 作者:有锋,转载来源:脑洞PPT
作者:有锋,转载来源:脑洞PPT
最近,看到很多人开始用「补间」的功能,做一些看起来很厉害PPT设计。真的,看上去真的设计感十足,非常赞,放一些例子,大家可以看一下
有关于形状的


关于文字设计的



关于线条设计的



怎么样,是不是乍一看感觉高级的不行。但其实要做到这些效果真的不!难!
只需要掌握补间动画这个技巧,分分钟就可以制作出来。
希望看完文章,你也能做出一样的,甚至更酷炫的效果!!
1
认识补间
补间其实并不是什么新的概念,只不过它一般出现在制作动画的时候,又叫做中间帧动画、渐变动画。
「补间」这两个字,最通俗的理解就是「补足中间部分」
它的作用效果呢,就是我们只需要建立对象起始和结束的状态,中间部分由算法自动生成。
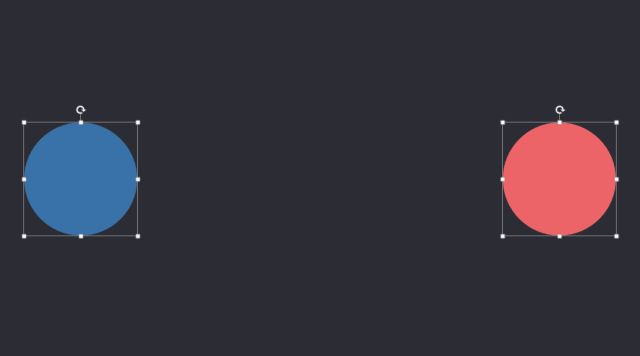
比如这样!颜色补间

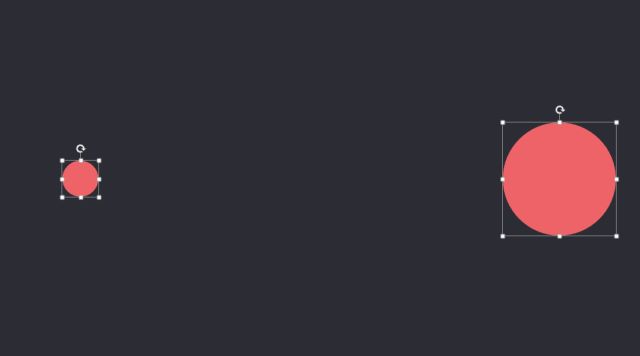
大小补间

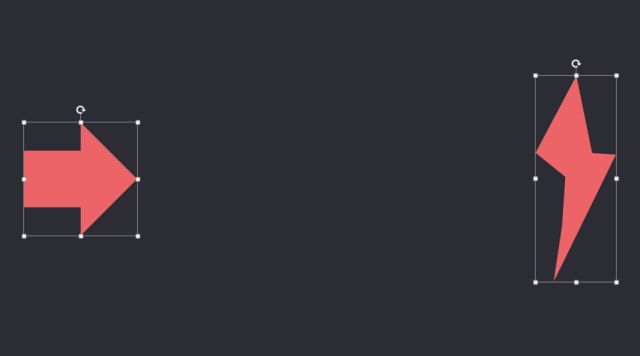
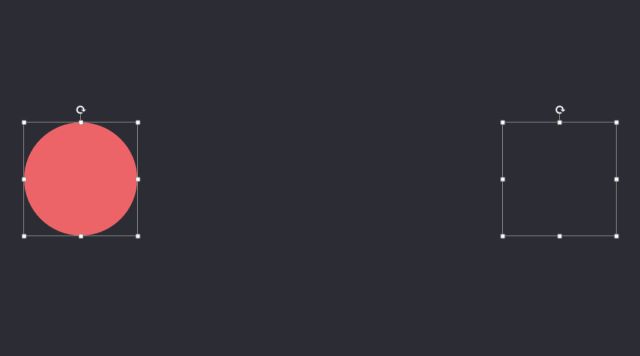
形状补间

旋转角度补间

透明度补间

因为补间只需要设定两个对象的状态,中间部分都是算法自动生成的,而且补间又能计算颜色、大小、形状、旋转角度等等这些属性。
所以两个对象之间千千万万的组合方式,就能够生成无数多种结果。
可能你不经意的一个旋转形状,就生成出了非常令人惊喜的效果,继续往下看,你会明白更多。
2
补间插件
在PPT中,我们借助插件就能够轻松实现补间的功能,也能做出这些酷炫的效果。
目前能够实现补间功能的插件我看到有这两款:
1.iSlide
https://www.islide.cc/
2.lvyhTools
http://yhtools.cc
两款插件都很强大,其中的其它功能大家可以把玩把玩。而这两款插件的补间功能,能够实现的效果也是不一样的。

