嗨,各位朋友们好呀。
今天咱们来聊聊数据图表。
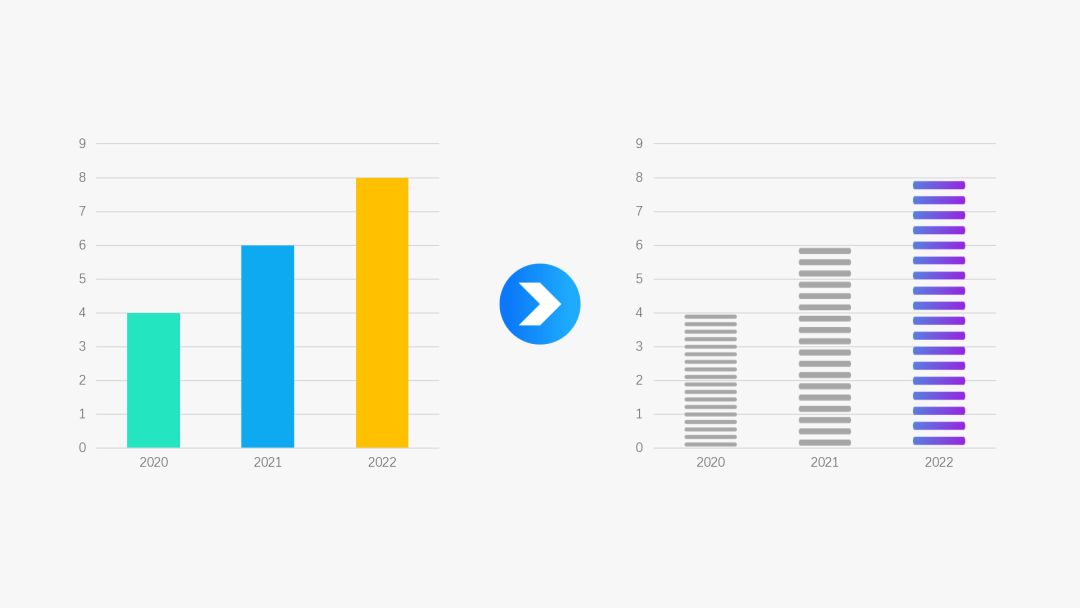
说到图表,可能很多小伙伴第一时间想到的都是这些:

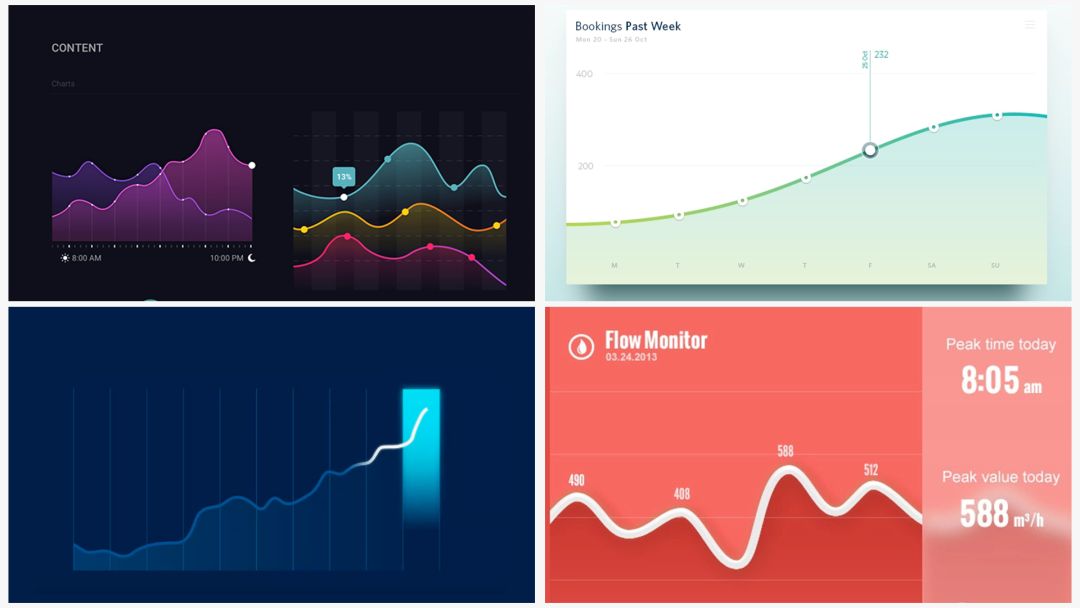
但大神们想到的却是这些:


像这种创意感满满的图表,在PPT中应该怎么做呢?
今天,我们就以常用的饼图、柱状图、折线图为例,给大家分享一下如何做出这类有创意的PPT图表!
▎饼图
在美化饼图的时候,我比较常用的一个方法,就是形状替代法。
什么意思呢?
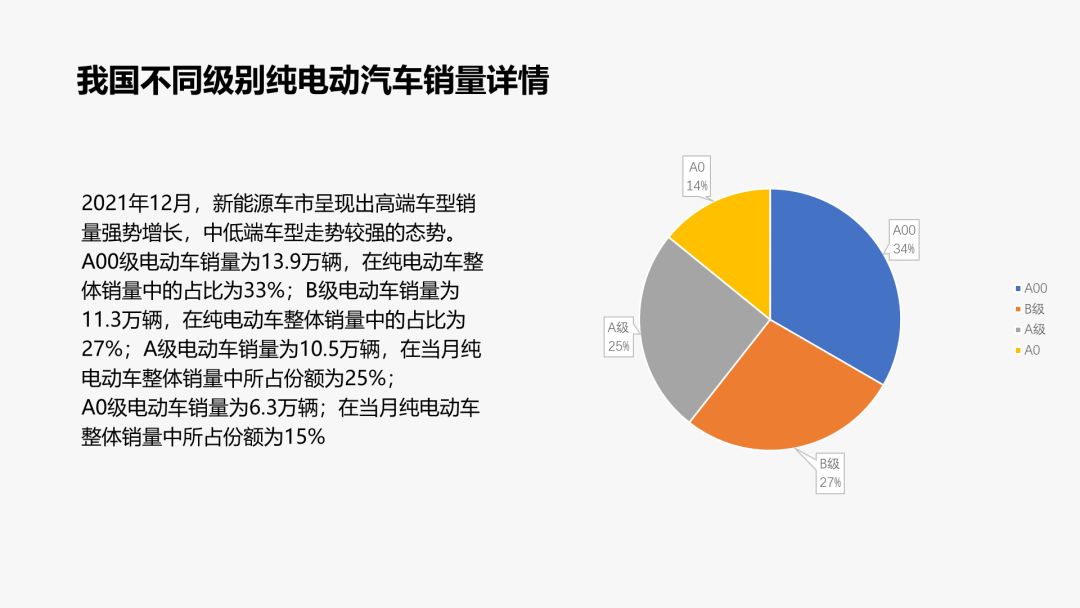
结合案例来说明一下:

这一页案例中,直接插入了最基本的图表,配色也是系统默认的,整体的对比不强,显得十分普通。
通过形状替代法,我做出来的效果是这样的:

怎么做呢?
首先,在形状中点击插入“不完整圆”,然后复制三份:

调整图形的控点, 让形状的大小分别对应图表数据面积的大小,然后拼接到一起:
为了让图形看起来更有质感,我们调整一下扇形区域的的大小:

最后放入排版好文案的页面中,添加上数据和图例,完成!
是不是很简单!
圆环图的美化,也可以使用这个方法。
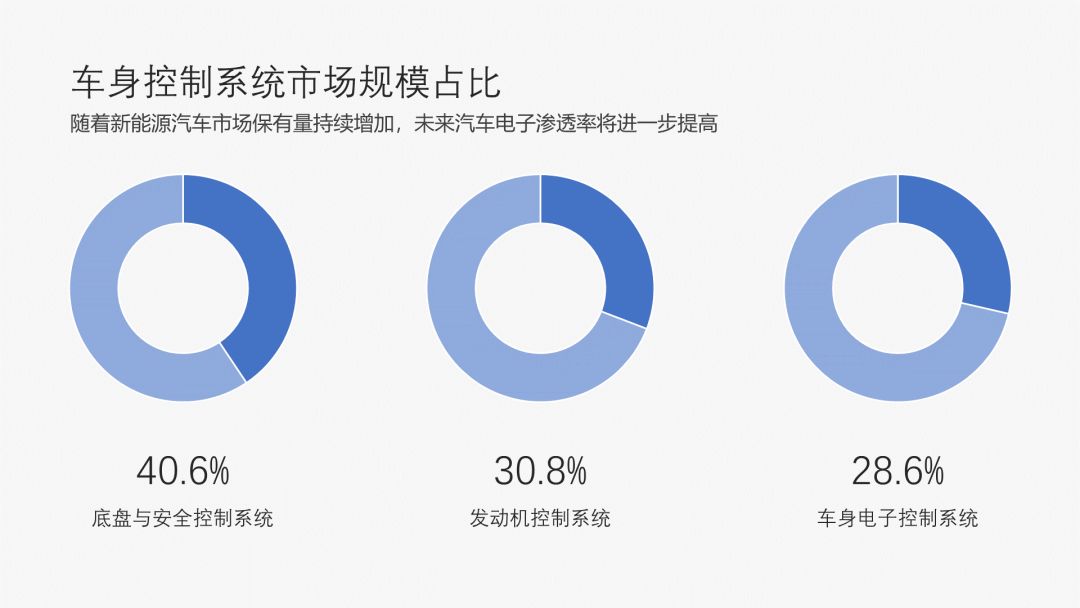
还是看案例:

这一页看起来比较廉价的原因,一是配色方面略显单调,二是整体看起来过于普通,没有创意。
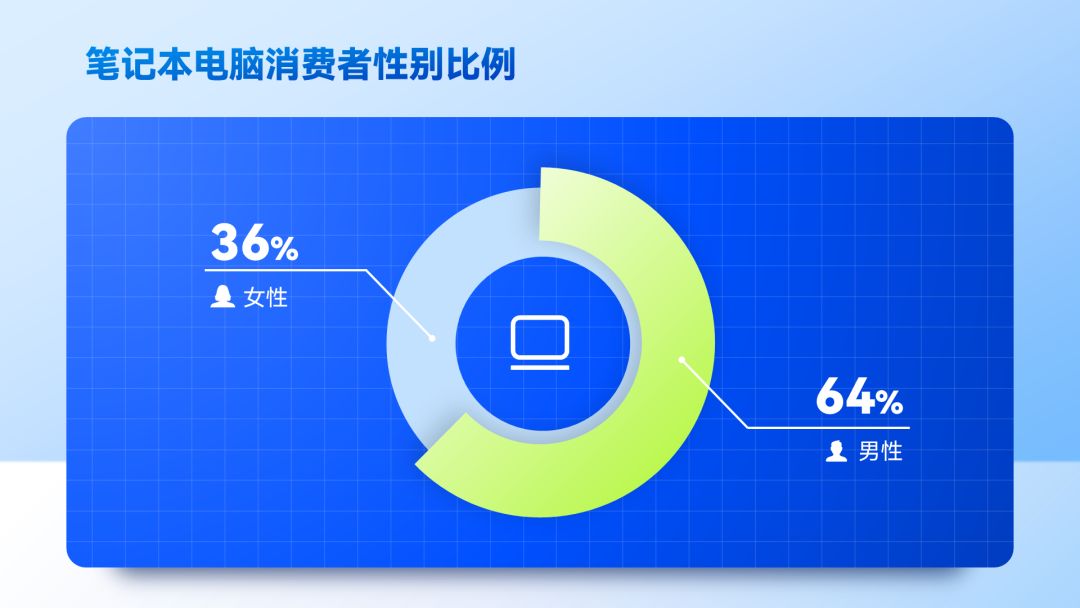
通过使用线条组合的方式,我做出来的效果是这样的:
看起来是不是有范儿多了!
这是咋整的?
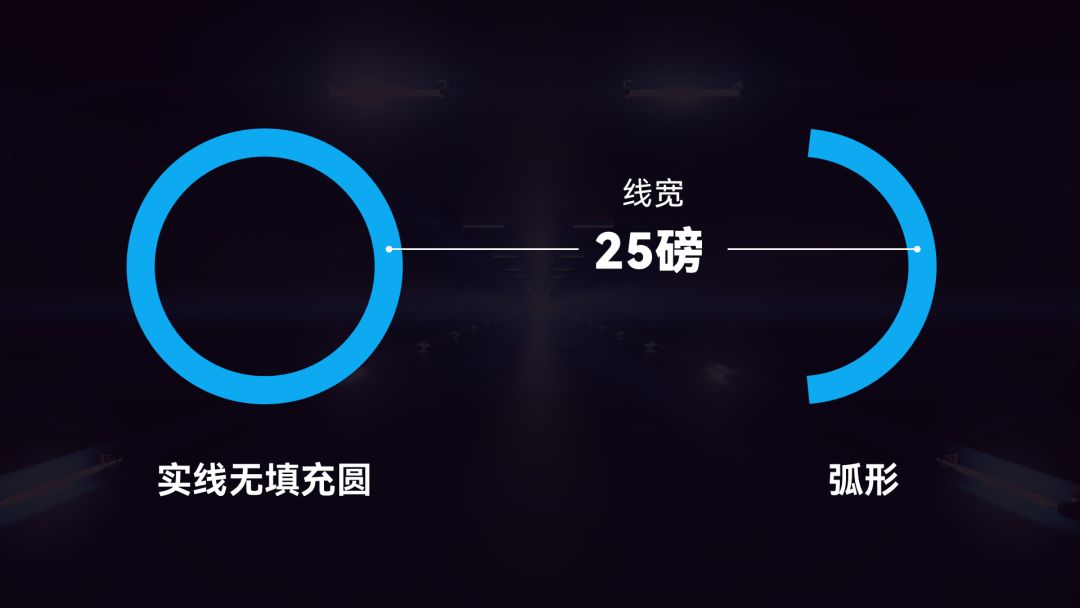
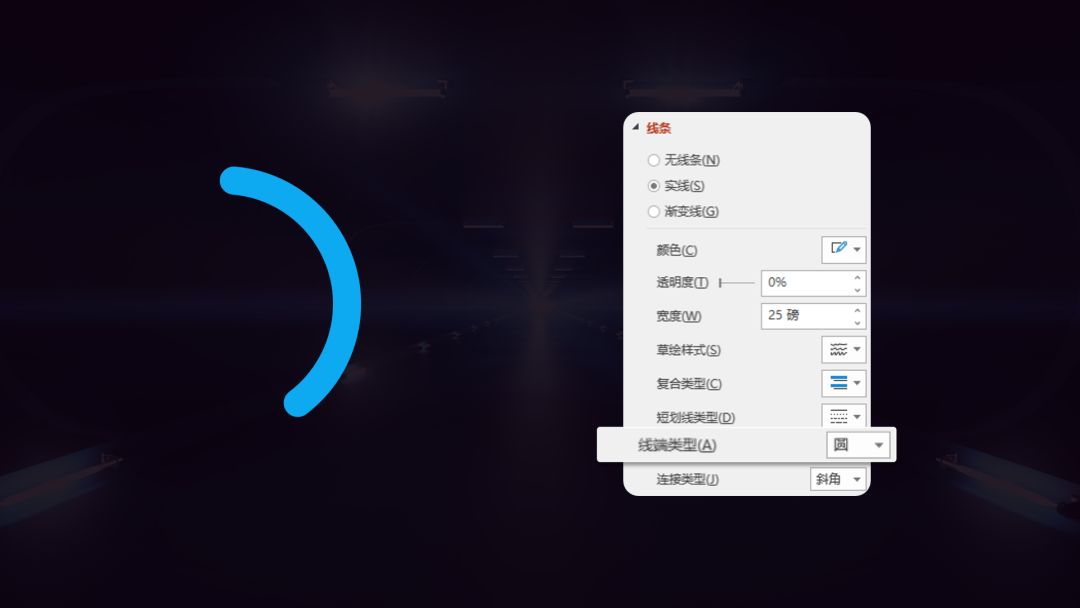
首先,在页面插入一个弧形和一个无填充,实线的圆,再将两者的线宽设置成25磅:

