如何打造一份酷炫的科技风 PPT?
来看看今天这位读者的投稿,虽然有意使用了深色背景,但丝毫没有科技感:

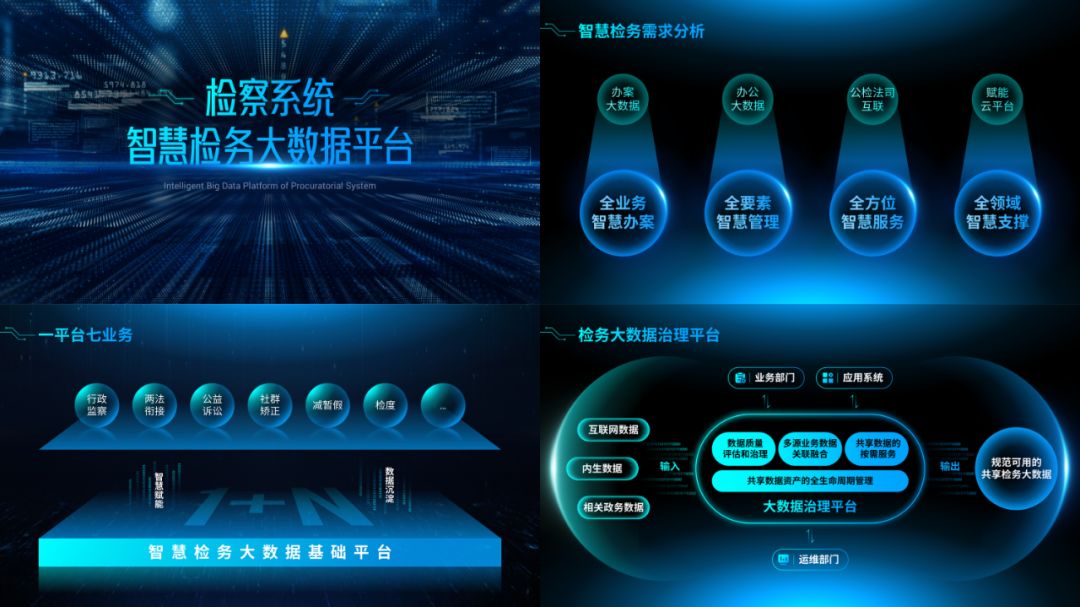
这是我修改后的样子,而且还有多个不同颜色的版本,是不是科技风十足呢?




接下来,跟各位分享一下我的修改思路。还是先来定整体风格,颜色就用最容易体现出科技风的青色和蓝色:

而背景依旧是深色,只不过纯黑太过单调,可以加入一些亮色,赋予背景一些变化:

有了基本风格调性,下面进入单页修改。
01
封面页
这页看起来比较平淡,整体也没有居中对齐。

常规的黑体看起来比较普通,我们可以换一个更有设计感的字体,并应用主题色:
 免费可商用字体:仓迹高德国妙黑
免费可商用字体:仓迹高德国妙黑
为了不让标题单调,可以加入一小段英文,丰富标题层次。加入折线,填补空缺,强化科技感:

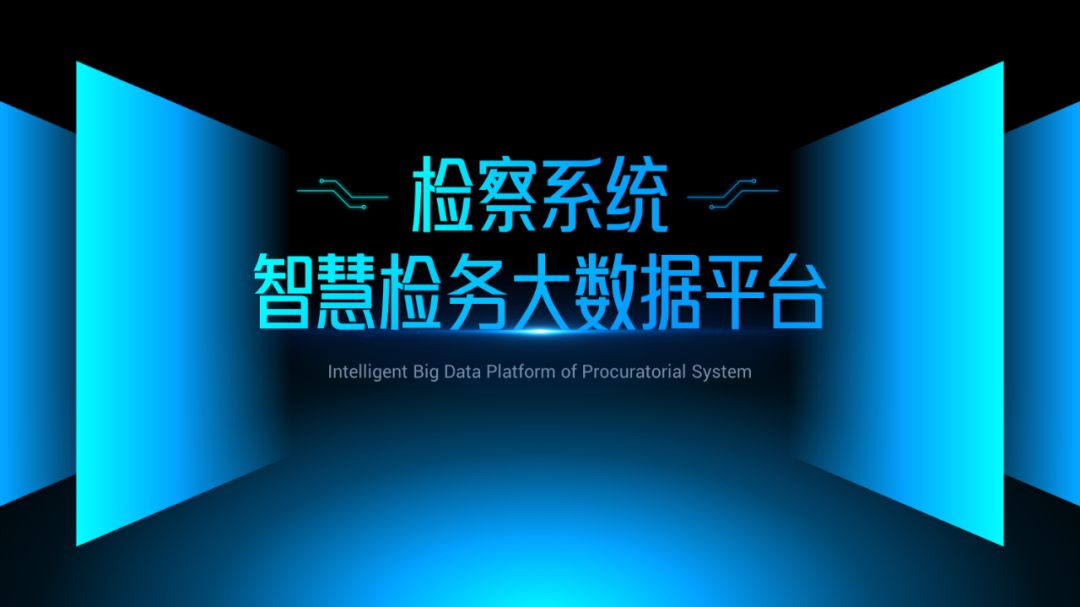
处理完标题,接着就是优化背景。用渐变梯形作为页面修饰:

加大页面的纵深感:

或者寻找一些科技图片作为背景,以下是我常用的一些搜索关键词:

比如我们可以使用放射背景:

波纹背景:

或者是星球背景:

你更喜欢哪个呢?
02
四项内容
这页图标风格不够统一:

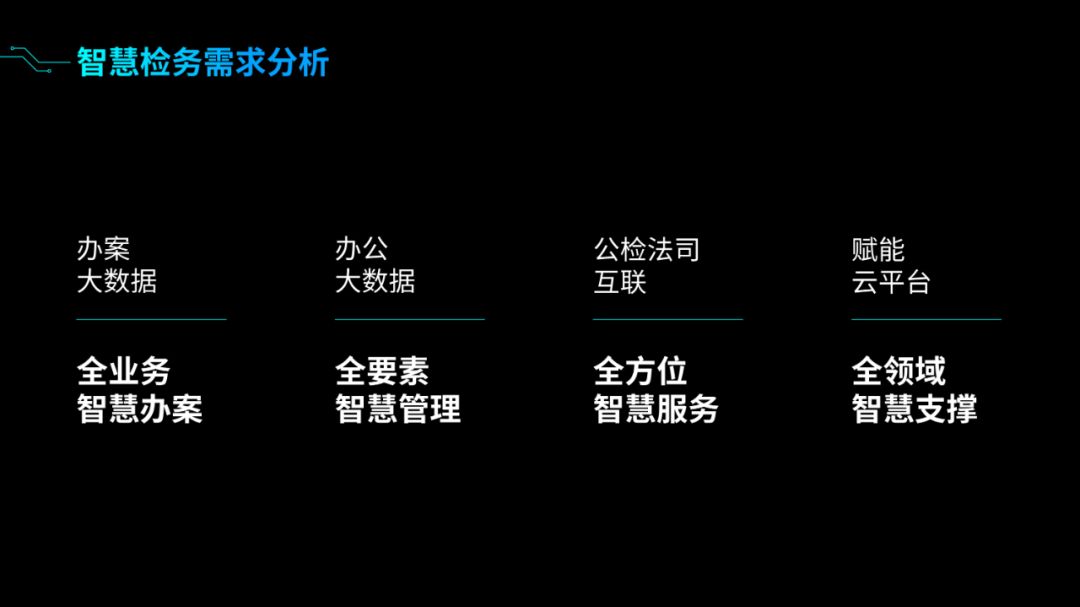
我们将多余元素删除,只保留文本,并调整字号突出重点信息:

为了让版面更加饱满,可以用形状来增加页面的图版率,比如用圆形承载内容:

再用梯形连接圆形,从而表现出推导关系:

纯色填充看起来会比较生硬,设置圆形射线渐变,让形状和深色背景的融合感更强一些:

当然,如果你想让页面的炫光感更强,可以再加一层光效:

来看看最终呈现效果:

此外,我还做了另一个版本,希望能多给你提供一些思路:

03
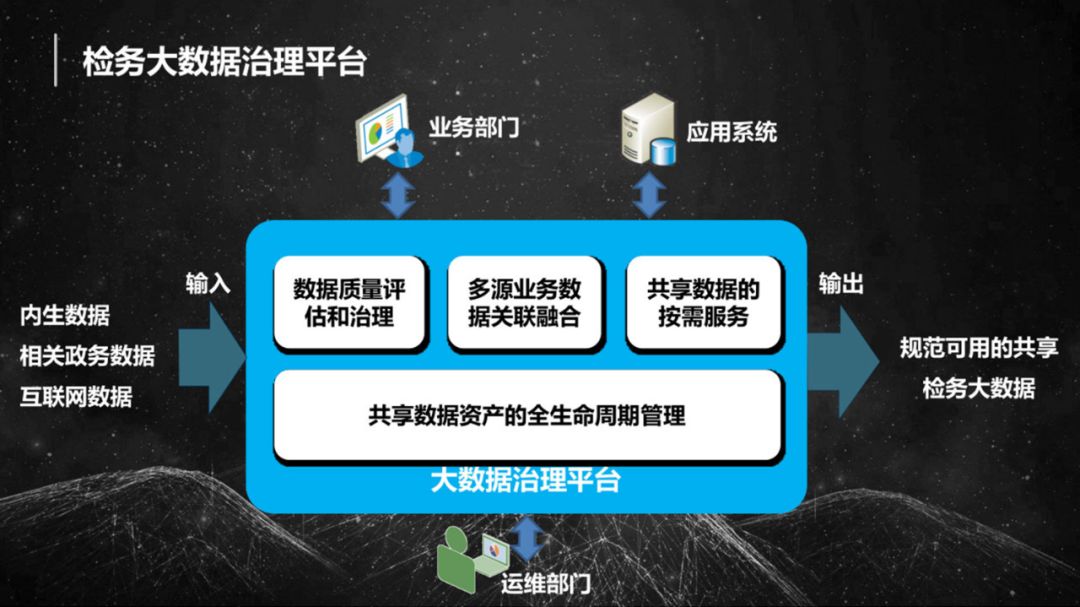
架构图页
这页颜色过多,上下层级表述地不够清楚。

使用普通的矩形,也能表明逻辑关系,但是画面会很平:

我们可以用两个渐变梯形,模拟平台。这样会更有空间感:

下方梯形可以与矩形拼接组成基础平台:

业务内容可以科技气泡承载,均匀的放置在梯形上方:

另外,原稿的箭头有些简陋,这里我使用了渐变数字代替:

而对于“1+N”,也可以通过调整三维旋转,让其与平台完美结合:

来看看效果吧~

如果你想让页面更酷一些,就可以找一些视频素材,作为页面的动态背景:

从而让页面看起来更有科技感:

04
流程图页
深色背景用大面积的浅色色块,看起来更像是补丁,不够高级。

这页修改起来很简单,主线结构比较清晰,我们可以先使用线框,绘制出流程图的大致结构:

设置圆角矩形路径渐变,圆形射线渐变,模拟内发光效果,塑造页面光感:

加上文本信息来看看效果:

同样的,使用光效强化质感:

好了,到这里这份 PPT 就修改完了,我们再看一下修改前后地对比。
—修改前—

—修改后—