
本文总计:1542 字
预计阅读时间:4 分钟
嘿,老少爷们好~
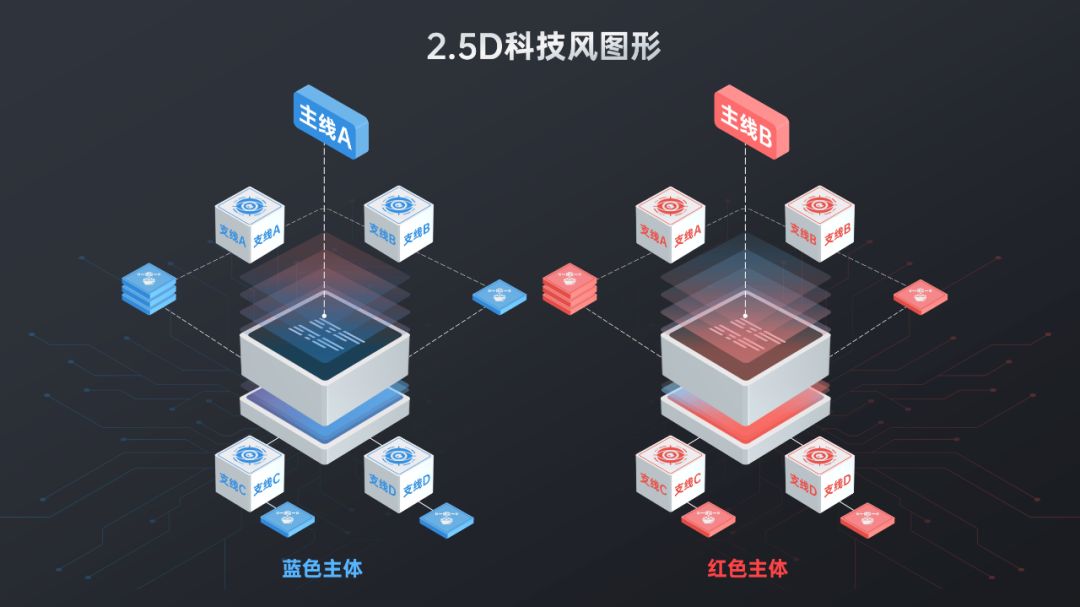
今天来聊一个 2.5D 科技图形的画法,最终的成品如下:

以往,我们对 2.5D 这一类素材是比较头疼的,为什么呢,因为用 PPT 画起来费时费力,还不一定能画好。
由于难度较大,咱们公众号之前还专门发过一批这样的素材,方便大家练习使用。
不过呢,万事只怕用心撒,仔细静下心来研究一番后,发现画起来也没有想象中的那么难了。
总结下来,有这几个关键点:深度、光源、三维以及材料。
今天,就让我来手把手的教大家,用非立方拼的形式绘制这个 2.5D 的科技风素材。
关键参数

