嗨,各位朋友们好呀。
帮领导做PPT,同样的文字内容,你排版出来是这样的:

而你的卷王同事却能做成这样:


你会不会疑惑你这同事究竟是吃了过期多久的唐僧肉,才能想到可以这么排版文字的?

其实真相并没有你想的那么科(ě)幻(xīn),本质上他们只是做了几个好看的形状作为“容器”,把PPT里的文字“装”起来了而已。

也就是说,学会做几个好看的形状容器用于装载文字,你的PPT也可以帅得让人看完长痔疮!
下面我就根据文字数量的多寡,教大家做几个我常用的形状容器:
普通文字排版
少量文字排版
大量文字排版
我会用修改以下实际案例的形式,让你看看这些容器有多好用!

▲案例来自社群学员作业
▎普通文字排版
一段普通的PPT文案,一般都包含“标题+正文”,就像这个案例一样:

也就是说,设计形状容器,实际上主要就是在设计“标题”以及“正文”这两个要素而已。
把这两个要素设置出质感,你的形状容器就不会太难看了。
比如在上面这页PPT中,圆角矩形是比较常见的,常见就意味着普通。
因此你可以试试先把形状换成不那么常见的【对角圆角矩形】:
其次,形状容器中的标题应该要比正文显眼。
所以一般来说我们可以把用于装载正文的大形状设置成跟背景接近的渐变色,并为其设置高模糊度的【阴影】,让其“浮”于背景之上:
现在我们再把文字放回修改后的形状容器中,看看效果:
现在看着稍微有了点质感对吧?
不过由于这些形状容器本身的样式有些简单,因此无法作为视觉亮点独立撑起版面,所以我们还需要一些额外的操作,用于丰富背景。
比如,插入一个设置了透明渐变色的【梯形】,作为“平台”来承载这些形状容器:
或是把梯形换成更显眼的填充了主色的【单圆角矩形】,再给背景加一张光影的图片素材(觅元素网可以下载):
你要是嫌以上丰富背景的操作太过麻烦,那你也可以从根本上解决问题——把形状容器设计得更丰富,让它帅得足以撑起版面!
比如,在圆角矩形里再插入两个【单圆角矩形】,丰富形状容器里的色彩,以及增加细节感:
或者把这种带有色彩的形状加在其他合适的地方,也能起到丰富形状容器的作用:
试着把前面的这三种形状容器模仿一遍,下次再碰到需要排版多段文字的情况,你就不会再感到脑袋空空的了。

▎少量文字排版

像这种文字偏少的案例,如果我们还用前面做的那些形状容器来处理文字的话,可能页面就会显得很空洞、单调:
这种时候你就得学会“无中生有”,强行往形状容器里添加图形化的素材了。
1)方法一:加图标素材
往形状容器里加个图标素材,既能缩小留白面积,还能让为容器增加图形点缀:

以上图标素材是咋做的?
先插入两个【弧形】线条的形状,设置【渐变线】效果以后,再跟圆形中心对齐:

至于图标,直接去【iSlide】插件的【图标库】里下载即可:

看一下添加完图形素材以后的形状容器,装P效果拉满:

2)方法二:内容图形化
除了加图标以外,你还可以用图形或图表来代替原本枯燥的文字。
比如,这是我用两个矩形拼出来的一个形状容器:

直接拿来用的话,你可以看到由于文字比较少,所以形状内部显得很空:

此时我选择用【气泡图】来代替正文里的多个分点:
把它们放回形状容器中,得到下图效果,看着还阔以对吧~

下次再碰到“文字太少的情况”,记得想起我今天含辛茹苦给你讲过的“添加图标”以及“内容图形化”这两个方法,不然我会死不瞑目的。
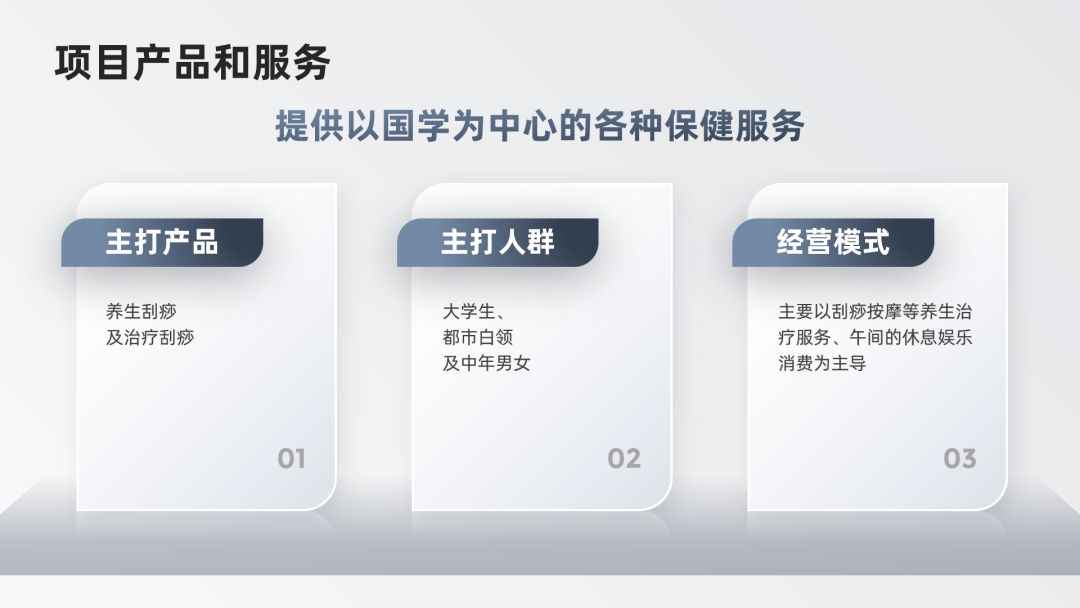
▎大量文字排版

像这种有着大量文字的页面,排版时你需要注意两个点:
一是尽量使用简单、有质感的形状容器;
二是排版功底不好的话尽量别使用太复杂的版式。
1)尽量使用简单、有质感的形状容器
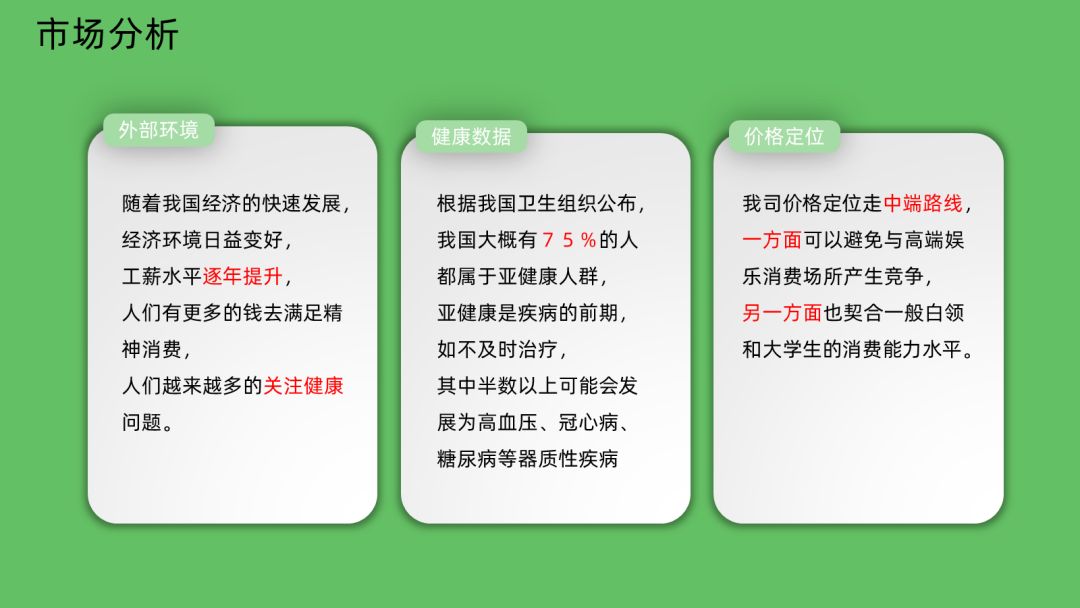
前面这个案例中所使用的形状容器是足够简单的,但它坏就坏在没有质感,而且“深色背景+浅色形状”的搭配也很突兀。

