嗨,各位木友们好呀。
这几天终于闲下来了…又可以愉快地跟各位在这个沙雕公众号里斗智斗勇了…
今天要忽悠教给大家的是PPT中一种非常不羁的版面类型——跨边界版面。
什么叫做跨边界版面?
我举个例子。
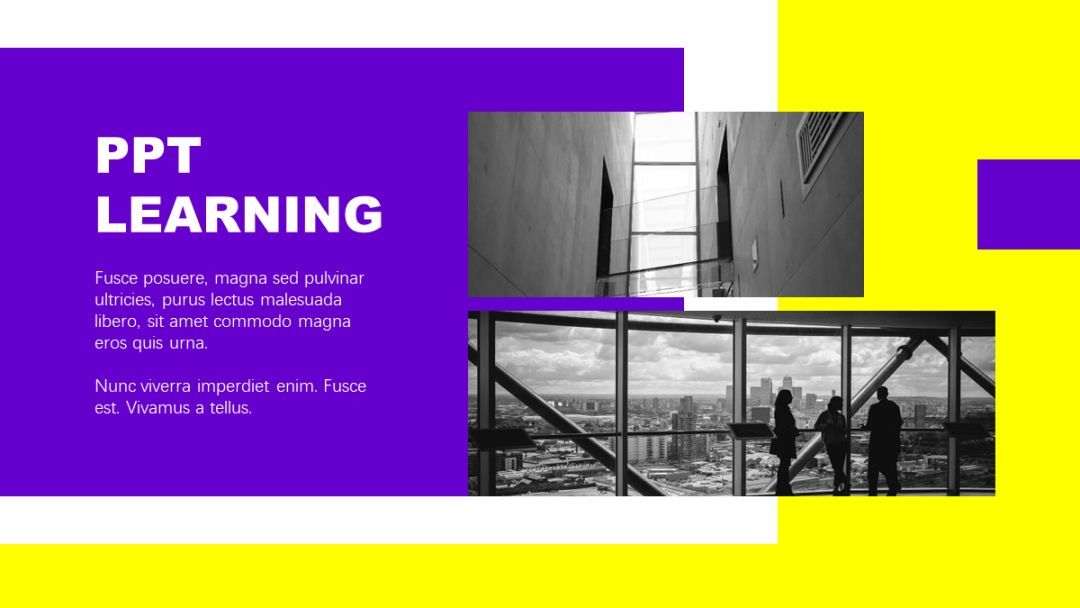
平常我们经常能见到这种分割型版面:


这种分割型版面的特点非常明显:页面被分割成几个板块,各个元素都在各自的板块里无聊地待着。
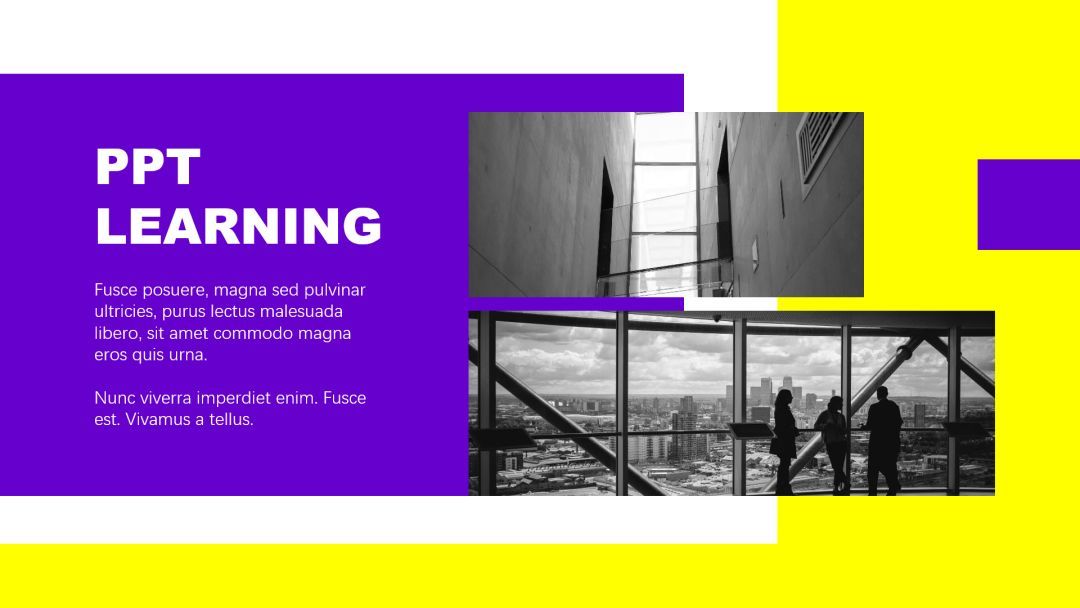
而跨边界版面,指的就是某个不羁的元素(比如形状、图片)突破了边界的限制,横跨了两个或多个板块。
简单来说就是指:分割型版面是一人占一个茅坑,而跨边界型版面是一人占了多个茅坑…

