当我们写完了一份PPT的文字稿,准备开始制作PPT时,这里,就牵扯到了一个信息梳理的环节。
可能很多读者会有疑问,写完文字稿之后,直接把内容复制到PPT页面上,不就可以了吗?为什么要进行信息的梳理呢?
原因很简单,就是为了能够更直观的呈现出内容的重点,或者其逻辑关系。
啥意思呢?举一个实际的例子,这是我在网上看到的一个PPT页面,很有代表性:

相信很多人的PPT页面上,也会有一大堆文字列表的形式。
但不知道你是否想过,如果我们在页面上展示了很多条内容时,观众是否能够记得住呢?
肯定不行,对吗?因为信息超载。
但如果我们对信息进行梳理,其实基于内容之间的逻辑关系,我们可以把多条的信息,归纳为3个类别:

如此一来,页面内容的结构,是不是会更清晰一点呢?
好了,那问题来了,我们应该如何对PPT页面的信息,进行梳理呢?
我常用的方法有3种,对于90%的PPT而言,都是通用的。
第一种共性归纳法
简单来说,就是基于对内容的某些共同特征,进行归纳总结,从而对信息进行分类,这样,可以让页面内容更具结构性。
啥意思呢?比如像这个页面,这是我在网上找的一个案例:

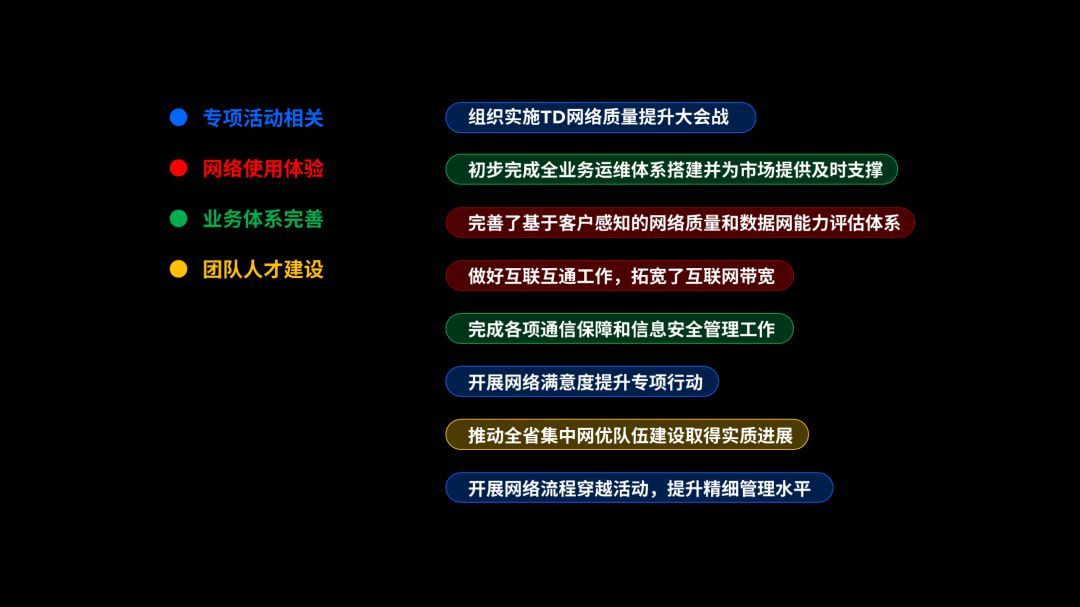
其实,通过对内容的分析,我们可以从内容的性质方面,将8条内容,归纳成4大类别,这样,我们在信息理解上会更加方便:

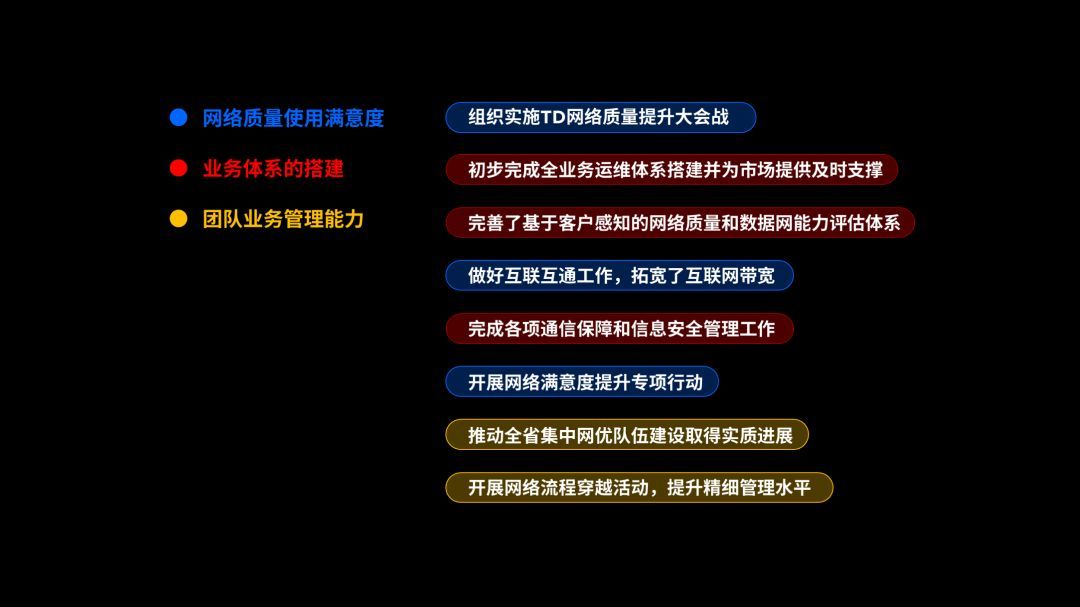
当然,除此之外,我们还可以站在不同的维度,从内容的结果出发,将其归结为3个类别:

这都是可以的,比如咱们就按照后者的归纳,来完成信息的梳理,这样,页面的信息结构,就变成了这样:

简单地排版,就可以轻松地完成一张逻辑清晰的工作型PPT页面:

第二种事件流程法
我们可以基于信息发生的先后顺序,对内容进行梳理。
什么意思呢?简单举几个例子你就明白了。比如像:
在做一份活动策划案的PPT时,如果牵扯到传播规划,我们可以基于活动前,活动中和活动后的流程,对页面信息进行组织。
再比如像制作工作总结PPT时,如果牵扯到工作成果,我们可以按阶段去划分,进行内容组织。
在这里,为了方便各位理解,咱们依旧对一张实际案例进行分析。
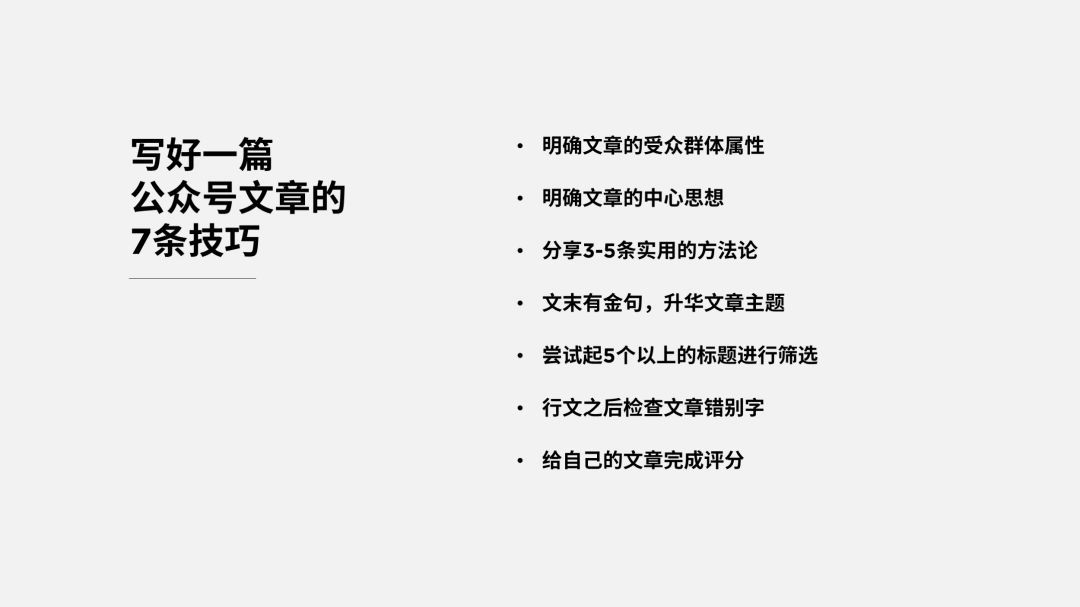
比如我们要去做一个知识的分享,关于如何写好一篇公众号文章,内容如下:

我相信,当你讲完之后,观众肯定记不住这么多技巧,因为内容太多且太碎了。
那该怎么办呢?
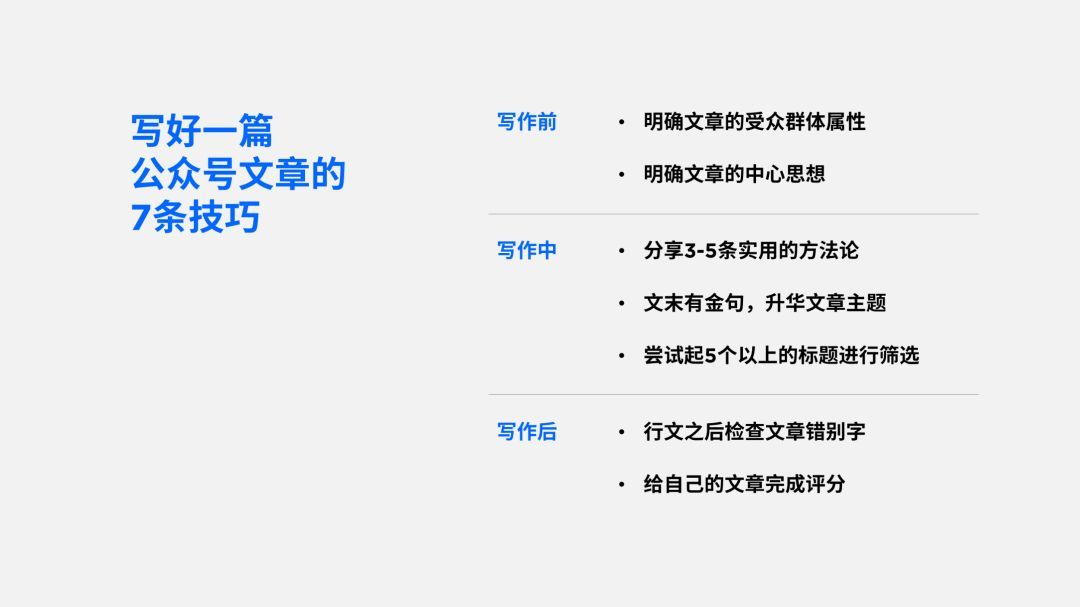
我们可以基于写作的不同阶段,对这7条内容进行分类,划分为写作前、写作中以及写作后:

然后,简单地添加几个色块,就可以轻松地完成页面排版,这样是不是清晰很多呢?

第三种信息拆解法
是指将内容按照某种模型结构进行呈现,从而便于别人理解内容的含义。
比如像我们提到活动传播的规划,可以套用5w传播模型去拆解;
再比如像很多大学生的论文里,在进行市场分析时,会用到的SWOT模型;
这些都是将某个大的信息,进行拆解的思维模型。
其实,在我们工作PPT中,我们也可以套用这样的方式,来创造出一些概念。
比如像下面这个页面,也是知识分享的内容:

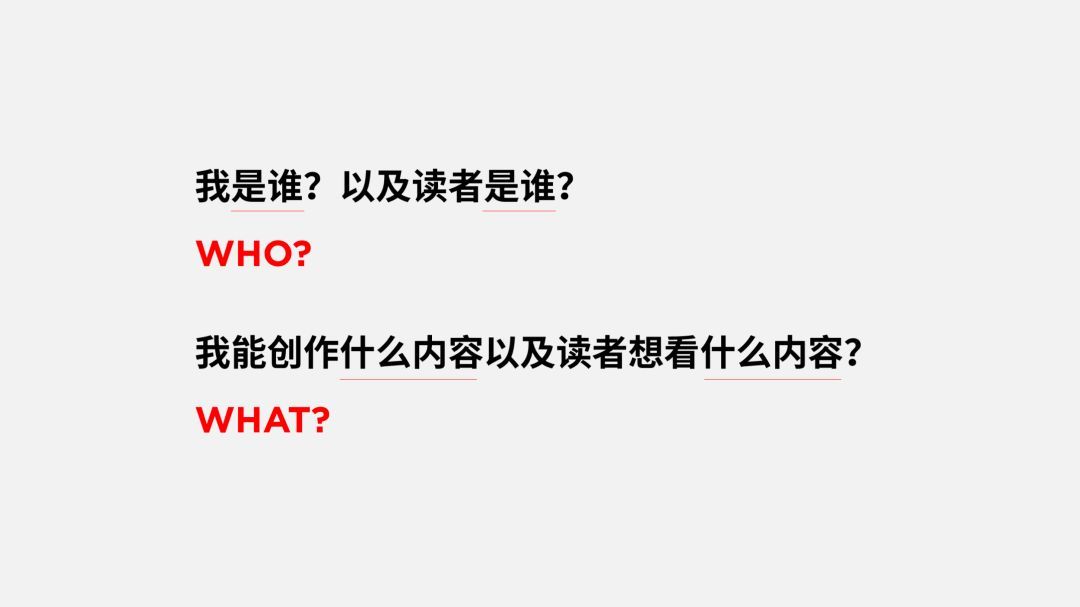
那么,该如何让观众更深刻地理解这些内容呢?我们可以模仿传播学的5W原则,翻译出英文单词:

并基于此,来创造出一个2W模型,这样,观众是不是更容易理解呢?

上面所说的呢,就是进行信息梳理的3种常用方法,接下来,咱们通过两个实际的页面,来更好的理解一下。
案例01比如像下面这个页面,在很多工作汇报PPT里会见到,缺少结构性:

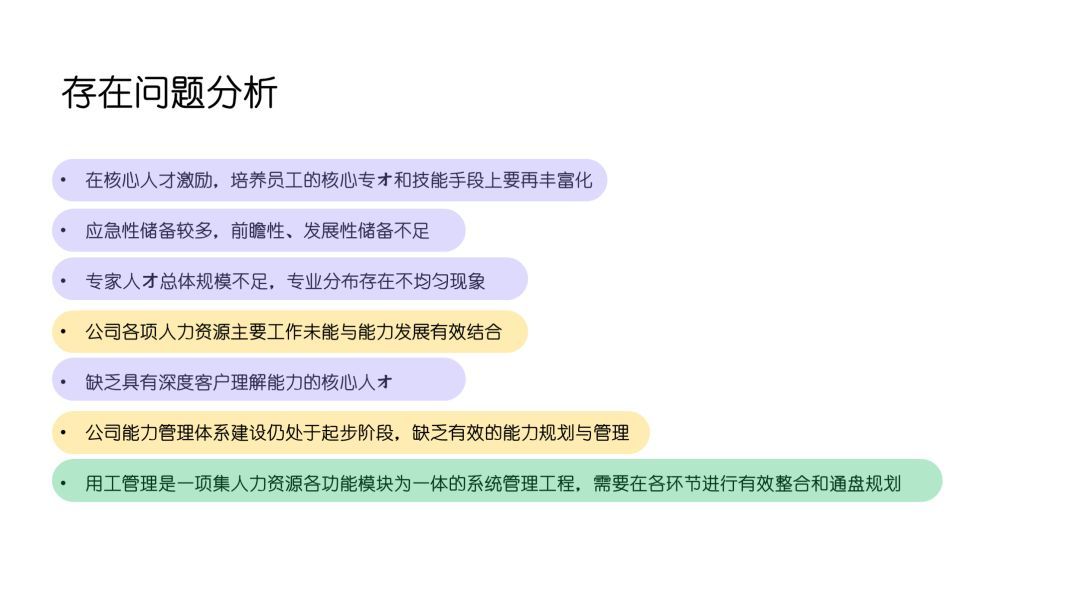
但如果我们对这7条内容进行分析可知,其实这里无非是包含了3方面的信息:
紫色:人才储备相关黄色:公司能力管理
绿色:用工管理相关

