
大家做PPT时是否会觉得,有时候脑子想到了,但是手速却跟不上想法。
其实这时不是你的PPT做不好,而是你的工具没用好。 天下武功唯快不破,今天就给大家分享日常使用频率高且极高效的插件小技法,让你做PPT的速度开挂!
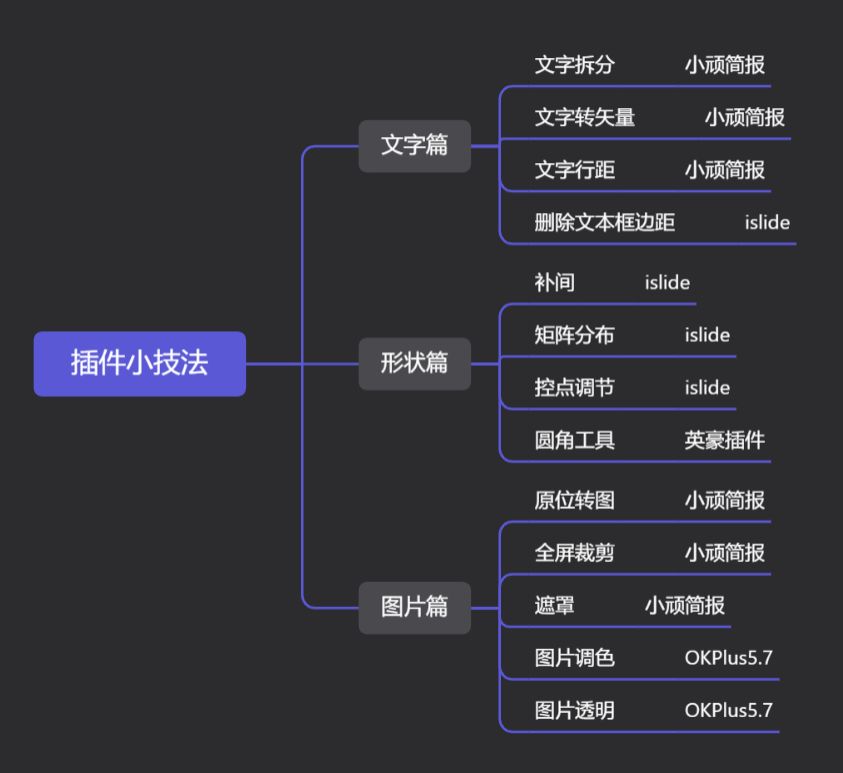
本文的内容会分为以下三大方面:
一、文字
二、形状
三、图片
首先,让我们来看看PPT中可谓最多的元素——文字,那么有什么小技巧可以快速处理文字呢?
01. 文字篇
■ 文字拆分功能源自小顽简报
我们在做一些作品的时候,为了更有意境和凸显文字的韵律感,会把标题文字错落排布,例如下图这种:

这就需要将标题文字拆成一个个的单字,常规做法是把文字分别复制粘贴出来,但这样会比较费时费力,让我们来看看插件的一键完成:
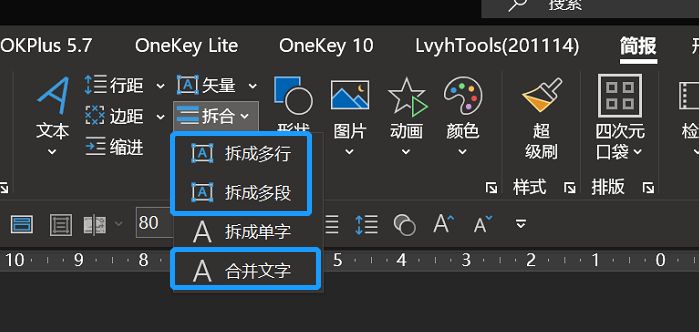
选中文字-小顽简报中点击「拆合」-「拆成单字」,就完成啦~

想要分别排布每一行?点击「拆成多行」;
想要分别排布每段?点击「拆分多段」;
不同文本框想要合到一起?点击「合并文本」。

是不是So easy?
■ 文字转矢量
功能源自小顽简报
有的时候某些标题会做成特殊字体,但考虑到字体使用只有一两处,没必要嵌入字体,为了节省文件大小,就可以将特殊字体转为矢量形状。
文字转矢量操作如下:
选中文字-小顽简报中点击「矢量」。

这样不仅免去了嵌入字体,还可继续编辑文字的样式。
比如我还可以把刚刚的文字再加个描边。

■ 文字行距
功能源自小顽简报
PPT中的默认行距是1.0,1.5,2.0等,但我们一般使用的行距会在1.1-1.3左右,PPT默认行距其实用的很少。
所以每次调整行距都要点击好多次才能设置好,让我们来看看:

而在插件中只需要点击一下就可以实现~
选中文字-小顽简报中点击「行距」,选择想要调整的行距大小即可

如果再把行距添加到快速访问工具栏,那么调整行距的速度简直无敌了~
■ 删除文本框边距
功能源自islide
我们平时在做文本框对齐的时候,由于文本和文本框之前会有边距,导致不同文本框在对齐的时候并没有真正意义上的对齐。
这时候就需要手动进行位置调整,但这样其实效率还是蛮低的。

在插件中一键删除文本框边距后,就能实现快速对齐了:
选中文字-islide中点击「设计工具」-「删除边距」(垃圾桶图标)