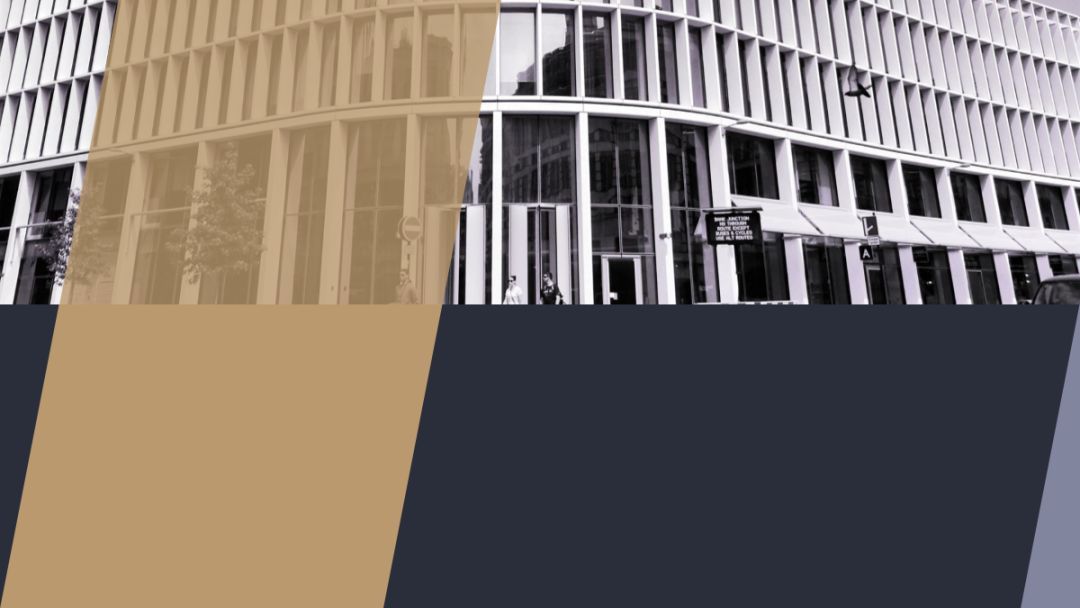
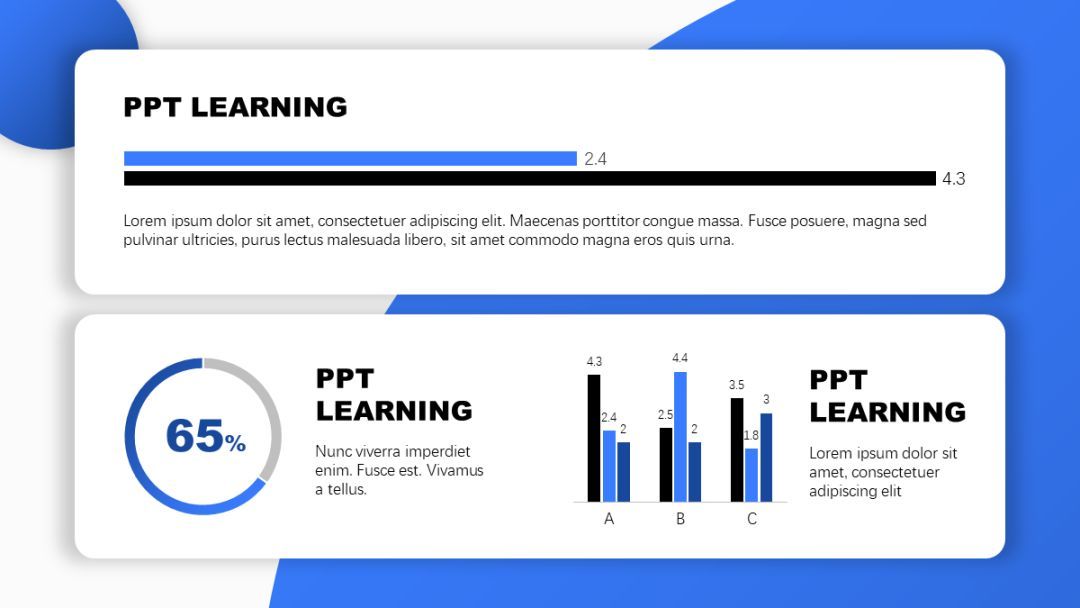
▲中间的形状跨越了上下两个板块

