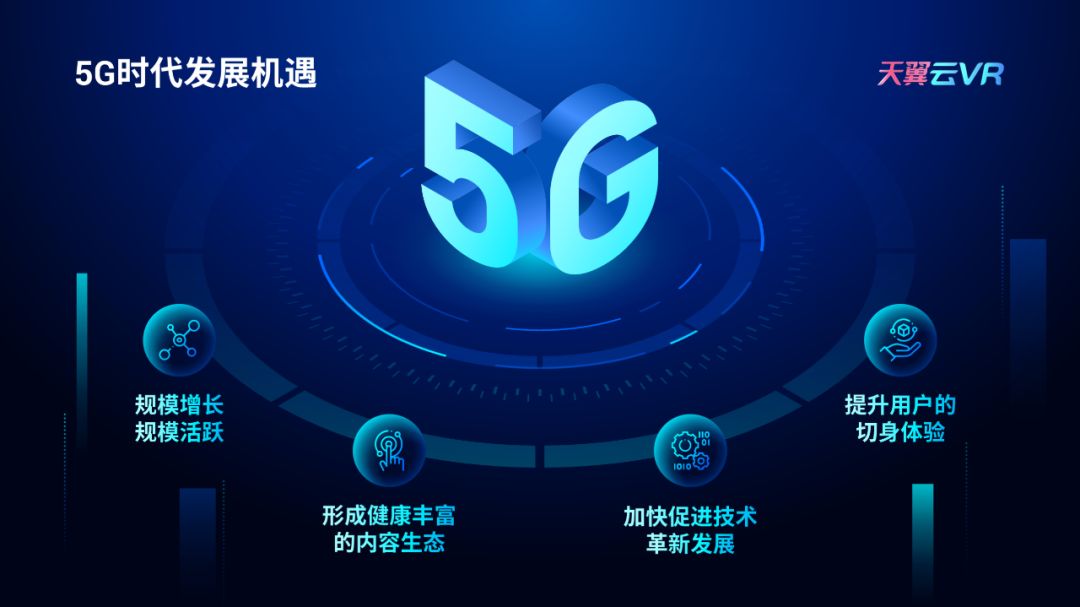
02接着来看第二页
这页内容很简单,只是承载图标的图形有些复杂,且页面上方的 5G 并没有与内容建立关联。
很明显,机遇由 5G 产生,所以我们可以以 5G 为圆心,将机遇分布两侧,来表现这种关系:
为了让页面更有创意,给 5G 添加一些厚度:
并使用更为复杂科技圆环,强化页面的科技属性:
4 段内容依旧可以围绕圆环摆放:
与封面一样,加入渐变形状、线条,填补空缺,从而让页面更加的饱满:
03然后是第三页
这页主要分为三个部分,版块区分很明了,只是内容的排版有些混乱。
由于原稿本身图片的质量不高,而且也会过多的侵占页面空间,所以我们可以使用小图标来代替:
另外,在阅读原稿的每一部分内容时,视线跨度较大,读起来不够顺畅:
所以,我们可以缩短每一部分的长度,由原来的纵向布局,改为横向布局:
为了表现 5G 应用的不断发展,可以借助曲线工具,绘制不断递增的线条:
再将三部分内容与轴线相结合即可:
另外,拓展一下,如果领导非让你保留图片,这种情况下,我们该如何排版呢?
点击下方直播预约卡片,今晚直播间,给你提供一种全新的设计思路:
04最后是第四页
首行缩进,看起来像是没有对齐。同时两部分的图片没有很好地间隔开。
该如何优化呢?
在 PPT 排版中,大段落文本不要使用首行缩进。正文可以和标题左端对齐,这样看上去会比较整齐:
而总结性的话语,可以调整到页面的下方,避免与页面大标题产生冲突:
调整图片三维旋转,不仅可以让图片画面放大,还可以加大页面的纵深感:
为了让页面的纵深感更强,可以使用渐变透明的梯形模拟平台:

最后,再用光效点缀图片边缘,强化页面的质感:
好了,收工~
到这里,电信的这份 PPT 就修改完了。我们再来看一下前后的修改对比。
— 修改前 —
— 修改后 — 







