嗨,各位木友们好呀。
上个月我改了一页PPT,没想到上了知乎的热榜,还顺手骗了1.7万个赞:

提问题的人这辈子可能都不会想到,自己的一页PPT能被沙雕网友们拱到跟“苹果”以及“双十一”等话题并驾齐驱的位置:

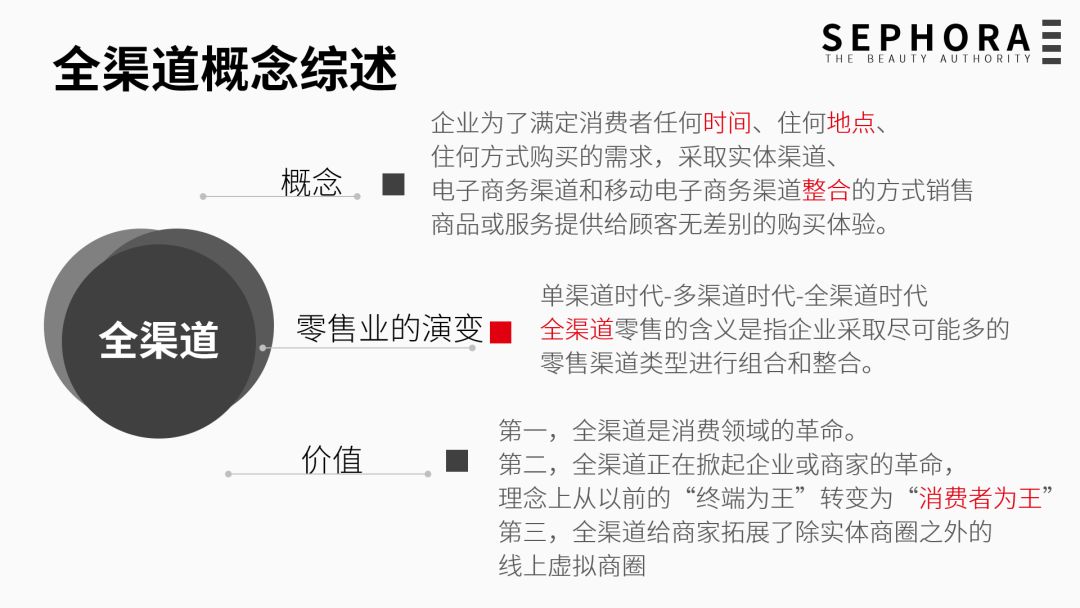
今天要修改的这页PPT原稿,依旧来自人均上亿年薪的知乎网友提问。
这页PPT怎么做才更好看?

兽先,客观地说这页原稿做得并不差,至少读者能一眼看出这是一页在 讲三点式三段式内容的PPT。

不过,这页PPT在细节方面还是有提升空间的。
比如设置一下页边距,让元素不要太过贴近页面边缘:

又比如让元素之间尽量对齐,并保持合理间距:

经过以上修改,PPT看起来就会更有秩序感,而且不会太拥挤:
▼

好了,我知道你们不想看这种改了跟没改一样甚至还不如不改的东西,被你们调戏这么多年,我太了解你们的重口味了。
以下是我打乱原版式后重新修改的三个版本:






明明有6页PPT,为啥我说只有三个版本?
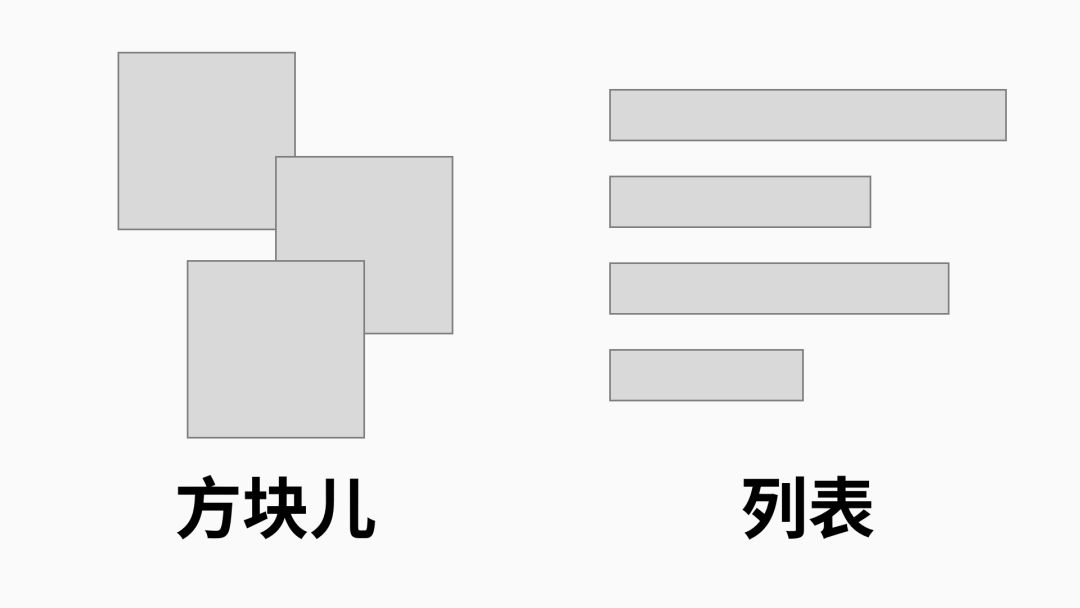
因为这6页PPT其实只用到了三种排版方式:
分块型版式
环绕型版式
列表型版式
下面说说我修改这些PPT时,脑子到底是怎么想的~

