嗨,各位木友们好呀。
众所周知,任何职业做久了,都能练就一身别人不会的本领…
比如,程序猿做久了,他们一眼就能判断出你格子衬衫的牌子;
又比如,小偷当久了,闭着眼睛他们都能闻出这是哪家派出所做的饭…

再比如,设计师做久了,除了能知道哪种生发水最好用以外,他们还能拥有一双“像素眼”…
啥是“像素眼”?
我举个丧心病狂的例子…
▎请听题:请问以下两张图,有什么区别?


•
•
•
•
•
•
•
•
•
•
•
•
•
•
啥?看不出区别?
答案是——第二张PPT里的标题跟线条,有一个像素没对齐:

看不出区别不怪你,毕竟能拥有这种“像素眼”的,除了设计师以外,就只有变态的人了。
当然了,以上这只是个夸张的例子…
不过呢,其实普通人也能拥有类似的对设计的敏感性。具体就表现在“总感觉某页PPT怪怪的,但就是说不出来哪里奇怪”。
普通人之所以会有这种感觉,其实主要还是因为设计经验以及理论基础不够。
不信的话,下面我就举两个不那么变态的例子。
▎第一个例子——重心

这页PPT第一眼看上去好像没问题,但仔细看的话,有没有一种“重心偏下”的感觉?
诡异的地方就在于,明明我们已经把所有的元素都放到页面正中心的位置了呀:

那为什么这页PPT还会给人“重心失衡”的怪怪的感觉呢?
首先,并不是所有元素的重心都在它正中心的位置。
比如在这页PPT中有两个主要元素,分别是三角形与大标题,有颜色的点表示其重心的位置:

你可以看到三角形的重心其实在它中心偏上的位置。
其次,人眼在观察一个页面时,会把视线聚焦于页面中心偏上的位置,并把它当成页面的重心:

知道了以上两点,现在再回过头来看这页PPT,你会发现两个主要元素的重心,没有跟页面的重心重合,最终就导致了页面失衡的情况:

也就是说,你只需要让两个主要元素的重心,保持跟页面的重心重合即可:

(动图)
▼

从这个例子你可以学到:衡量一个元素的重心,用眼睛去感受,要比用参考线去衡量要精确得多。
▎再看第二个例子——配色
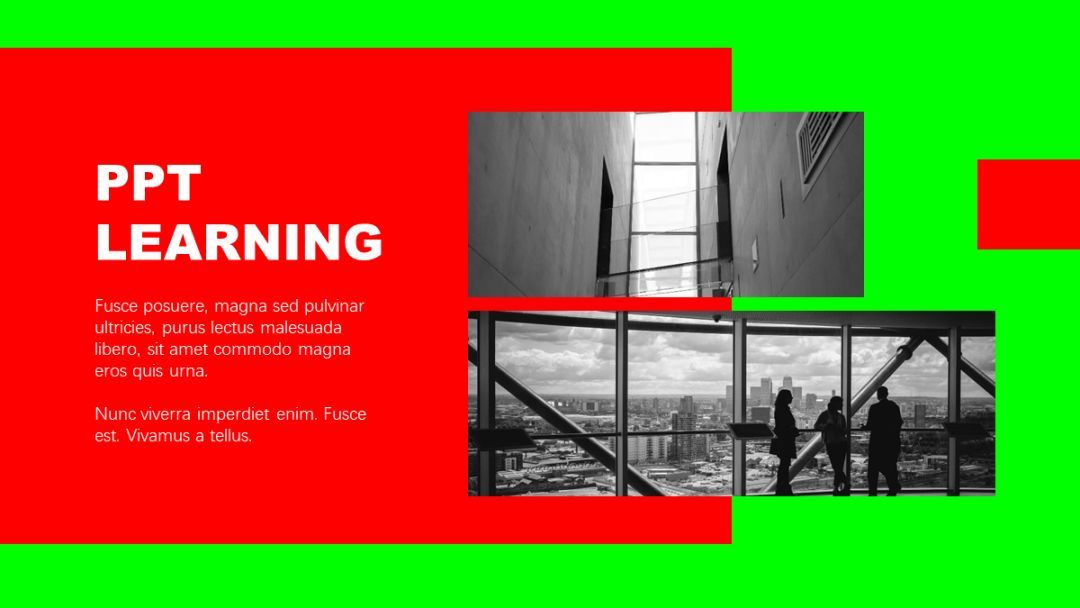
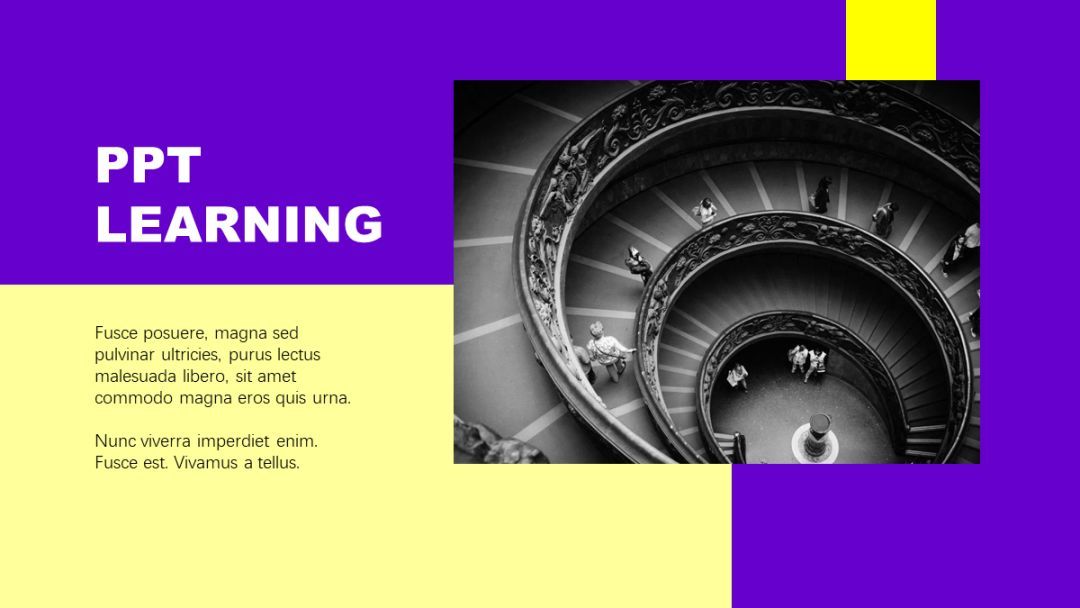
下面几页是我从几个不同的PPT里挑出来的:



单独看以上这每一页PPT的话,它们的配色是不是都怪怪的?
思考一下毛病出在哪里?
•
•
•
•
•
•
•
•
•
•
•
•
•
•
首先,可能是为了营造时尚的感觉,所以这几页PPT都运用了纯度极高的对比色或互补色。

《配色设计原理》一书中就提到过,如果两种对比色互相贴合在一起的话,其边缘就会产生一种眩光感:

也就是说,主要还是因为颜色之间互相贴在一起了,所以这几页PPT看起来不太舒服。
知道了这一点以后,咱们就可以对症下药地来修改了。
这里我能想到两种方法:
第一种方法是,直接修改颜色,削弱它们之间的对比性,不过这也会削弱之前那种冲突的美感:



第二种方法是,用调和的方法,加入黑白灰等无彩色,把这两种颜色隔开:



可能现在看起来修改效果还不是很明显,但如果我把这几页PPT都统一一下配色的话,修改效果看起来就会明显很多:



好了,这两个例子本变态设计师就扯到这里。
综上,PPT说到底还是属于平面设计的范畴,如果你想要做到“知道某页PPT错在哪,也知道该怎么改”,那么我建议你还是多看看平面设计类的书,多学点理论知识吧。
网上不是一直流传着一个古老的故事嘛:
一个工厂的机器坏了,请了一个工程师来修理。工程师只买来一个新的螺丝钉,替换掉了旧的那个,就把机器修好了。维修价格是1000美元。
工厂老板问为什么这么贵,工程师回答:一颗新的钉子,值1美元,知道为什么要买这颗钉子,值999美元。
这…就是用知识装哔的力量…
再贱…







