嗨,大家好。
上一篇鸡础小教程《只用几个「圆形」,也能做出高大上的PPT!》,大家说我写的还行,所以现在我又被木哥逼来了…

今天我想跟大家谈谈怎么做出有创意的时间轴页面~
▎方法一:美化时间节点
平常我们见到的时间轴大都是长这样的,平平无奇,只有一根笔直的…细长细长的…线条:

稍微有心机一点的boy,最多也只会加一张图片,妄想把大家的注意力从“细长细长…”中转移出来:

其实这么做反而会显得欲盖弥彰,最后大家就都知道你“细长细长”的事实了。
而一个像我这样机智的boy,则会从更明显的地方下手。
比如,美化一下时间节点:

放大一下时间节点的圆形,在里面添加年份或图标,页面就能变得有趣味许多:

另外,线条也不一定只能是直线,换成曲线或其他不规则线条也不错:


▎方法二:利用图片中的“轴”
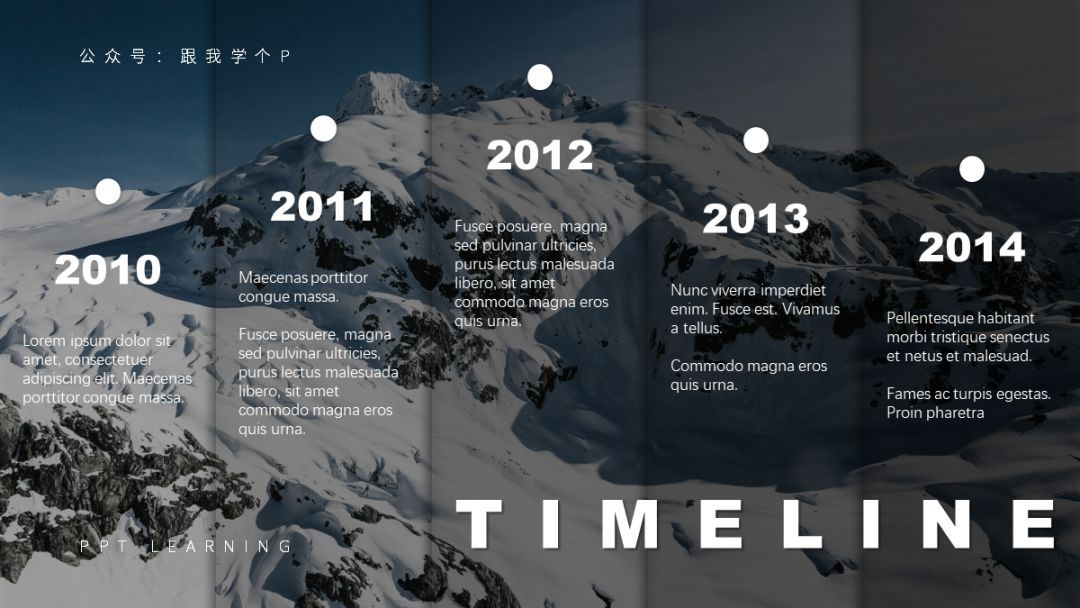
如果你能找到一些像下面这种具有“线性特征”的图片…


那么你就能做出像下面这种十分有创意的时间轴页面:


举一反三,只要你能找到类似“轴”的素材,那么这些素材通通可以用于制作时间轴页面:


▎方法三:时间轴不一定需要“轴”
可能是因为平常见到的时间轴都会有一根线条穿插其中(就像我上面举的那些例子),所以很多人都认为这根“轴”似乎是“必要元素”。

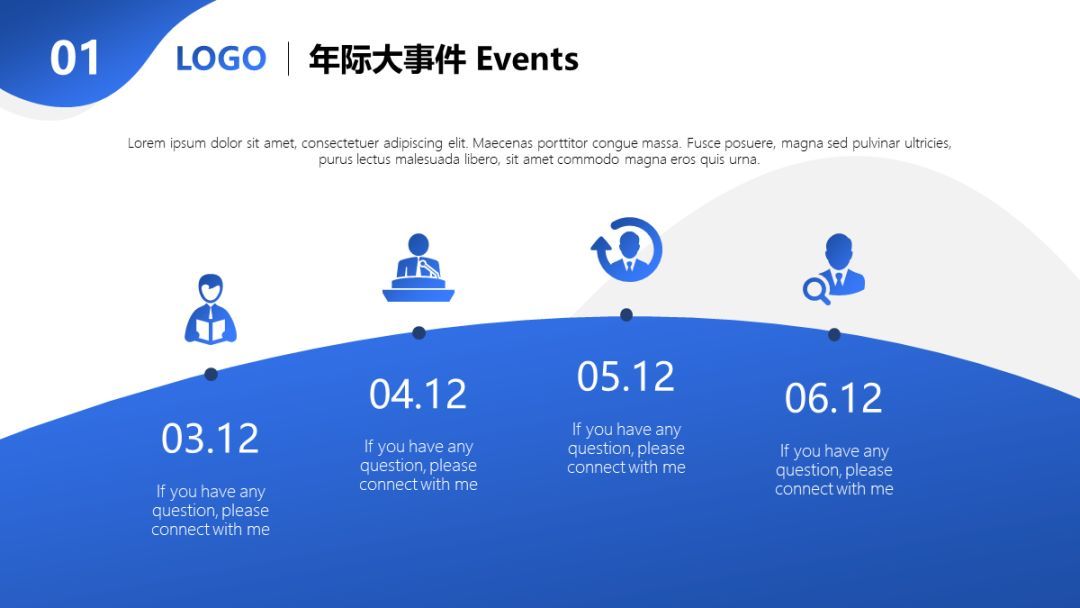
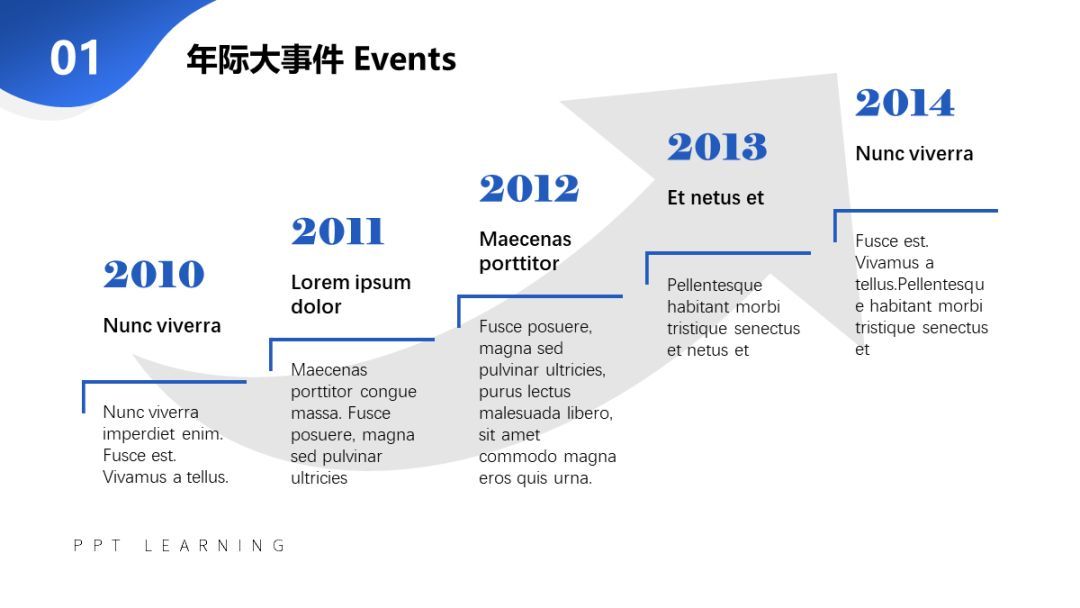
其实不然,只要你能让图表表现出从一端到另一端的趋势,那么即使你不用线条,读者也能清晰地看出这其中的时间关系:




毕竟大家的九年义务教育不是白学的…这点时间趋势大家还是看得出来的。
▎方法四:把时间轴拆成数页
人在P圈飘,难免会遇到时间节点特别多的页面需要排版。
如果内容不是多得很变态的话,我们委屈一下“拐个弯”还是可以排版得下的:

但如果连拐弯儿都不好使的话,大家就要考虑一下分成几页来排版了:





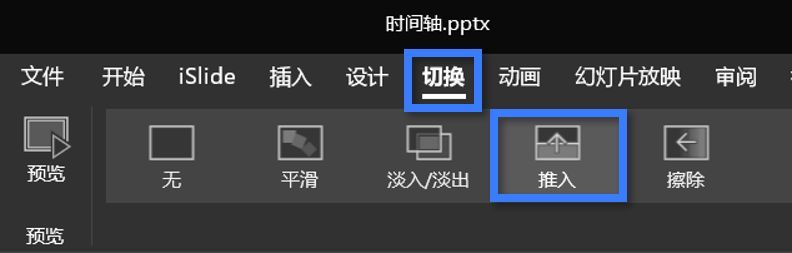
结合切换效果中的【推入】效果,你可以做出下面这些动态效果:

▼


▎总结
最后咱们来总结一下以上内容,美化时间轴有四种方法:
• 美化时间节点;
• 借助图片或图形中的“轴”;
• 让线性趋势代替“轴”的作用;
• 时间节点较多,可以分页排版;
再贱。







