嗨,各位木友们好呀。
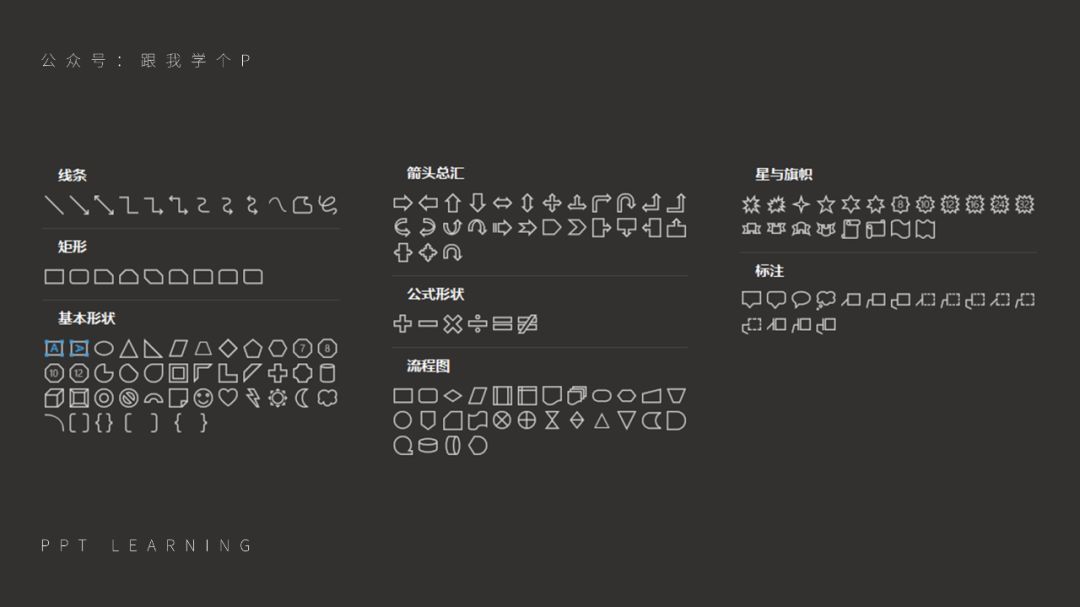
形状,也就是我们俗称的色块,在【插入】-【形状】的菜单里你就可以找到形状大宝库了:

色块可以说是PPT里最万能的元素之一,因为你几乎可以在任何风格的PPT作品中看到它的身影~
今天拾二就着这个话题来跟大伙儿聊聊色块在PPT中的三种基础用途:
充当装饰物;
充当容器;
划分版面。

充当装饰物
利用色块来充当装饰物的方式有很多种,这里我就举最简单常用的两个例子。
1)营造风格
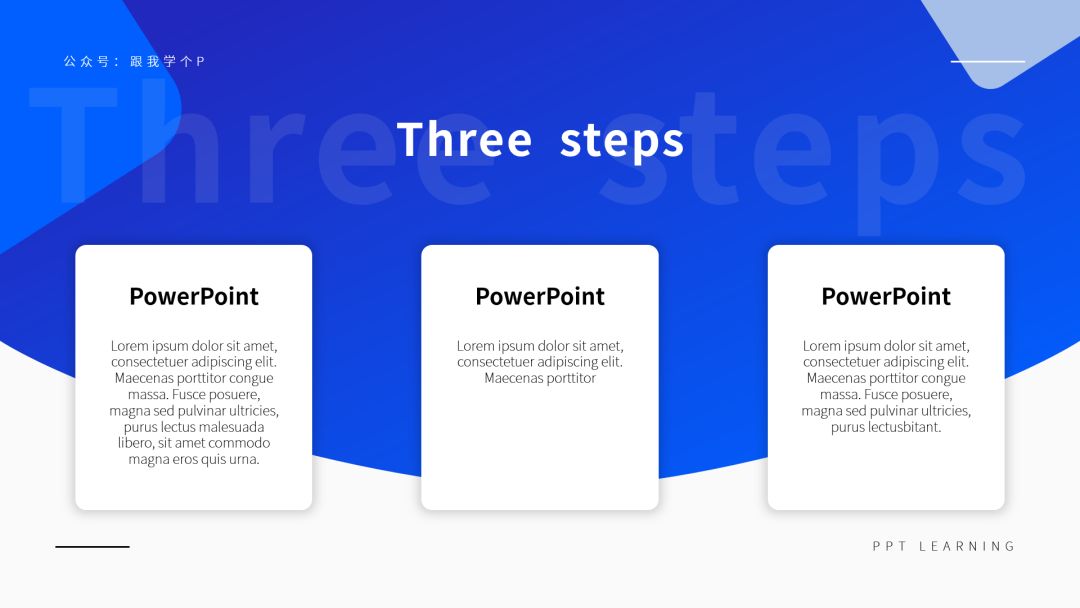
PPT色块可以说是影响一种风格的最重要元素之一,比如如果你想做一个科技风PPT,那你就可以用到非常具有科技感的【渐变色+透明度】色块:

▲科技风格
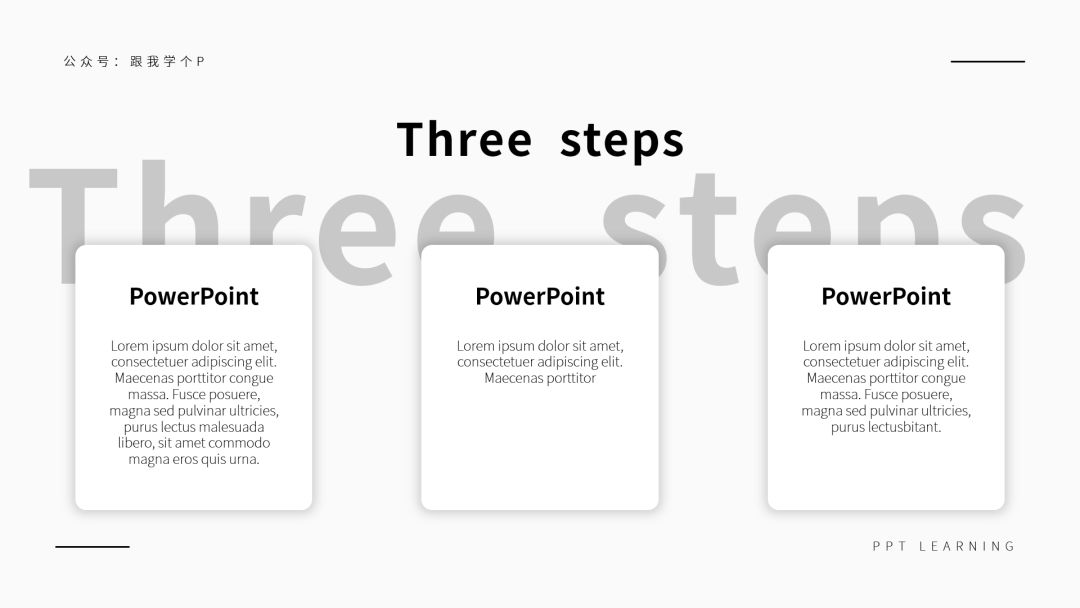
又比如你想要做出微立体风格PPT,那么你就可以使用非常有立体感的【渐变色+阴影】色块:

想在PPT中做出上面这些渐变色块其实并不难,你只需要右击形状,点击【设置形状格式】-并在【渐变填充】中为形状设置一下渐变的颜色、透明度等等参数即可:

像PPT里的这类工具用法都很简单,你只需要多去鼓捣鼓捣,随便设置一下参数,就能理解工具的用法了。
2)装饰页面
有些时候我们会接触到一些无图PPT,也就是不需要图片的设计作品,这种情况会遇到一个问题,那就是版面太过于单调了。