再对删除边距后的文本框进行对齐,这样就能保证完全对齐了。
关于文字的操作就先介绍这么多,接下来我们再看看形状有哪些快速小技法。
02. 形状篇
■ 补间
功能源自islide
大家应该都看到过这种比较带有特别形状的作品:

这种作品中的形状会比较多也比较特殊,乍一看是不是会觉得比较难,要在AI中才能实现?
别怕,其实PPT插件中的补间功能就可以实现~
先画两个曲线形状-选中两个形状-islide中点击「补间」-输入补间数量
除了上述案例外,你还可以随意调整形状,就能得到创意无限的灵感,快来动手试试吧。
■ 矩阵分布
功能源自islide
当我们排版合作伙伴页的logo很多时,就要操作很多步骤才能把logo整齐排列好。
但其实并不需要这么麻烦,用插件几秒就搞定了~
选中要排列的logo-islide中点击「设计排版」-「矩阵布局」-输入「横向数量」,再按需要调整横向和纵向的间距。

除了矩阵布局,相对应的还可以做环形布局,大家都可以多多尝试哦~
选中要排列的logo-islide中点击「设计排版」-「环形布局」,再调整布局半径等参数即可

■ 控点调节
功能源自islide
当我们插入几个圆角角度不同的圆角矩形后,如果想把圆角变成统一的,就要一个个手动去调整。
这样不仅考验眼力,而且还不容易调整到一致。
这时就可以用到控点调节工具。
不管之前的圆角多大,都可以统一进行调整。
选中要调整的形状-islide中点击「设计排版」-「控点调节」,移动滑块就可以随意调整控点了

而且不光能调整圆角矩形哦,带有控点的形状都可以这样进行操作。
比如下方的平行四边形:
是不是很便捷呢~
■ 圆角工具
功能源自英豪插件
不知大家是否发现PPT自带的形状中大多数都是尖角的形状,而有的时候,我们的PPT风格会比较适合圆角的形状。
一般的做法就是编辑顶点,或者用布尔运算改出圆角的形状。
但其实这样实现起来都比较麻烦,而且精准性也不是特别好。
别急,英豪插件可以直接解决这个问题,来看~
选中要调整的形状-英豪插件中点击「编辑形状」-「圆角工具」,输入圆角半径就可以生成相应大小的圆角了。

不仅能生成圆角的形状,还可以调整生成圆角的大小,就很妙~
关于形状的插件用法实在是太多了,比如智能选择,切边等等,有机会再给大家继续扩展。
接下来我们再看看另一个PPT中高频使用的元素——图片。
03. 图片篇
■ 原位转图
功能源自小顽简报
有时为了排版的需要,会将某些元素转为图片。最常规的做法就是复制,选择性粘贴为图片。
而这样的做法看起来没什么,但经常用会发现,粘贴出来的图片位置会和原位置相距较远,导致还要再重新调整回原位置,就会很麻烦。
而插件中可以一键实现在原位置转图:
选中要转图的元素-小顽简报中点击「图片」-「原位转图」

以后转出来的图片再也不用手动去调整位置了~
■ 全屏裁剪
功能源自小顽简报
在做一页全图型PPT时,插入的图片往往不是16:9的。
这就需要我们裁剪图片比例,还要再放大图片,这样操作起来需要好几步步,还是会比较麻烦:

而现在只需选中图片,一步就可以完成~
选中图片-小顽简报中点击「全屏裁剪」。

■ 遮罩
功能源自小顽简报
刚刚我们得到了一张等大的背景图,而我们往往在制作的时候还要在背景图上再加一层蒙版。
接下来教大家给背景图一键生成蒙版~
选中图片-小顽简报中点击「遮罩」,即可得到黑色带有透明度的蒙版。

但有的时候我们想要的不是纯色的蒙版,而是带有渐变的,别急,这也能一键实现。
选中图片-小顽简报中按住Shift+点击「遮罩」,即可得到由左向右的黑色渐变蒙版。

■ 图片调色
功能源自OKPlus5.7
做PPT时如果图片和页面颜色不搭时,通常我们都会到PS中去调整图片颜色,然后再插入到PPT中。
但其实不需要这么麻烦,在PPT中也可以直接调整图片颜色。
选中图片-OKPlus5.7中点击「图片调色」-「导入图片」-相应调整色相,饱和度和亮度,调整后,点击「导出到幻灯片」即可

■ 图片透明
功能源自OKPlus5.7
我们在PPT中插入一张图片后,有时会想让图片和背景变得更加融合,就希望图片边缘柔和并带一些透明度。
常用的做法就是到PS中去调整,其实PPT中可以直接实现。
选中图片-OKPlus5.7中点击「图片透明」-「导入图片」-水平方向调整参数,调整后点击「导出到幻灯片」即可

现在图片和背景就变得更加融合了~
写在最后
以上内容就是本期的分享内容啦,最后再让我们一起来回顾一下今天的内容吧:

插件的小技法实在是很多,我这里也只是列举一些使用频率较高的小操作,帮助大家快速提升制作效率。
如果大家喜欢这篇文章就来点个赞吧,等下一篇我们再深入讲讲其他插件小技法,让你的PPT效率持续开挂~~
在此感谢大神们制作出这么多精良的插件,让PPT软件远远超越了PPT本身~