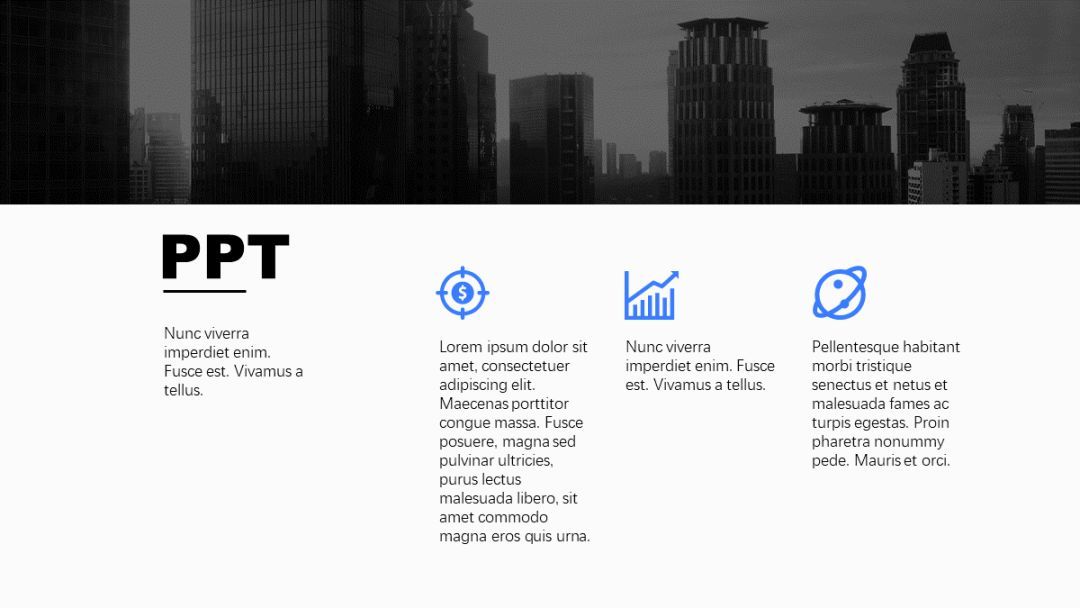
▲猫咪的图片跨越了上下两个板块

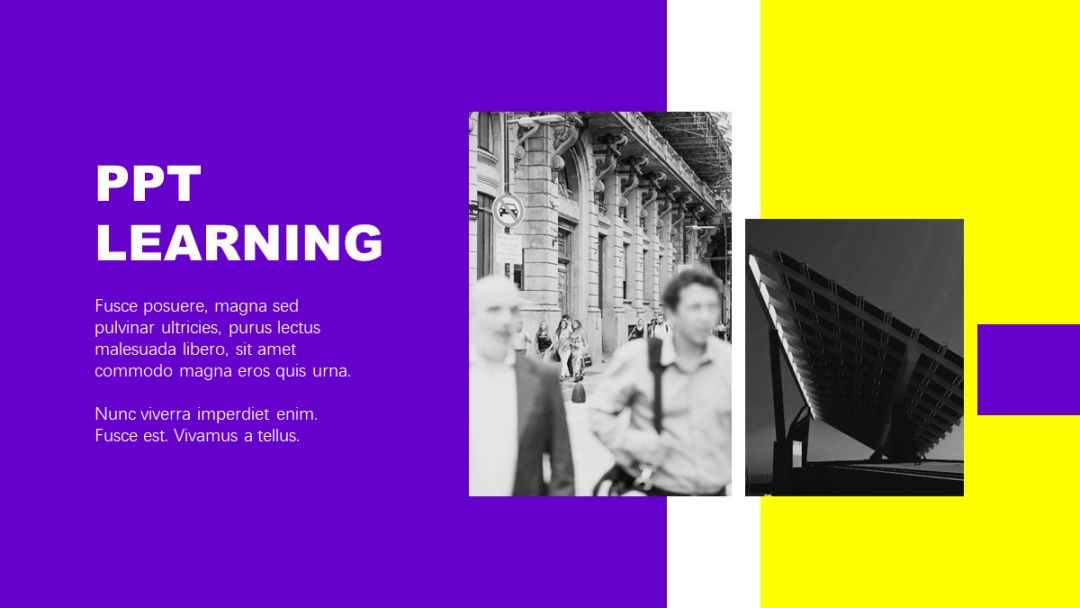
