
今天上午,一位读者问我,像苹果发布会上,这个文本发光的动画效果,是怎么做的?感觉好酷:

其实,我之前在为客户制作 PPT 时,曾用过类似的效果: 
那这样的光效动画该怎么制作呢?
主要分为两个部分,一个是制作文本周围的发光效果,另一个就是动画效果的添加了。
先来说说,文字周围的发散光怎么做!
制作光效
这里需要用到 Ps 这款软件,但操作十分简单,按照下面的步骤,小白也能轻松搞定。
如果你对 PS 操作不熟练,可以先在 PPT 中输入文字,并添加渐变效果:
选中文本框,右键另存为图片:
将导出的图片导入到 PS 中:
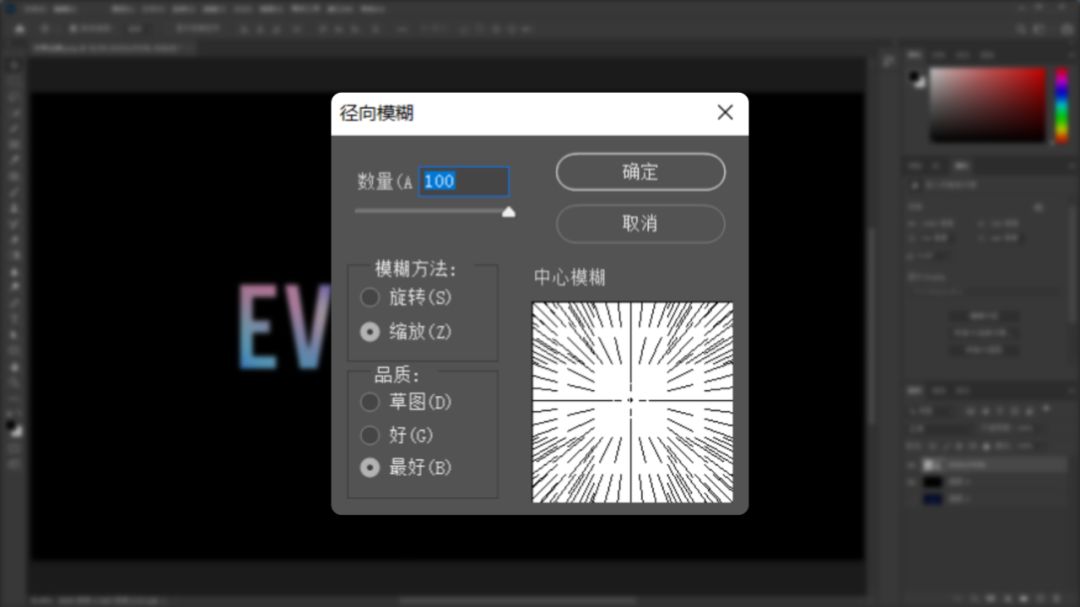
依次点击 滤镜 - 模糊 - 径向模糊:
调节径向模糊数量为 100,模糊方法为缩放,品质为最好:
点击确定,文字就会变成发散光的效果:
我们可以重复刚才的操作(重复3次左右即可),让文本的模糊感更强:
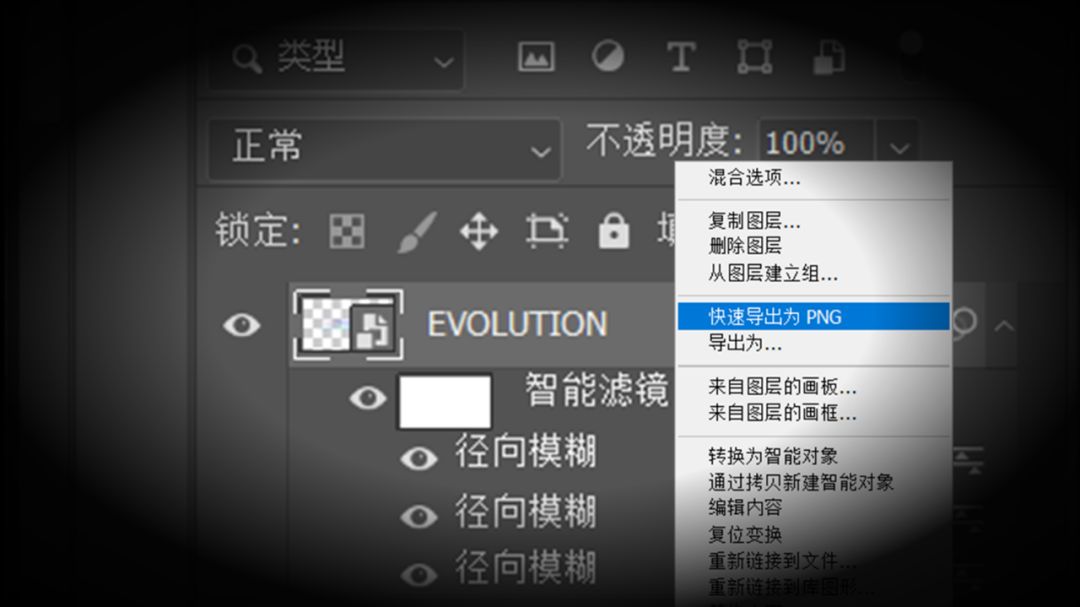
右键点击图层,可快速导出 PNG 图片:
再将图片导入到 PPT 中,与原来的文本重合:
有了发散光,接下来就可以添加动画了。
添加动画
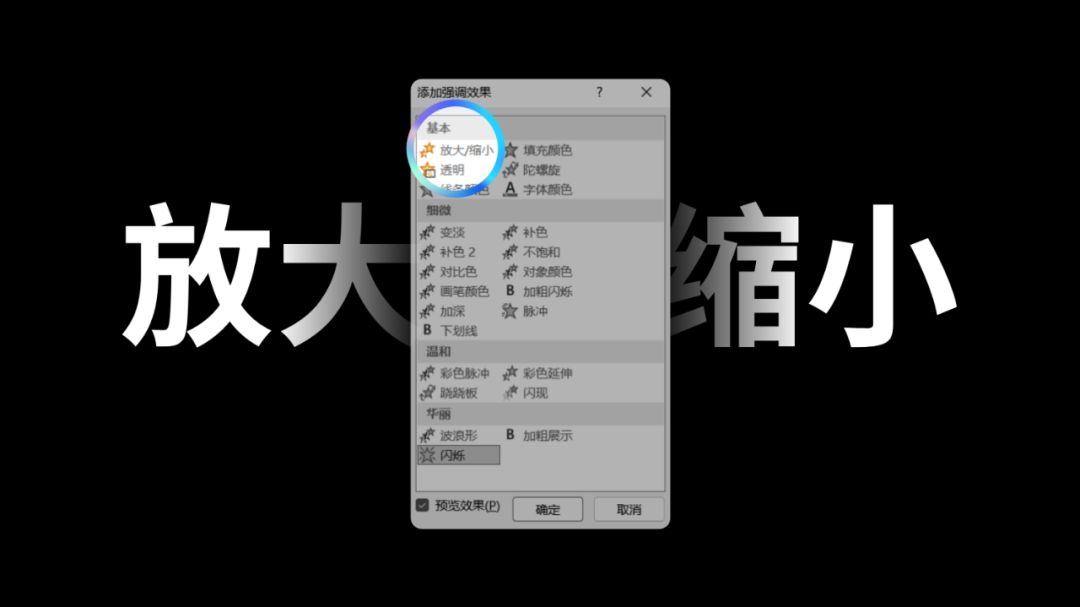
为文本层添加基本缩放动画,时间 0.5 秒,在效果选项中,将缩放效果改为放大:
这样文本就会由画布外侧,缩小进入:
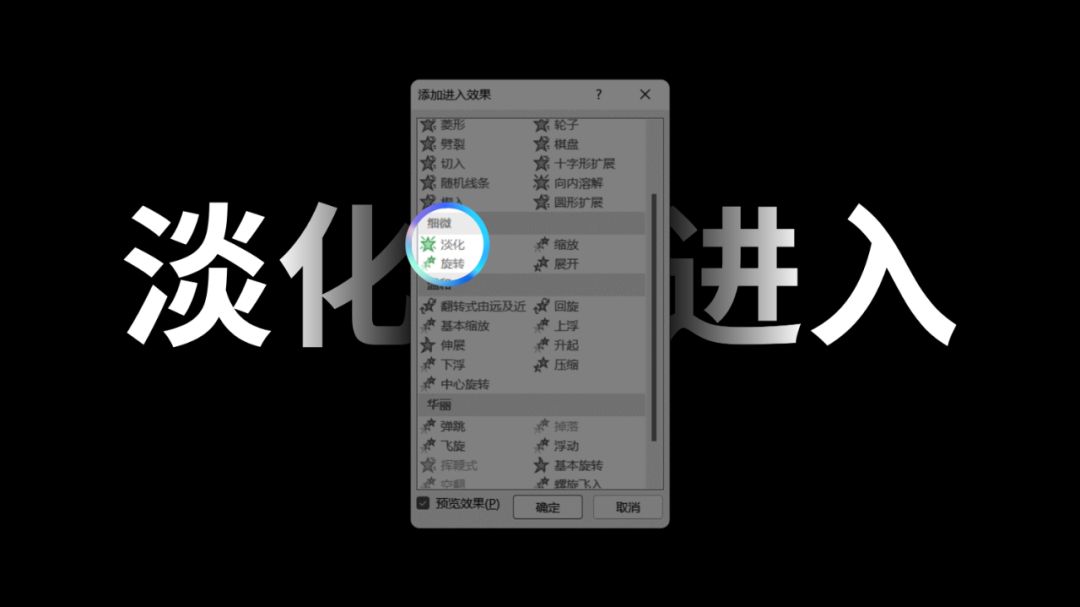
接着,为光效层添加淡化进入动画,时间 0.5 秒:
再为其添加放大动画,时间 0.75 秒:
在效果选项中,调整放大尺寸为125%左右,平滑开始、平滑结束时间大致相等,并勾选自动翻转:
最后,再添加一个淡化消失动画,时间 0.5 秒。
在动画窗格中,调整动画延迟的延迟时间:
一个酷炫文本发光动画就完成了:
场景应用
这个动画效果虽酷,但也不能滥用,如果每页都用,也就失去了强调的意义。像苹果发布会,也仅在重点数据的页面,用到了这个效果:
平时做PPT,我们可以把它用在封面中,吸人眼球:
也可以用在成果展示页中,强调重点数据:
或者只是单纯的想让页面变得更酷一些:
好了,以上就是这篇文章的全部内容了,看完后一定要动手练习一下,这样才能牢牢掌握。