接着将弧形的线端类型改成圆,让线条看起来更加圆润:
将三个弧形调整至对应图表的占比,然后给实线圆填充和背景近似的颜色,给弧线设置渐变色,强调占比:

最后将做好的圆环图排版到页面中即可!

不难对吧!
通过举一反三,我们可以将圆环换成其他的元素。
比如环形布局的线条:

或者是叠加的形状:
你学会了吗?
▎柱状图
前面说到过的形状替代法,在柱形图的美化中也是适用的。
继续用案例说明:

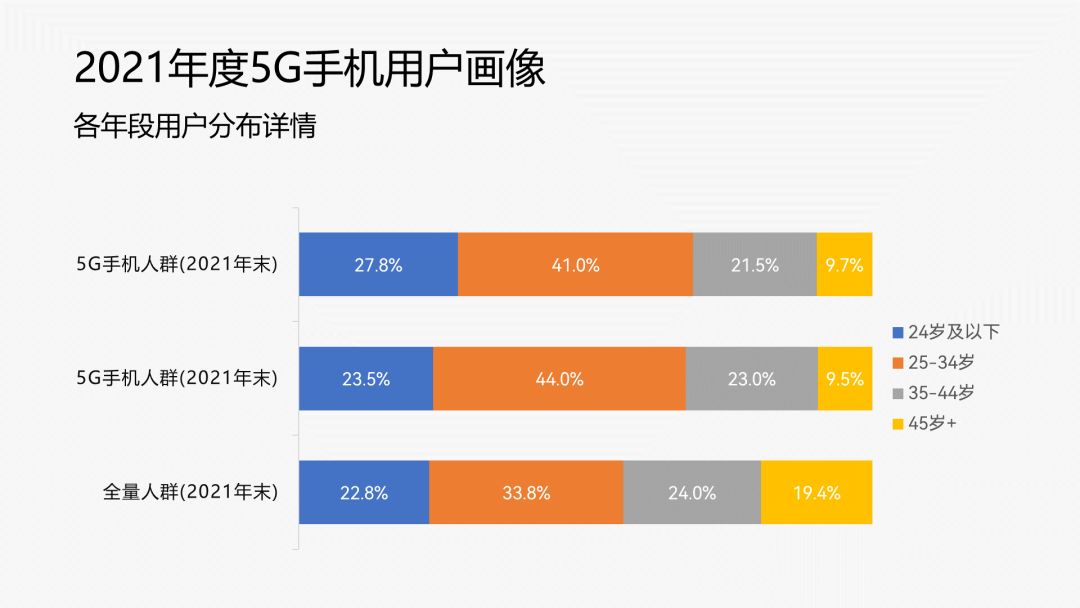
这一页,还是老问题,样式太普通。
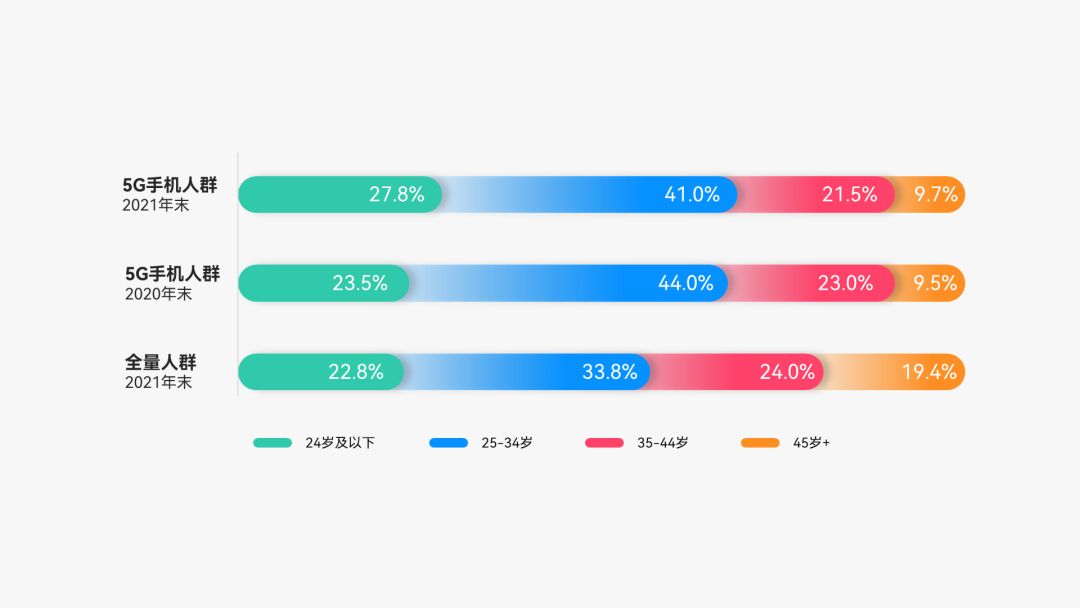
为了图例看起来更加有质感,这里用不同渐变色的圆角矩形叠加在一起,组成柱体。

使用同样的方法完成所有的类别:
最后将内容排版到页面。

是不是更有质感了。
如果你想让图表表现得更立体一些,也可以使用形状拼接的方式来实现。
例如下面这个案例:
通过形状的拼接,然后再加上文字三维旋转的效果,让页面看起来更加立体。
怎么做?
插入两个平行四边形一个菱形和一个六边形,将它们组合在一起:

用同样的方法,制作出其他的类别:

添加文字,并设置三维格式,然后将图表排版到页面即可!

像之前我们做过的这些案例,也都是使用了这个方法。


如果觉得上面的方法比较麻烦的话,这里大家介绍一个简单的方式,用图形填充图表,效果如下:
怎么做的呢?
很简单,只要你会复制粘贴即可搞定!
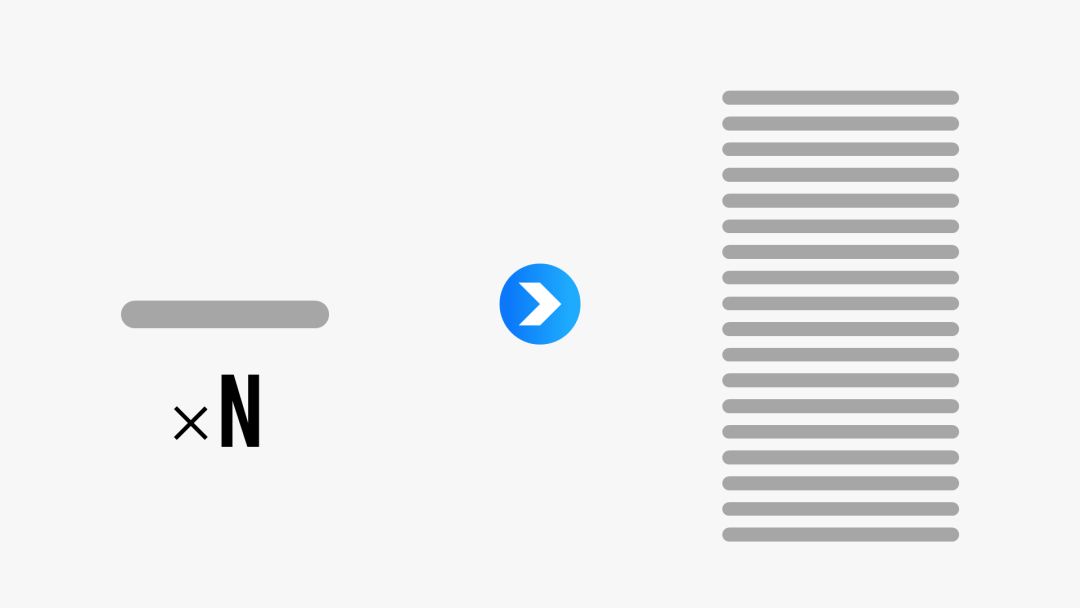
先绘制一个圆角矩形,控点调到最大,向上复制多个:

Ctrl+G组合形状,然后,Ctrl+C复制形状组合,选中图表,Ctrl+V粘贴,在格式选项卡中,选择层叠:
需要强调的部分信息,可以使用渐变颜色来强调。
操作跟前面的方法一样。复制形状组合,选择图表,然后再单击一次需要强调的柱体,粘贴即可!

这样做出来的的图表,是不是更有创意了!

▎折线图
说到折线图,很多小伙伴做出来的都是这种棱角分明,看起来比较生硬,且整份表格只有线条,页面看起来也比较空洞:
而大神们做出来的,却让我们感受到"纵享丝滑"的感觉。

那这种平滑的面积图是怎么做出来的呢?
结合上面上面的案例,我们来操作一下。
首先是平滑线的制作,选中折线后,在格式窗格中选择平滑线即可:

接下来就是面积图的制作,这一步,需要将表格矢量化。
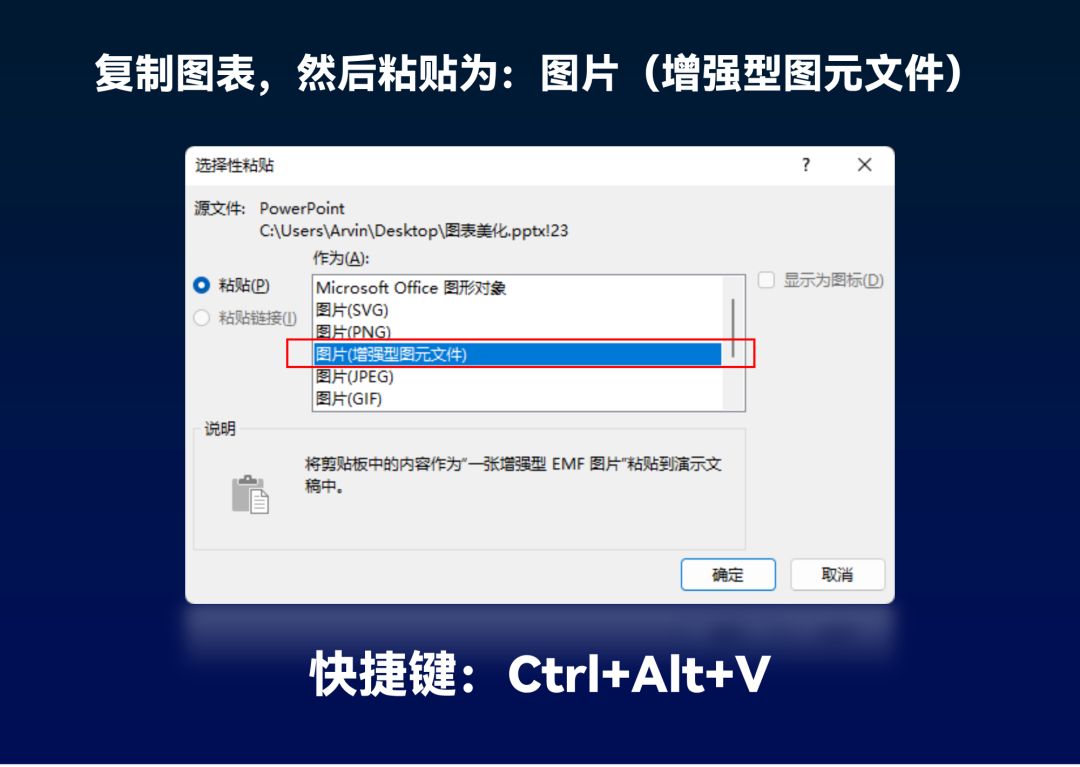
复制图表,然后使用快捷键:Ctrl+Alt+V,将图片粘贴为-图片(增强型图元文件):