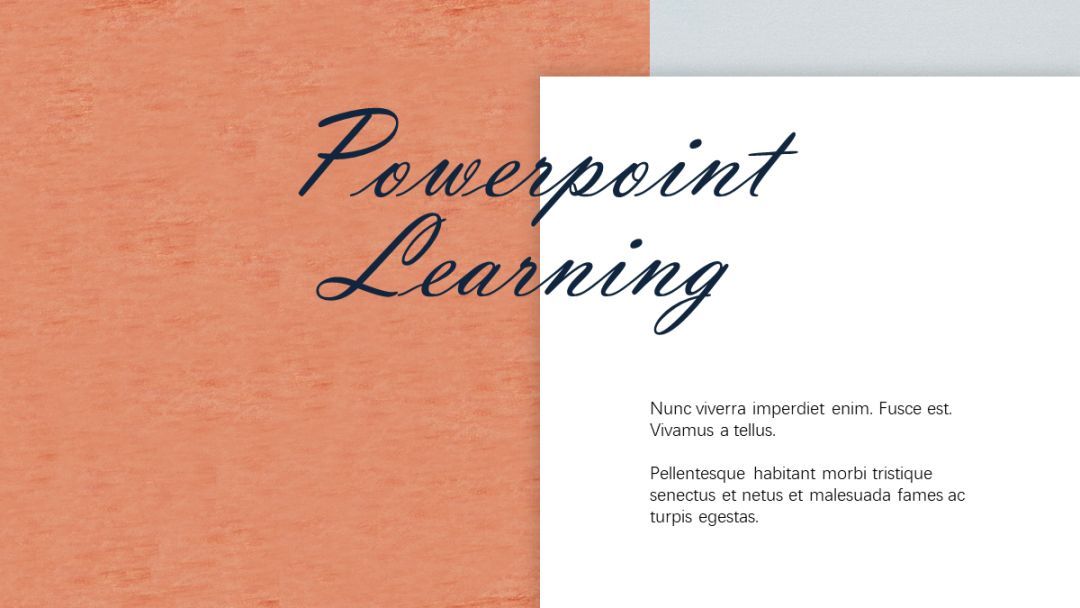
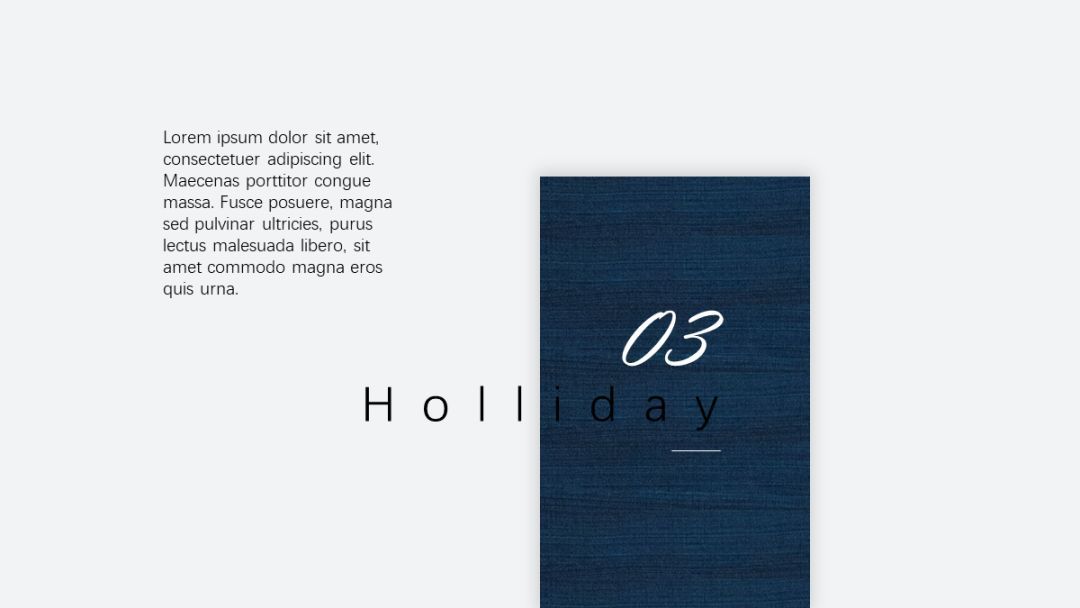
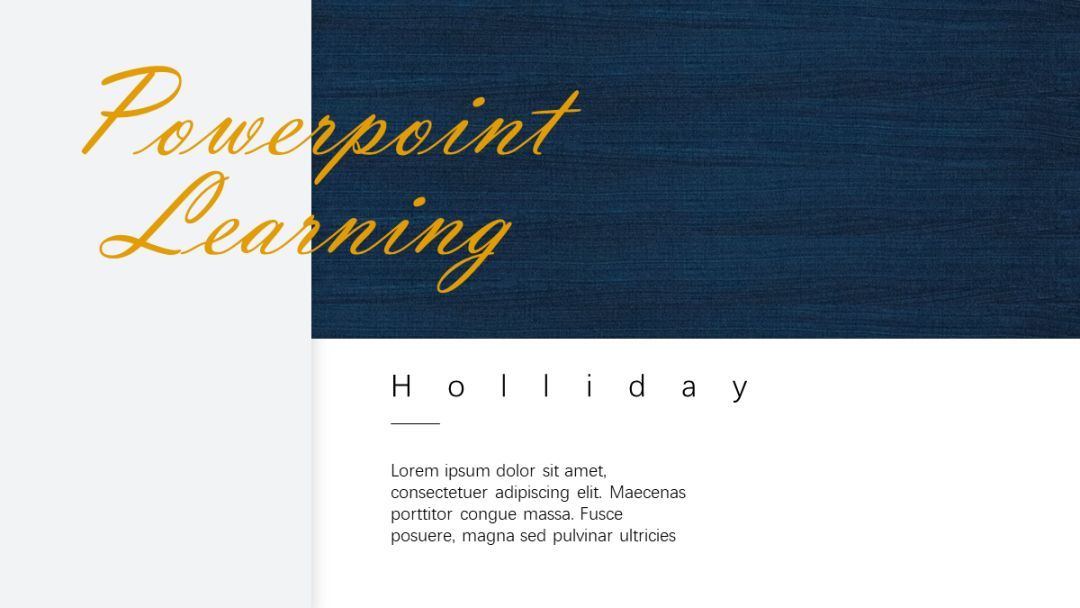
