
说到 PPT 排版,我相信你肯定知道,一定要注意对齐,比如像左对齐,右对齐等。
但如果你只知道这些,可能你依旧做不好排版,因为关于对齐,有很多的细节技巧,不容忽视。
不信?咱们可以先来看一些读者,向我投稿的 PPT 页面,它们几乎都遵循了对齐的原则,但看起来依旧不美观……




这就是细节处理不到位,所导致的结果。
因此,这篇文章,就来跟各位聊聊关于 PPT 对齐原则中的细节处理。
我按照常见的内容类型,分成了4个部分。分别是:

首先是
文段对齐
1. 为什么大段文字排版时,右侧永远排不齐?
比如就像这个页面,大家可以看下文段右侧,是不是参差不齐?
这样看,可能会更直观一些:
怎么解决这个问题呢?很简单。
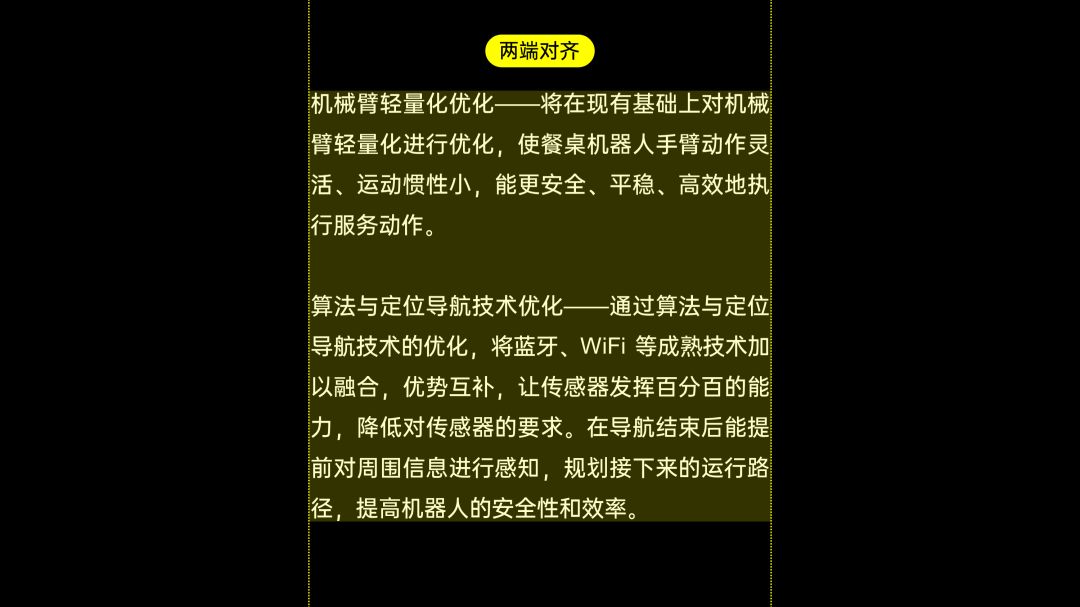
选中文段后,勾选『两端对齐』的选项即可:

来看一下对比的效果,是不是感觉更整齐?
再比如像这个页面,也是一样的问题:
各位可以看一下,也是各种没有对齐,所以,看起来会很乱:
而如果优化的话,其实非常简单,我们只需要做一些简单的处理:
就可以让页面内容排版,呈现出更好的视觉效果,是不是舒服多了?
2. 为什么添加了项目符号后,文段出现了错位排版?
比如就像这个页面,多行内容挤在了一堆,看起来是不是很不舒服?
为什么会出现这样的情况呢?因为没有很好的进行『层级对齐』:
解决的方法很简单,确定文段层级后,先手动断行,然后再添加项目符号即可:
3. 当文段小标题字数不同时,怎么排版都很乱,咋解决?
比如就像我之前修改过的一个页面,大家注意上方的数据部分:
很明显,因为标题字数不等,而且因为标题和数据都是同一对齐方式,所以,就会导致视觉边缘不规则。
就像这样:
而想要解决这个问题,就需要进行『信息区分对齐』,保持视觉边缘线一致。
我们可以这样:
也可以这样:
怎么样?看起来是不是整齐多了?
其次是图文对齐
1. 进行图文排版时,为什么已经提示文本框和图片边缘对齐,但在视觉上并没有对齐?
啥意思呢?看一个具体的页面,我们很多人都用到过这种图文排版的版式:
我们可以看到,很多时候,只是文本框的边缘,与图片的边缘进行了对齐:
但实际上,文字内容距离文本框,还有一定的距离,所以,视觉上并没有对齐:
解决方法很简单,只需要把文本框的上下左右边距,设置为0即可:
然后是表格对齐
1. 当表格中有数字时,明明已经设置了统一的对齐方式,但为什么看起来依旧很乱?
比如就像这个页面,表格中有很多的数据,而且,进行了统一的居中对齐,但看起来依旧乱糟糟的:
为了让各位看清楚,我把表格部分单独拿出来:
为什么看起来会乱呢?因为这不符合『读数』的原则。如果我们想要让别人阅读数据时更方便,一定要注意两个点:
小数点后的位数保持一致;
数据进行统一的右对齐;
就像这样即可:
另外,如果表格内有大段的文字,尽量避免居中对齐,使用左对齐,会让信息看起来更统一。
啥意思呢?举个例子,比如像这个表格,各位可以感受一下:
如果我们能够把内容的对齐方式,统一为左对齐,效果是不是好很多?
最后是
图片对齐
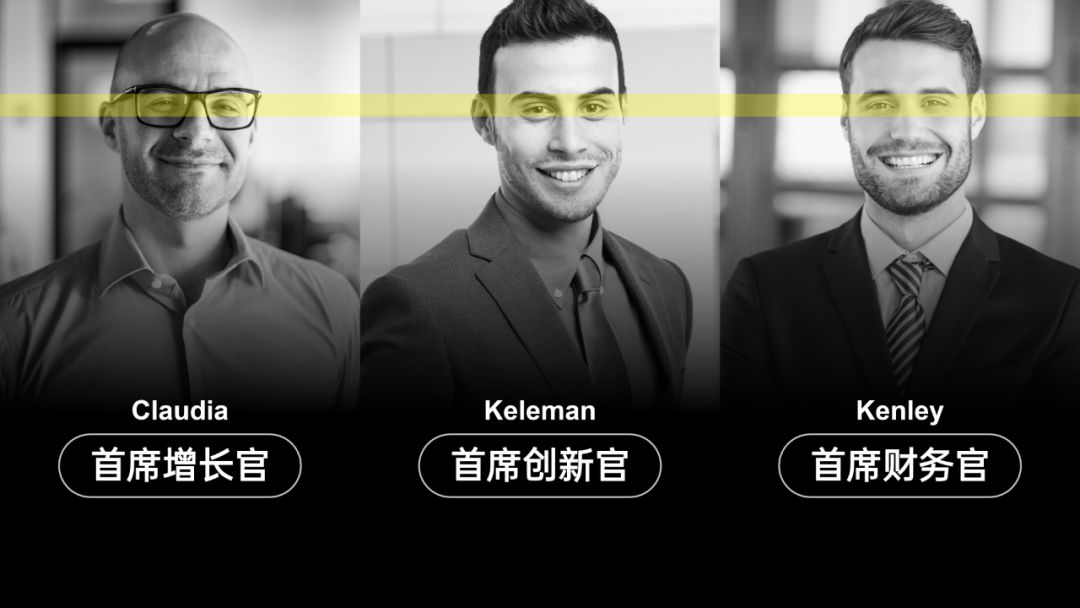
1. 为什么进行人物照片排版时,明明图片大小一致,但就是看起来没对齐呢?
比如就像这个页面,乍一看,好像图片很好的进行了对齐:
但其实,这里忽略了一个很重要的点,就是要注意人物的『视线对齐』。说白了,就是眼睛在一条水平线上:
因此,一定要知道,当人物在同一行进行排列时,这是个非常重要的细节:
2. 在排版 Logo 时,为什么明明尺寸一致,但看起来就是没有对齐呢?
比如就像这个页面,所有 Logo 的尺寸都是统一的:
原因很简单,这只是简单的物理尺寸对齐,没有进行视觉对齐。
啥意思呢?虽然 Logo 的尺寸都是一致的,但因为每一个 Logo 都是奇形怪状,其所占的视觉面积不一定等大,而这,就会造成视觉上没有对齐。
怎么解决呢?最好的方法是,去确定 Logo 的视觉面积区域,然后,基于此,再进行大小调整:
各位可以看下视觉对齐后的效果:
以上呢,就是关于对齐中的一些细节处理,都是一些小的点,但这,同时又是区分作品差异度的重要因素。