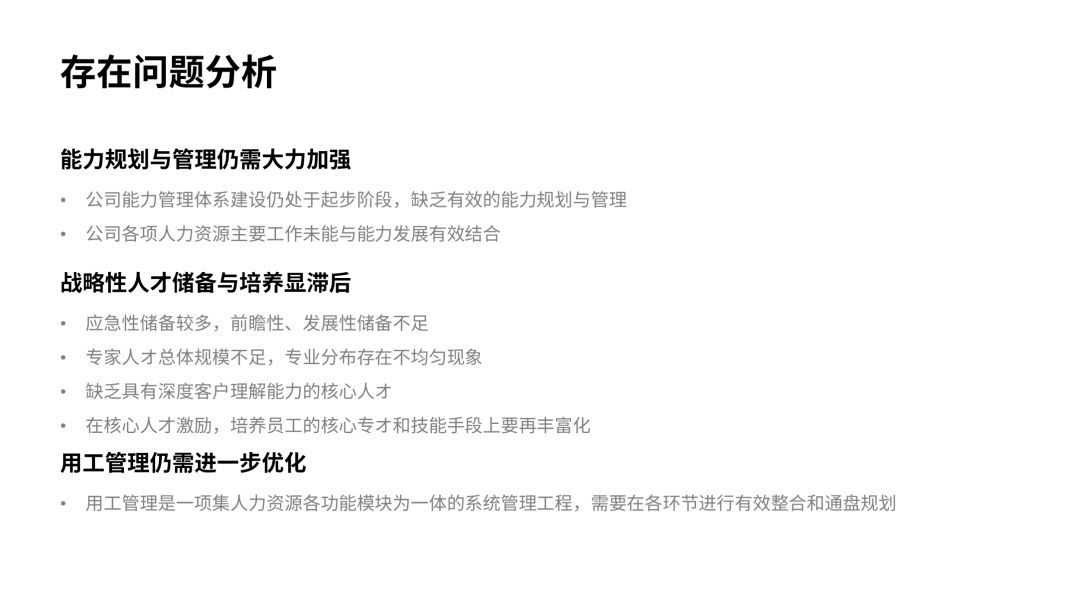
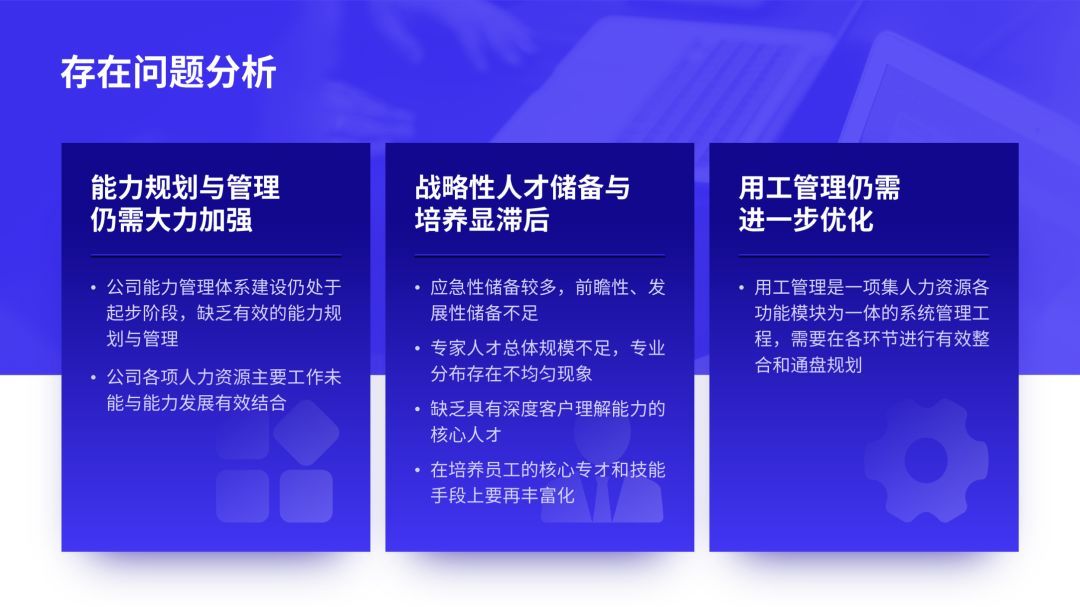
所以,我们可以对内容进行归纳分类,梳理出3个小标题,让内容理解起来更加方便:

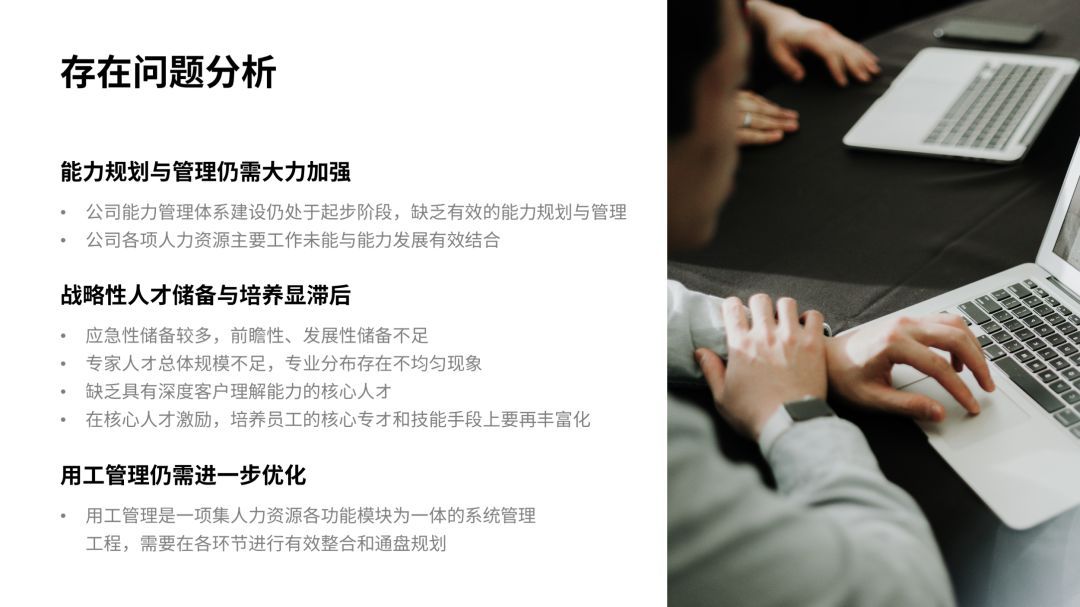
接下来就需要对内容进行排版设计,我们添加一张图片,来避免页面过于单调:
添加一个色块,来让页面更具层次感:

当然,在排版呈现上,我们也可以使用3个色块进行信息的承载:

借用前几天文章中的方法,我们可以在页面底部添加一个半屏色块,增强层次感:

当然,也可以借用其它的排版形式,在这里,就多给各位一些排版呈现的思路:

案例02比如像下面这个页面,我直接把文字信息提炼出来:

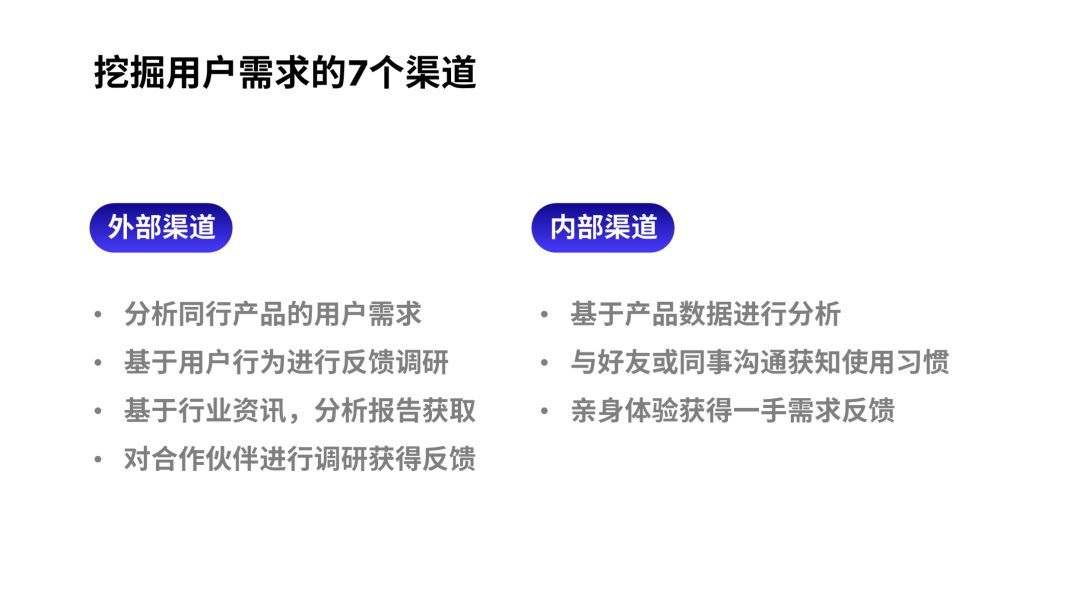
这张页面的信息梳理,相对简单,因为按照前面提到的信息拆解法,我们可以把这7个渠道,拆分为内、外部渠道:

然后,简单地对信息的逻辑进行梳理,完成页面排版的初稿:

最后,添加颜色,让页面的视觉层次感更强:

好了,以上呢,就是这篇文章的所有内容。
很多时候,我们之所以不能很好地完成页面排版,并非是缺少方法或灵感,而在于没有对信息进行结构化的呈现。
而想要完成结构化呈现,信息的梳理,必不可少。