咱们试试把形状修改出质感!
比如,先用前面用过的“圆形图标”,来代替中间的圆形:
再用更轻盈、存在感更低的“渐变形状”来代替本来的纯色形状:

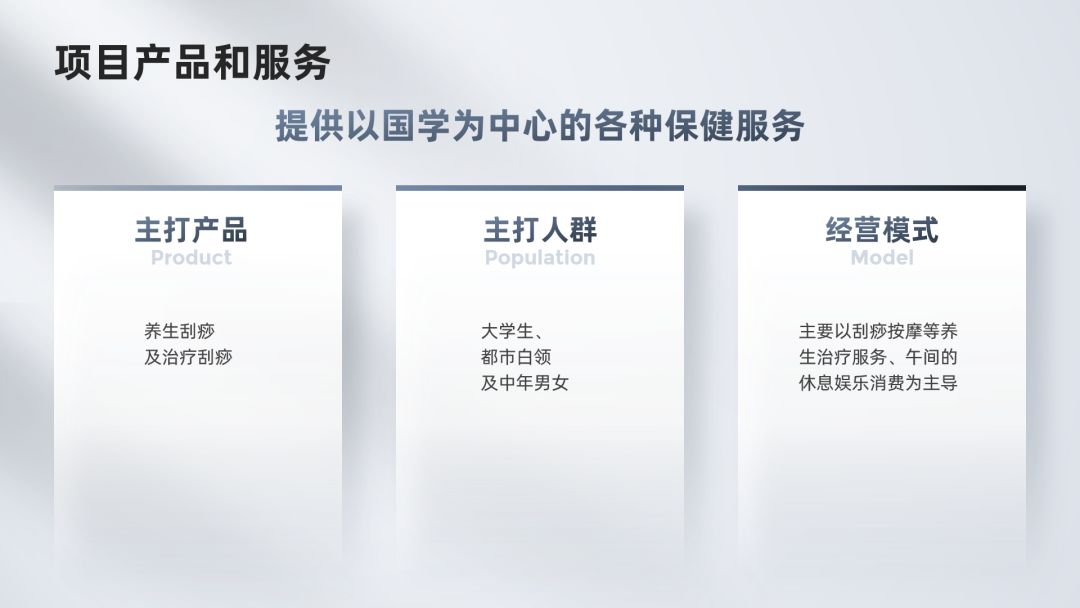
完成以上修改,原稿就能被改成这个模样:

你瞧,学会做一些帅气的形状容器有多么重要!
2)尽量不使用复杂的排版版式
我建议大伙儿在排版这种文字较多的页面时,尽量使用最简单的版式,效率又高又不易出错。
比如,先用一个简单有质感的形状容器将文字装起来,再利用【对齐工具】将它们排列整齐即可:

接着在它们下方插入一个形状,增加页面的色彩面积,完事儿:
你瞧,这种简单粗暴的版式是不是更容易做,而且效果也不差?
▎总结
本篇文章的实操性非常强,你最好能跟着动手模仿一遍以上提到的所有形状容器,这样你以后在排版文字时才不会觉得脑袋空白。
所有P圈猛男一开始都是从模仿过来的,包括我。

为了方便你模仿,以上这几个形状容器的源文件我都打包好了。
在公众号后台里回复关键词【容器】,即可无套路获取下载链接。
OK,今天就骚到这里,记得给我点【赞】哈。
咱们下期再贱~