美化标题
一页PPT的设计感,通常都是由细节堆出来的,而PPT的标题就属于这种容易被人忽略的细节。
原稿就是忽略了这个细节,标题看上去光秃秃的:

所以,在修改这页PPT的时候,我想到的第一件事,就是一定要对标题做个修改,。
于是乎就有了大家现在看到的这几个标题的样式:

我具体是如何想到可以这样设计PPT标题的?
公众号以前发过一篇文章《这样设计PPT标题栏,让你的PPT更出彩!》,里面就详细讲解了怎么设计好PPT标题的方法论,感兴趣的木友待会儿可以去看看~

整合内容
很多大学生甚至是职场人,做PPT时都是直接从Word里把一大段文字就拷贝到PPT里,就认为是完成任务了。

恕我直言,你这不叫做PPT,你只是把内容从一个Word搬运到另一个“Word”里去了而已。在我们P圈,这种无知的行为是要被拖出去反复阉个十遍左右才能算完的。
真正的PPT设计,必须做到重点清晰,要点分明。
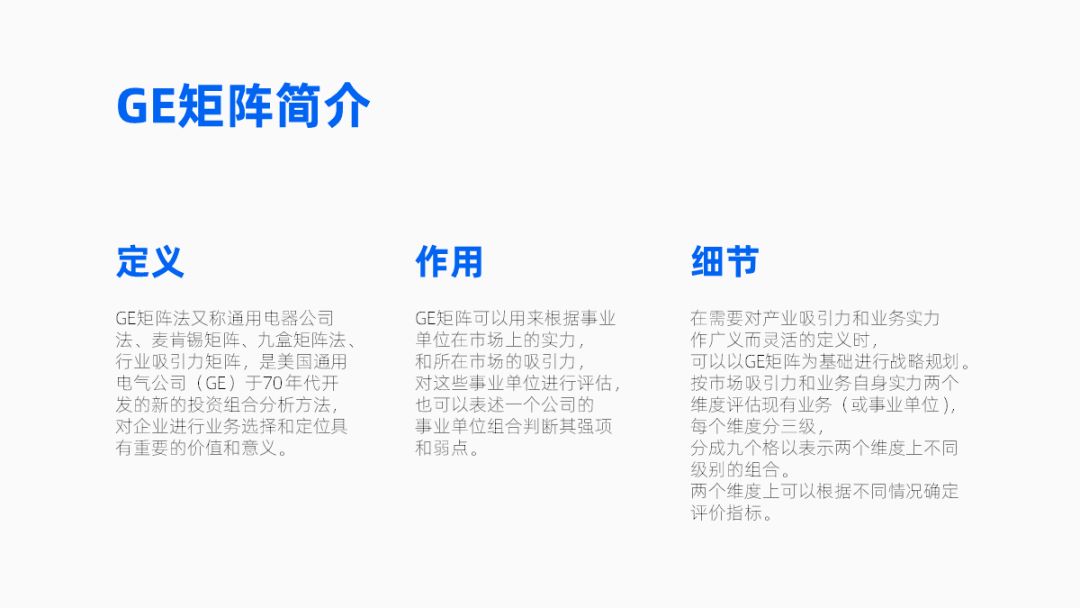
这就要求我们在做PPT之前,必须先将内容的要点都提取出来,好比上面那张PPT,就可以被整合成下面这样:

而我们今天要改的这页原稿,在“内容整合”这一点上就做得很好,没啥可挑剔的:

所以在“内容整合”这一步上,我们只需要直接把原稿中的文字复制过来使用即可。
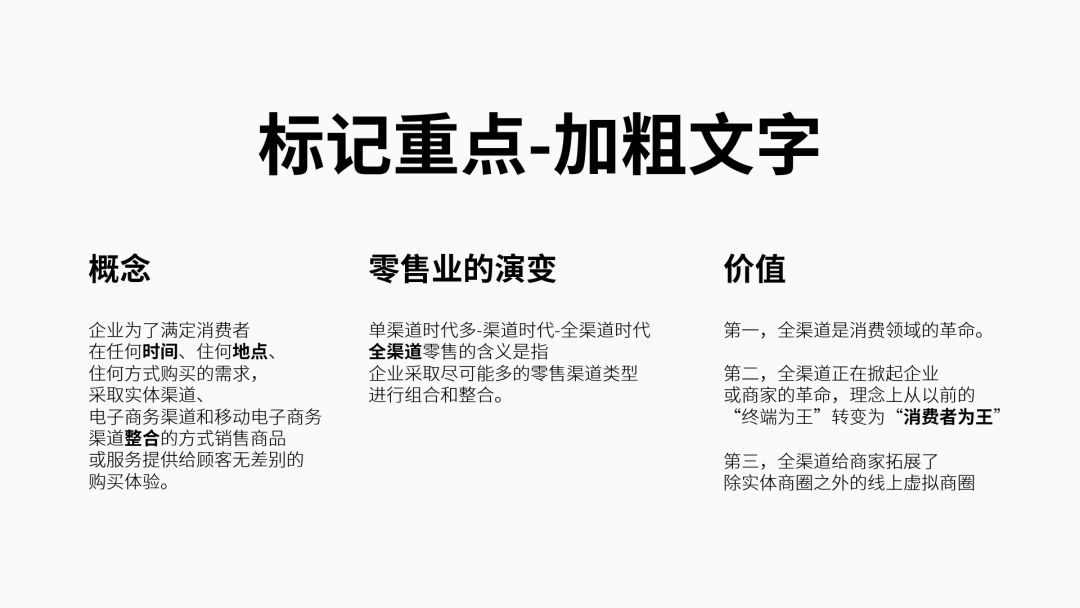
还有一个需要注意的细节是,原稿中特意把重点文字标红了,所以这里我们也应该标记出重点文字。
标记重点文字一般有两种做法,一是加粗文字,二是直接为文字使用主色:


用第二种方法标记出来的文字看起来会更明显一些,但是也有人觉得这样的正文看着有点突兀。
总之具体要使用哪种方法来标记重点,还得看具体情况,下面就会有示范了。

确定版式
像这种多段式的内容其实是最好排版的,因为基本上用我刚刚提到的那三种版式就能完美解决:
分块型版式
环绕型版式
列表型版式
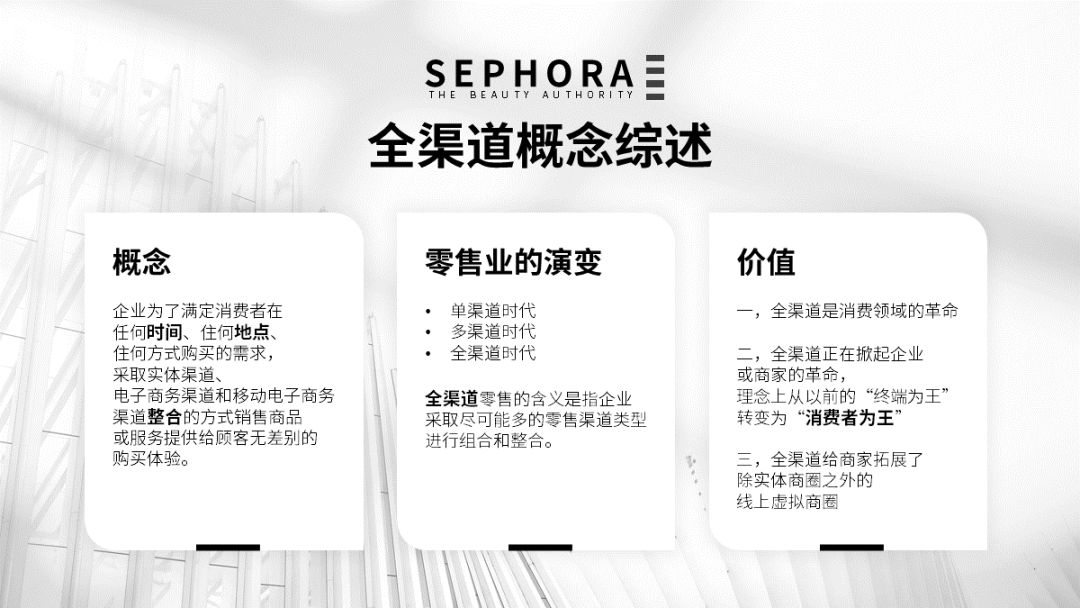
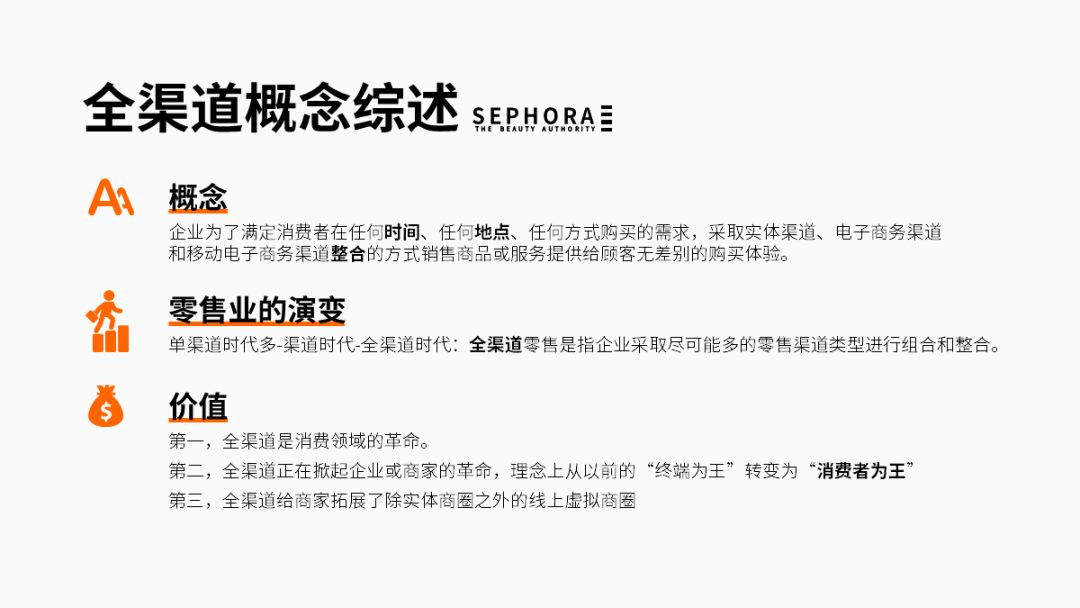
1)分块型版式
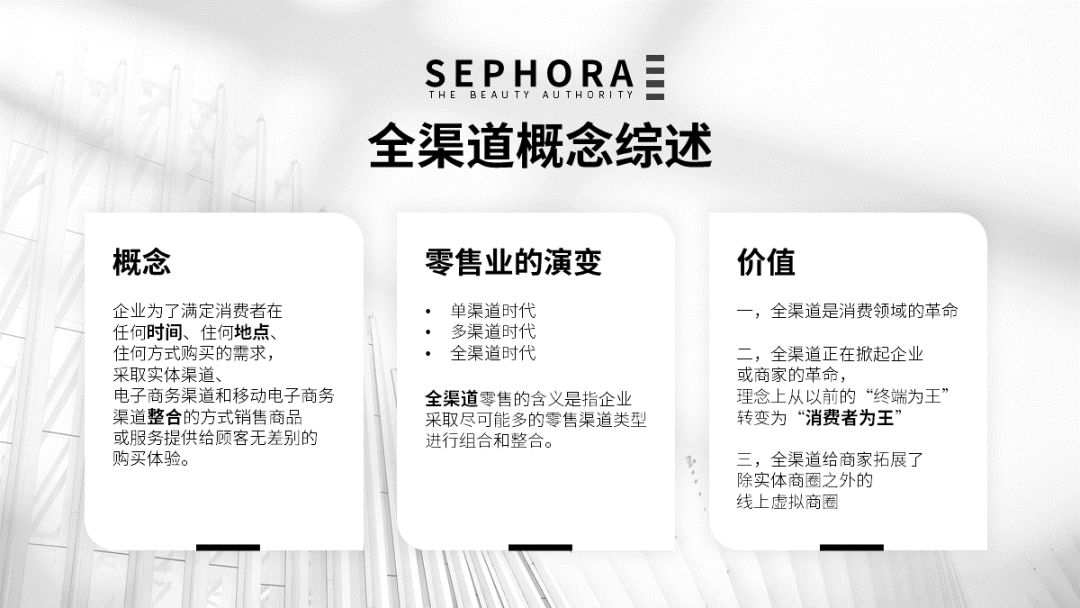
把多段内容整合成一个个的方块,接着把这些方块排列整齐,PPT再怎么难看都不会难看到哪里去:

觉得背景有点单调怎么办?
很简单,换个好看点的背景:


还是觉得单调怎么办?
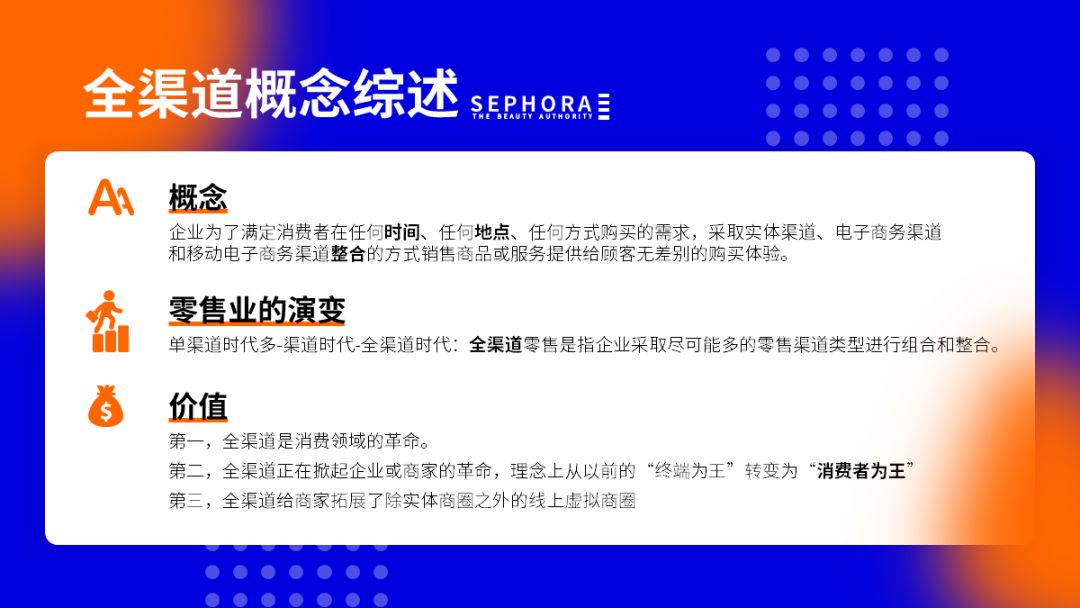
给段落加个“容器”(比如加了阴影的形状),把文字“装”起来,这就相当于给页面添加了图形装饰(图形越多的版面,越不容易显得单调):


好一点了对吧?
OK,我们接着看另一种排版方法。
2)列表型版式
上面说的方块型版式,是要你把文字排版成方块的形状,现在要说的列表型版式,则是指让你把文字排版成细长的条状的形状。

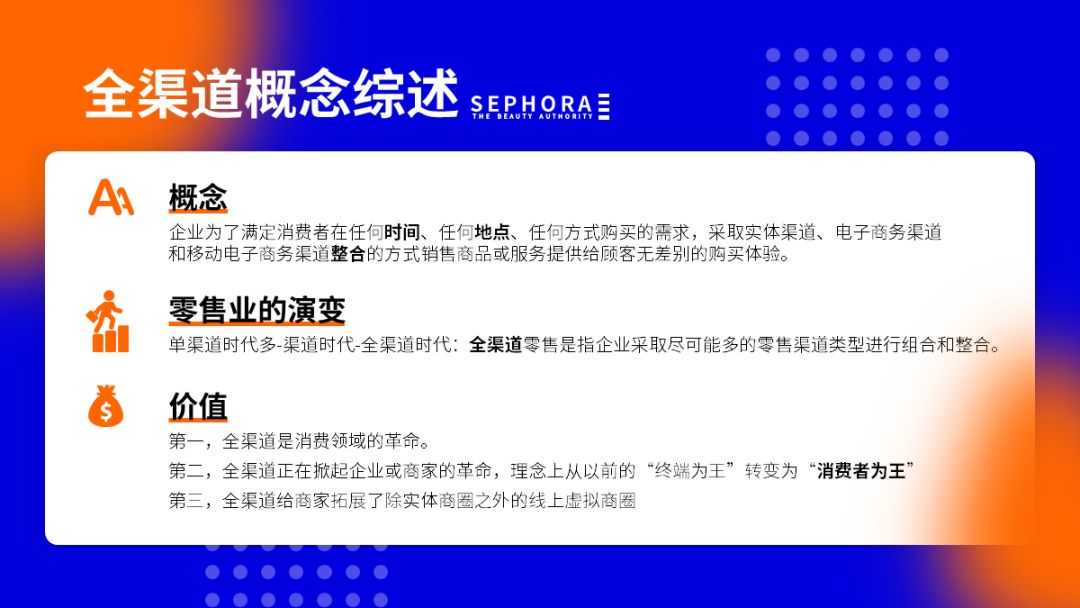
按照这个“拉长文字长度”的思路,我们就可以把原稿的文案修改成下面这种列表型的样式(分点越多,越像列表):