我们可以看到,islide生成出了颜色的变化,却没有生成出形状的变化过程,而lvyhTools恰恰相反主要是形状补间。
正常情况下islide的色彩补间和一些别的功能更能满足我的需求,所以补间我一般用islide就足够了。
3
操作技巧
接下来我们就用islide来实际操作一下,看看上文案例中的效果都是怎么做出来的吧。
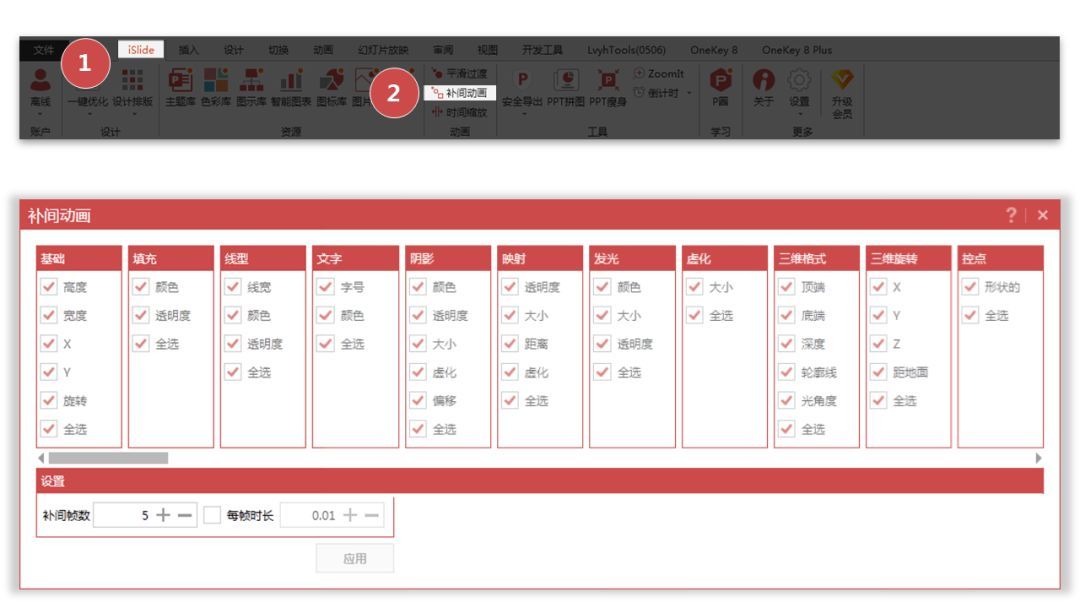
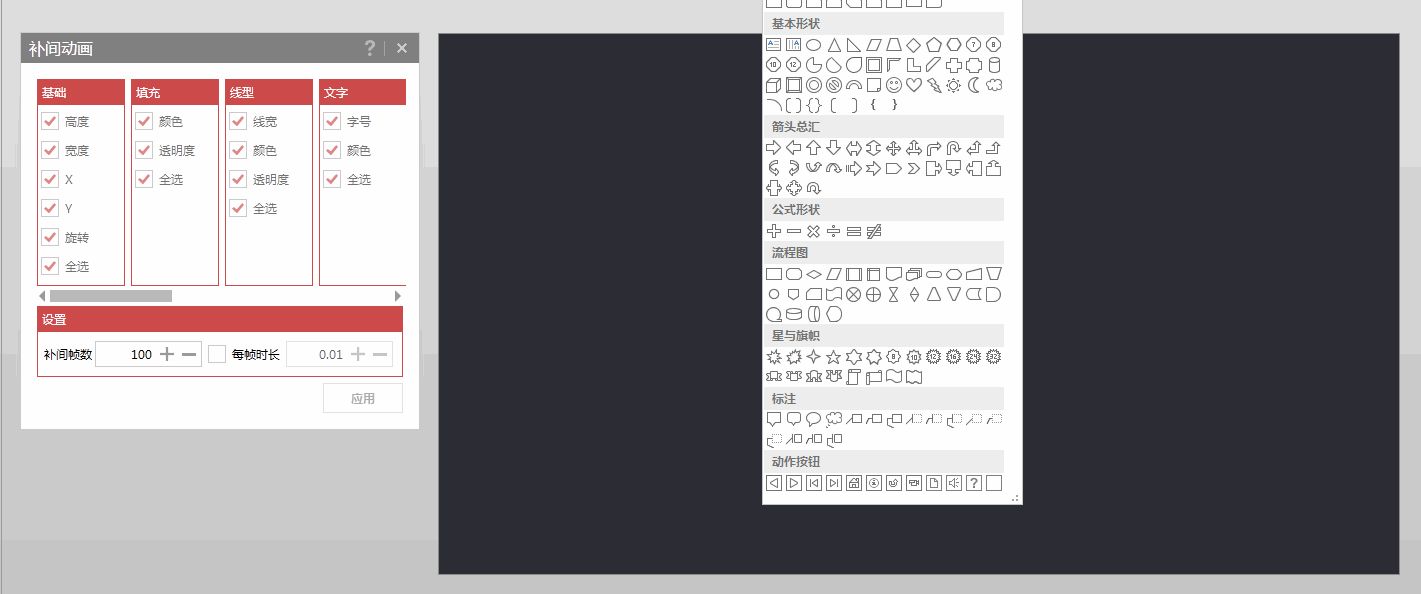
当我们安装完iSlide后,打开PPT就会发现多了一个iSlide的选项卡,其中「补间动画」就是我们要用到的功能。