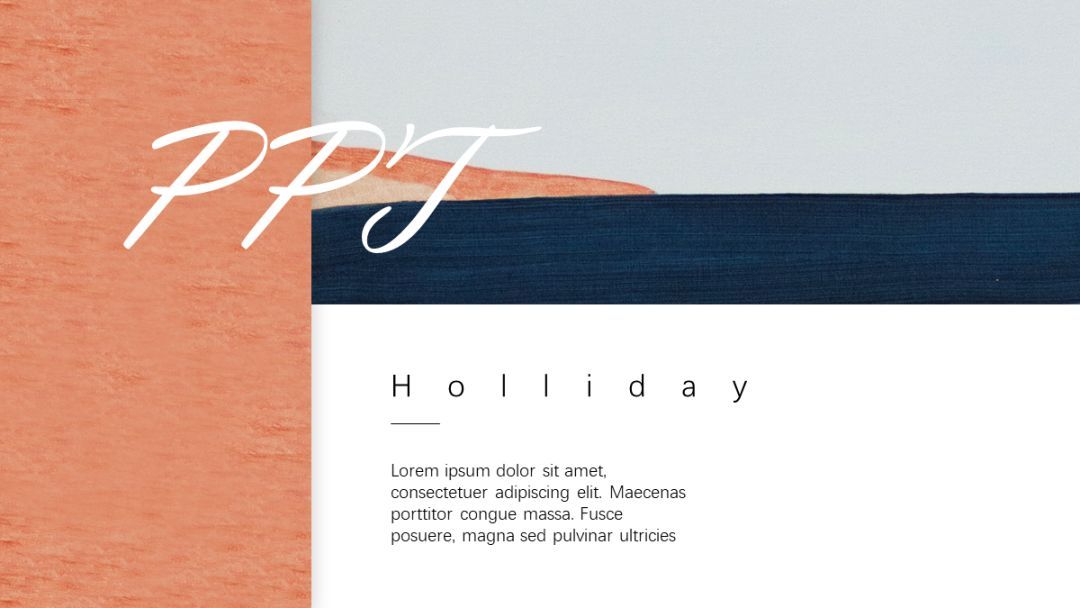
▲左侧的文字跨越了左右两个板块
比起相对死板的分割型版面,这种跨边界版面由于突破了边界的限制,所以就能给版面营造出一种“自由自在、不受拘束”的不羁感…




