
今天给大家分享一个PPT中非常神奇的动画效果——遮罩动画。不知道有没有听过。
如果没听过,也没关系,我们直接上案例就行。
你应该看过文字光泽动画,比如下面这样的。

还有下面这个动画。

是不是还挺酷的!
其实原理就是遮罩动画。就一个镂空的遮罩+一个加动画的形状。

看到这里,有基础的同学,估计已经明白了吧。
当然,考虑到大家的基础不一样,我们详细来说一下。
01
制作遮罩形状
首先,我们要会制作镂空的遮罩,这个很简单,通过布尔运算就行。
先插入一个文本或者矢量形状,再插入一个矩形。二者进行一个布尔运算中的组合运算,就可以得到一个遮罩。

02
制作底部形状然后加动画
底部的形状其实就是几个圆形,然后给圆形设置路径动画。

03
遮罩动画的延展
昨天,我也做了一个案例,用了一个形状遮罩的效果。

有些是比较明显的遮罩效果,还有一些一开始看不出来。但是仔细一思考,就是一个遮罩。比如苹果发布会上,这个手机照片的换图效果。

图片是从手机里面一张一张滑动的。
我做了一个类似的图片切换动画。

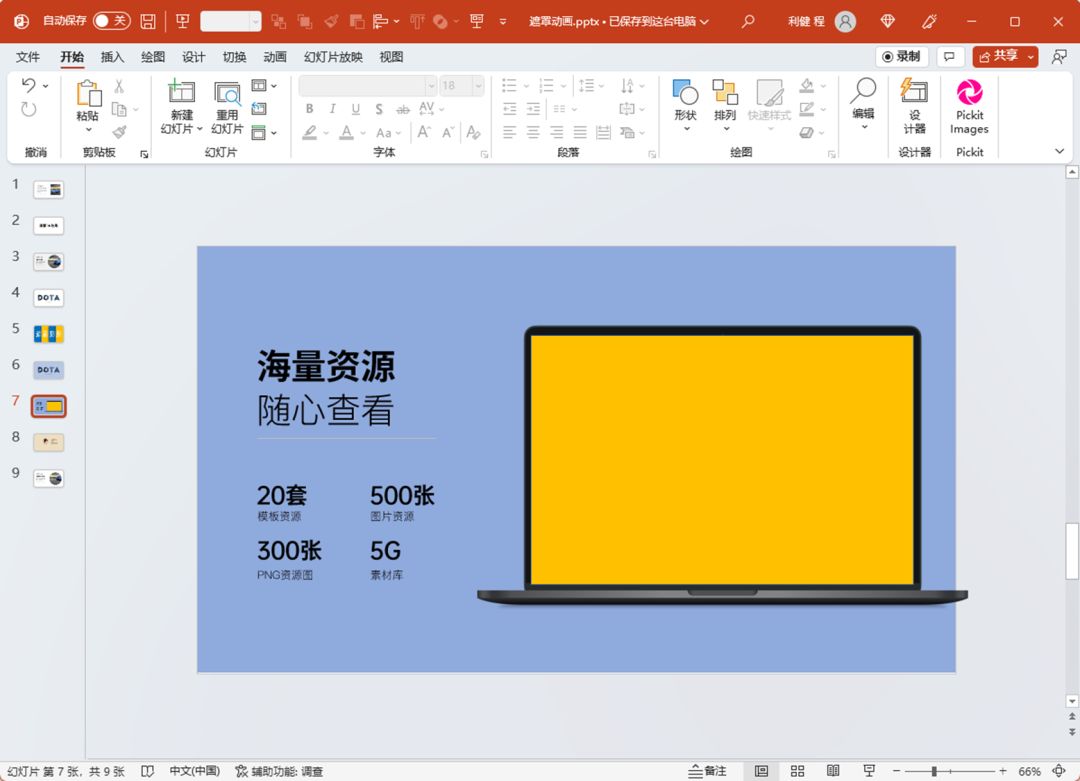
当我们的PPT,文字很多的时候,非常合适哈。将图片放到样机里面,然后一张一张的轮播切换。
我们来制作一下。
1、首先准备好,一个全图的色块,还有一个黄色的色块(黄色色块正好是电脑屏幕大小)。

2、通过两个色块之间的布尔运算,得到一个遮罩效果。
这好电脑屏幕那一块区域被掏空了。

3、把多张图片,排列成一排,放到遮罩的底部。

4、然后复制一页幻灯片,将图片的位置移动一下,设置切换动画为平滑就可以了。

以上就是今天的主要内容,希望大家有所收获。
本文完。







