嗨,各位朋友们好呀。
我看到了这么一页PPT:

只看排版的话,你能看出有啥问题不?
元素太多,显得有点散乱?
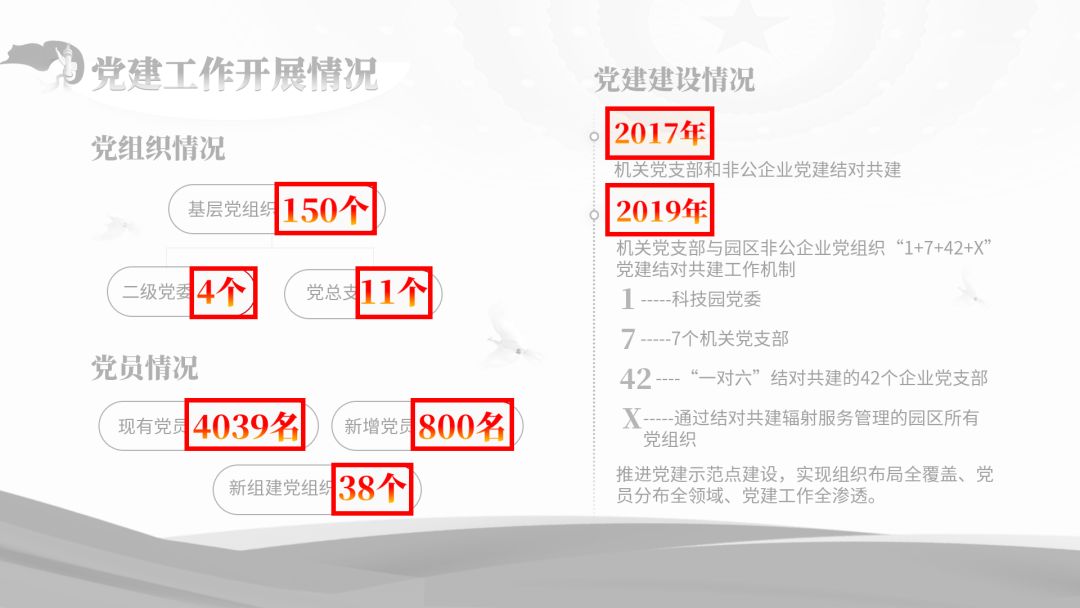
不慌,咱不急着做判断,你再看一页来自读者投稿的PPT:
▎投稿邮箱:arvinfong@foxmail.com
这页PPT好像看着也是有点散乱?
实际上,这些PPT之所以会“看着散乱”,主要就是因为设计者在排版的时候缺乏【信息等级思维】。
所谓的“等级思维”其实也很好理解,一句话就能概括:
信息等级越高的内容,越应该设计得显眼,而同个等级的内容则应该尽量长得一致。
我像素级地给你改一下前面那两页PPT,你就能明白我在说啥了。
▎案例一

这页PPT一眼看过去,除了主标题以外,你觉得最显眼的信息是啥?
很明显是那些数字信息:

但是这么设计合理吗?
要知道这些数字信息充其量只能算是正文里的重点信息,而正文绝不应该比以下这些二级标题还抢眼:
也就是说,这页PPT第一个要修改的就是标题与正文的设计样式——标题应该要比正文更显眼才合理:

区分好各级信息的样式以后,现在我们就得到了以下版面:
你瞧,内容的信息等级是不是合理了许多?
不过此时页面的内容结构还不够明显,即,这三组信息在视觉上的界限还不够清晰。
所以,这里我们可以给这三组信息等级一致的内容,分别添加一个样式统一的形状:
这些形状一方面可以真正地为各个分组“划清界限”,另一方面又能在视觉上表达出分组之间的信息等级是一致的。
如果想要更进一步地凸显三个分组之间“平等”的等级关系,那你还可以调整一下它们的位置,将形状横向并列排版:
当然,我并不是在告诉你所有并列型的内容都该保持水平横向排版,我只是想向你传达“同个等级的信息,最好保持一致的设计样式”的概念。
对这个概念你也可以有自己的理解,比如有些人认为分组的样式设计得一样就行了,位置不重要。只要你能拿出有说服力的案例自圆其说就行:

懂得灵活地用实际案例来诠释死板的规则,这才是设计的正确姿势。
咱们接着看第二个案例,加深一下对以上这个“等级思维”的印象。
▎案例二

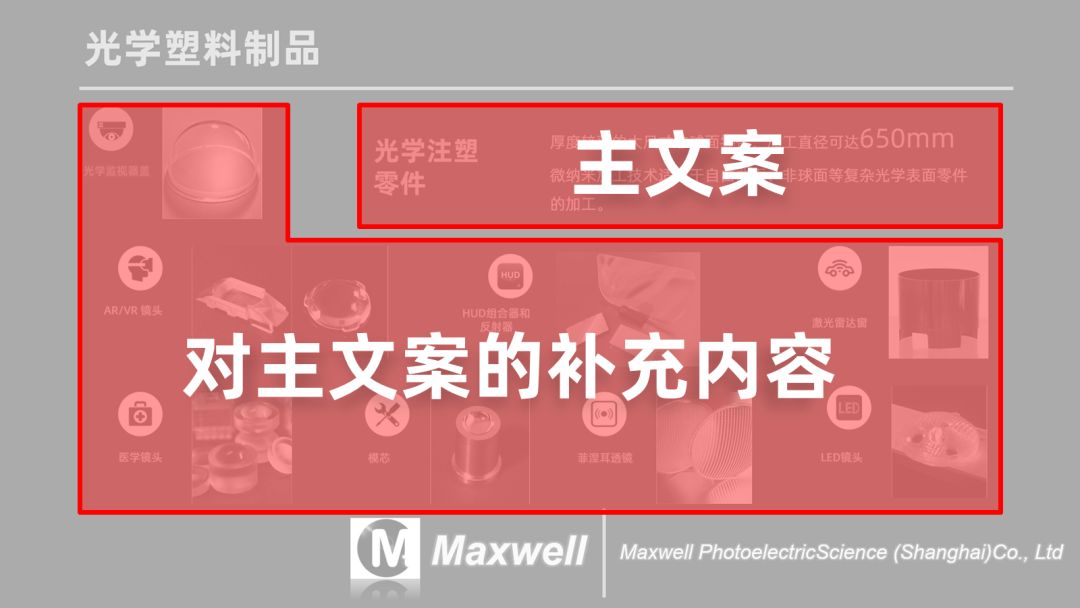
比起前面那页,这页PPT甚至连基本的分组排版都没有做好,所以咱们第一时间需要先理清PPT的内容结构:

仔细阅读内容,不难看出这页PPT展示了两部分具有总分关系的内容。
内容之间的等级关系也很明显——主文案是一级信息,其他补充内容则是次级信息。
这里咱们可以先把这两部分不同等级的内容分为两组:
信息等级高的内容,一般是放在页面左侧的,这是因为正常人习惯从左往右阅读。
接着,前面咱们就说过,等级越高的内容,它就应该设计得越显眼。
因此,这里咱们弱化一下右侧形状的颜色,间接地让左侧的主文案变得更显眼:
用一句话来总结以上设计逻辑:重要的内容应该放到显眼的位置(所以放到了页面左侧),其次,它的设计样式也应该比次要内容更显眼(所以它的形状亮度更亮)。
遵循好这些设计逻辑,你可以给同一份内容设计出千变万化的版式!
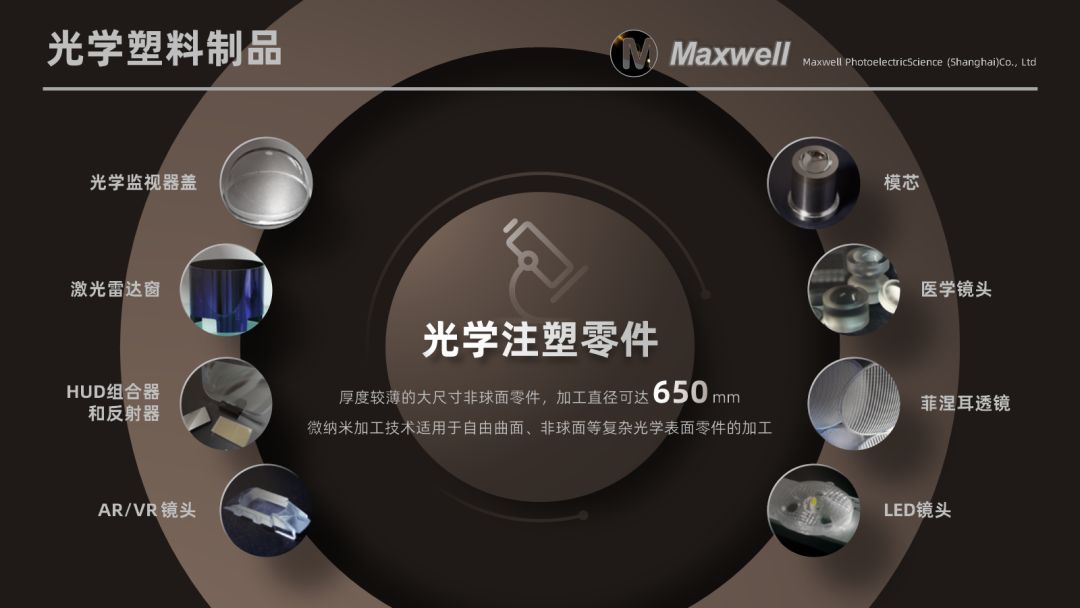
比如,“重要内容放到显眼的位置”,那放到页面正中间够显眼了吧?
其次,“重要内容的设计样式应该更显眼”,那我继续弱化四周那些次要元素的显眼程度呗?
你瞧,遵循这些逻辑,你就又做出了一个重点突出、内容结构清晰的新版式。
▎总结
每次我总能发现各种奇奇怪怪的问题,很多问题如果用只言片语去解释,一般只能触及到非常表面的知识点。
这就是我现在喜欢用各个具体的案例,来跟大家深入剖析其背后的设计原理的原因。
OK,最后我们再来总结一下关于“等级思维”的知识点:
等级越高的信息,越应该设计得显眼,包括其位置、设计样式;
同个等级的信息,其设计样式应该尽量保持一致。
觉得本文有帮助的,麻烦戳烂那个点【赞】按钮,谢谢老板。
咱们下期再贱~