这种时候就是色块该出场的时刻了~
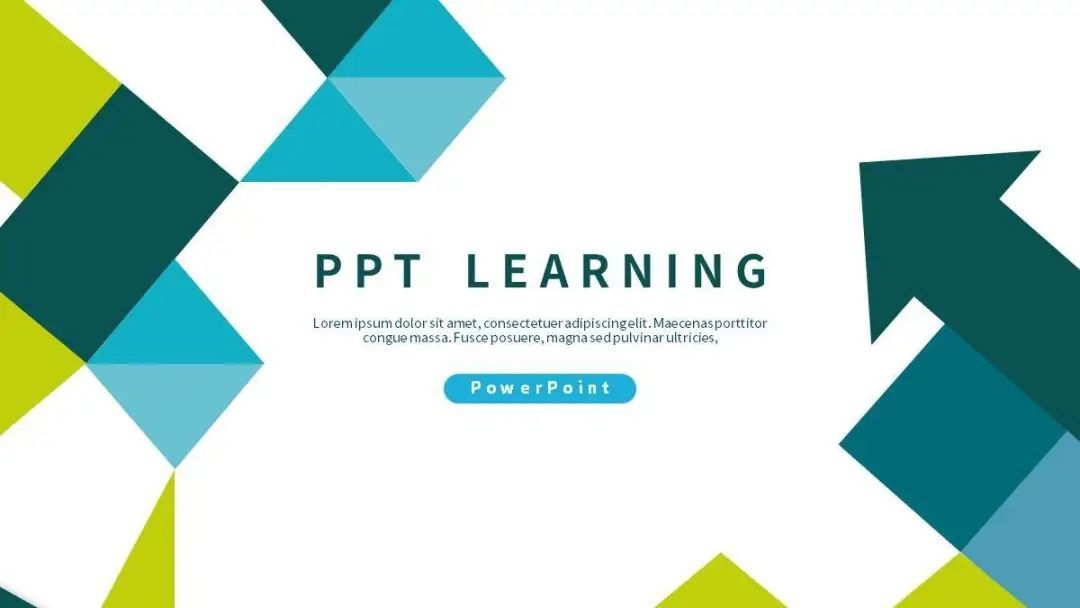
我们可以通过设计多个色块组成的拼图来丰富版面,还可以设计一些不规则形状的色块来点缀版面,这都可以很大的避免版面太过单调的问题。



道理你都懂,但就是不知道具体该怎么用色块来装饰页面?
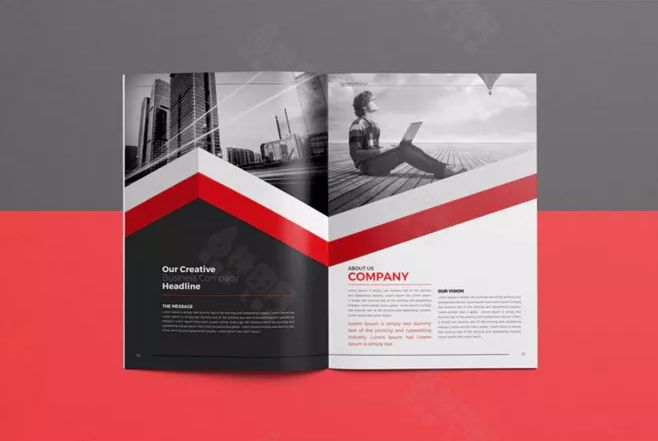
不慌,你可以去花瓣网搜“画册”,很多画册都特别喜欢用色块来装饰页面,多参考这些画册你就能设计出非常不错的版面:




充当容器
听到“色块可以用来充当容器”这句话,你可能会问:什么是容器,它又有啥用?
还是不慌,听拾二给大伙儿仔细扯一扯。
1)文本容器
我们做一些阅读型PPT的时候时常会遇到一种情况,比如说,页面里文本段落偏多一些,而且每个段落的长短不一样,排版起来的时候,无论怎么对齐都还是感觉版面有些杂乱感。