接着再在每个分点之前加个图标的装饰:

啥?还是觉得没去掉那该死的单调感?
不慌,继续给页面换个背景,你会发现世界突然就明亮了:

要是有时候你用的背景太复杂,影响到了文字的识别度,那你可以给文字底部加一个形状,这样就能降低背景对文字的干扰:

这种列表状的文字,跟分割型的版面也特别搭。
你只需要先用图片或形状把版面“割”成两部分:


一部分用来放标题,另一部分用来放文字:


要是觉得前面的“容器大法”好用,那你可以继续用,反正不要钱:


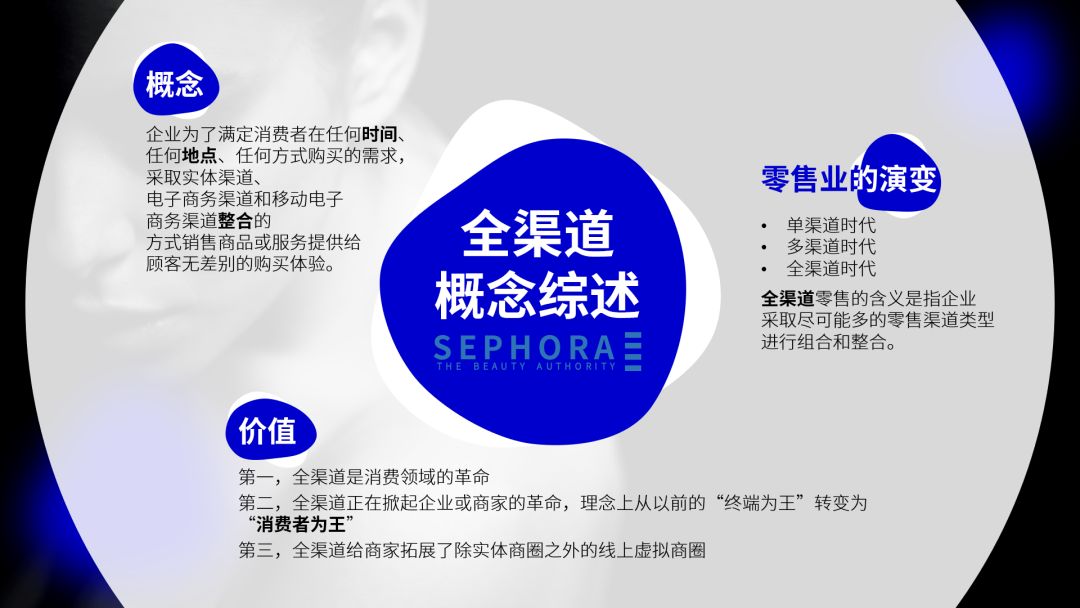
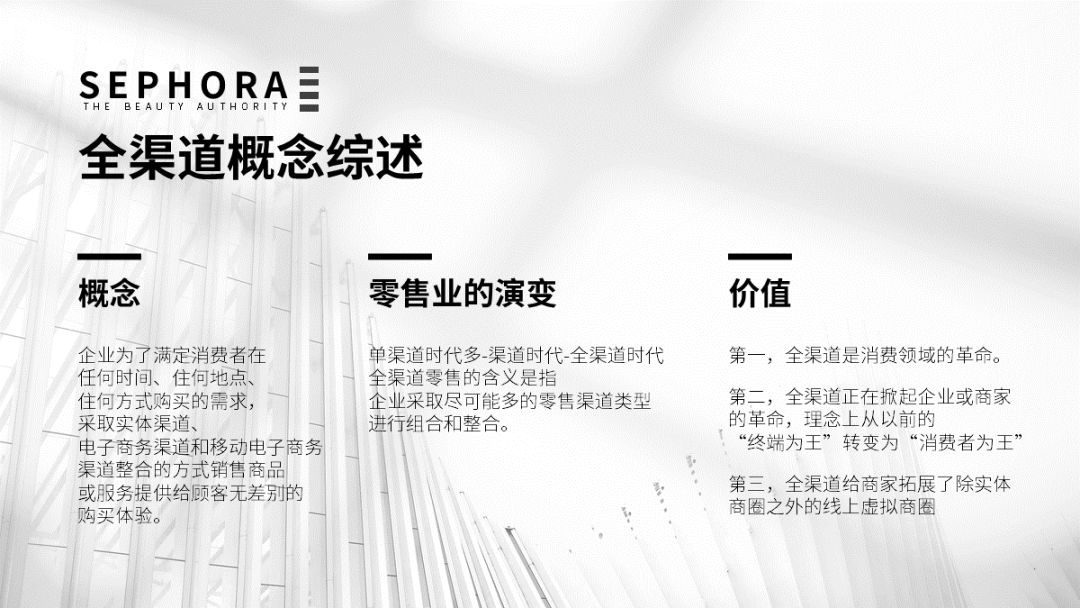
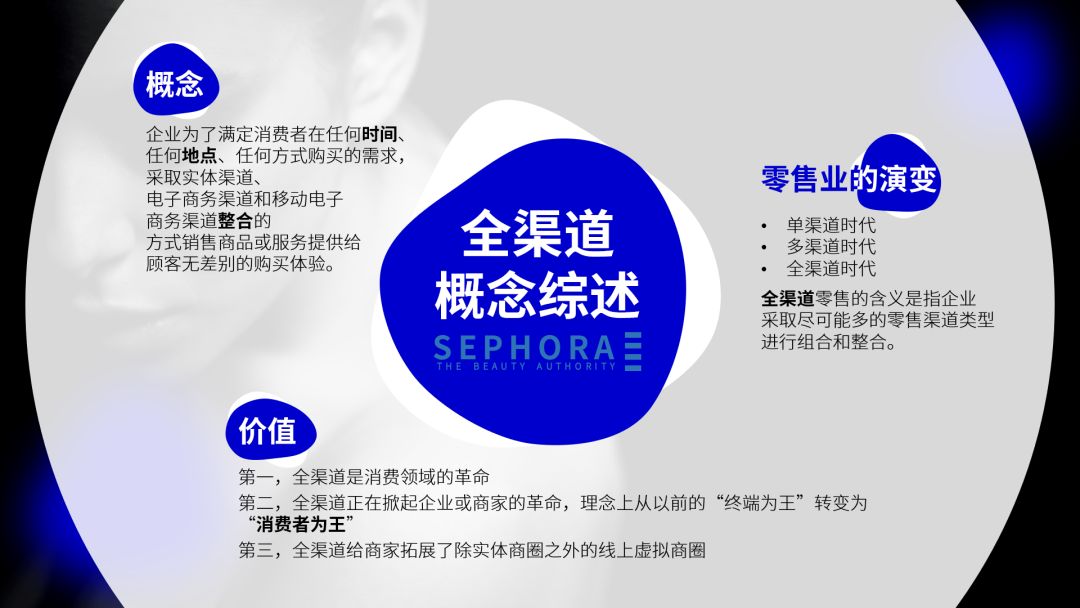
3)环绕型版式
环绕型版式,顾名思义,就是指让多段文字绕着某个中心点来排版。