图中可以看到,iSlide的补间动画有非常多的参数可以调节,我们开始操作之前,先把每帧时长前的勾选给取消。
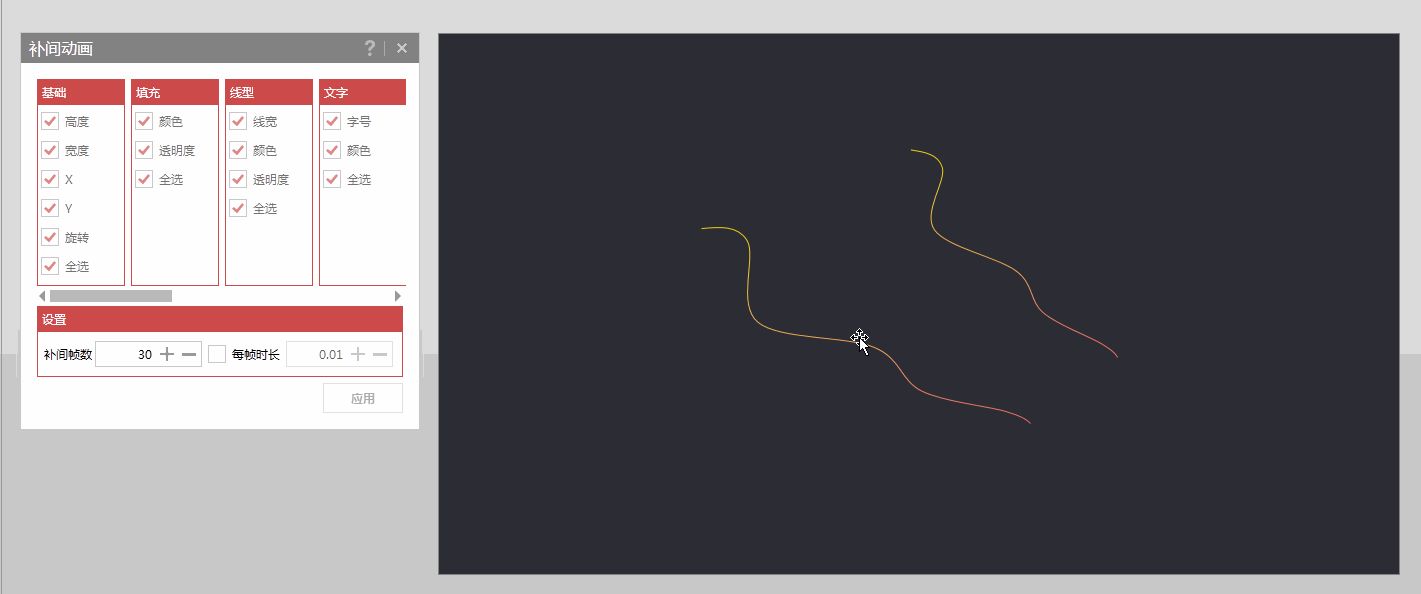
然后就可以开始尝试做出最简单的,单色线条补间!

插入曲线后,复制一个出来,根据自己想要的效果来设置补间帧数。
这里有个小技巧就是,略微调整一个对象的旋转角度、大小和位置,然后再进行补间,会让线条看起来更有质感。
你也可以改变其中一个对象的颜色或透明度,让最终效果更有层次感。

现在你是不是就明白了上面案例中的黑白线条是如何做出来的了~

这一页用了两次补间功能,第一组线条设置了透明度,第二次则没有设置,用来营造层次感。
继续调整上面的两根线条,如果给他们加上基本上,然后相对位置和旋转角度大一些的话,会是什么效果呢?