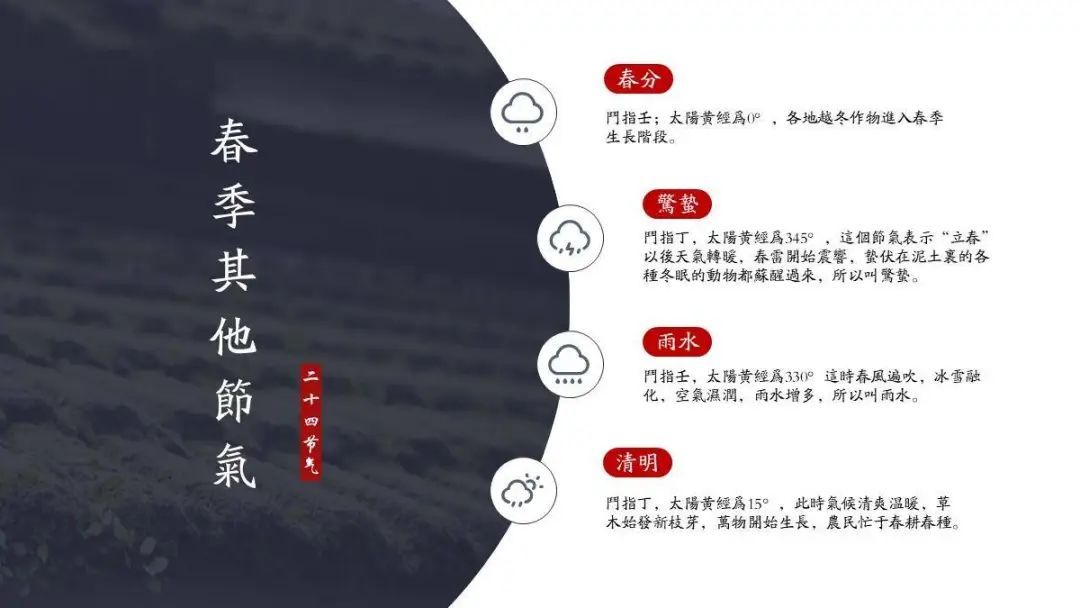
那么遇到这种情况,我们可以尝试把大小统一的色块当成容器,把文字装起来,你可以看到文字看着会更整齐:

▼


另外,我们在使用一些背景图当做背景的时候,文本内容可能会受到背景的干扰,导致看不太清:

此时我们一样可以插入一个色块,把文字装起来的同时还能让文字显得更清晰:

2)图片容器
色块可以用来装文字,同样也可以用来装图片~
当然,这里我说的并不是简单地把图片放到色块里,而是指把图片填充到色块里~
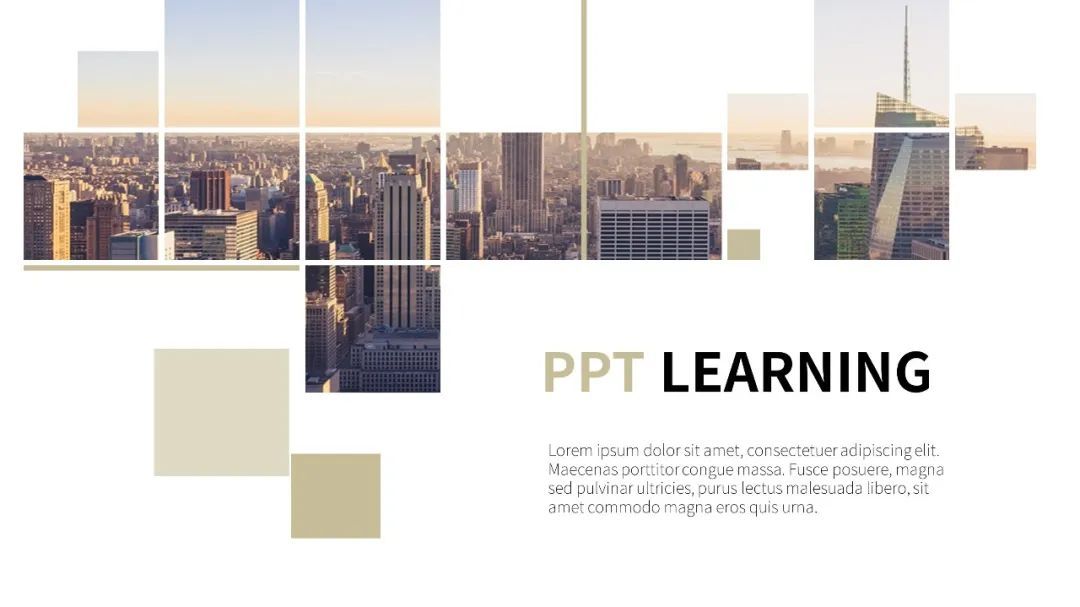
举个例子,比如,一般小白们的图文都是这么排版的,非常简单粗暴:

虽然看起来规规矩矩的PPT也没啥毛病,只是可能会给观众一种毫无亮点的感觉。
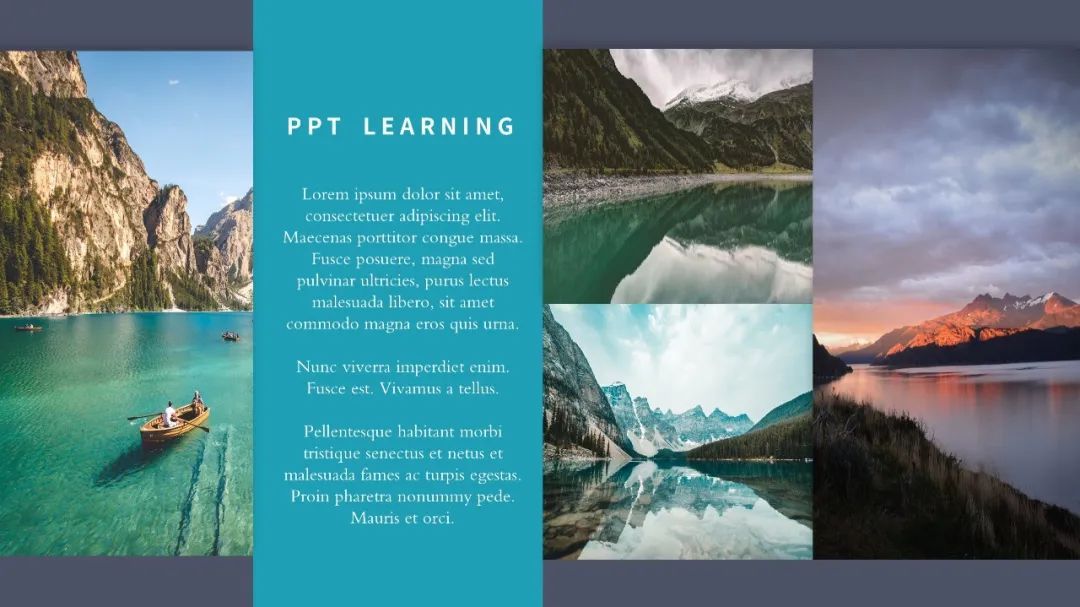
此时你就可以先插入多个形状,并按快捷键【Ctrl+G】把它们组合起来,再将图片填充到组合里:

在图片的设计上,这是最简单快捷的一种设计方式了,改变图片的形状就可以使图片更有设计感。

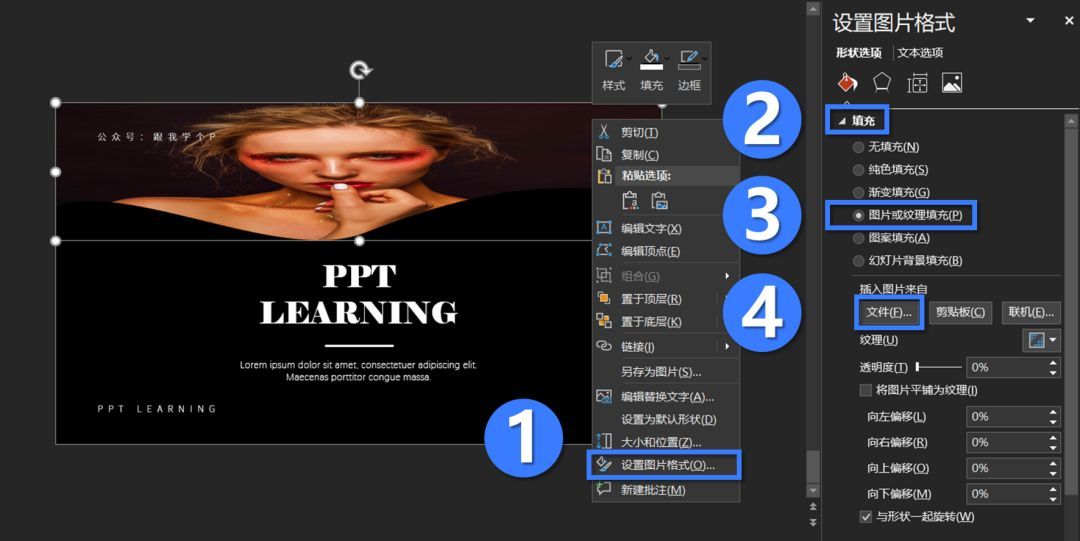
怎么把图片填充到形状里?
右击形状,点击【设置形状格式】-【填充】-【图片或纹理填充】-【文件】,从电脑上选择你的图片插入即可:

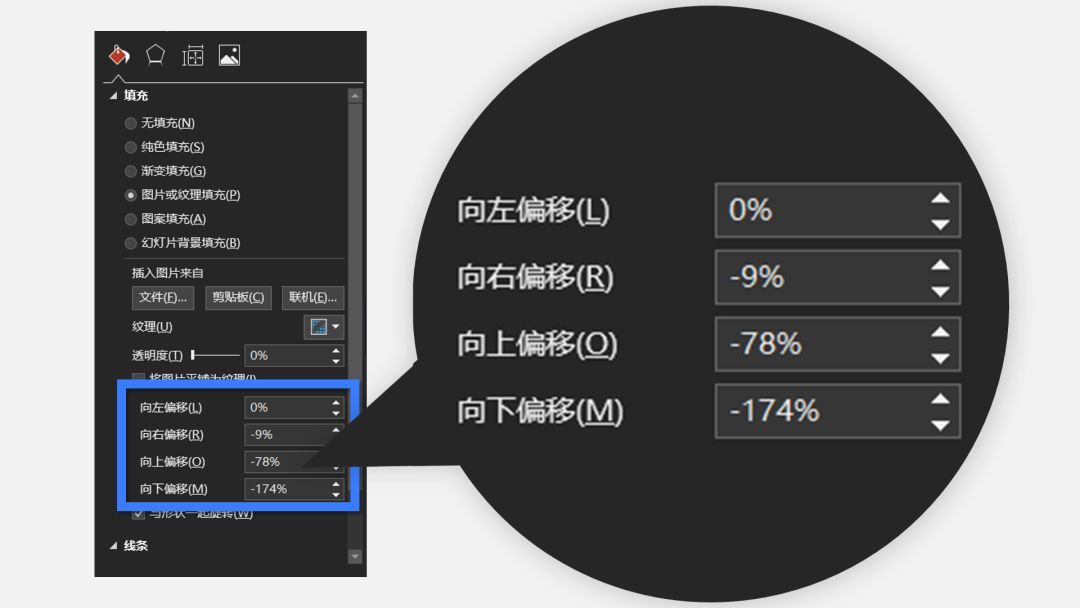
如果你发现填充进去的图片变形了(就如上图所示),那么你可以通过调整【向左右上下偏移】的菜单来调节图片的比例:


版面划分
前面咱们说过,当页面显得比较单调的时候我们可以用色块来装饰页面。
其实除了充当装饰物以外,色块还可以用来对版面进行划分,或者说把大空间分割成若干块小空间:

▼

经过划分之后的版面,你可以看到单调感减轻了很多,在美观感上有了较大的提升。
如果你不知道怎么用色块分割版面,这里我可以介绍几种常用的分割方法~
一,上下对称分割型。
你可以将标题放在页面顶部,将内容放在底部的另一半空间里:

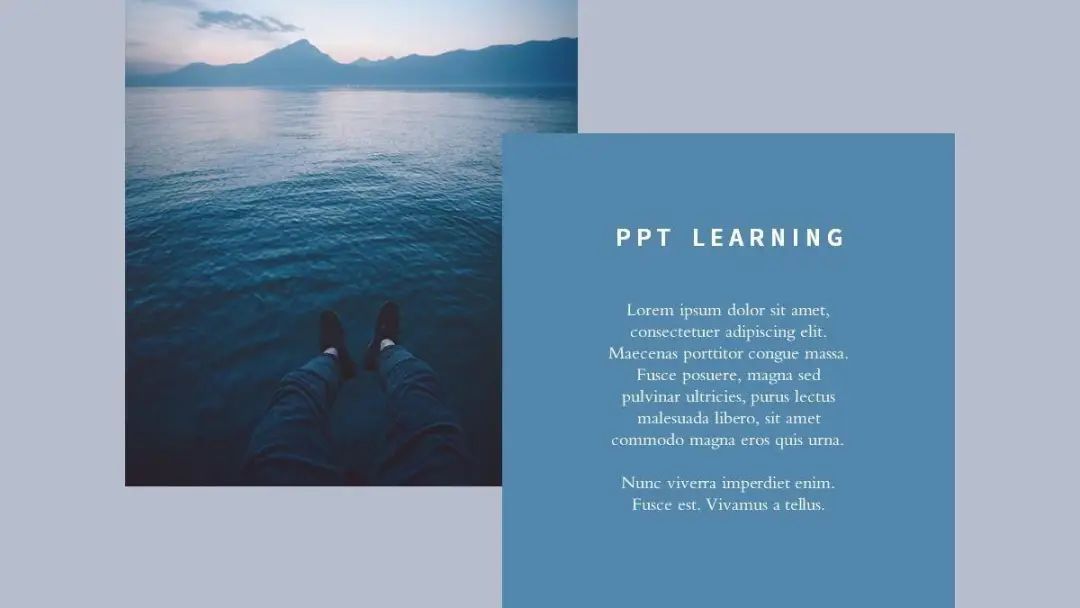
二,左右对称分割型。
左边或右边可以放标题,另一边则可以继续堆内容:

三,对角对称分割型。
对角分割型跟上面两种类型差不多,只是换了个位置对称而已,这里就不多赘述了。

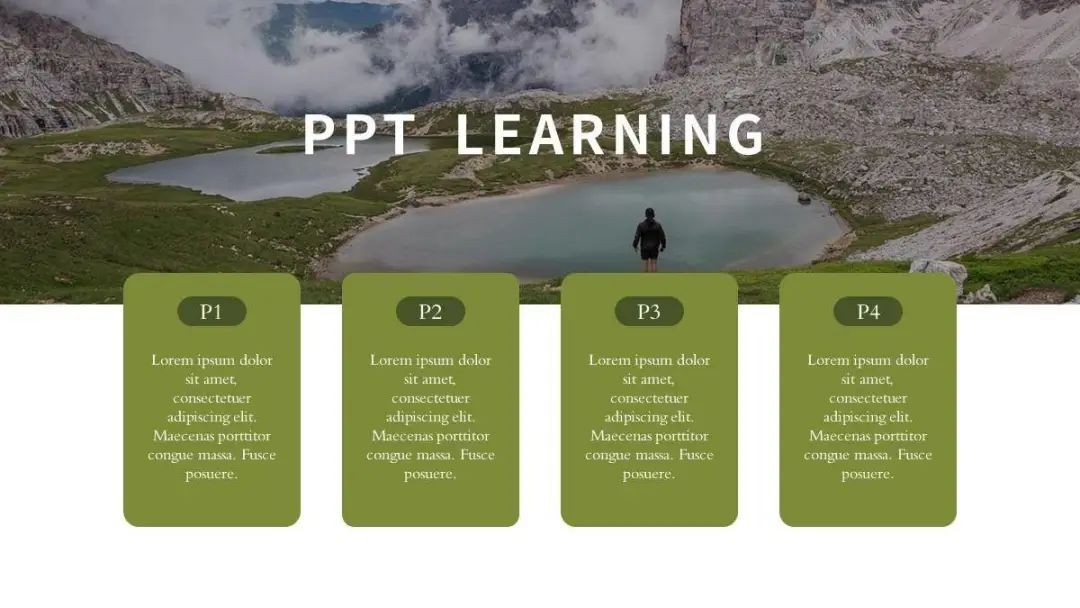
四,等分分割型。
你可以先插入多个一样大小的色块,组合起来以后将它们拉伸得跟页面一样宽或一样高,这样你就可以把页面平均划分成若干个部分。

▎总结
好了,关于色块的三种基础用法,拾二就介绍完了~
最后我们再来总结一下色块的用途:
充当装饰物:利用色块来装饰、点缀版面,可避免版面单调的问题,且拥有特定特点的色块还可以决定作品的风格;
充当容器:使用色块来当做文本的容器,可以让多段文字看起来更整齐,也可以让文本变得更鲜艳,将一些形状特殊的色块当做图片的容器,可以让图片看起来更有创意;
划分版面:利用色块将版面划分,你就可以告别空荡荡的版面,做出更有创意的版式。
以上就是本期的瞎哔哔,我是装P编辑部的拾二,咱们江湖再见!抱拳~