具体的排版方法也很简单:将标题设置为中心点,接着把文字依次排版到环形周围即可。
听不懂?不慌,听得懂的才不正常…
就拿原稿来举例好了。
首先,我把页面正中心确定为了中心点,并将标题放了上去:

接着,围绕这个中心点,将文字都排版到中心点的周围,然后你就能看到这个不伦不类的版式了:

别急,当前的页面看着有点散乱,主要是因为文案四周有点空,导致视线四处游离,无法聚焦在页面中心。
此时你只需要给页面加个大圆形,就能把人的视线引导到圆形的中心处,也能让元素看起来更像是在“绕”着中心点:

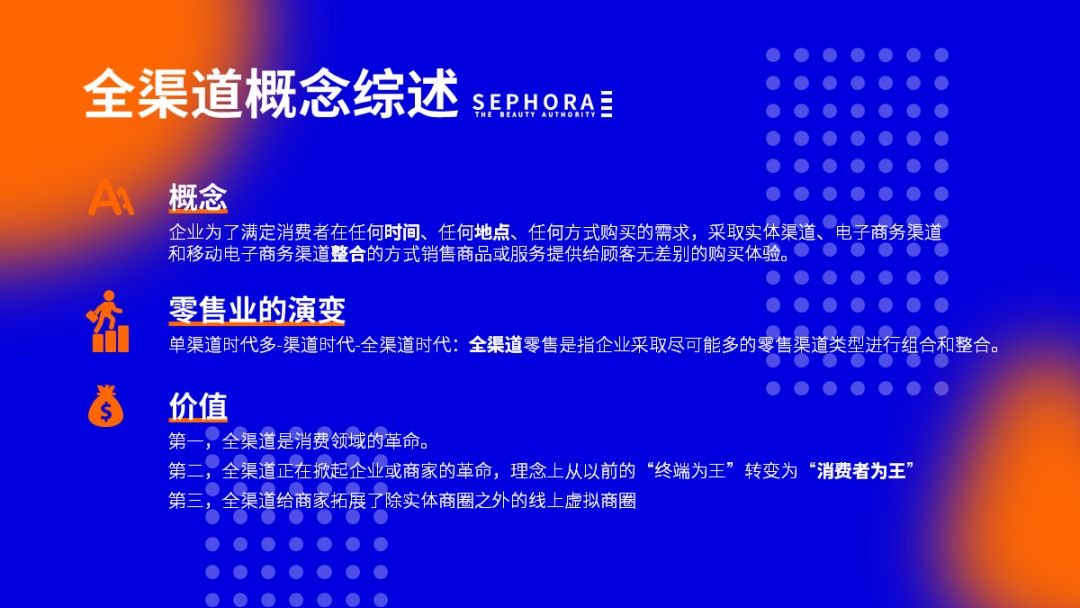
如果你觉得大面积的白色背景有点单调,那你可以试试只修改背景的颜色,而不修改圆形的颜色:

你要是觉得一大片死机蓝看着有点晃眼,那你还可以试试把背景换成图片(死机蓝跟黑白图片更搭):

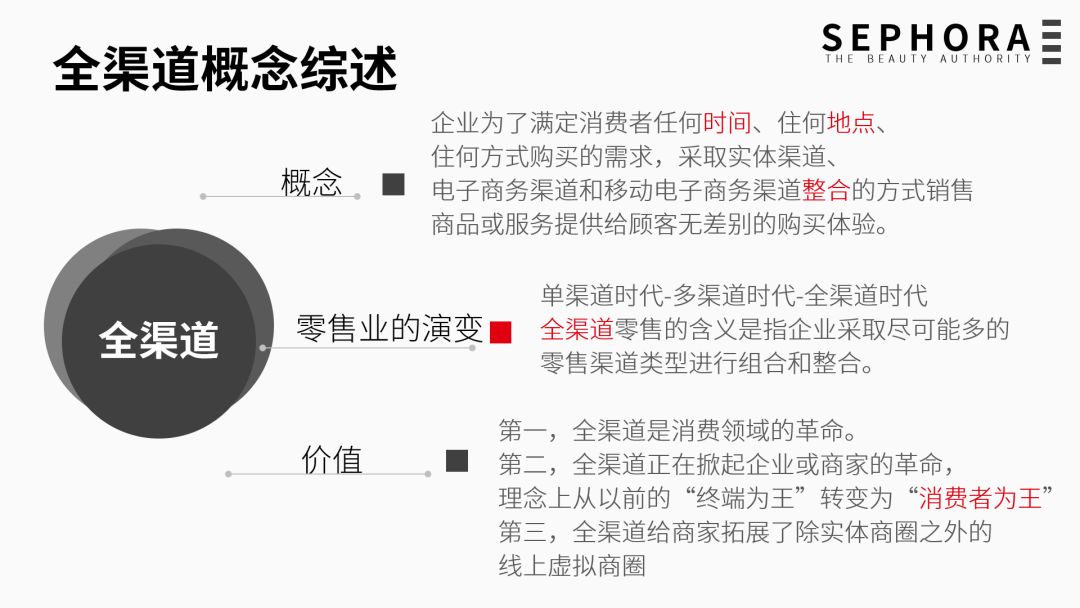
同理,如果你把中心点定在了页面顶部,那你就可以让元素都环绕着顶部的的标题来排版:

当然,这样看不太出来是环绕型版式,更像是普通的并列型排版。
所以,咱们继续加个设置了渐变色的圆形进去,这样“元素环绕着标题”的感觉就出来了:

关于环绕型版式,我之前已经写过一篇非常详细的文章了《做P没灵感?“环绕式”排版!》,感兴趣的木友可以去瞅瞅~
现在我们来总结一下今天的修改思路:
先美化标题;
再整合内容;
最后为内容使用适当的版式。
最后,今天之所以这么晚发文,主要是因为周末跟基友跑去佛山浪了,哈哈。

周日的时候去了一家看着有点年头的网红茶餐厅,别说,味道还真不错,佛山当地的木友可能就能认出来这是哪家店。

坐在店外一边晒太阳,一边听基友说他跟这间餐厅之间的故事,忽然间就明白了那句“人在广东已经漂泊十年,有时也怀念当初一起,经已改变”。
真是年纪一大,越来越听不得那些会催人泪下的往事。
好了,大半夜的就不煽情了,以后的故事有机会再慢慢跟大伙儿分享,发完文章我得回去睡觉了~
各位晚安,咱们下期再贱~