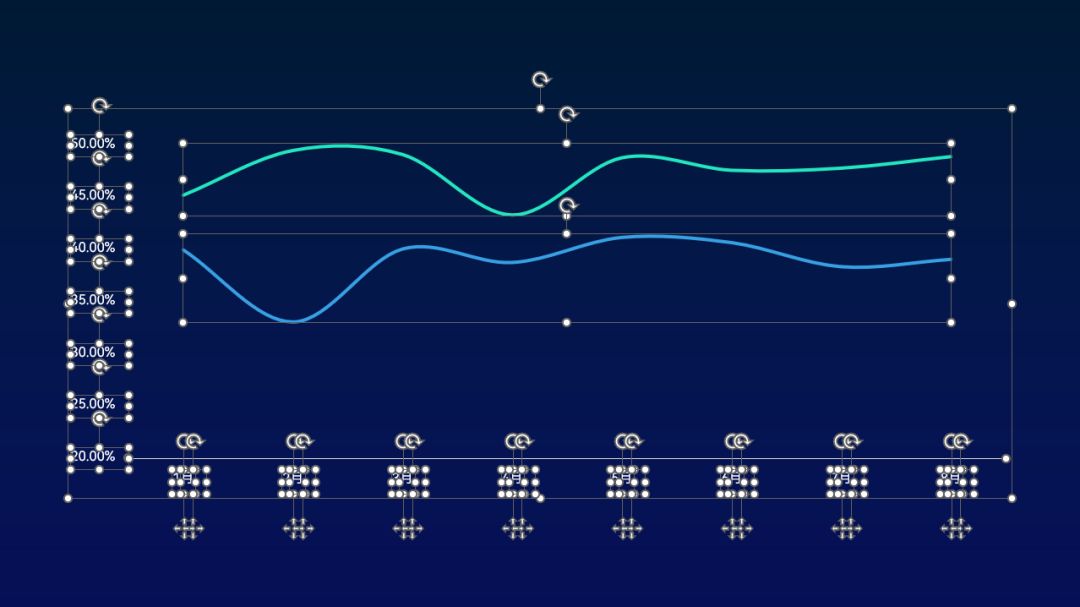
将图表取消组合,即可得到矢量的图表:

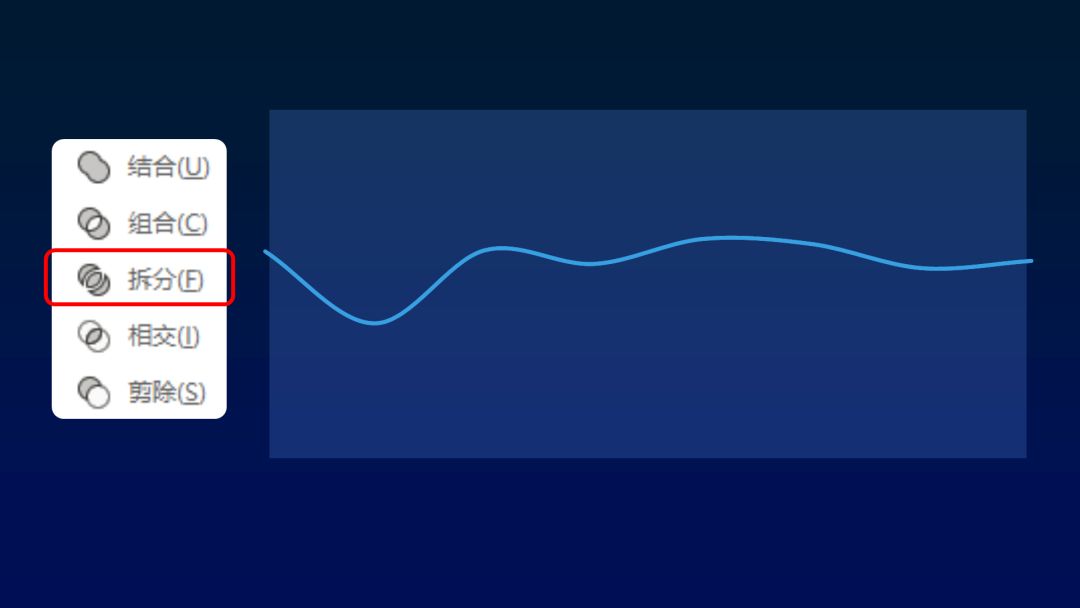
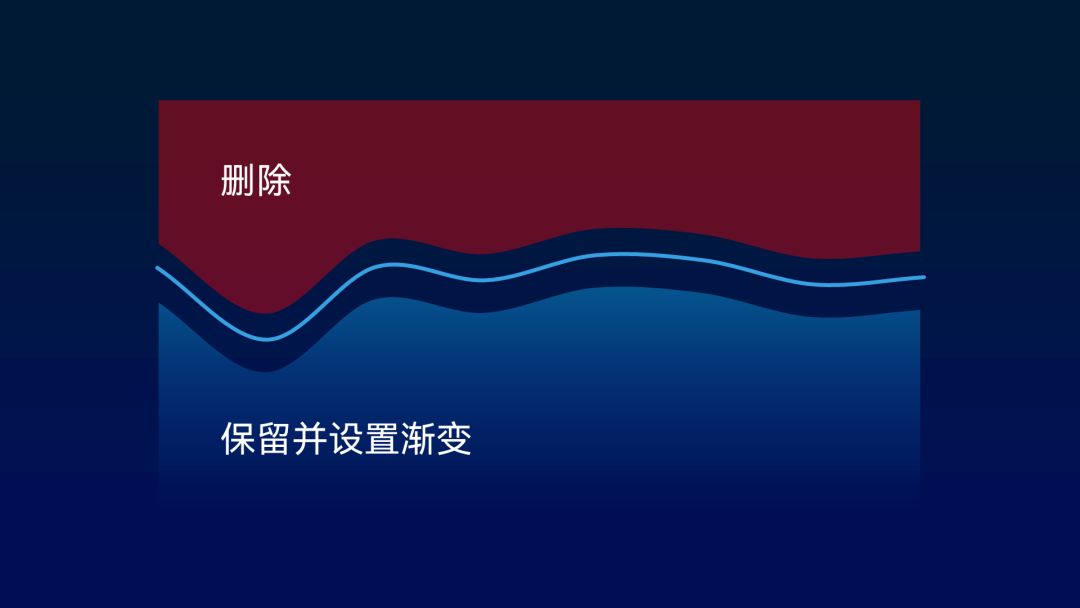
然后是做面积图,插入一个比曲线大一点的矩形,线条稍微超出形状的左右边缘,选中线条和形状,执行【拆分】操作:
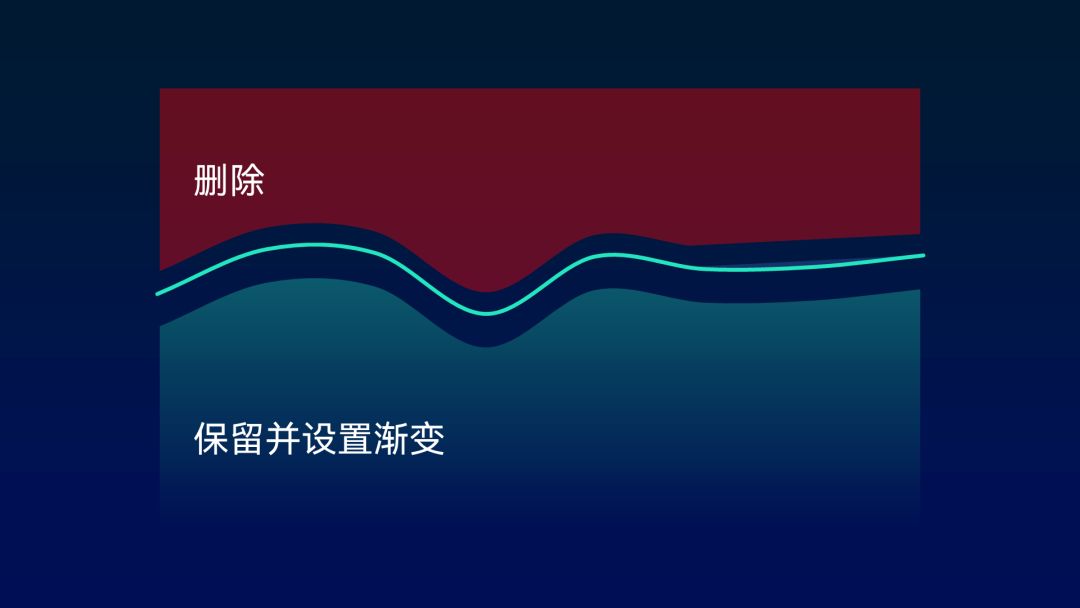
得到两个部分,删除线条上方的部分,保留下方的形状并设置透明的渐变:

同样的方法,做出另外一条折线的面积图:
最后将色块叠放到图表的底部,完成!

这样的图表看起来,页面的视觉是不是更加丰富了呢!
到这里你发现没有,折线加上面积图,会让整体的视觉占比更大,页面也会显得更均衡。

▲没有面积图

▲有面积图
以上就是今天的所有内容了,现在咱们来看一下今天设计的这些图表:

你就说帅不帅吧~
如果你觉得有启发的话,别忘了给我点【赞】哈!