为了方便大家更好地理解,举个比较简单的例子:
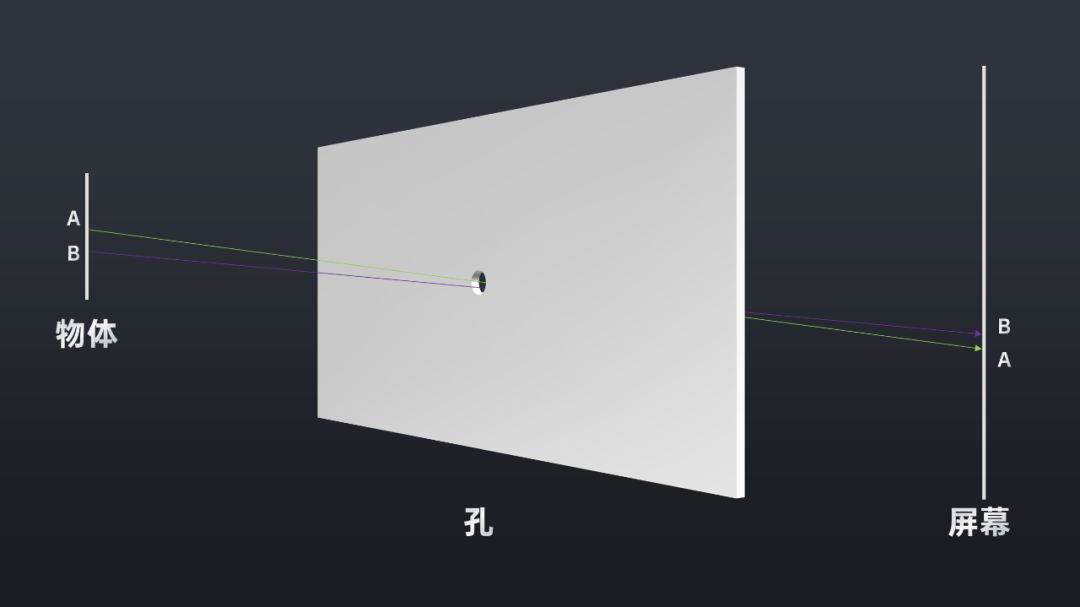
初中物理中有一种物理现象叫做:小孔成像。
小孔成像,一种自然现象,用一个带有小孔的板遮挡在墙体与物之间,墙体上就会形成物的倒立实像,我们把这样的一种现象叫小孔成像。前后移动中间的板,墙体上像的大小也会随之发生变化,这种现象说明了光沿直线传播的性质。
那么,其中带有小孔的木板或者墙面,如何用 PPT 立体呈现出来呢?
这其中就会用到 PPT 的三维效果,具体往下看。
先画一个矩形,并通过 布尔运算-减除 在上面打个小孔:

这个就是主角,我们需要为其添加对应的三维参数。
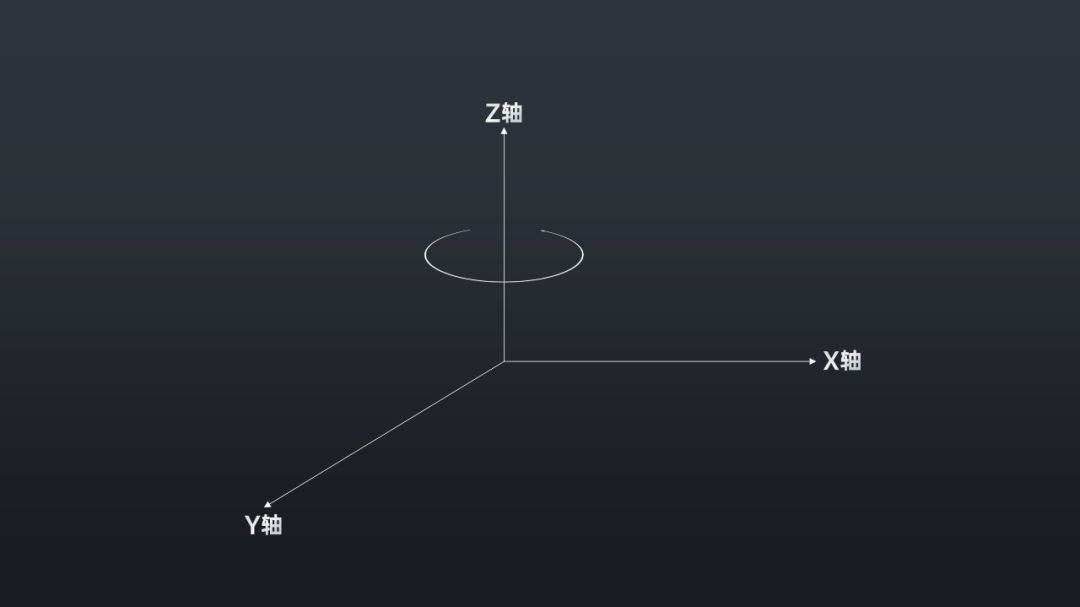
借助下图给大家简单解析一下:

X 轴是左右、Y 轴是上下、Z轴是旋转的,分别顺时针和逆时针,实际动手会发现:直接用内置的一些参数效果会更好些。
接下来,我们只设置 X 轴的参数,方向向右55°,透视45°,同时深度设置为 8 磅:

来看一下具体效果:

从平面变成了立体的墙面,是不是已经有想要的感觉了。
接着丰富一下细节内容,完成这页课件的制作:

类似的应用还有很多,X、Y、Z 三个轴,这几个参数多调整试试。
热身完毕,下面进入正题吧~
基础形状

绘制 2.5D 素材之前,除了要理解三维基本原理与参数,还需要确定所绘制的图形是由哪些基础形状构成的。
整个页面中用到的形状不宜过多,否则看起来会比较乱。
咱们这次只用了两种形状:菱形和圆角矩形。

除了自带的菱形外,还需要一份带有圆角的菱形,可以借助英豪插件或口袋动画插件的圆角工具来搞定:

当然,这里用正圆角矩形旋转 90 度也是可以的。
接下来,我们拆解下最终的效果图,可以将其分解为:主线、支线、夹层、主体、子线。

通过虚线将各支线串在一起,支线又分别连接到各自的子线。
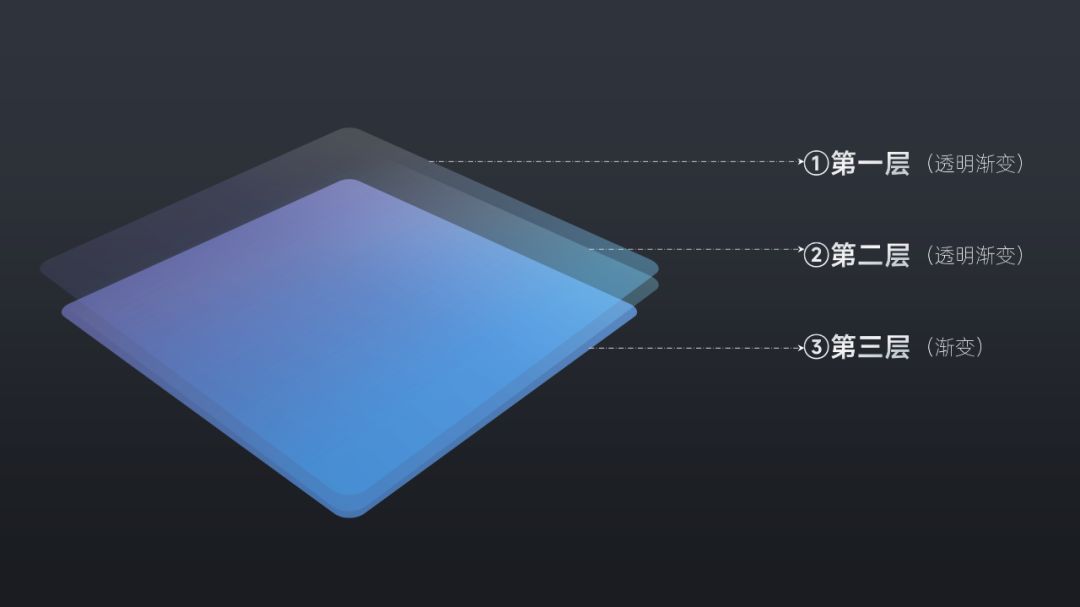
先来绘制主体部分,也是整个图形的基底,主体有两个,一个较高,一个较低,在两者之间还有个夹层存在。
将圆角菱形调整下三维和深度,做出一个基础底座:

各项参数如下图:

两个主体层之间,还有夹层,只需要修改三维旋转和渐变的透明度即可:


分别绘制三层,其中最底层不带透明度,其他层都是高透明度渐变:


将主体和夹层部分合并一下:

这部分完成后,我们接着制作支线部分。
支线部分有些立方体的感觉,所以在设置深度的时候,需要不断调整参数直到合适的大小。

支线每一个部分上面,都有一个图标,这里就得提一下了,如果给图标加三维旋转会是什么样子:

还可以尝试加点深度上去:

是不是有那么一点建模的味道了,但是光源、毛边都有点太次了,简单玩玩就好了。
剩下的还有子线部分,将深度调整得小一些,其他与支线一样即可。
最后,来做一下最顶部的主线部分。
主线部分,直接使用内置的三维设定,平行—等角轴线—左下:

贴在上面的文字的三维参数也一样。
到这里,整个 2.5D 图形的基本构成就讲完了,我们再来看下整合后的图形:

最后,加上不规则线条素材,分别组合对应一下:

看到这里,有没有发现其实也不是很难画,关键需要动手绘制和调整才行。
以上,就是今天分享的全部内容,如果觉得不错的话,不妨给个三连哦~