注意,这里又有个知识点!如果你进行了旋转的操作,补间功能会补足的是两个对象顺时针的差值。
上图中我分别进行了顺时针旋转和逆时针旋转两种操作,可以看到产生的效果是差很多的。
所以大家在操作的时候,可以多试一试不同旋转方向的效果。
那么线条的第二个案例就也很简单啦~

目前为止用的都是自己画的不规则线条,那么我们可以尝试把线条换成形状的轮廓,以此来生成一些看起来更加规律性的效果。

恭喜你又解锁了线条设计的一种~给线条加颜色,就能做出这种规律性递进的效果啦!

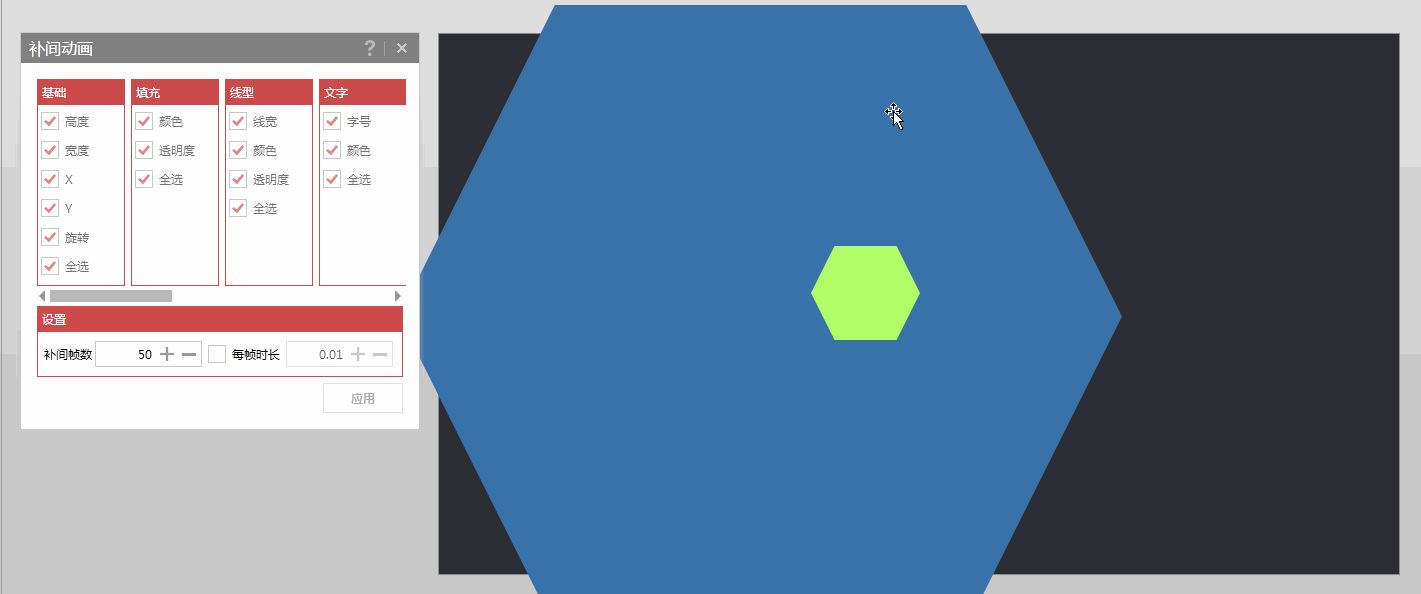
我们继续,把形状的轮廓色去掉,换成填充色,为两个对象设置不一样的颜色,让补间帮我们不足中间的色彩过渡。

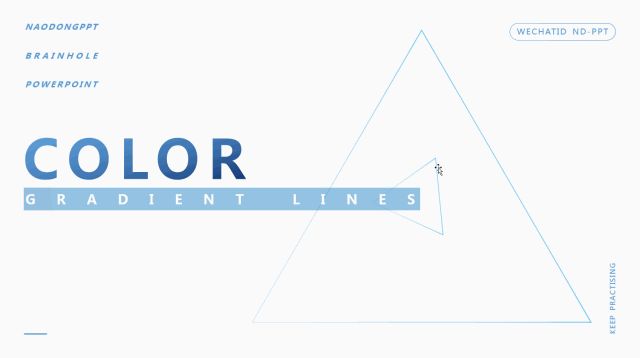
把形状换成两个大小不同的圆形,放到画面中央,就是色彩案例中的第一张了~

这个效果需要注意配色效果了,可以参考别人的双色渐变,或者选择同一色系的两个颜色。
比如我用到的深蓝和浅蓝,这样子是最安全的。
我们继续给形状加上一些旋转、大小和位置的调整,就能够生成这种更加酷炫的效果!