那么现在问题来了:
• 怎么做出不羁的跨边界版面?
• 边界用什么来跨?
• 跨的时候该注意什么?
• 跨太大步会不会扯到?

不慌,下面咱们就来一一分析以上问题。
▎怎么做出跨边界版面?
想做出一个跨边界版面,首先,你得先做出一个边界来…
毕竟,没有鸡哪来的蛋…
总而言之,你需要先像下面这样,把版面分割成若干个板块,有了边界,你才能跨边界:


那么,版面是怎么分割的?
很简单…插入几个大形状就行了:


好了,现在边界有了,接下来是不是随便往上面堆东西就完事了?
▼

上一个这么天真的人,他的坟头草已经有3.1415926米高了…
年轻人,边界不是你想跨,想跨就能跨的…
往边界上堆东西,具体应该怎么堆、堆什么也是有讲究的:
▼
▎边界上可以堆什么东西?
这里我推荐三样绝对不会出错的元素:形状、文字、方框。
1)形状
直接往边界上放置一些复杂的元素时,从视觉上看起来页面就会显得有些杂乱,并且由于边界的存在,我们还可能会误把同一个部分的内容当成不同部分的内容:



此时你只需要插入一个普通的形状,就能让它既起到跨边界的桥梁的作用,又能去除杂乱感,并将这些元素归为一体:



从形状中你还可以引申出——凡是具有“一体性特征”的大元素,都可以用于跨版面。
▎比如较大张的图片:


▎或是各类PNG素材等:



2)方框
跟形状一样,方框在跨边界版面中也能起到规范复杂元素,以及连接板块的作用:


▼


在跨边界版面中,形状“承载信息”的功能性会更强一些,而方框的优势则在于装饰效果会更明显:


怎么在PPT中做出这些方框?
有兴趣的同学可以去看看这篇文章:《再问自杀!这种PPT方框有一百种方法能做出来!》

3)文字
直接往板块上堆放文字的排版方式,在杂志中见得会比较多,因为这样能营造出较强的时尚感:



往边界上堆放文字时要注意一个问题,那就是:
板块之间的颜色明度(也就是亮度)不能相差太大,否则就会出现“文字一半看得清,另一半看不清”的尴尬情况。
▼


当然,这种情况也会出现在“形状”或“方框”中,但对文字的影响是最大的。
要么你可以通过修改文字颜色的形式来解决这个问题:


要么你也可以通过先保持板块颜色的明度统一,然后直接用黑色或白色作为文字颜色:

总而言之,让文字的颜色跟背景的颜色形成鲜明的对比,这样文字就能看得清了。
好了,沙雕的时光总是短暂的,关于跨边界版面的内容今天就忽悠到这里。
下面咱们来总结一下以上内容:
1)用大形状可以将版面分割出多个板块;
2)形状、方框、文字等元素,适合用于横跨边界;
3)为了让边界上的元素能被看清,板块颜色的明度最好能保持统一。
希望看完这篇文章,大家都能在PPT中劈出一个漂亮的一字马…
再贱…