相信现在色彩案例中的抽象渐变色背景对你来说已经不是什么难事了。

至此利用线条和形状制作的效果就都演示完了~将上面的对象换成文字,做出文字案例中的前两个效果,已经是小儿科了~
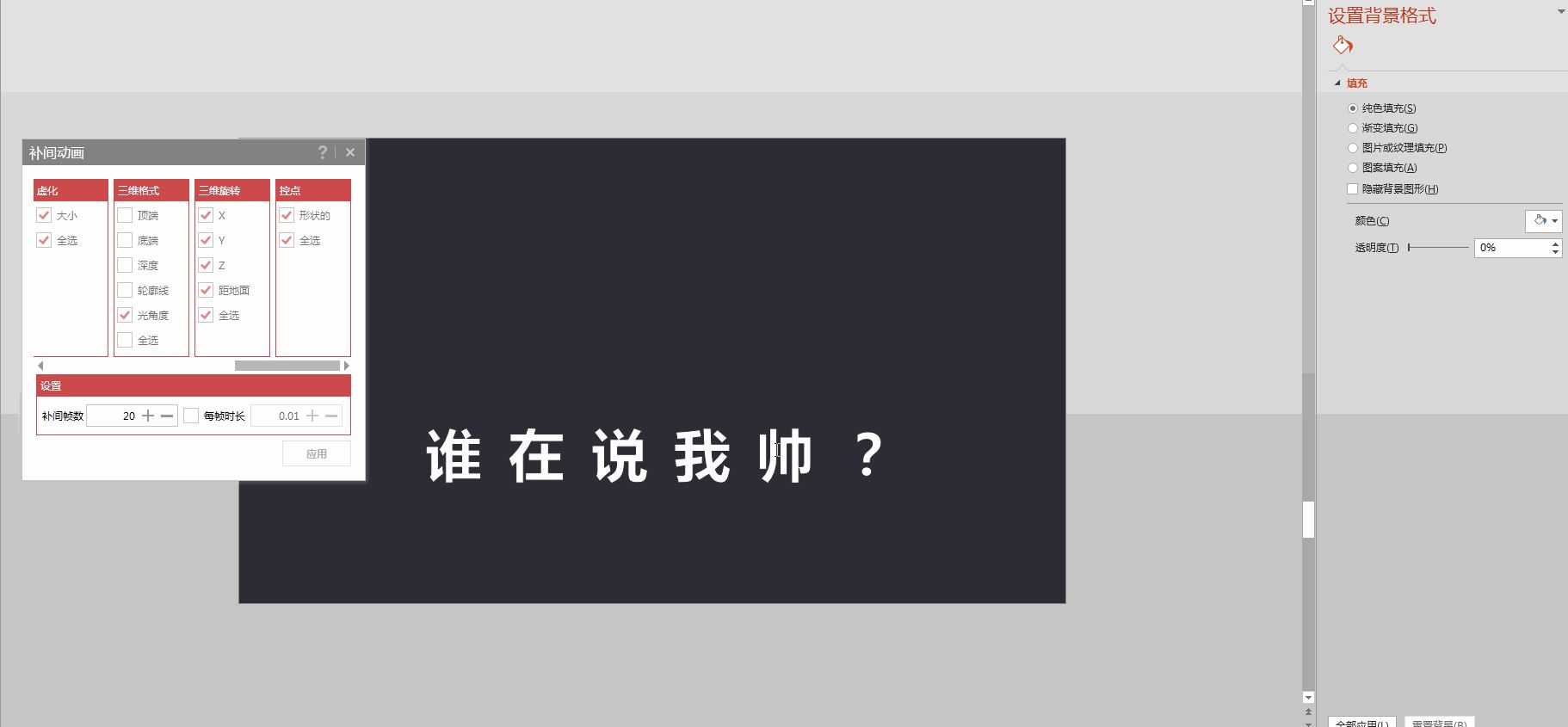
还没说到的呢,就是补间动画结合三维格式。给对象加上三维旋转之后,就能够做出文字案例中第三个案例的效果了。

但是有一点需要注意的是,文本框进行补间的话,没办法计算透明度,我们需要先将文字形状化,也就是将文字利用布尔运算,转化为形状。
补间动画只是一个插件中的功能,更多的效果需要大家自己动手去发掘哦。
今天的内容就是这样,希望你喜欢。







